Springboot+vue实现图片上传数据库并回传
Springboot+vue实现图片上传数据库并回传
一、前端设置
前端是Vue + Element-UI 采用el-upload组件(借鉴官方)上传图片:
<el-uploadref="upload"class="avatar-uploader"action="/setimg":http-request="picUpload":show-file-list="false":auto-upload="false":on-success="handleAvatarSuccess":before-upload="beforeAvatarUpload"><imgv-if="$hostURL+imageUrl":src="$hostURL+imageUrl"class="avatar"><iv-elseclass="el-icon-plus avatar-uploader-icon"></i></el-upload><el-buttontype="primary"@click="submitUpload">修改</el-button>
action在这里可以随便设置,因为在后面有 :http-request 去自己设置请求,注意由于是自己写请求需要 :auto-upload=“false” ,并且由于是前后端连接要解决跨域问题,所以在 $hostURL+imageUrl 定义了一个全局变量:
//在main.js中Vue.prototype.$hostURL='http://localhost:8082'
在methods中:
methods:{//这里是官方的方法不变handleAvatarSuccess(res, file){this.imageUrl =URL.createObjectURL(file.raw);},beforeAvatarUpload(file){const isJPG = file.type ==='image/jpeg';const isLt2M = file.size /1024/1024<2;if(!isJPG){this.$message.error('上传头像图片只能是 JPG 格式!');}if(!isLt2M){this.$message.error('上传头像图片大小不能超过 2MB!');}return isJPG && isLt2M;},//这里是自定义发送请求picUpload(f){let params =newFormData()//注意在这里一个坑f.file
params.append("file",f.file);this.$axios({method:'post',//这里的id是我要改变用户的ID值url:'/setimg/'+this.userForm.id,data:params,headers:{'content-type':'multipart/form-data'}}).then(res=>{//这里是接受修改完用户头像后的JSON数据this.$store.state.menu.currentUserInfo=res.data.data.backUser
//这里返回的是头像的urlthis.imageUrl = res.data.data.backUser.avatar
})},//触发请求submitUpload(){this.$refs.upload.submit();}}
在上面代码中有一个坑 f.file ,我看了许多博客,发现有些博客只有 f 没有 .file 导致出现401、505错误。
二、后端代码
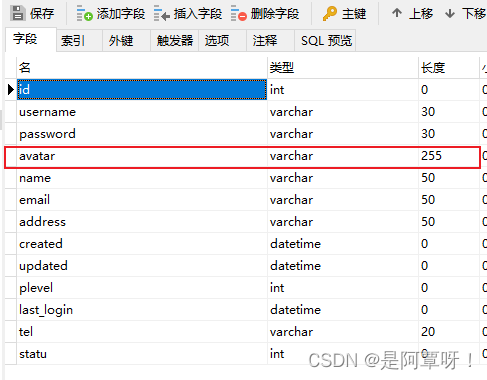
1.建立数据库

这里头像avatar是保存的上传图片的部分url
2.实体类、Mapper
实体类:
采用mybatis plus
@DatapublicclassSysUserextendsBaseEntity{//这里的BaseEntity是id,statu,created,updated数据privatestaticfinalLong serialVersionUID =1L;@NotBlank(message ="用户名不能为空")privateString username;// @TableField(exist = false)privateString password;@NotBlank(message ="用户名称不能为空")privateString name;//头像privateString avatar;@NotBlank(message ="邮箱不能为空")@Email(message ="邮箱格式不正确")privateString email;privateString tel;privateString address;@TableField("plevel")privateInteger plevel;privateLocalDateTime lastLogin;}
@Mapper@TableName("sys_user")publicinterfaceSysUserMapperextendsBaseMapper<SysUser>{}
3.接受请求,回传数据
@Value("${file.upload-path}")privateString pictureurl;@PostMapping("/setimg/{id}")publicResultsetImg(@PathVariable("id")Long id,@RequestBodyMultipartFile file){String fileName = file.getOriginalFilename();File saveFile =newFile(pictureurl);//拼接url,采用随机数,保证每个图片的url不同UUID uuid = UUID.randomUUID();//重新拼接文件名,避免文件名重名int index = fileName.indexOf(".");String newFileName ="/avatar/"+fileName.replace(".","")+uuid+fileName.substring(index);//存入数据库,这里可以加if判断SysUser user =newSysUser();
user.setId(id);
user.setAvatar(newFileName);
sysUserMapper.updateById(user);try{//将文件保存指定目录
file.transferTo(newFile(pictureurl + newFileName));}catch(Exception e){
e.printStackTrace();}System.out.println("保存成功");SysUser ret_user = sysUserMapper.selectById(user.getId());
ret_user.setPassword("");returnResult.succ(MapUtil.builder().put("backUser",ret_user).map());}
yml文件中图片的保存地址:
file:upload-path: D:\Study\MyAdmin\scr
三、显示图片
1.后端配置
实现前端Vue :scr 更具url显示头像图片,则必须设置WebMVC中的静态资源配置
建立WebConfig类
@ConfigurationpublicclassWebConfigimplementsWebMvcConfigurer{privateString filePath ="D:/Study/MyAdmin/scr/avatar/";@OverridepublicvoidaddResourceHandlers(ResourceHandlerRegistry registry){
registry.addResourceHandler("/avatar/**").addResourceLocations("file:"+filePath);System.out.println("静态资源获取");}}
这样就可是显示头像图片了
2.前端配置
注意跨域问题以及前面的全局地址变量
vue.config.js文件(若没有则在scr同级目录下创建):
module.exports ={devServer:{// 端口号open:true,host:'localhost',port:8080,https:false,hotOnly:false,// 配置不同的后台API地址proxy:{'/api':{//后端端口号target:'http://localhost:8082',ws:true,changOrigin:true,pathRewrite:{'^/api':''}}},before:app=>{}}}
main.js:
axios.defaults.baseURL ='/api'
版权归原作者 是阿覃呀! 所有, 如有侵权,请联系我们删除。