8.png)
VSCode LVGL开发环境搭建
目前LVGL已经支持VSCode作为模拟器进行开发,本文介绍Windows VSCode LVGL开发环境搭建流程
部分资源需要科学上网,否则容易下载不成功
资源准备
源码
- lv_port_pc_vscode:https://github.com/lvgl/lv_port_pc_vscode.git
- drivers:https://github.com/lvgl/lv_drivers.git
- lvgl:https://github.com/lvgl/lvgl.git
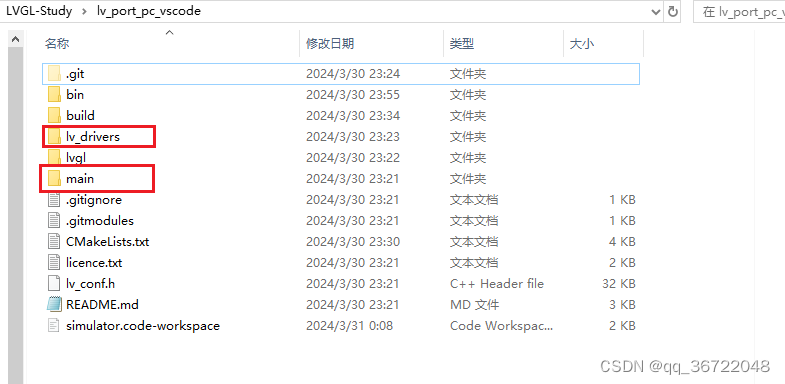
上述三个包使用git分别下载即可,下载完成后将drivers和lvgl复制到lv_port_pc_vscode工程目录下,工程目录中的文件应如下图所示
VS Code
- 软件本体安装不过多介绍,在https://code.visualstudio.com/上下载安装即可
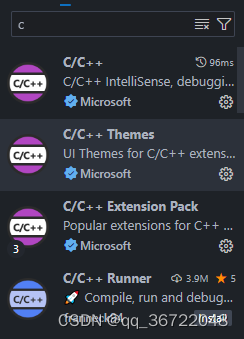
- 插件安装,需要安装C++相关插件

MinGW
推荐离线安装,MinGW离线安装包有2个下载路径
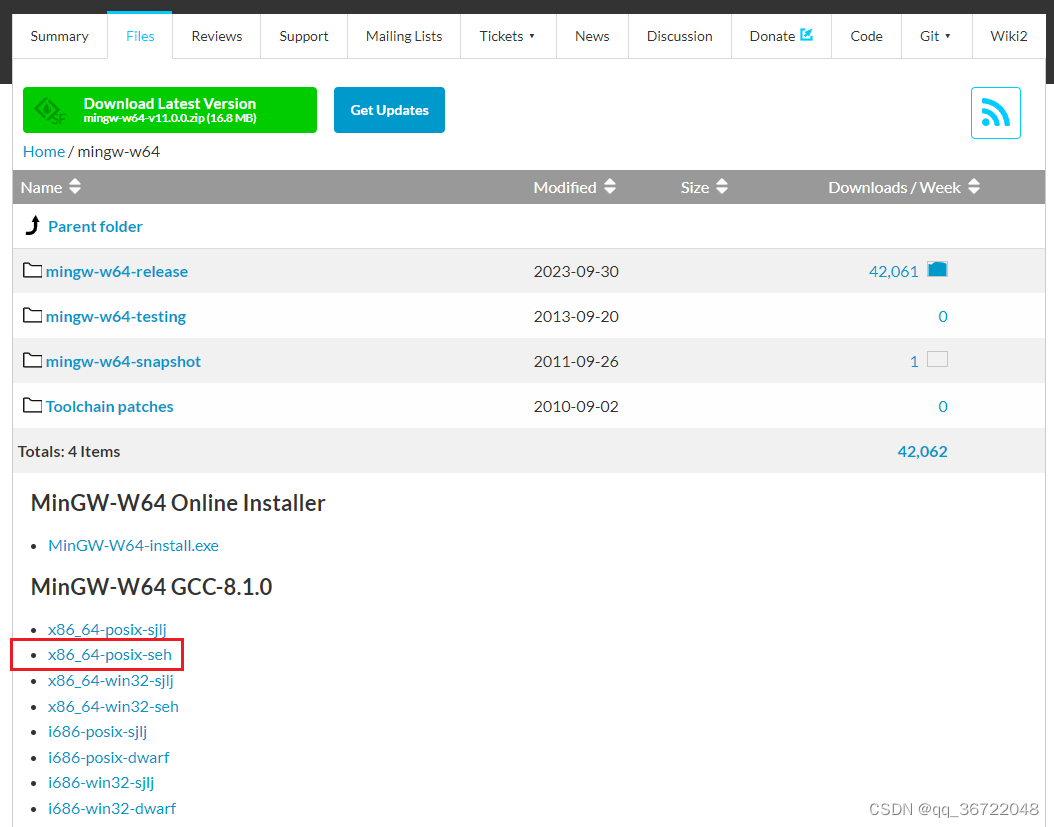
- https://sourceforge.net/projects/mingw-w64/files/mingw-w64/ 当前最新的版本是8.1

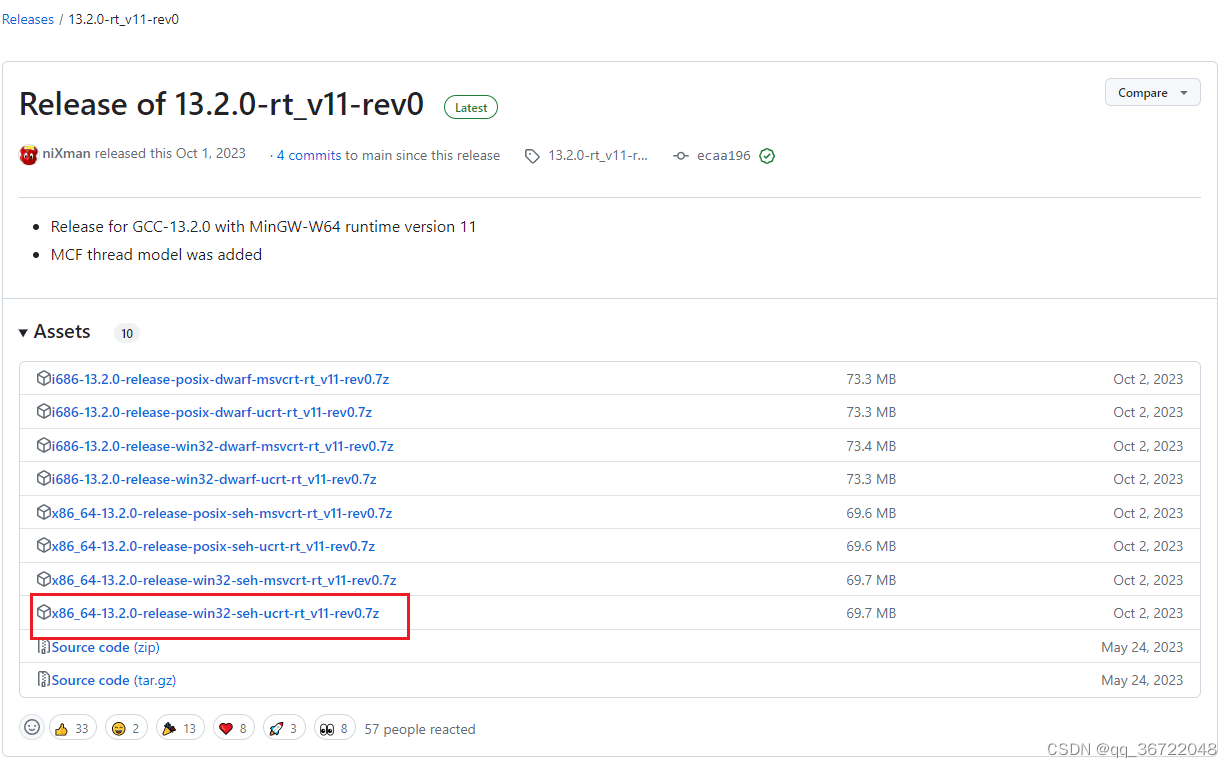
- https://github.com/niXman/mingw-builds-binaries/releases/tag/13.2.0-rt_v11-rev0 当前最新的版本是13.2.0

CMake
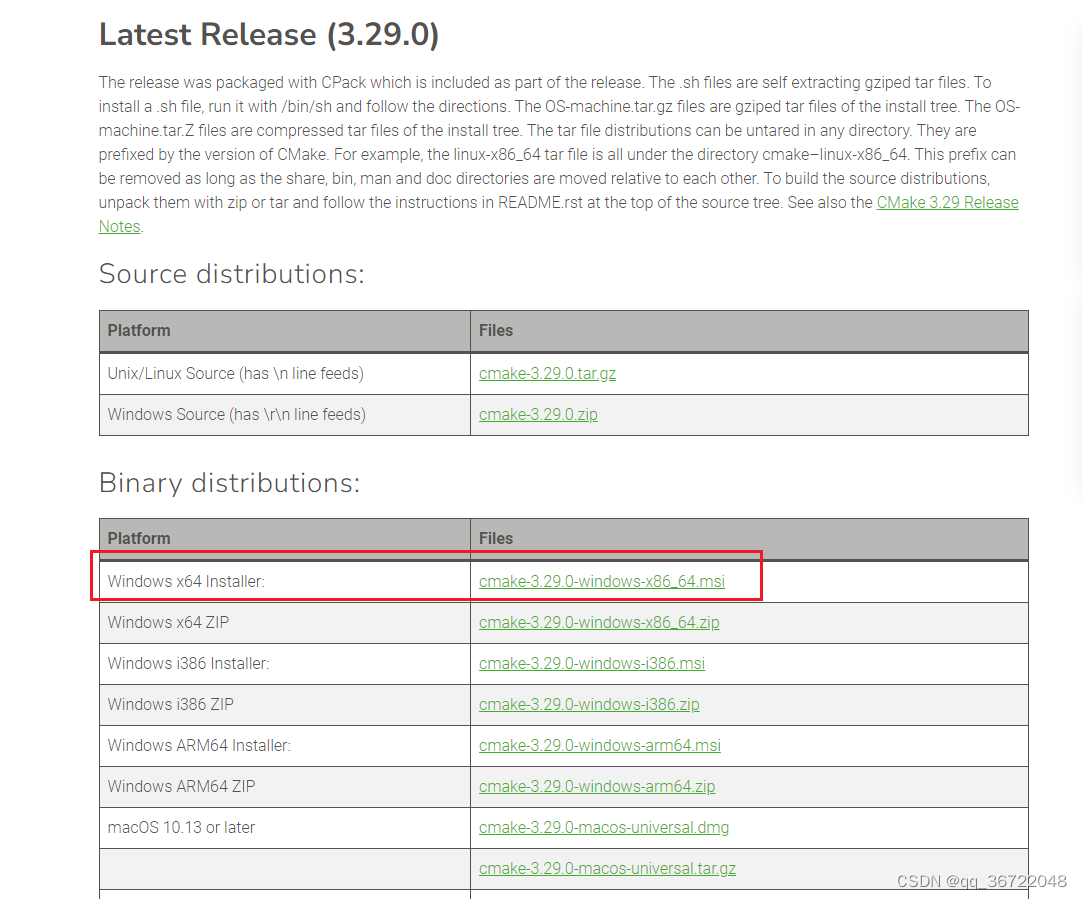
官方地址:https://cmake.org/download/ 下载安装即可

SDL
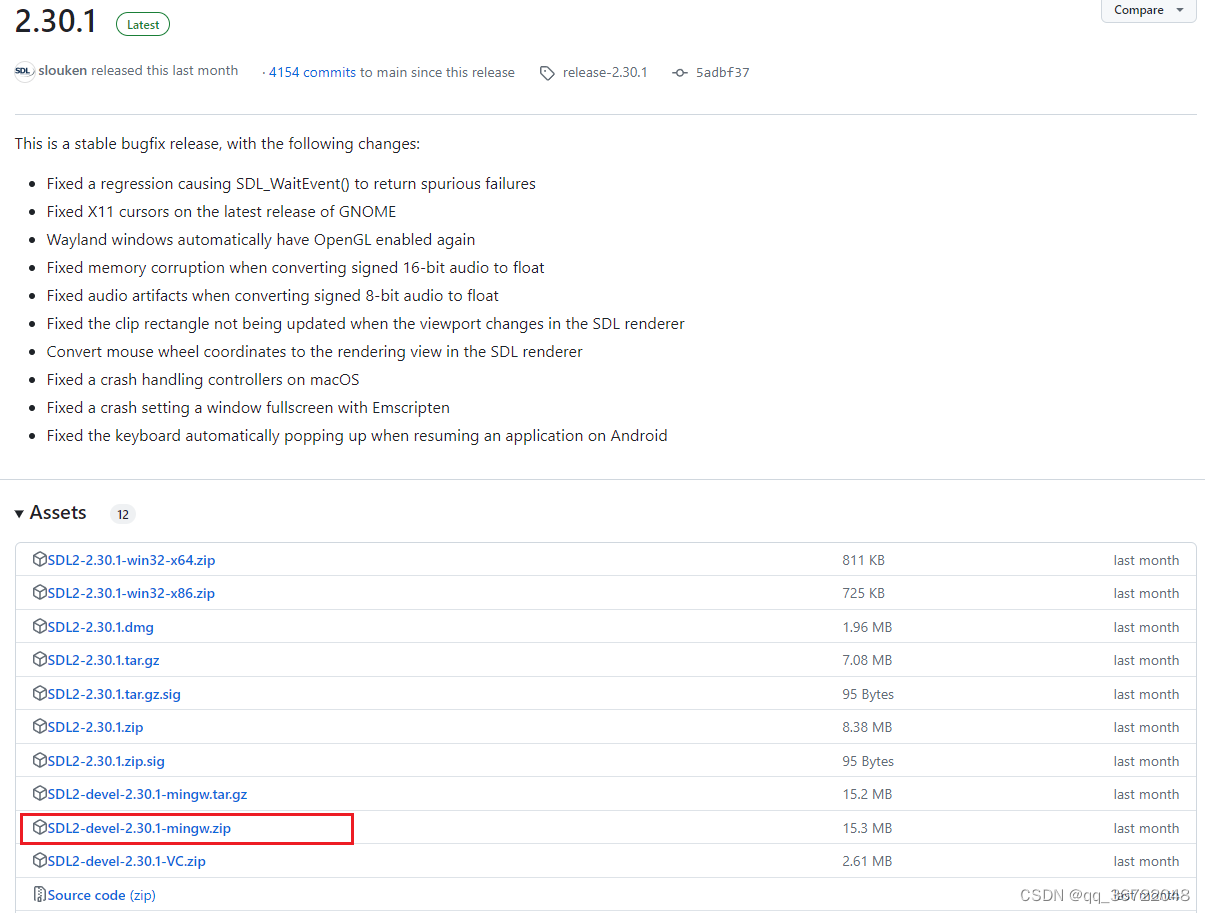
官网:https://www.libsdl.org/ 最新版下载地址:https://github.com/libsdl-org/SDL/releases/tag/release-2.30.1
资源配置
- 将MinGW解压后放置到自己想要的位置
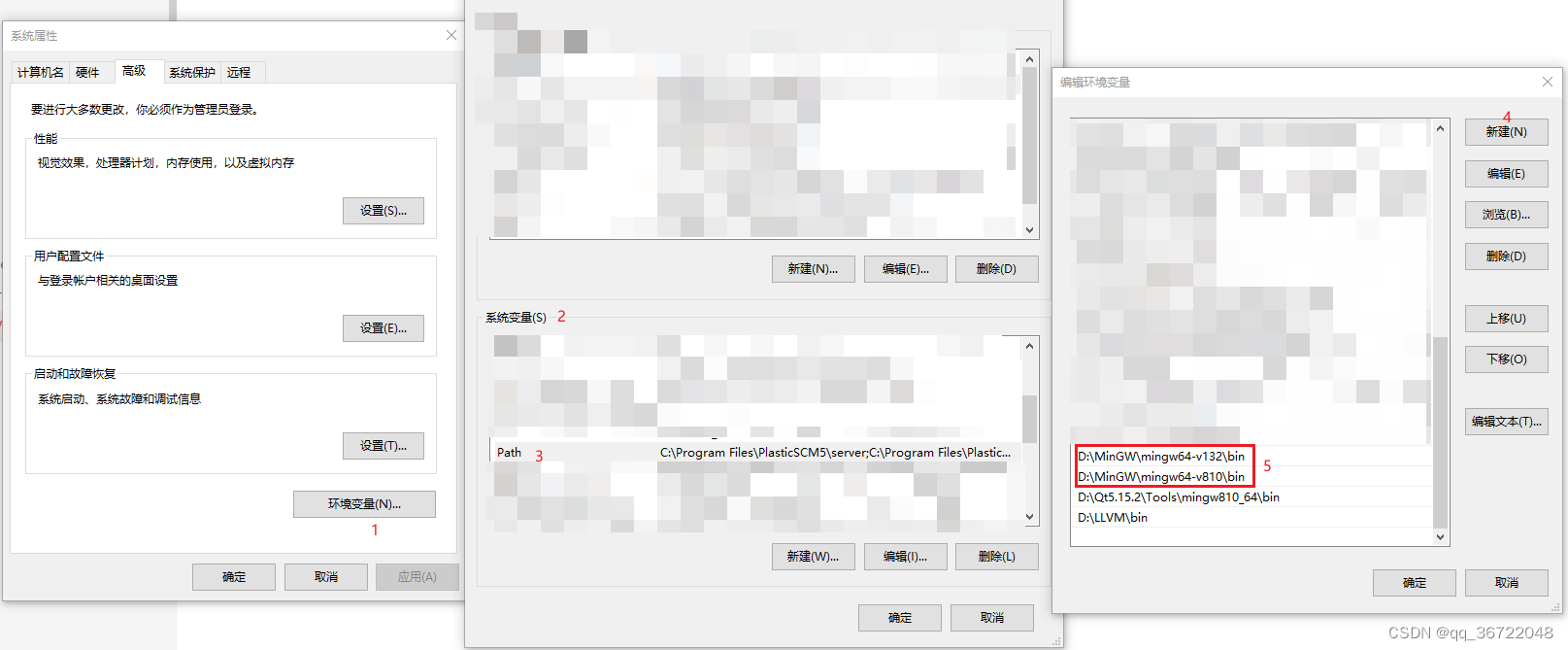
- 设置→系统环境变量→系统变量→Path→添加刚才放置MinGW的路径

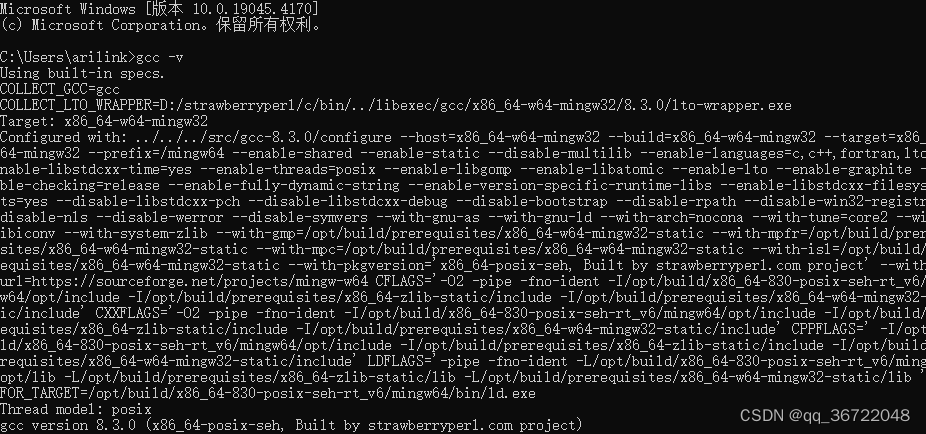
- Win+R→命令行输入GCC-V 确认MinGW环境配置成功

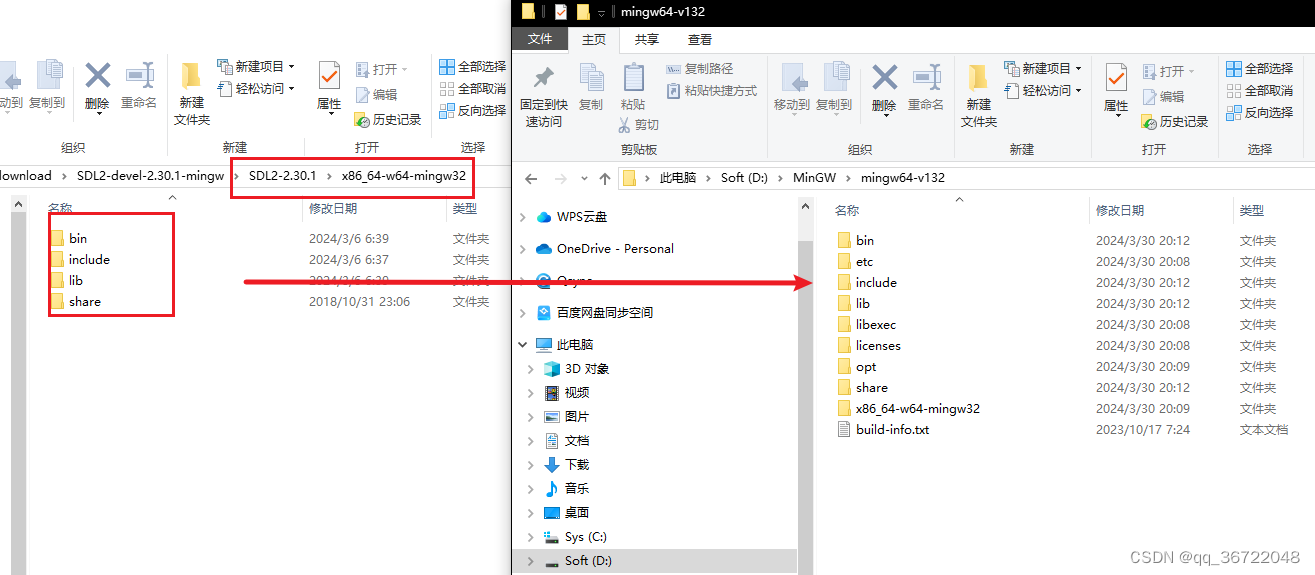
- 将SDL2-devel-2.30.1-mingw\SDL2-2.30.1\x86_64-w64-mingw32\下所有的文件复制到MinGW根目录

配置运行
工具链配置
- VSCode打开工程文件夹
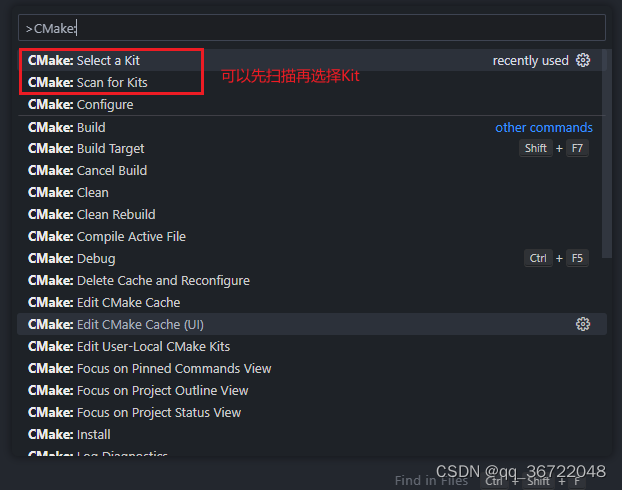
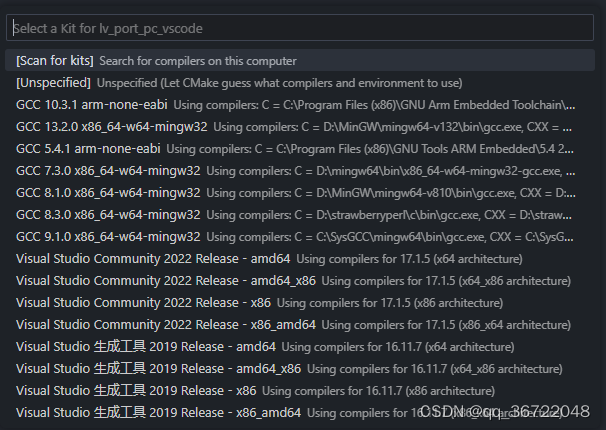
- Ctrl+Shift+P进入设置界面→扫描→配置CMake工具链


编译运行
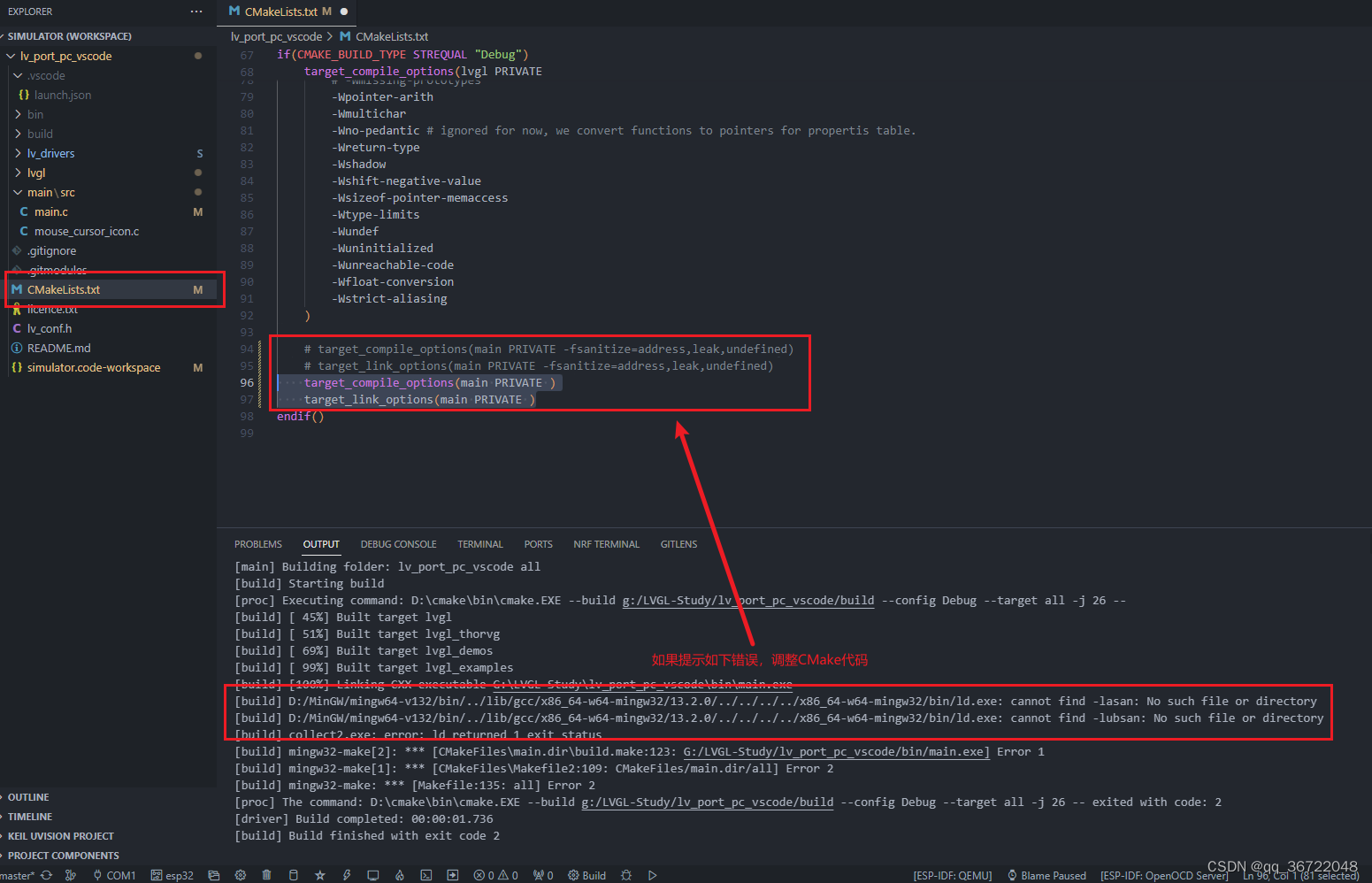
- 编译 
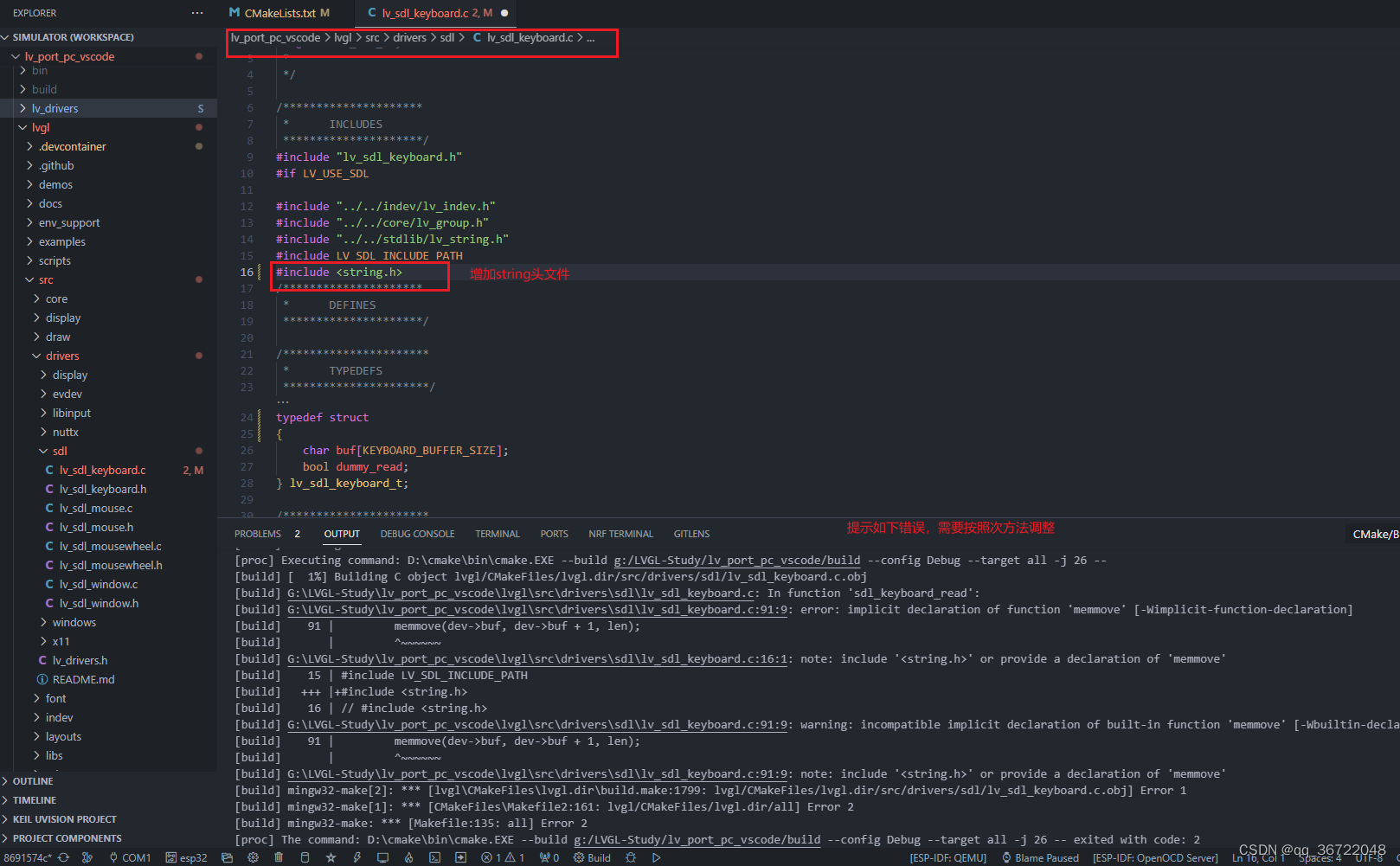
- 错误2

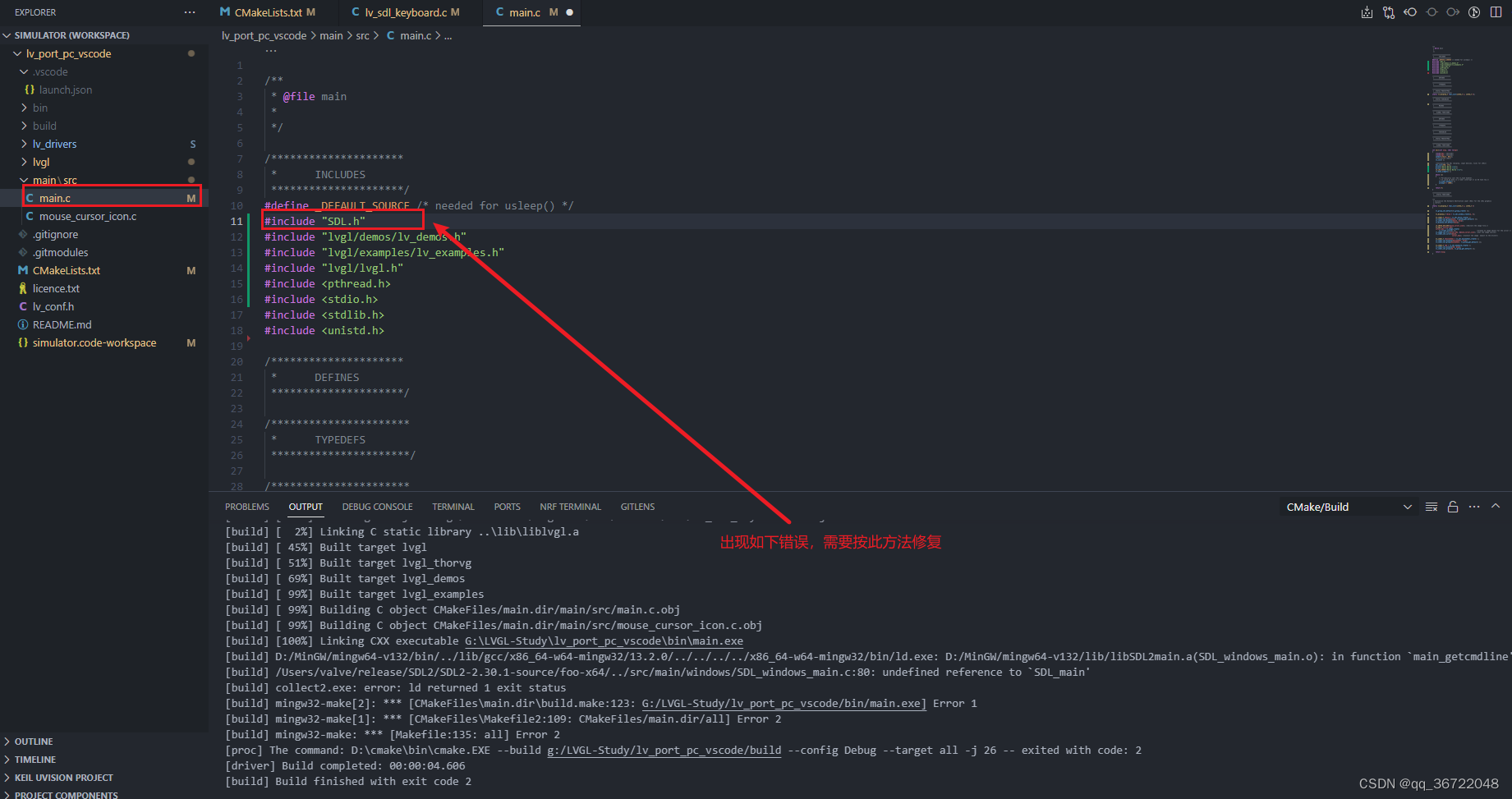
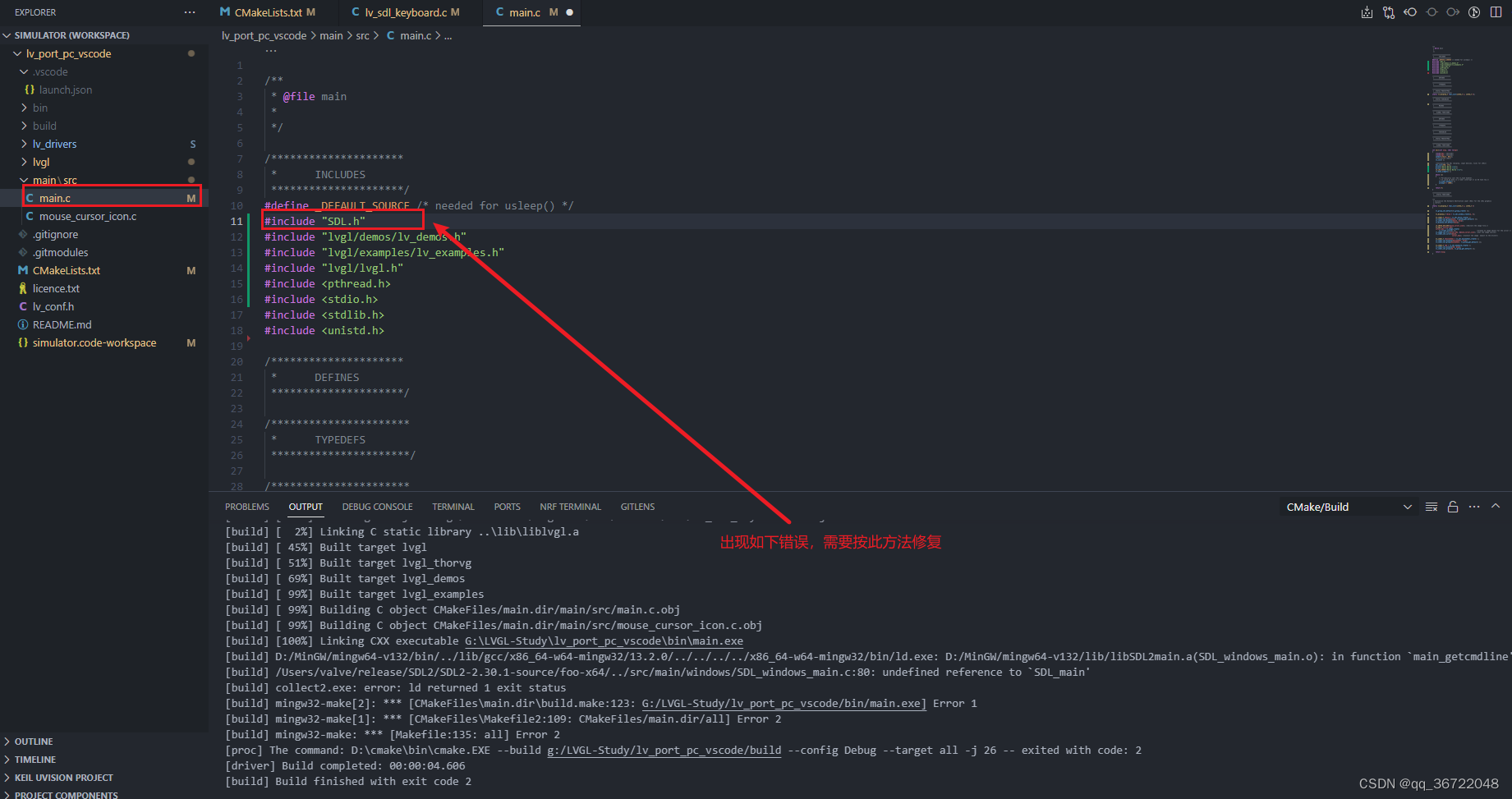
- 错误3

- LVGL界面正常显示

版权归原作者 qq_36722048 所有, 如有侵权,请联系我们删除。