首先我们先了解一下乐吾乐,【乐吾乐 2D 可视化组态软件】是乐吾乐科技完全自主研发、集动态数据显示和事件交互于一体的可视化工具,把复杂、变化、多样、有价值的大数据变成直观易懂、实时显示的可视化交互显示,具有跨平台、实时监控、动态交互、高效、可扩展、支持自动算法等特点,最大程度减少研发和运维的成本,并致力于普通业务人员 0 代码开发实现 web 组态、SCADA 等场景。是拥有为电力能源、水利、物联网、工业互联网、智慧城市、智慧医疗、智慧农业、IT 运维等提供解决方案的可视化平台。
乐吾乐公司开源的是他提供的核心库,但是GitHub上下载的组态编辑器并不是开源的,网上找了一圈也没见有比较好的组态编辑器,加上最近项目有需要有组态编辑器,所以就基于乐吾乐核心库开发了一套组态编辑器,功能都是基础功能,希望能给大家带来参考和便利。后面会贴上GitHub项目地址。
我们先看下效果图,
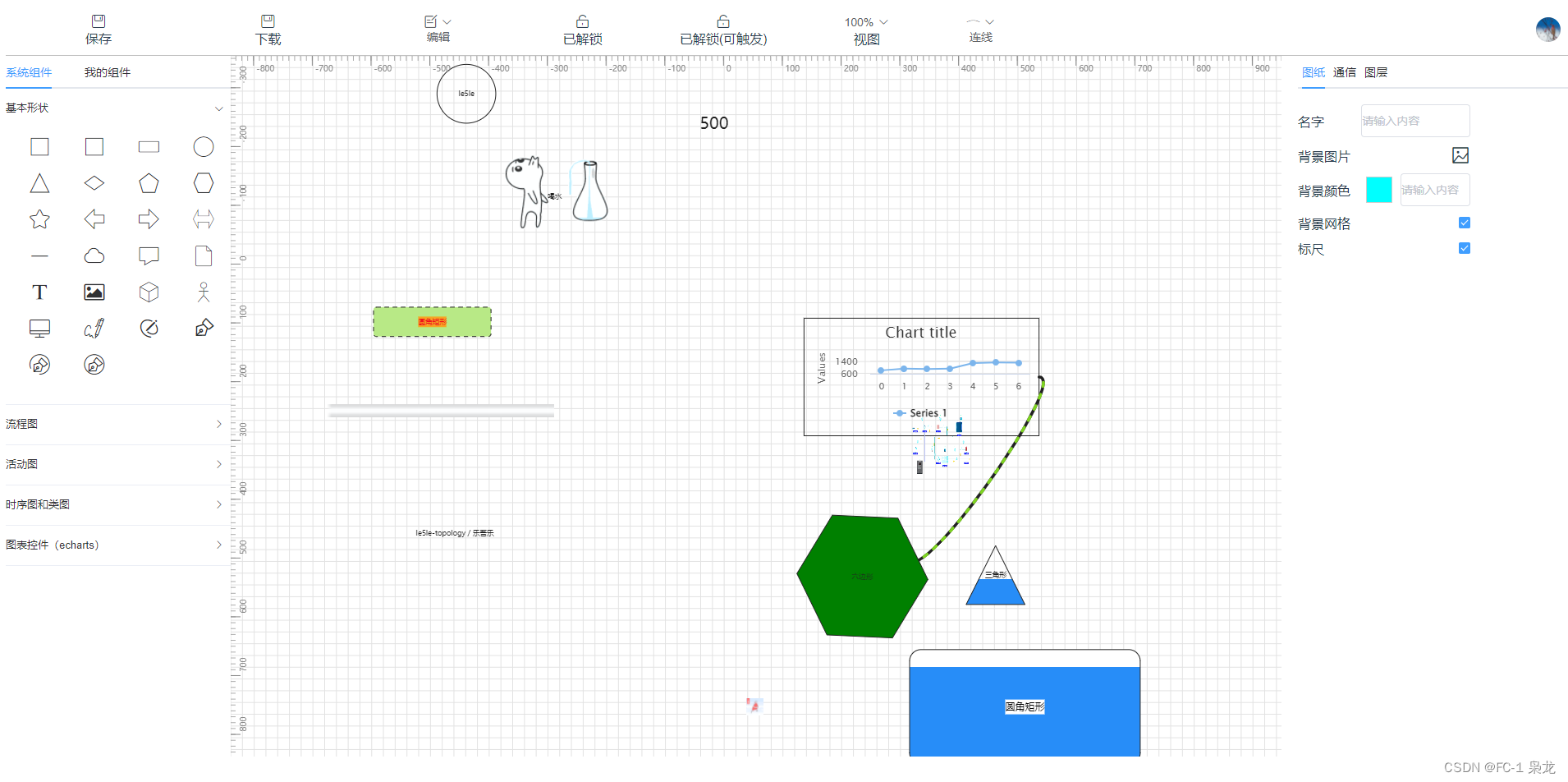
组态编辑器效果图:

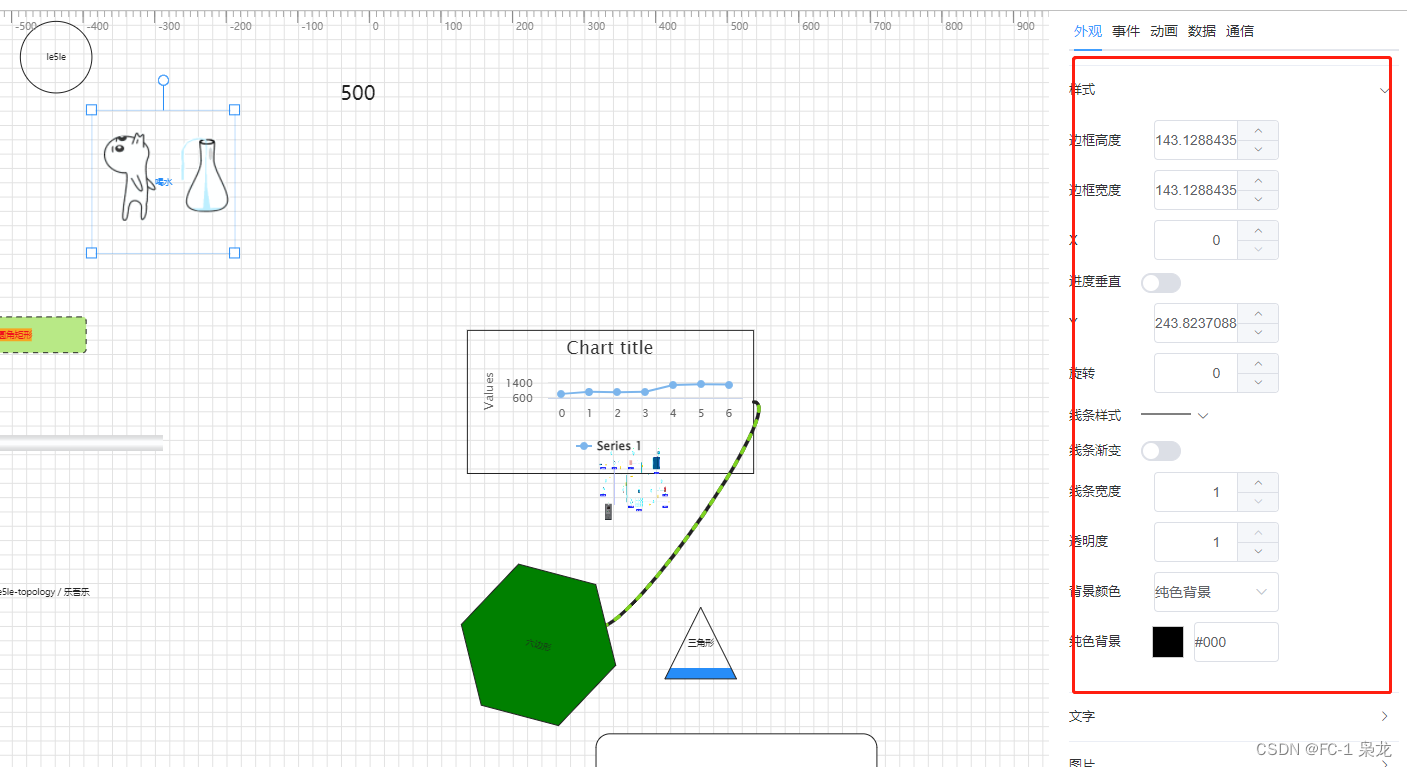
里面有基础的系统组件,有自定义的组件,自定义组件可以自己上传:

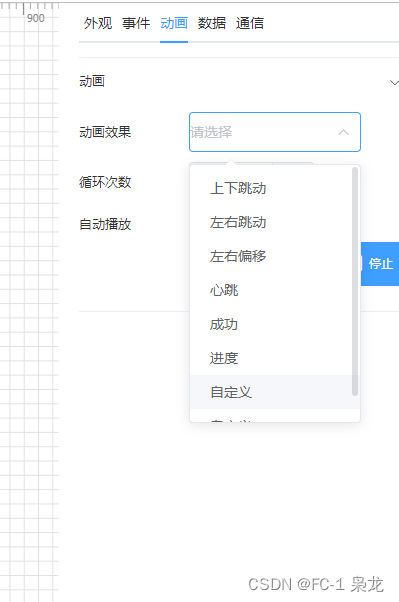
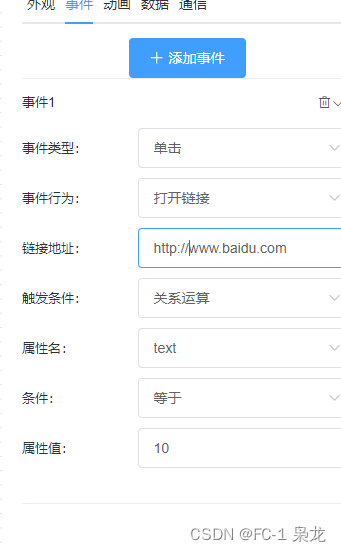
可以自定义事件动画:



可以绑定通信,从第三方平台拉取数据绑定


下面我们看下,基础编辑器的核心代码:
<template>
<div class="hello">
<div id="topology"></div>
</div>
</template>
dom部分有一个id为topology的dom元素用来挂载乐吾乐的核心编辑器
引入乐吾乐的核心库:
import {topology as Topology} from "./topoligy";
import { deepClone } from "@topology/core";
import { registerHighcharts } from "@topology/chart-diagram";
import { flowPens } from "@topology/flow-diagram";
import {
activityDiagram,
activityDiagramByCtx,
} from "@topology/activity-diagram";
import { sequencePens, sequencePensbyCtx } from "@topology/sequence-diagram";
import { classPens } from "@topology/class-diagram";
import { register as registerEcharts } from "@topology/chart-diagram";
我这里核心库重写了了一些自定义动画,所以是 import {topology as Topology} from "./topoligy";
但是我用不到了,这里只是留下一个方式用来重写或者添加核心库的扩展方法,代码如下:

生命周期里面:注册乐吾乐核心的方法,还有图表库
mounted() {
...
//打开json
this.$eventBus.$on("openJson", (json) => {
console.log(json, "===json===");
this.topology.clear();
this.topology.open(json);
this.mqttInt()
this.topology.lock(0);
this.topology.inactive();
});
registerHighcharts();
registerEcharts();
this.topology.register(flowPens());
this.topology.register(activityDiagram());
// 原生canvas绘画的图库,支持逻辑复杂的需求
this.topology.registerCanvasDraw(activityDiagramByCtx());
this.topology.register(sequencePens());
this.topology.registerCanvasDraw(sequencePensbyCtx());
this.topology.register(classPens());
document.getElementsByTagName("canvas")[1].style.left = 0;
this.topology.inactive();
},
其中有一个是用来打开已编辑的好,从后台读取回来数据的方法监听 openJson
我们再来看下后台:
 有几个表,动画表,通讯信息表,组件表,画布表,资源表,用户表,
有几个表,动画表,通讯信息表,组件表,画布表,资源表,用户表,
后台是基于node+koa2+mysql5.7写的
const Koa = require('koa')
const app = new Koa()
const views = require('koa-views')
const json = require('koa-json')
//const onerror = require('koa-onerror')
const bodyparser = require('koa-bodyparser')
const logger = require('koa-logger')
const index = require('./routes/index')
const users = require('./routes/users')
const drawing = require('./routes/drawing')
const drawingsee = require('./routes/drawingsee')
const component = require('./routes/component')
const upload = require('./routes/upload')
const proxy = require('./routes/proxy')
const cors = require('koa2-cors')
// error handler
//onerror(app)
app.use(
cors({
origin: function(ctx) { //设置允许来自指定域名请求
// if (ctx.url.indexOf('/uploads')!=-1) {
// return '*'; // 允许来自所有域名请求
// }
// return 'http://192.168.1.74:8080'; //只允许http://localhost:8080这个域名的请求
return '*'; // 允许来自所有域名请求
},
maxAge: 5, //指定本次预检请求的有效期,单位为秒。
credentials: true, //是否允许发送Cookie
allowMethods: ['GET', 'POST', 'PUT', 'DELETE', 'OPTIONS'], //设置所允许的HTTP请求方法
allowHeaders: ['Content-Type', 'Authorization', 'Accept'], //设置服务器支持的所有头信息字段
exposeHeaders: ['WWW-Authenticate', 'Server-Authorization'] //设置获取其他自定义字段
})
)
// middlewares
app.use(bodyparser({
enableTypes:['json', 'form', 'text']
}))
app.use(json())
app.use(logger())
app.use(require('koa-static')(__dirname + '/public'))
app.use(views(__dirname + '/views', {
extension: 'pug'
}))
// logger
app.use(async (ctx, next) => {
const start = new Date()
await next()
const ms = new Date() - start
console.log(`${ctx.method} ${ctx.url} - ${ms}ms`)
})
// 错误处理
const error = require("koa-json-error")
app.use(error({
format: err => {
return { code: err.status, message: err.message, result: err.stack }
},
postFormat: (err, obj) => {
const { result, ...rest } = obj
return obj //rest。可以判断一下,如果是开发环境,就返回obj;生产环境返回rest
}
}))
app.use(async (ctx, next) => {
try {
await next()
} catch (error) {
ctx.throw(error) //此方式可输出状态码。传入error可使错误信息更详细
}
})
// routes
app.use(index.routes(), index.allowedMethods())
app.use(users.routes(), users.allowedMethods())
app.use(drawing.routes(), drawing.allowedMethods())
app.use(drawingsee.routes(), drawingsee.allowedMethods())
app.use(component.routes(), component.allowedMethods())
app.use(upload.routes(), upload.allowedMethods())
app.use(proxy.routes(), proxy.allowedMethods())
// error-handling
app.on('error', (err, ctx) => {
console.error('server error', err, ctx)
});
module.exports = app
多说无益,最后贴上GitHub前后端地址,自己下载项目自己跑起来,希望能帮到有需要的人
前端:https://github.com/lingansha/topologyEditor.git
后端:GitHub - lingansha/topologyServes: topology组态工具服务端
版权归原作者 FC-1 枭龙 所有, 如有侵权,请联系我们删除。