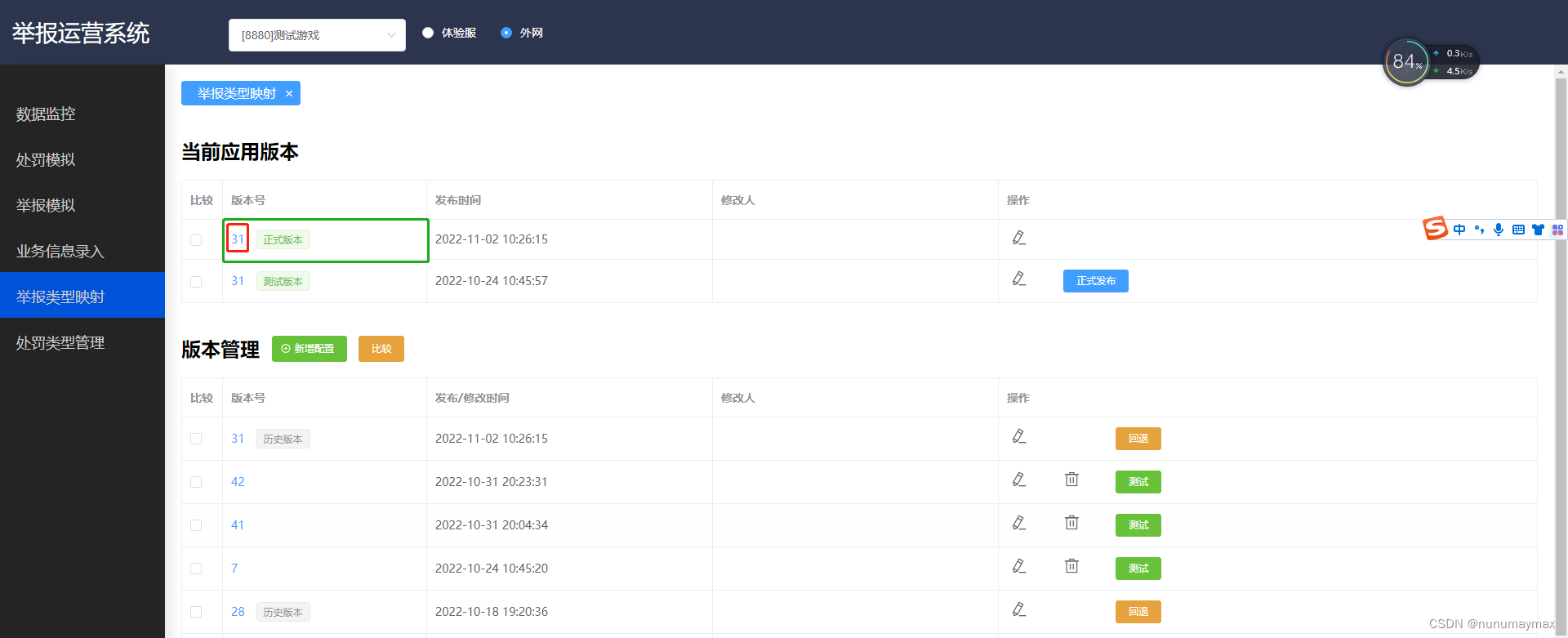
场景描述:
el-table中,点击版本号触发查看配置功能,但是产品想将热区扩大,从点击版本号扩大到点击整个单元格都可以查看。

解决方案:
在 el-table-column 中的 template 标签里,添加一个 div元素 包裹版本号和el-tag,将点击事件绑定在div元素上 :
<el-table :data="currentPageData" border style="width: 100%">...<el-table-column prop="version" label="版本号" width="250"><template slot-scope="scope">/* 将点击事件绑定在div元素 */<div @click="lookCfg(scope.row)"><a href="javascript:;">{{ scope.row.version }}</a><el-tag type="info" size="small">历史版本</el-tag></div></template></el-table-column>...</el-table>
标签:
elementui
本文转载自: https://blog.csdn.net/qq_38374286/article/details/127851276
版权归原作者 nunumaymax 所有, 如有侵权,请联系我们删除。
版权归原作者 nunumaymax 所有, 如有侵权,请联系我们删除。