Git
1.Git概述
Git简介
Git是一个分布式版本控制工具,通常用来对软件开发过程中的源代码文件进行管理。通过Git仓库来存储和管理这些文件,Git仓库分为两种:
本地仓库:开发人员自己电脑上的Git 仓库
远程仓库:远程服务器上的Git仓库

Git下载

2.Git代码托管服务
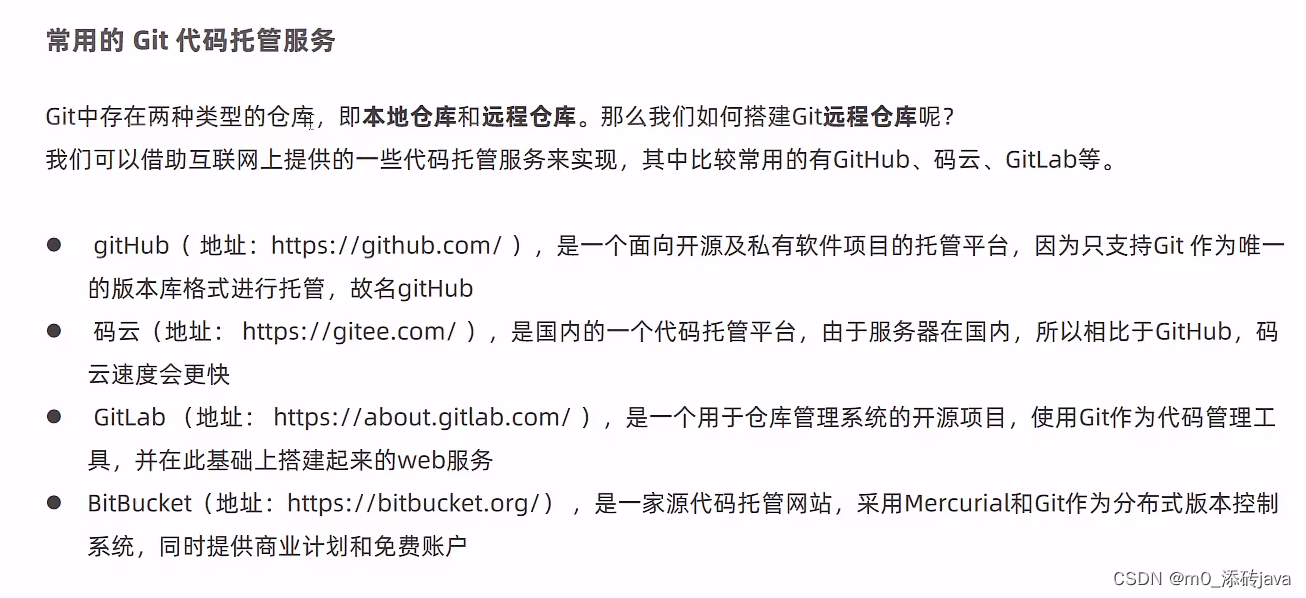
常用的Git代码托管服务

使用码云代码托管服务

3.Git常用命令
Git全局设置
当安装Git后首先要做的事情是设置用户名称和email地址。这是非常重要的,因为每次Git提交都会使用该用户信息。
在Git命令行中执行下面命令:
设置用户信息
git config --global user.name “itcast”
git config --global user.email "hello@itcast.cn"查看配置信息
git config --list
注意:上面设置的user.name和user.email并不是我们在注册码云账号时使用的用户名和邮箱,此处可以任意设置。
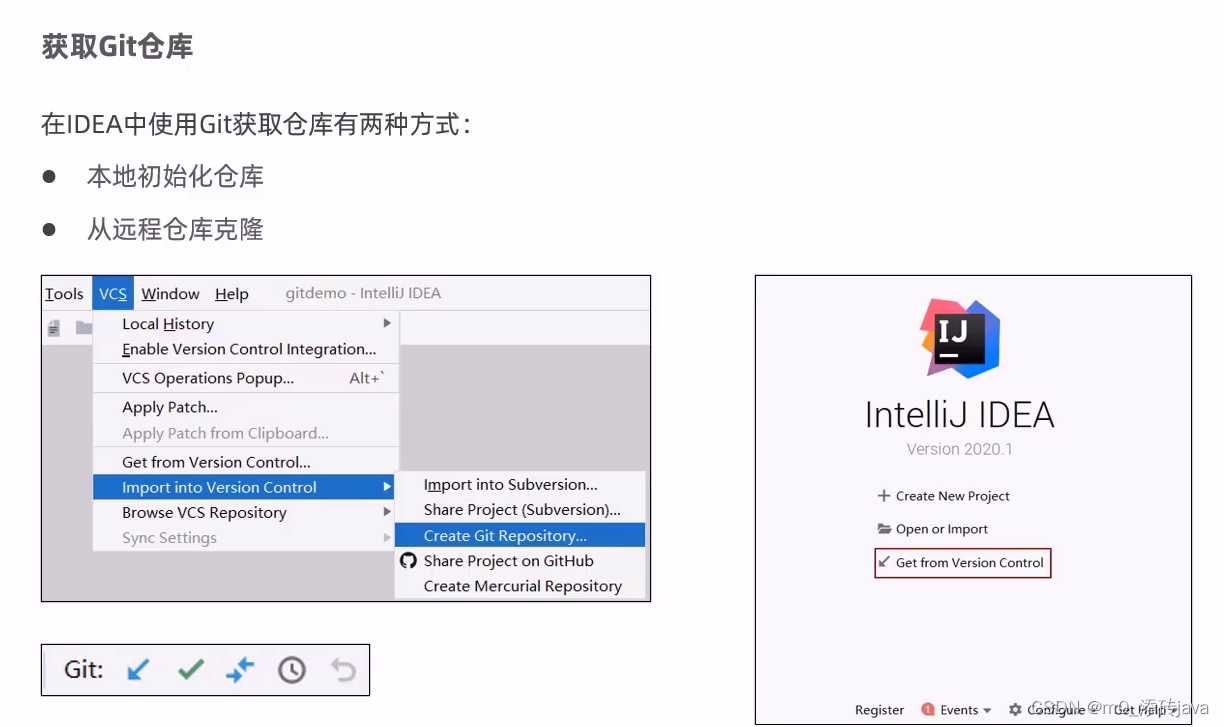
获取Git 仓库
要使用Git对我们的代码进行版本控制,首先需要获得Git仓库。
获取Git仓库通常有两种方式:
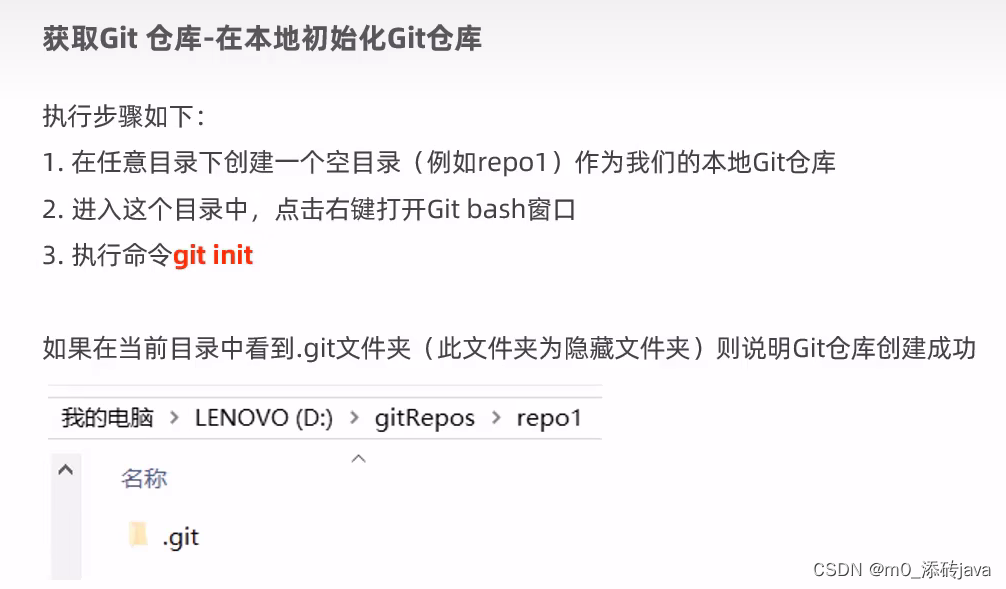
在本地初始化一个Git仓库(不常用)

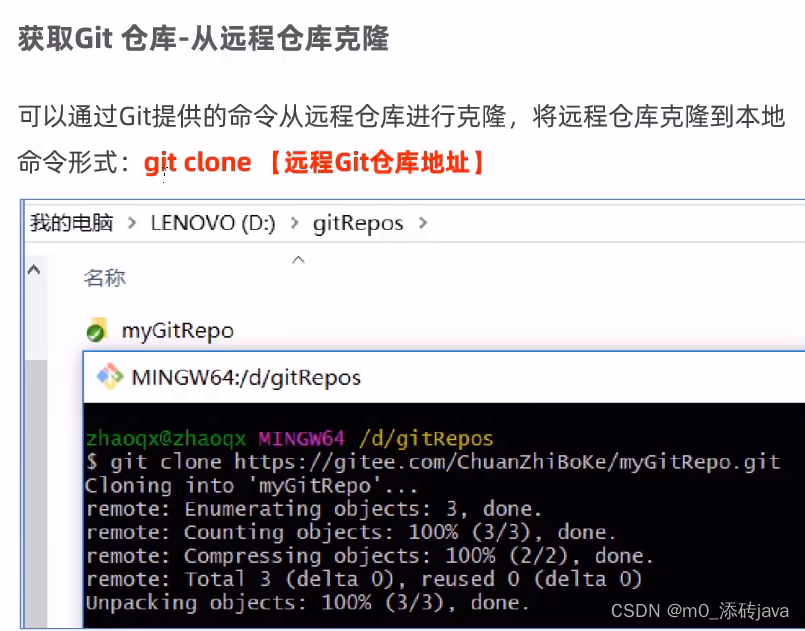
从远程仓库克隆(常用)

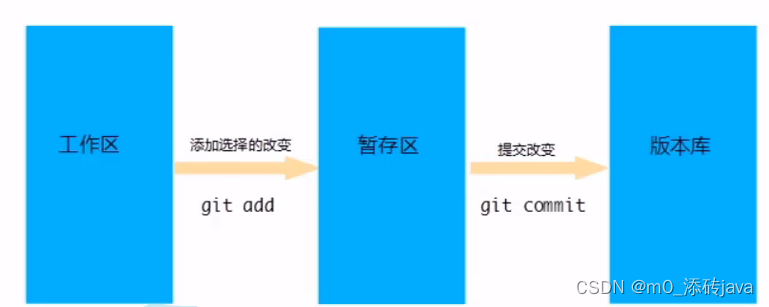
工作区、暂存区、版本库概念
为了更好的学习Git,我们需要了解Git相关的一些概念,这些概念在后面的学习中会经常提到
版本库:前面看到的.git隐藏文件夹就是版本库,版本库中存储了很多配置信息、日志信息和文件版本信息等
工作区:包含.git文件夹的目录就是工作区,也称为工作目录,主要用于存放开发的代码
暂存区: .git文件夹中有很多文件,其中有一个index文件就是暂存区,也可以叫做stage。暂存区是一个临时保存修改文件的地方
Git工作区中文件的状态
Git工作区中的文件存在两种状态:
untracked未跟踪(未被纳入版本控制)
tracked已跟踪(被纳入版本控制)
1 ) Unmodified未修改状态
2) Modified已修改状态
3) Staged已暂存状态
注意:这些文件的状态会随着我们执行Git的命令发生变化
本地仓库操作
本地仓库常用命令如下:
git status 查看文件状态
.git add 将文件的修改加入暂存区
.git reset 将暂存区的文件取消暂存或者是切换到指定版本
git commit 将暂存区的文件修改提交到版本库
git log 查看日志
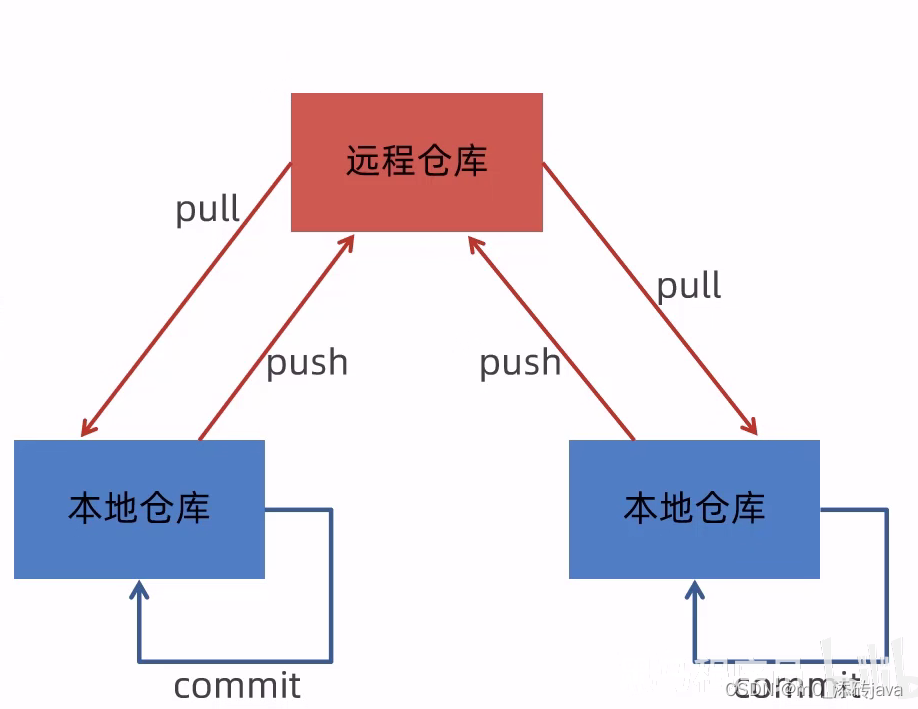
远程仓库操作
前面执行的命令操作都是针对的本地仓库,本节我们会学习关于远程仓库的一些操作,具体包括:
git remote 查看远程仓库
git remote add 添加远程仓库
git clone 从远程仓库克隆
git pull 从远程仓库拉取
git push 推送到远程仓库
分支操作
分支是Git使用过程中非常重要的概念。使用分支意味着你可以把你的工作从开发主线上分离开来,以免影响开发主线。同一个仓库可以有多个分支,各个分支相互独立,互不干扰。
通过git init命令创建本地仓库时默认会创建一个master分支。
本节我们会学习关于分支的相关命令,具体如下:
git branch 查看分支
git branch [name] 创建分支
git checkout [name] 切换分支
git push [shortName] [name] 推送至远程仓库分支
git merge [name] 合并分支
标签操作
在本节中,我们将学习如下和标签相关的命令:
git tag 列出已有的标签
git tag [name] 创建标签
git push [shortName] [name] 将标签推送至远程仓库
git checkout -b [branch] [name] 检出标签
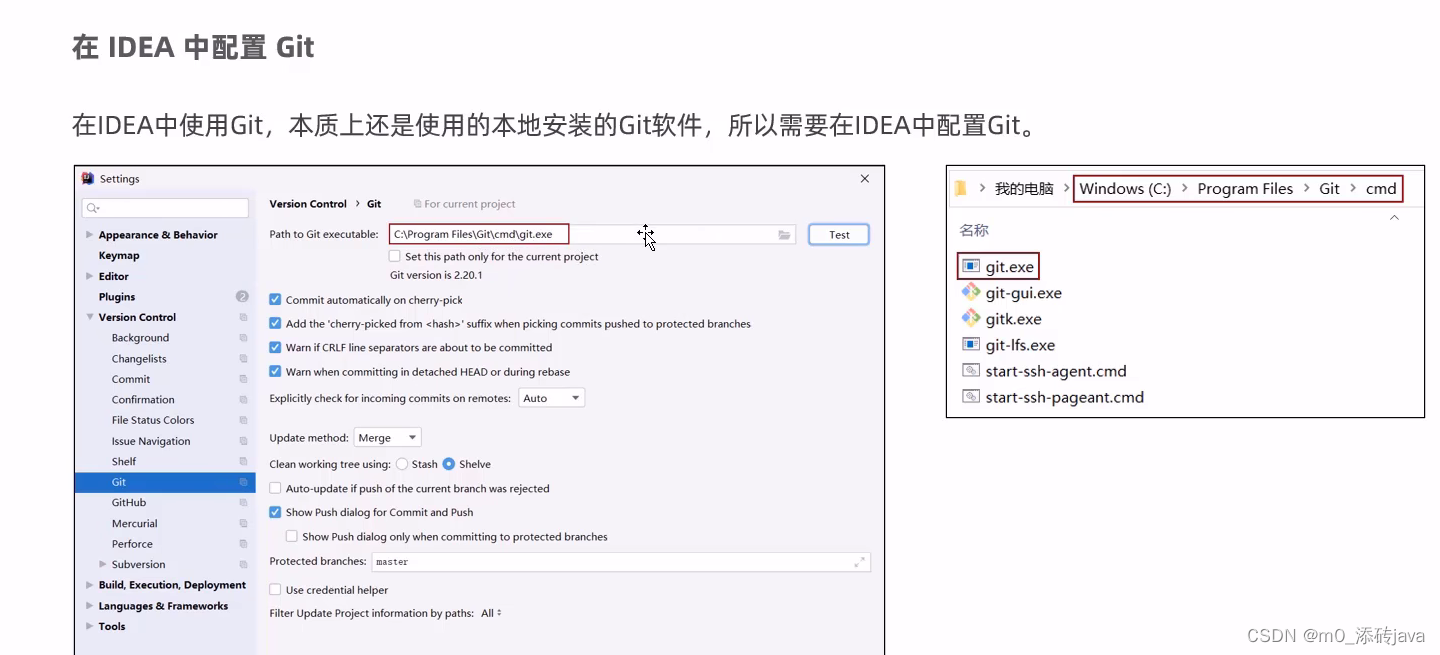
4.在IDEA中使用Git


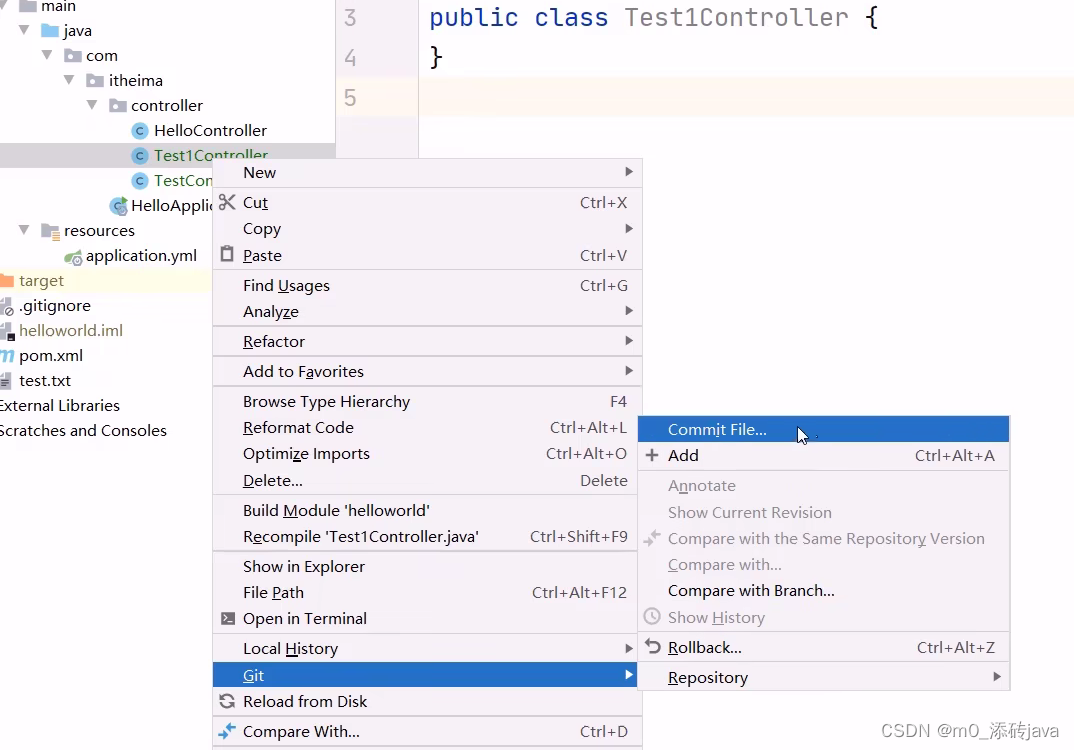
本地仓库操作
将文件加入暂存区

将暂存区的文件提交到版本库

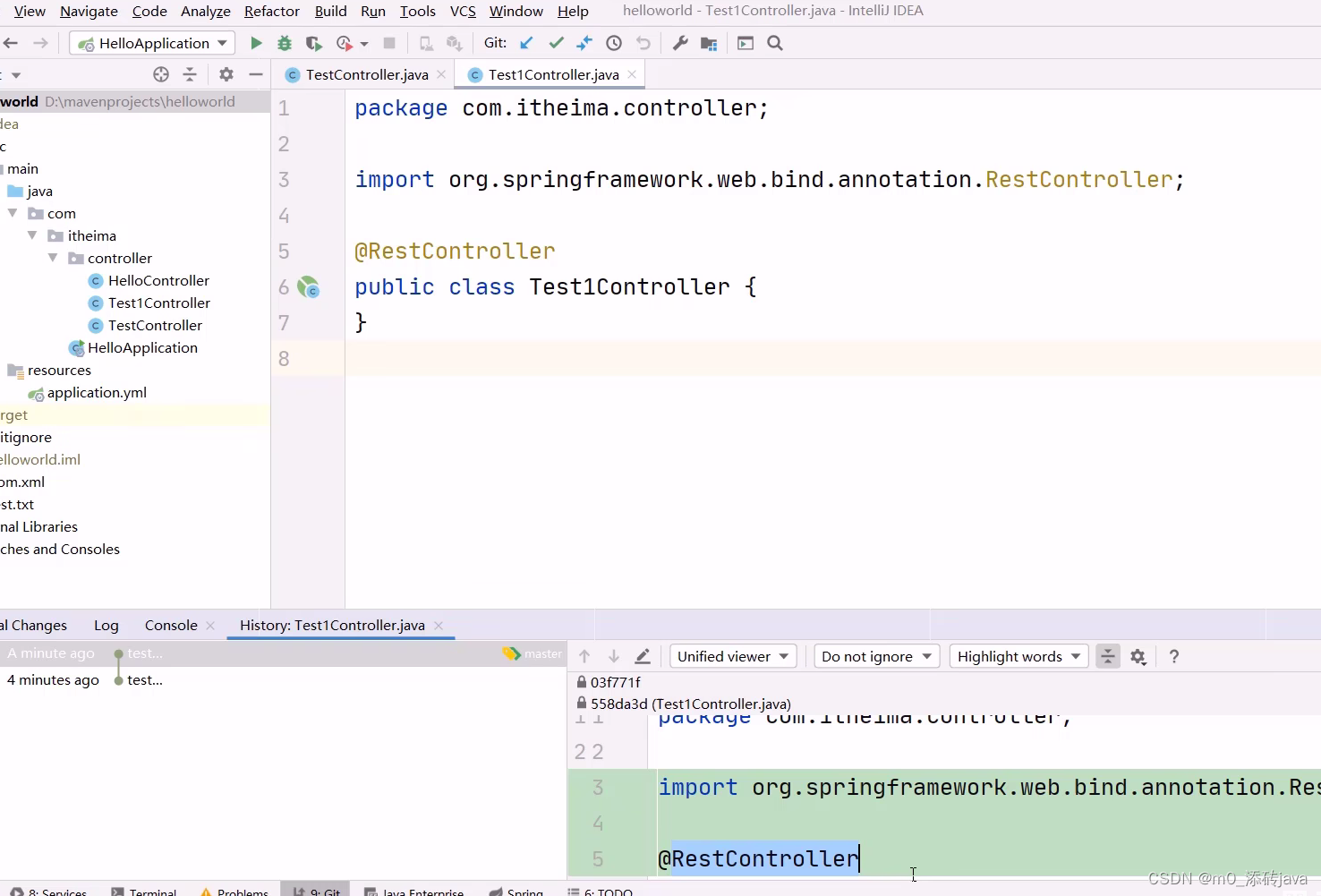
查看日志

远程仓库操作
查看远程仓库
添加远程仓库
推送至远程仓库
从远程仓库拉取

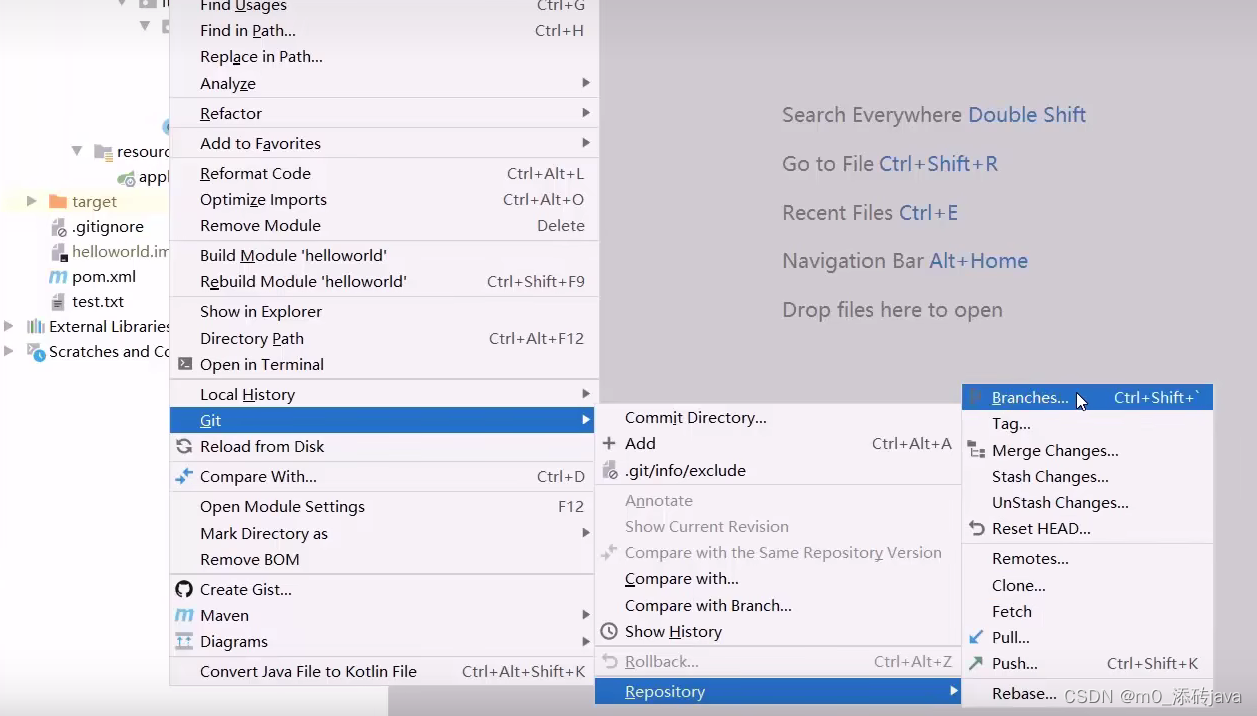
分支操作
查看分支
创建分支
切换分支
将分支推送到远程仓库
合并分支


版权归原作者 失重外太空. 所有, 如有侵权,请联系我们删除。