餐厅点餐平台导航
【餐厅点餐平台|一】项目描述+需求分析 https://blog.csdn.net/weixin_46291251/article/details/126414430
【餐厅点餐平台|二】总体设计 https://blog.csdn.net/weixin_46291251/article/details/126422811
【餐厅点餐平台|三】模块设计 https://blog.csdn.net/weixin_46291251/article/details/126422826
【餐厅点餐平台|四】UI设计+效果展示 https://blog.csdn.net/weixin_46291251/article/details/126422844
【源码下载】 https://download.csdn.net/download/weixin_46291251/86404328
文章目录
五:UI设计
UI设计分为三个模块,分别是登录/注册界面;商家功能界面和管理员功能界面。
5.1登录/注册界面:
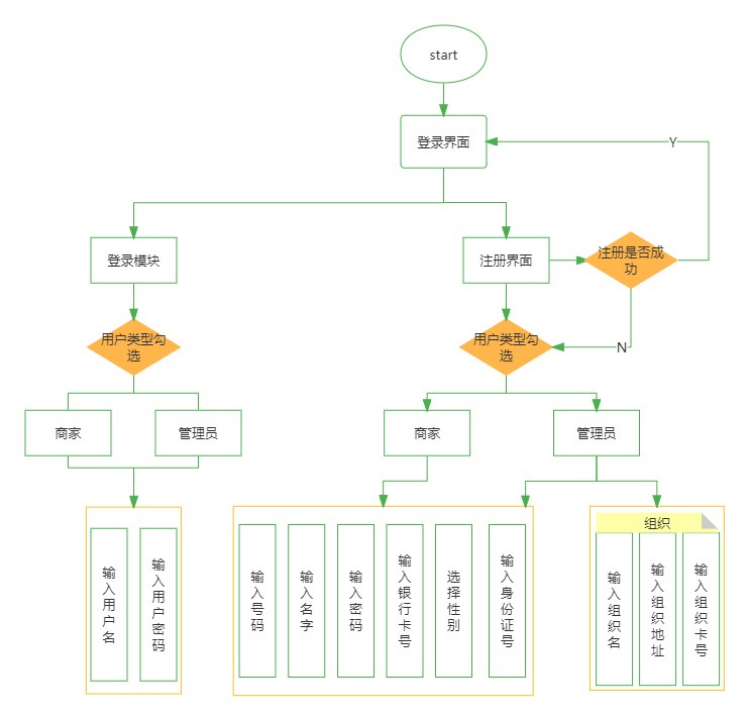
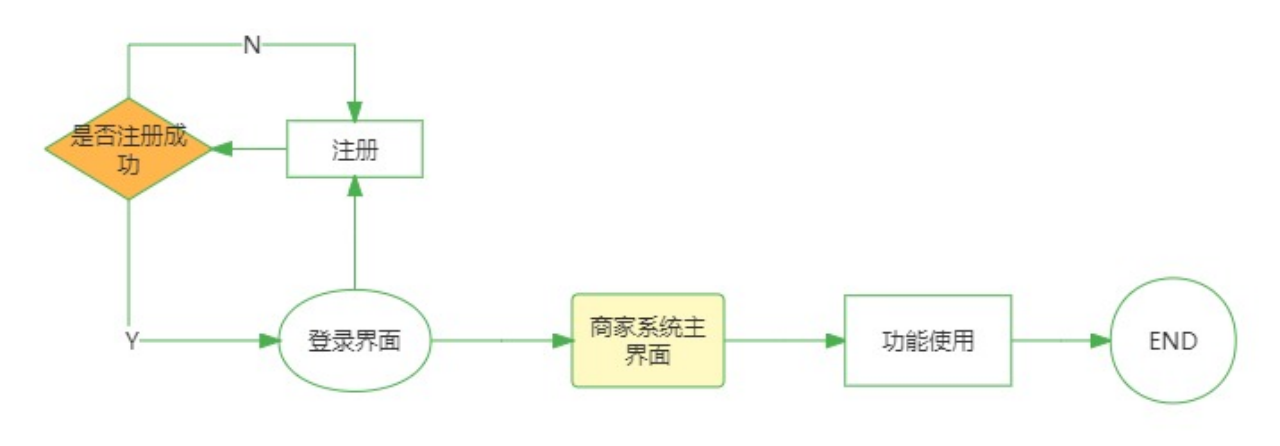
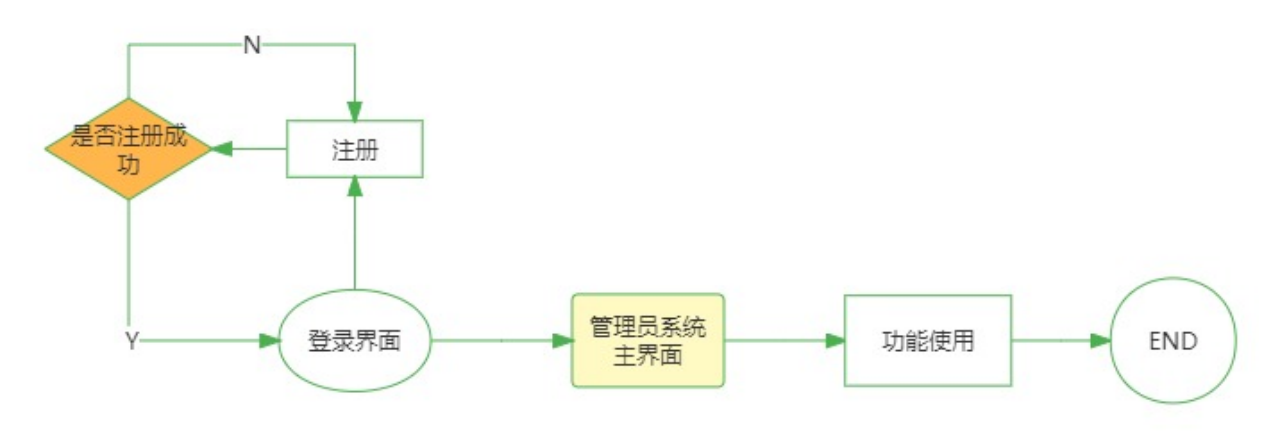
流程概览

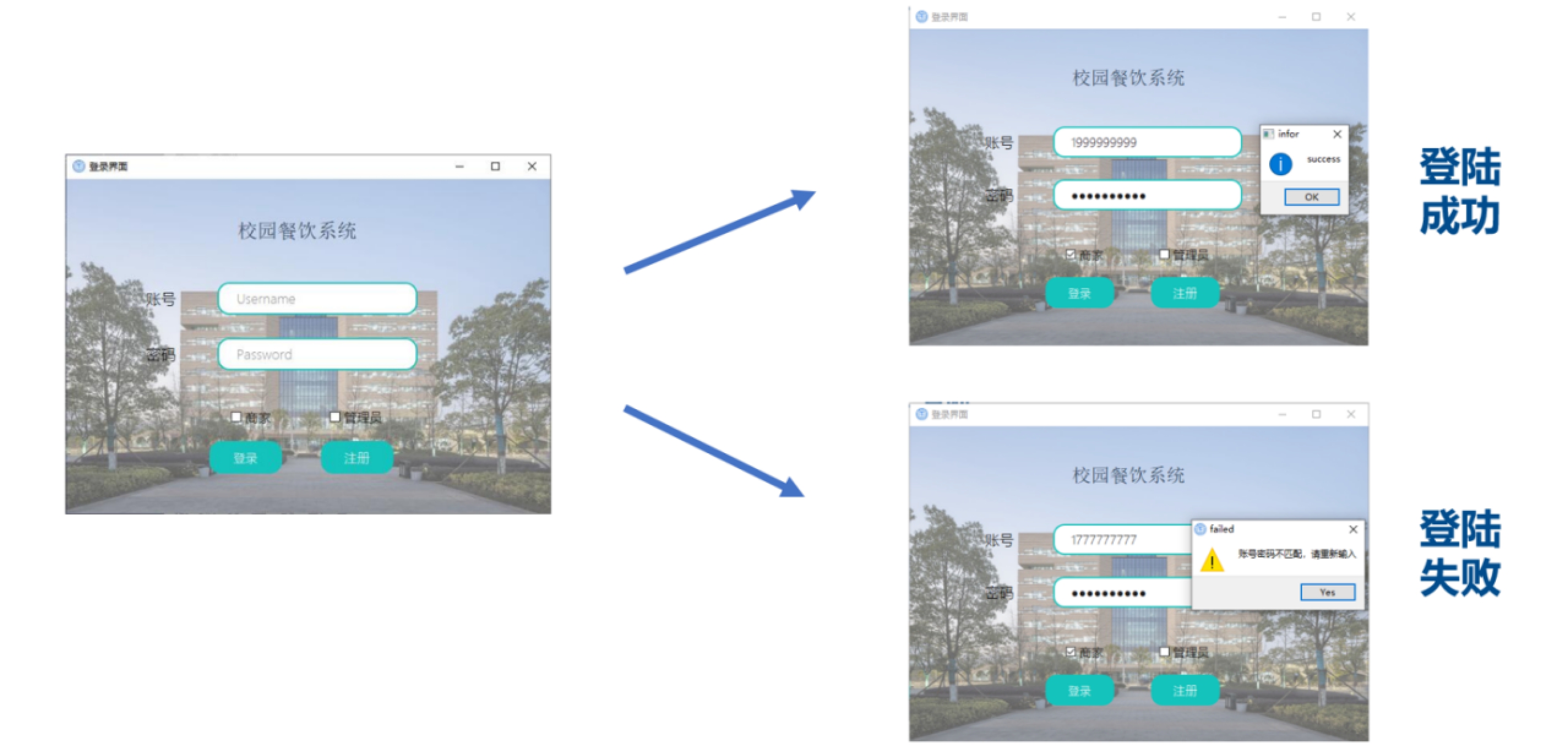
登录
界面设计:界面中账号和密码输入框为QLineEdit类型;
用户类型选择为QCheckBox,设置其为互斥框,用户只能选一个;
登录/注册按钮为QPushButton,点击按钮进行相应功能实现。
运行程序,弹出登录/注册界面,用户选择功能;

用户输入账号(手机号)和密码,选择用户类型后登录。若未选择用户类型,弹出“类型未选择”窗口。按下登录按钮将获取到的账号,密码传给后端,后端执行登录函数,并接收来自后端返回的执行结果。如果弹出failed open窗口,表示未连接到数据库;弹出success框,表示数据库连接成功。如果账号密码输入错误,弹出“账号密码不匹配,请重新输入”提示;账号密码输入正确,则进入相应用户页面;
注册
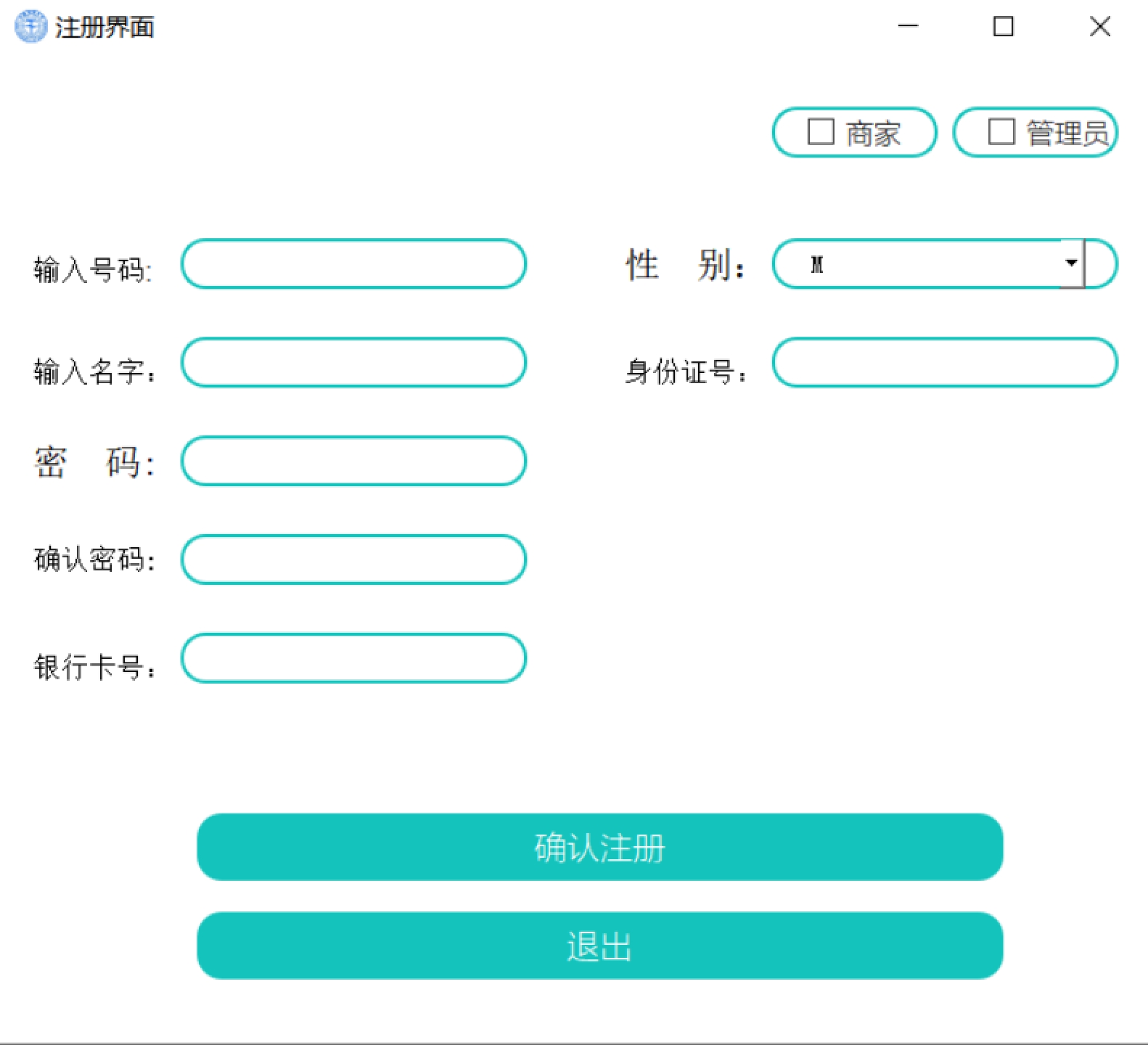
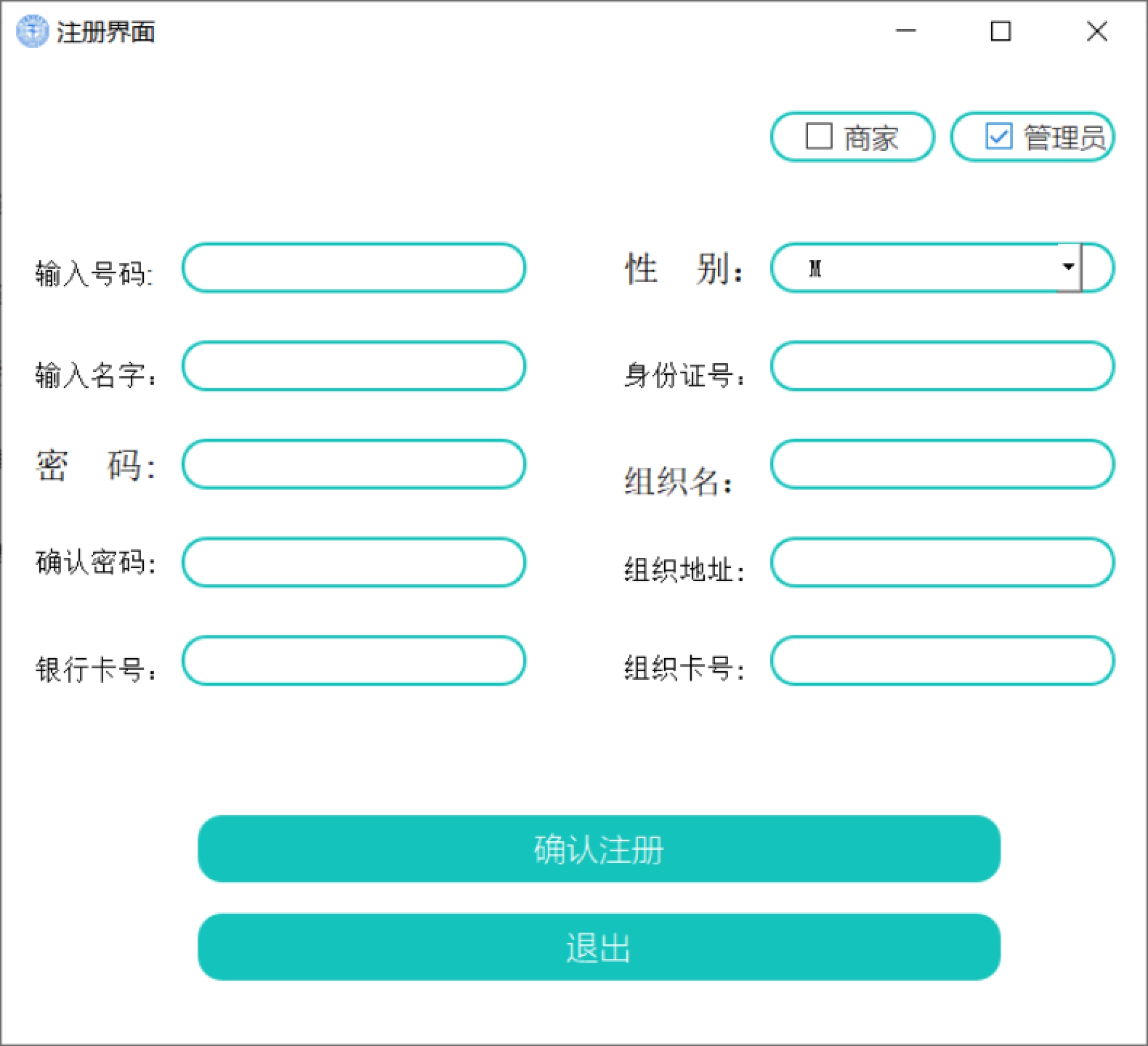
界面设计:界面使用了QLineEdit、QComboBox、QCheckBox、QPushButton和Qstackwidget。
其中,QLineEdit获取用户输入的信息;QComboBox用作性别选择;QCheckBox获取用户类型;QPushButton获取用户相应请求;Qstackwidget用作显示不同的页面。
除了所有类型用户都需要输入的信息外,管理员额外需要输入组织名称、组织地址、组织卡号信息。使用QStackwidget实现如下:在widget中添加一个QStackwidget控件,在控件中添加两个页面,页面0:内容为空,界面1:显示管理员需要输入的其他信息。
初始打开注册界面时,显示界面0。对类型选择的QCheckBox设置状态改变槽函数,当选择管理员时,弹出界面1;选择商家时,弹出界面0。


执行逻辑:用户选择类型并填入相应信息,点击确定注册按钮,将数据传给后端,执行注册函数,接收后端返回的执行结果。如果返回结果是True,弹出“注册成功”窗口;如果是False,弹出“注册失败,信息输入不合法”窗口。如果注册成功,将返回登陆界面进行登录。
5.2商家功能界面:
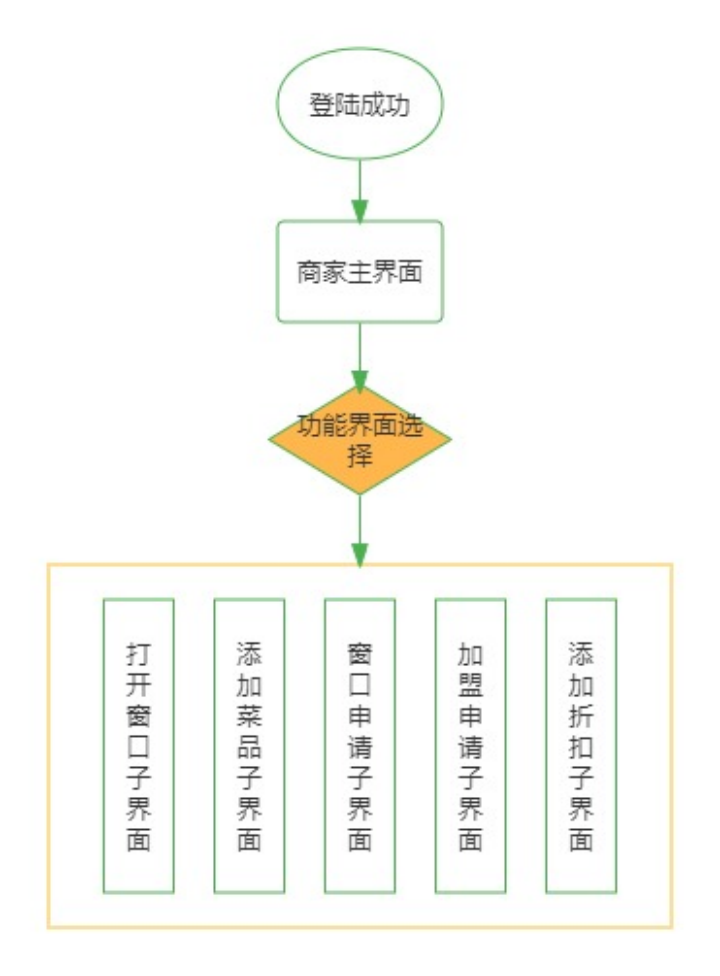
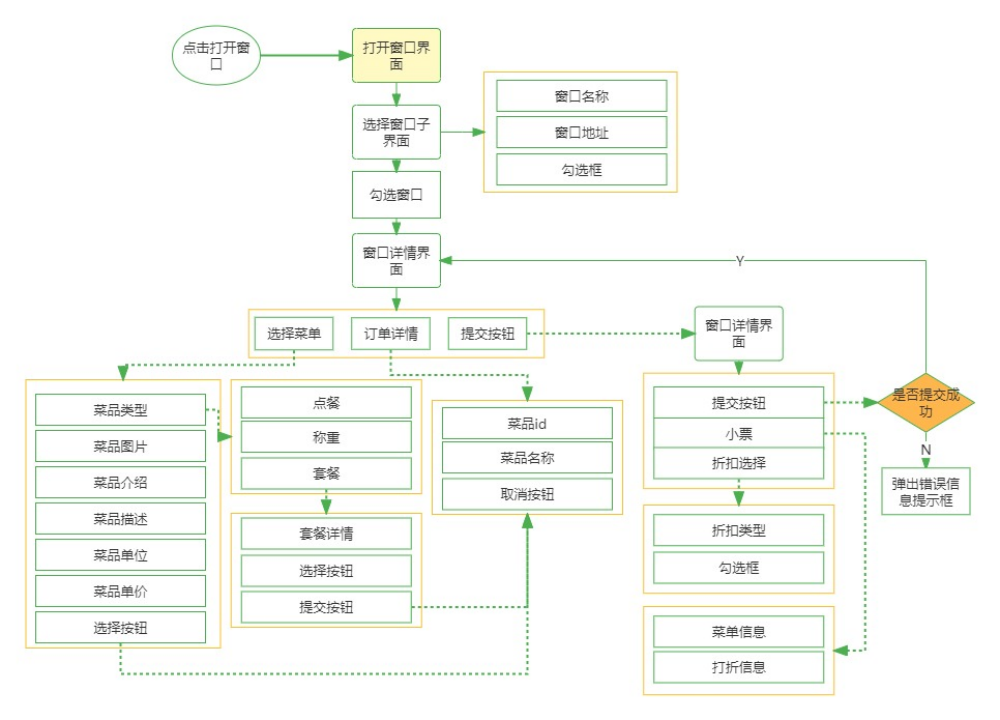
流程概览


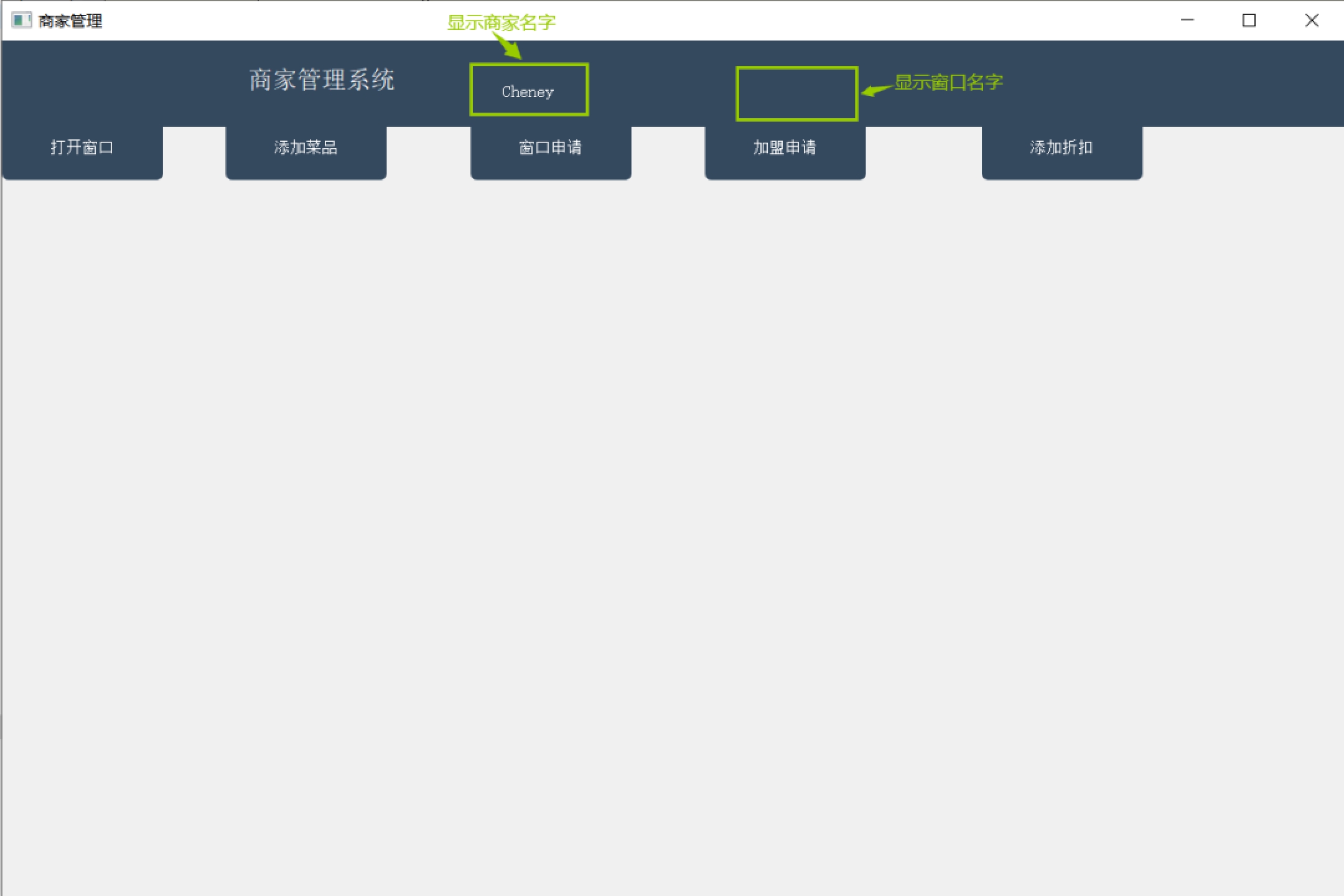
界面设计:界面上方是widget中包含三个QLabel,QLabel1显示固定文本“商家管理系统”;QLabel在商家管理界面打开时,显示商家名字;QLabel3在商家打开窗口时,显示窗口名称。包含5个QPushButton,分别是五个功能实现按钮。
界面总体使用QStackwidget实现六个页面的切换:
页面0是空白界面,在商家未选择功能时,显示此界面;界面1是打开窗口界面,界面2是添加菜品页面;界面3是窗口申请页面;界面4是加盟申请页面;界面5是添加折扣页面。
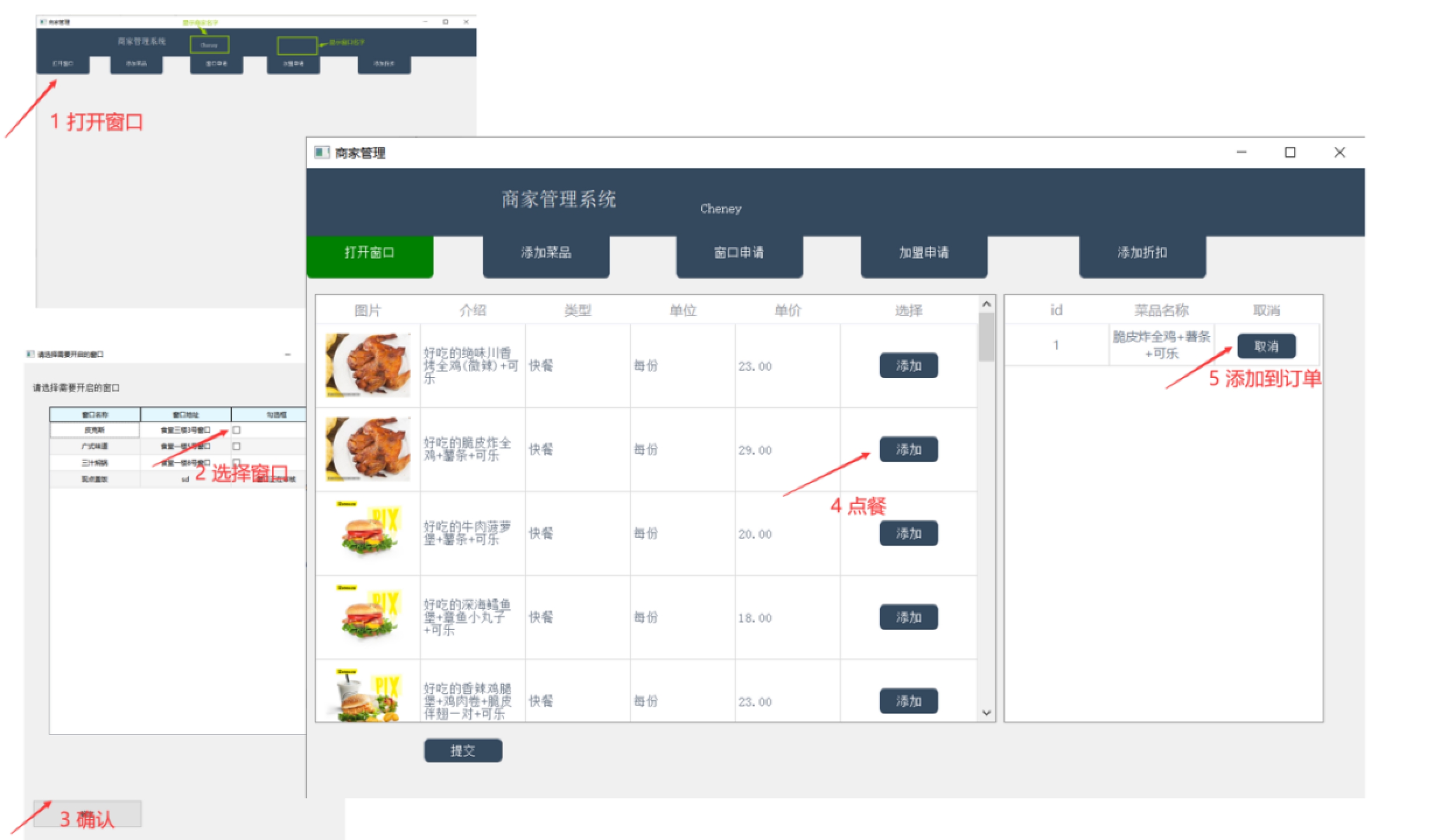
打开窗口

打开窗口
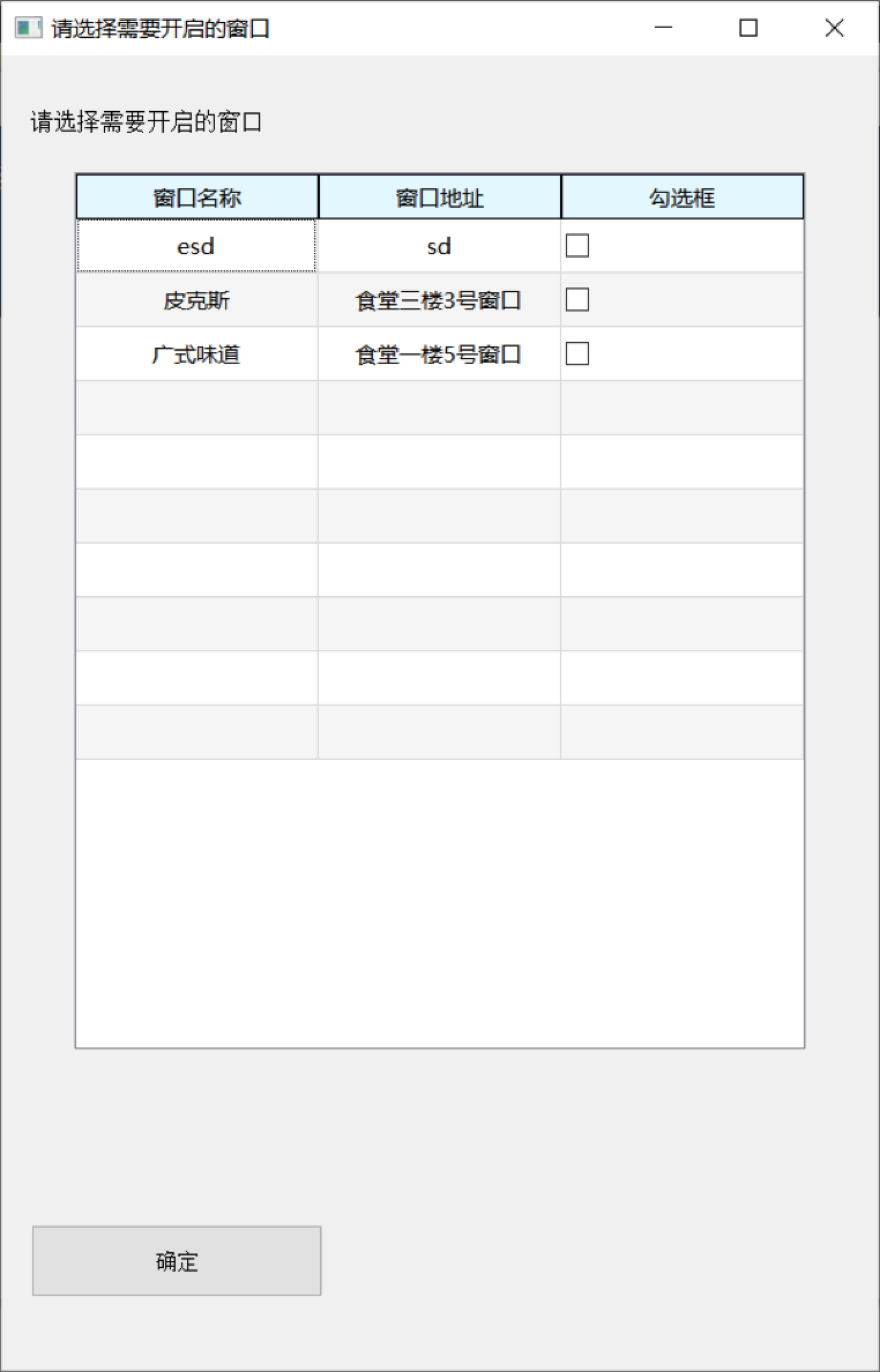
用户点击打开窗口按钮,显示下图所示widget并向后端发出请求获取当前可开启窗口信息。widget由一个QTableWidget和一个QPushButton组成。QTableWidget显示从后端传来的当前可以开启的窗口的信息。

用户点击需要打开窗口的勾选框,并点击确定按钮,即可获取到商家所选择窗口的信息,向后端请求获取此窗口的菜品信息,并将其显示在页面1上。
菜品有三种类型:1.单品;2.套餐;3.不可选(例如:番茄酱),为单品时,右方选择框显示“添加”按钮;为套餐时,右方选择框显示“选套餐”按钮;为不可选时,右方选择框显示“自能看,不能选”文本。
界面1如下图所示:

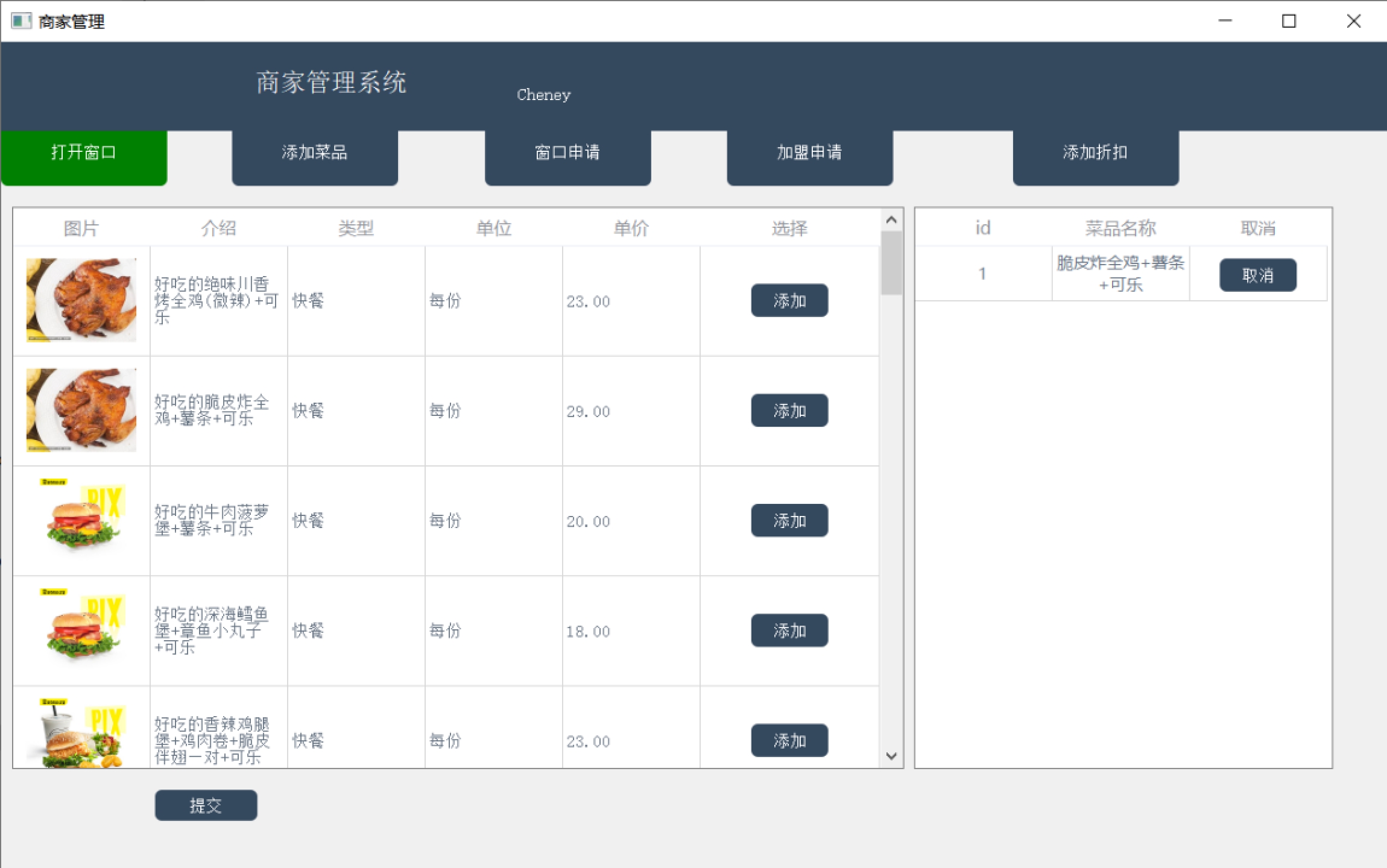
点餐
界面设计:点餐界面显示两个QTablewidget框,左方的框中内容为本窗口可点的菜品,在QTablewidget第六列中插入button,并在插入时对每个button进行添加槽函数;,使其可以能够实时获取商家点击了哪个按钮并在右侧对订单信息进行显示。添加套餐时首先对套餐的内容进行选择,选择完成后将订单信息显示在右侧QTablewidget框中。
商家打开窗口后,即可根据学生的需求进行点餐:
\1. 选择单品添加时,右方订单信息显示框会实时显示已点的菜品。
\2. 选择套餐时,首先弹出“点套餐,显示下一个窗口”提示,点击确定,跳转到选择套餐详细信息窗口。

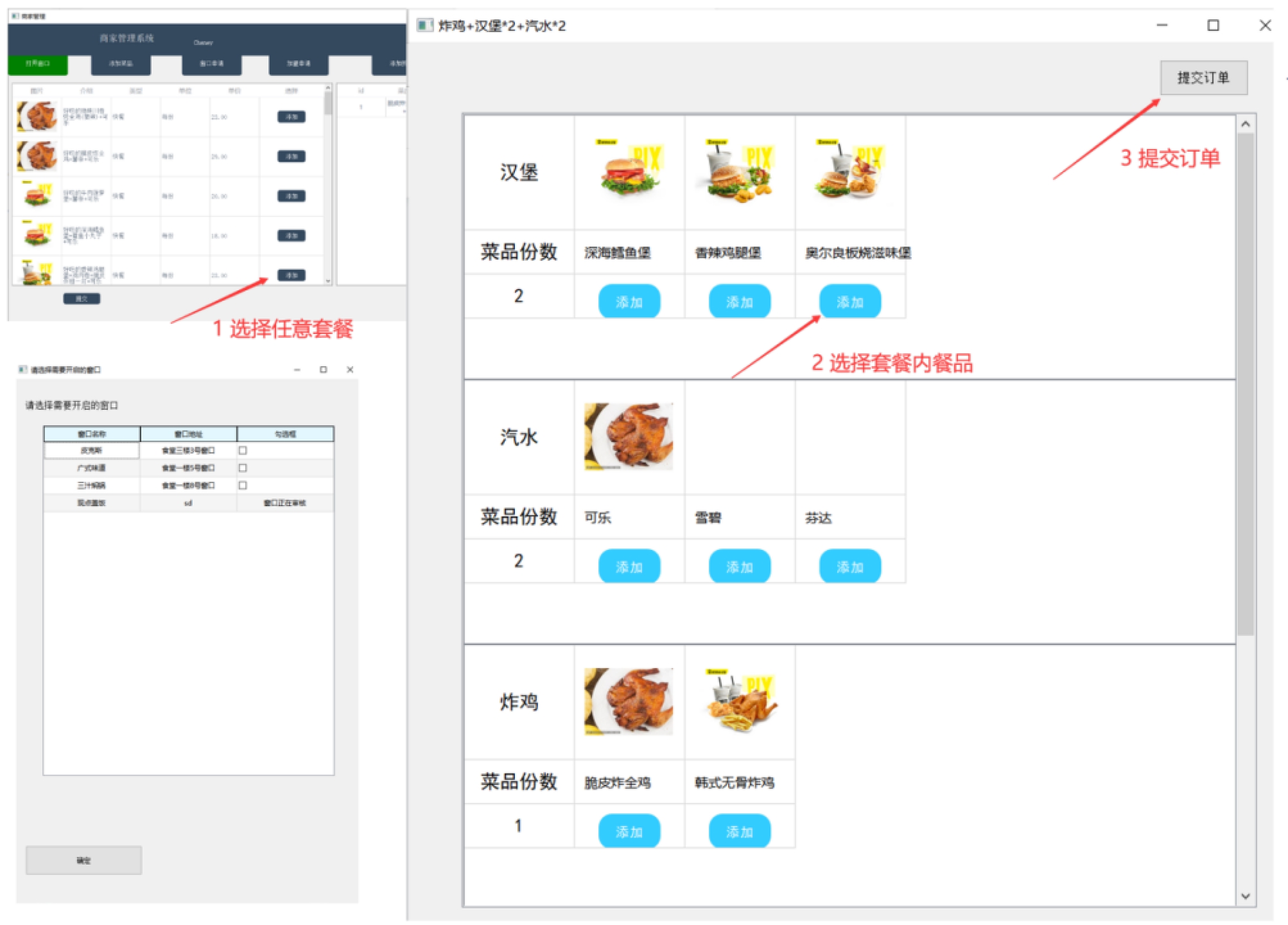
选择套餐内容窗口
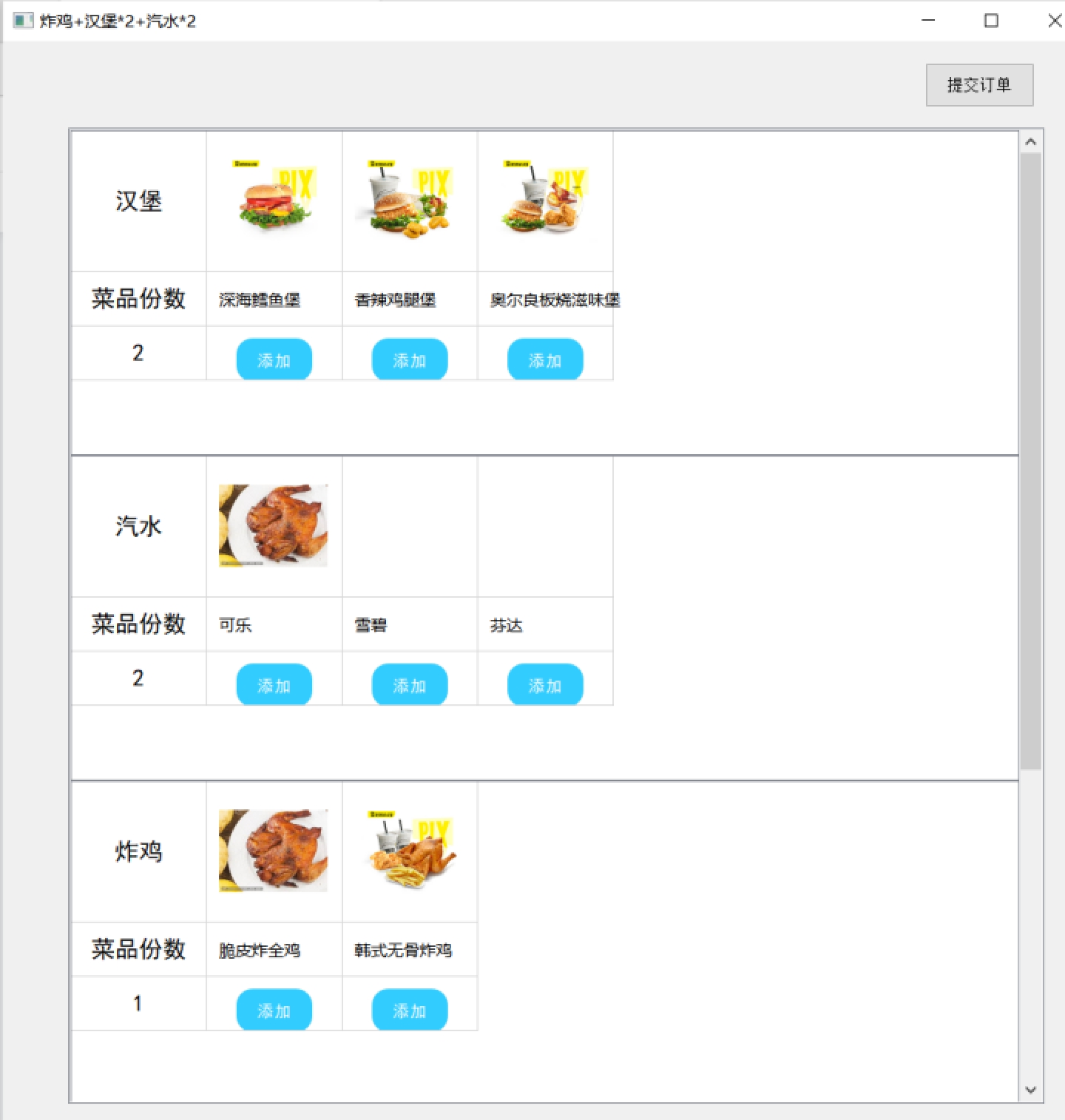
界面设计:套餐界面总体上显示一个QListWidget和一个QPushButton。
List:List中显示不同类型的菜单的菜品,list的每一行都是一个QTableWidge,每一个菜单由一个table显示。
table:table内容设计为三行若干列,第一行展示菜品图片,第二行显示菜品名称,第三行放置添加菜品button;第一列显示该菜单的描述信息,从第二列开始动态添加各个菜品的选择信息,可添加若干个。
添加button:添加槽函数:功能1:每点击选择一个菜品,第一列的菜品份数显示减1,若为0则表示button不可选择点击;功能2:对QPushButton进行了重新封装,增加了button的位置信息,点击触发槽函数可以识别按钮“身份”,如“0行 0列”,从而对用户点击的按钮对应菜单进行匹配。
提交订单button:添加槽函数:将上述按钮的添加结果添加到订单中,并关闭套餐界面,返回点餐界面。

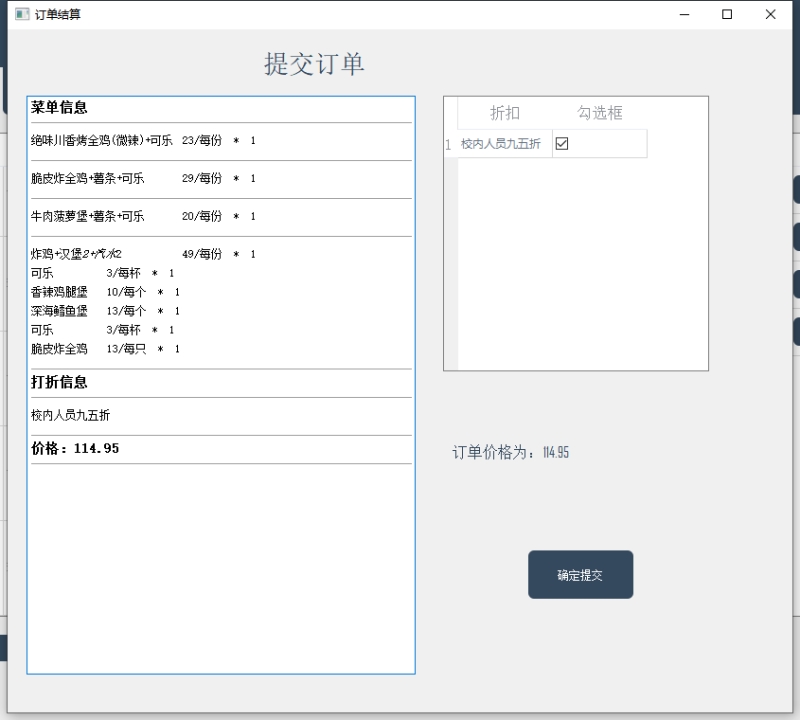
提交订单

界面设计:界面包含两个tablewidget、一个label和一个button;
tablewidget1用来显示订单详细信息;tablewidget2有两列,第一列动态显示当前可选择的折扣,第二列是折扣勾选框。添加槽函数:当对勾选框状态发生变化时,动态获取当前选择的折扣信息,并将当前的折扣信息发送给后端,并发送重新计算价格的信息,将后端返回的价格动态显示在label上。
label:label内容格式为:“订单价格为:xx”,用来显示当前订单总价格。
button:对button按下添加槽函数,按下槽函数将当前订单中餐品信息、餐品份数及总价发送给后端,请求后端结算,接收后端发送的订单是否结算成功的结果,弹出相应的提示框。
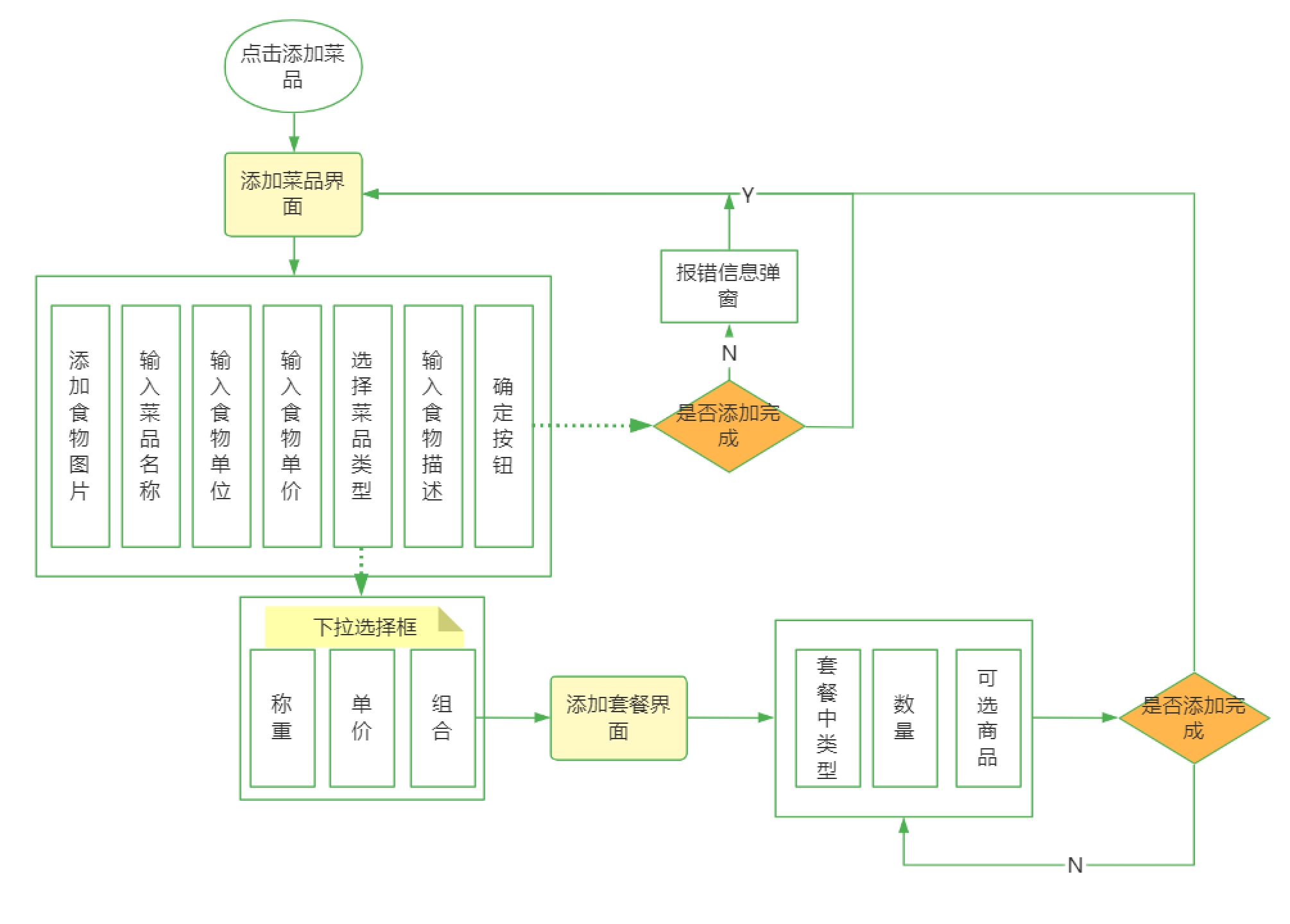
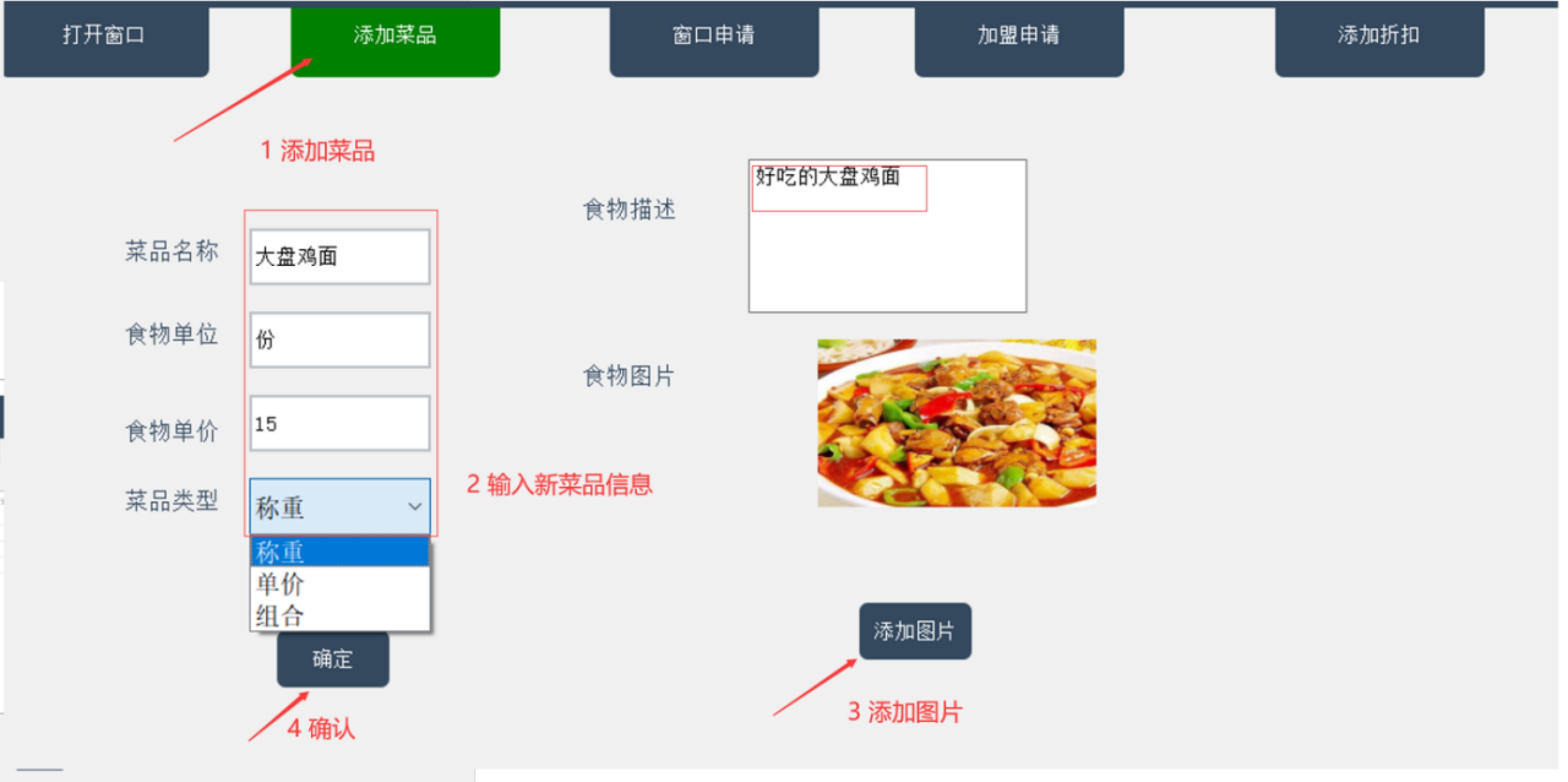
添加菜品

添加单品
点击添加菜品按钮,显示界面2。

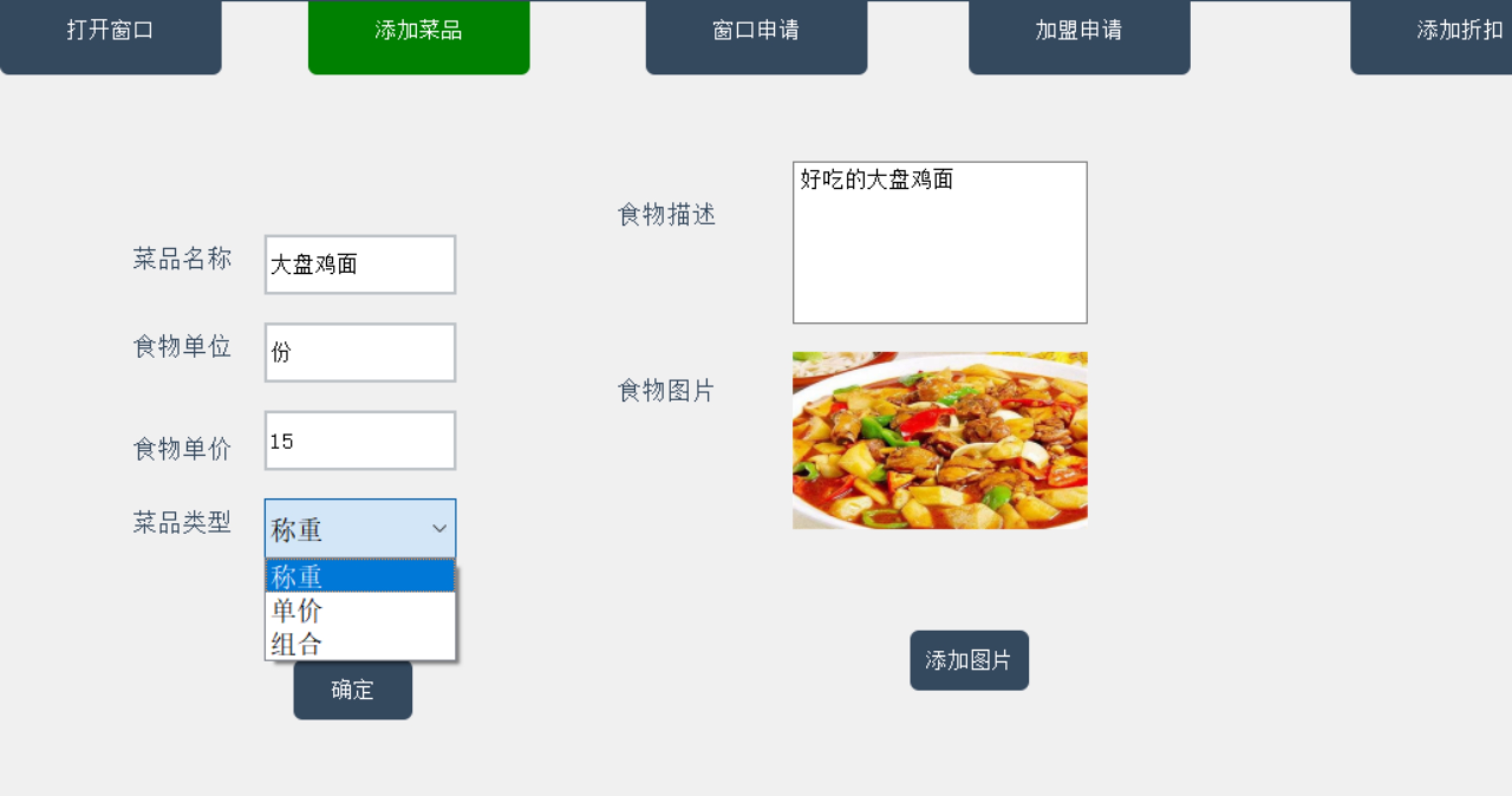
界面设计:界面包含四个LineEdit、一个label,一个ComboBox,两个按钮。
LineEdit:LineEdit获取菜品的名称、单位、总价、描述信息。
ComboBox:ComboBox显示菜品类型的三个选项,分别是“称重,单价,组合”。添加槽函数:当选择“组合”时,弹出添加套餐界面。
label:label显示食物对应的图片。
button:“添加图片”按钮,添加槽函数,显示本机文件夹,选择jpg或png格式的图片,对图片进行裁剪及按比例缩放,将其显示在label中。
“确定”按钮,添加槽函数,获取当前界面上所有信息并组合成结构体,将结构体传给后端并发送添加菜品的请求。
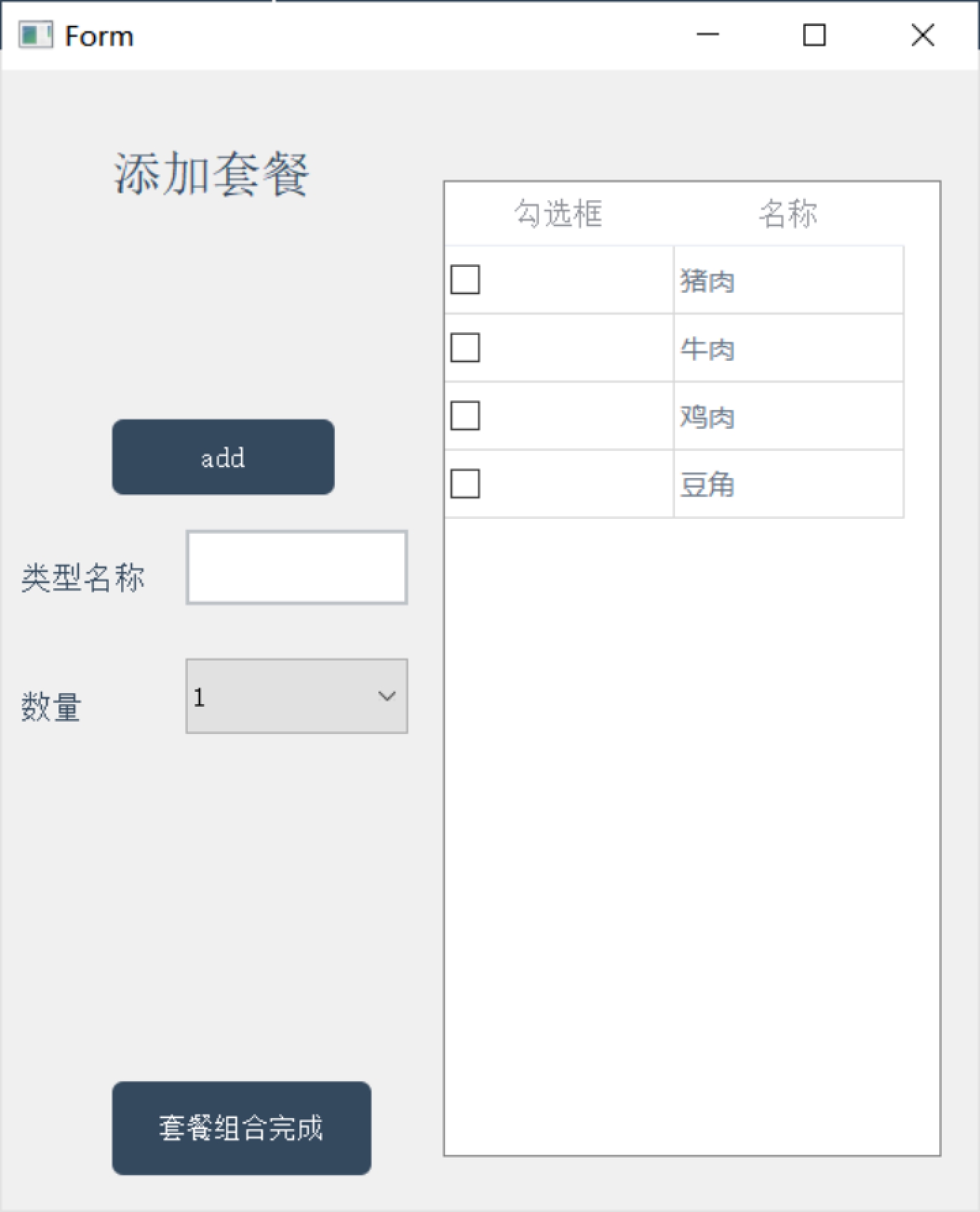
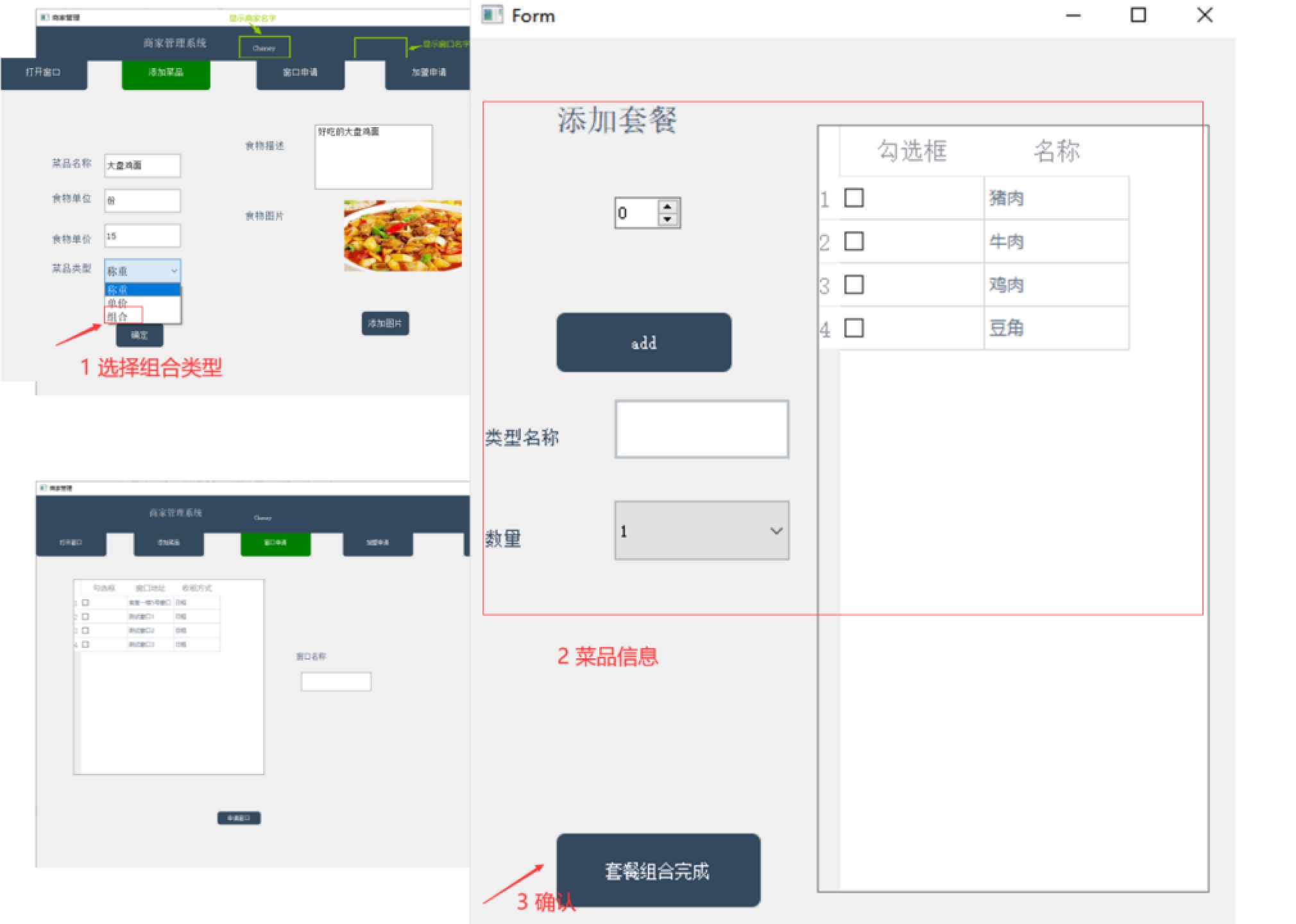
添加套餐
在(1)中的菜品类型中选择组合时,表示要添加套餐,弹出添加套餐界面。

界面设计:首先是右侧的Qtablewidget,其中显示了当前店内可点单的单品,商家对其中单品进行选择,对tablewidget中插入的checkbox添加槽函数,可以实时获取被勾选的框。
button:按下add按钮是在套餐中加入一类,例如盖饭中的“两荤两素”,其中“荤菜”就是一类,“素菜”是另一类。在添加荤菜时,勾选右侧的勾选框,然后选数量为2,类型名称填荤菜,点击add,即添加成功;添加素菜与此类似。
在套餐内容添加完成后,点击“套餐组合完成”,即可结束添加套餐,并将套餐信息发送给后端并请求添加套餐。
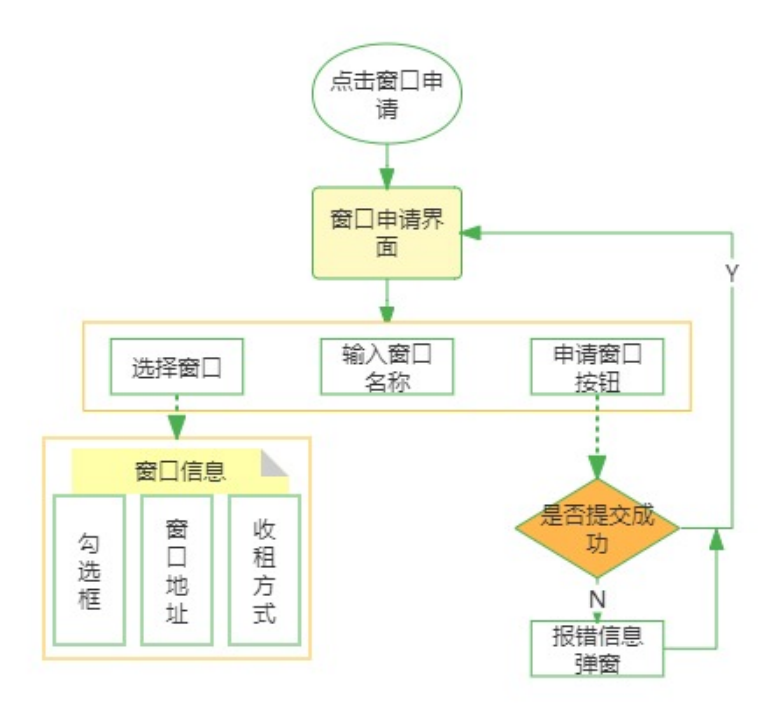
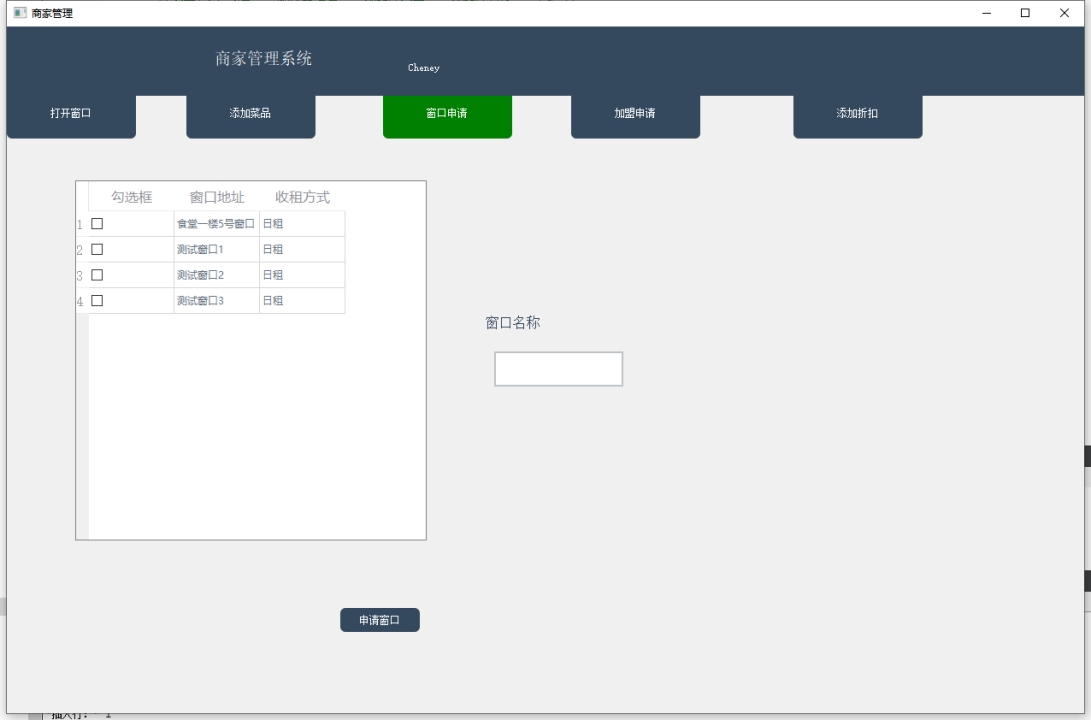
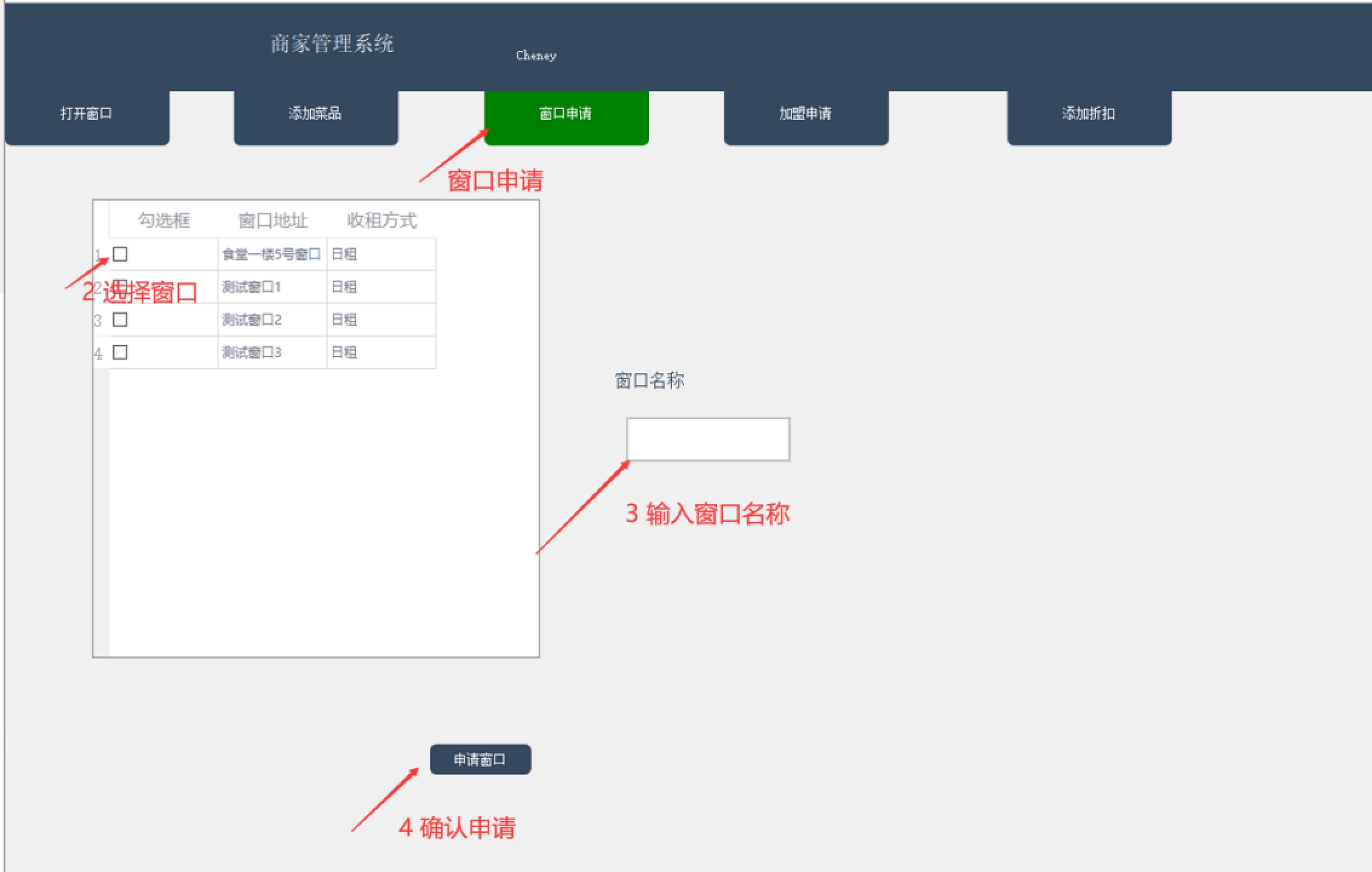
窗口申请

点击窗口申请显示界面4

界面设计:界面4包含tablewidget、一个button和一个Lineedit。
tablewidget:第一列插入checkbox控件供商家勾选,二三列显示当前可申请的窗口的地址和收租方式。
LineEdit:输入商家所设置的窗口名称。
button:添加槽函数,从界面获取勾选的窗口和窗口名称。点击按钮,即可将要申请的窗口的信息传给后端,并发送加入窗口的请求。
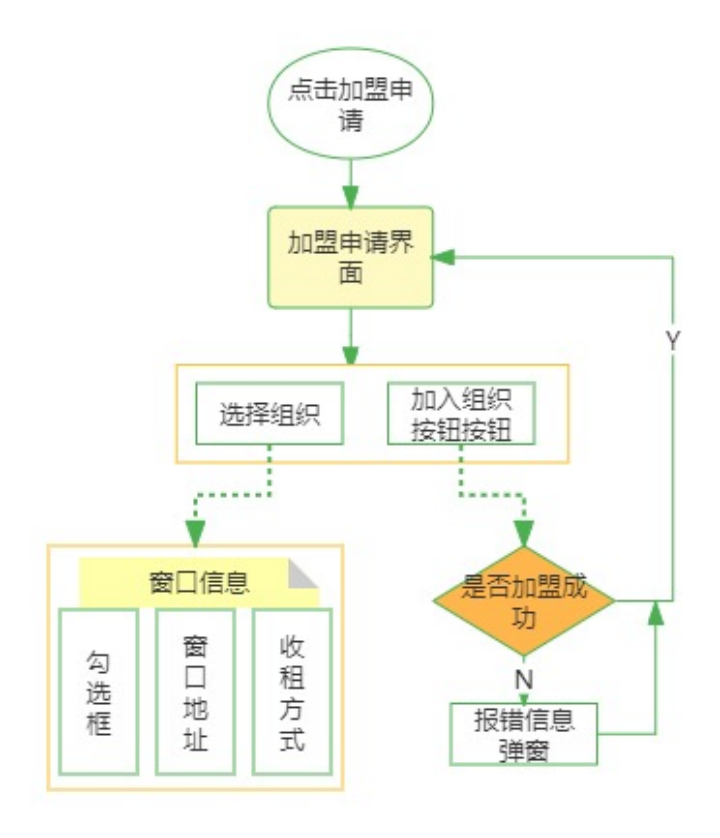
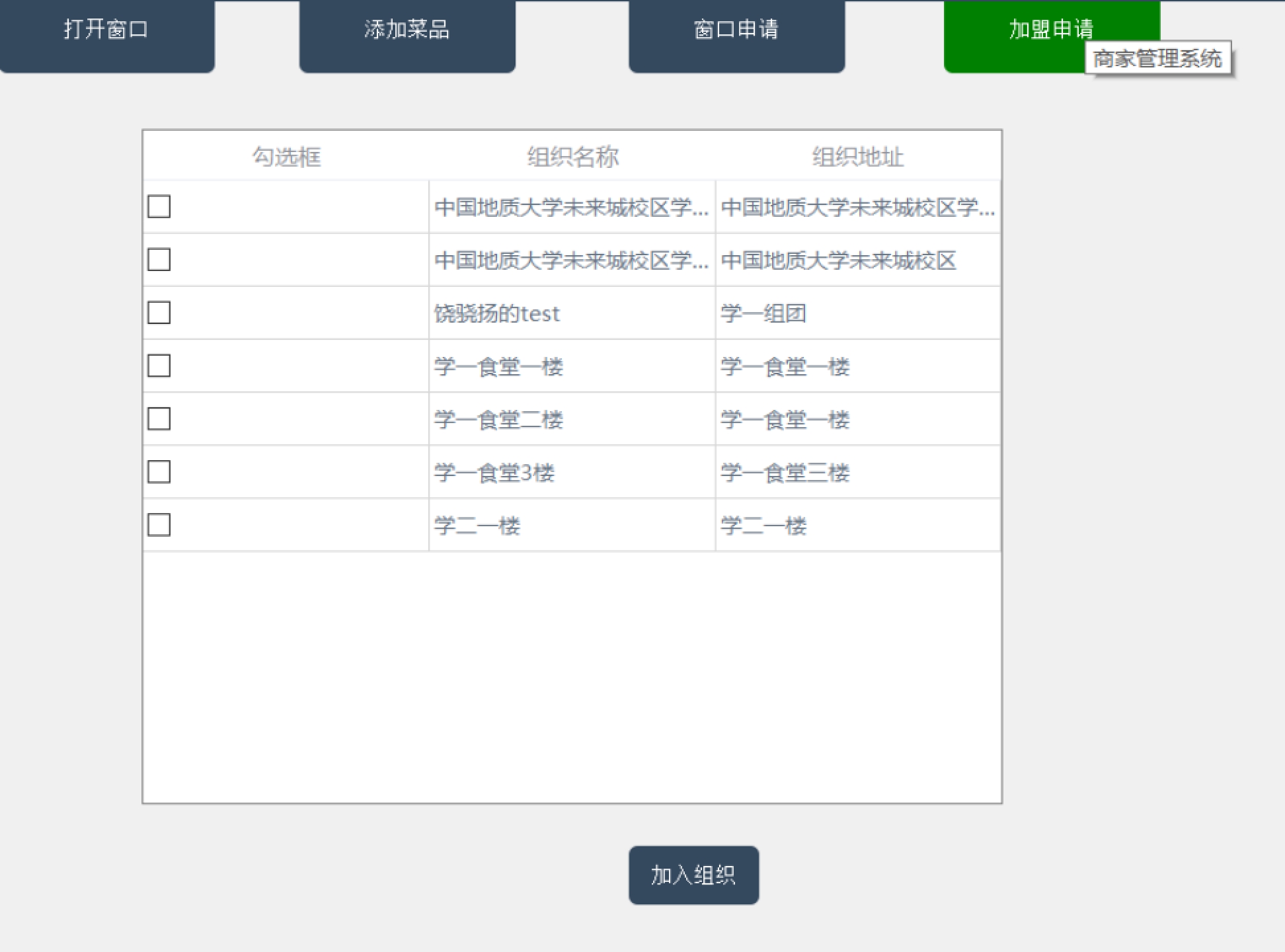
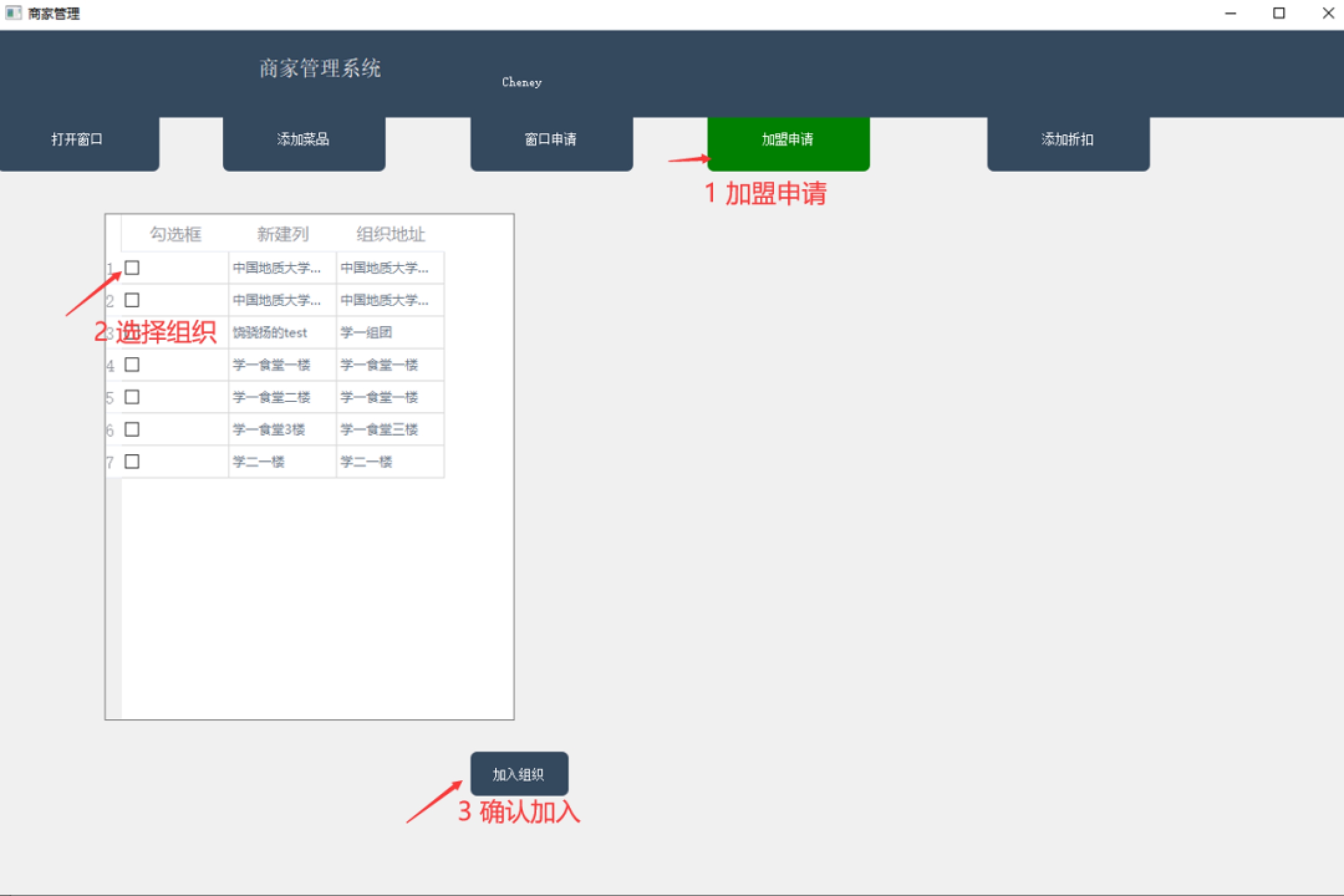
加盟申请


界面设计:界面4包含tablewidget、一个button。
tablewidget:第一列插入checkbox控件供商家勾选,二三列显示当前可申请的组织的名称和地址。
button:添加槽函数,从界面获取勾选的组织。点击按钮,即可将要加盟的组织的信息传给后端,并发送加盟的请求。
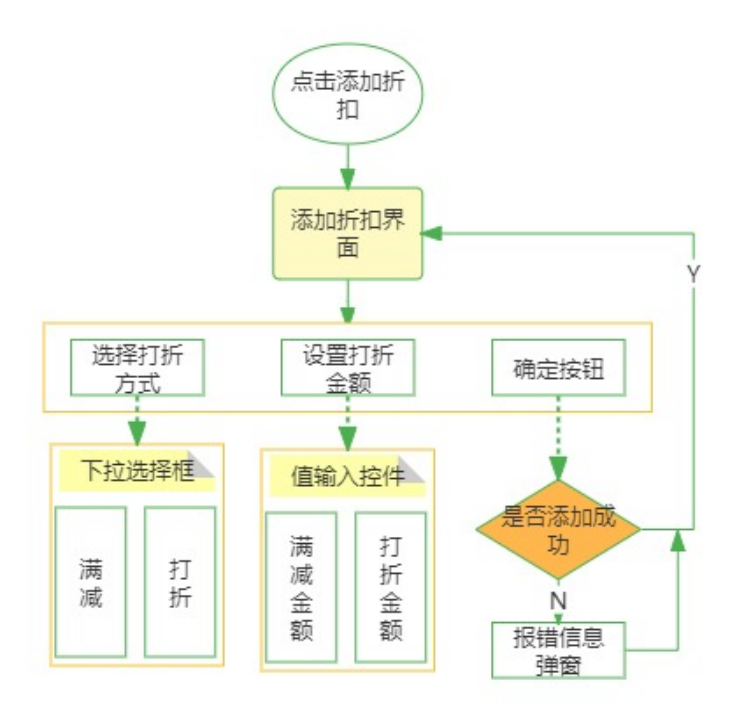
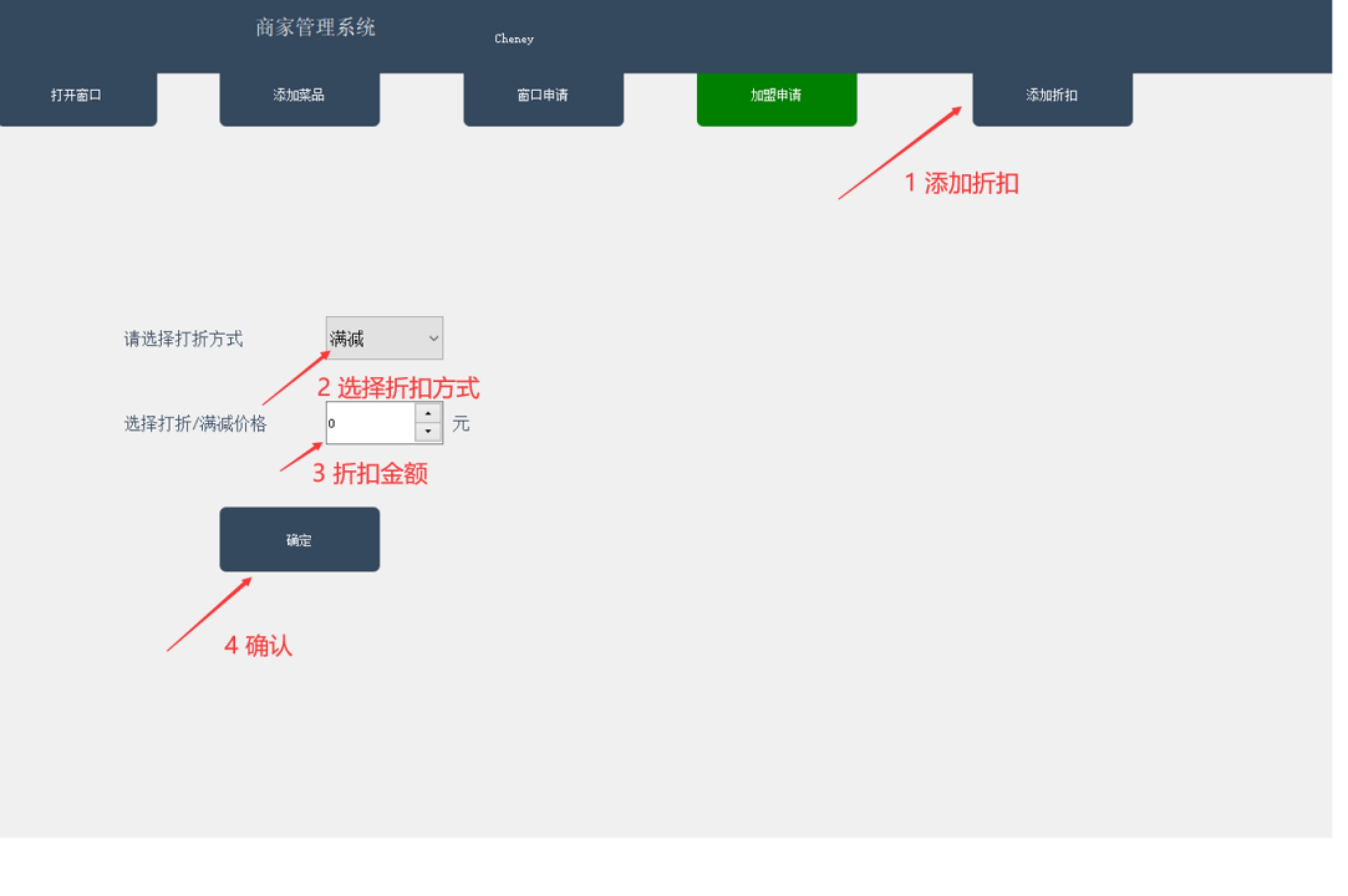
添加折扣


界面设计:包含一个ComboBox、一个spinbox和一个button。
ComboBox:供商家选择打折方式是满减还是打折。
spinbox:供商家选择折扣力度。
button:添加槽函数,点击按钮,获取界面的打折方式和折扣力度,将打折信息传给后端并发送添加打折的请求。根据后端返回的结果进行显示。
5.3管理员界面
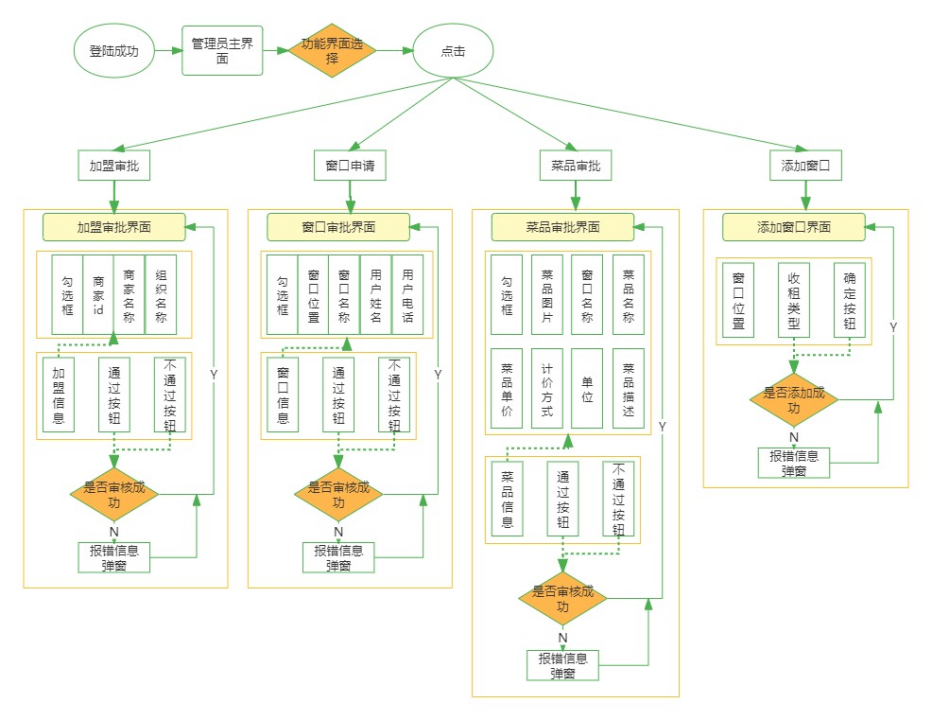
流程概览


管理员登陆成功,右上方显示组织名称;有四个功能,加盟审批、窗口审批、菜品审批,添加窗口。分别为界面1,界面2,界面3,界面4。
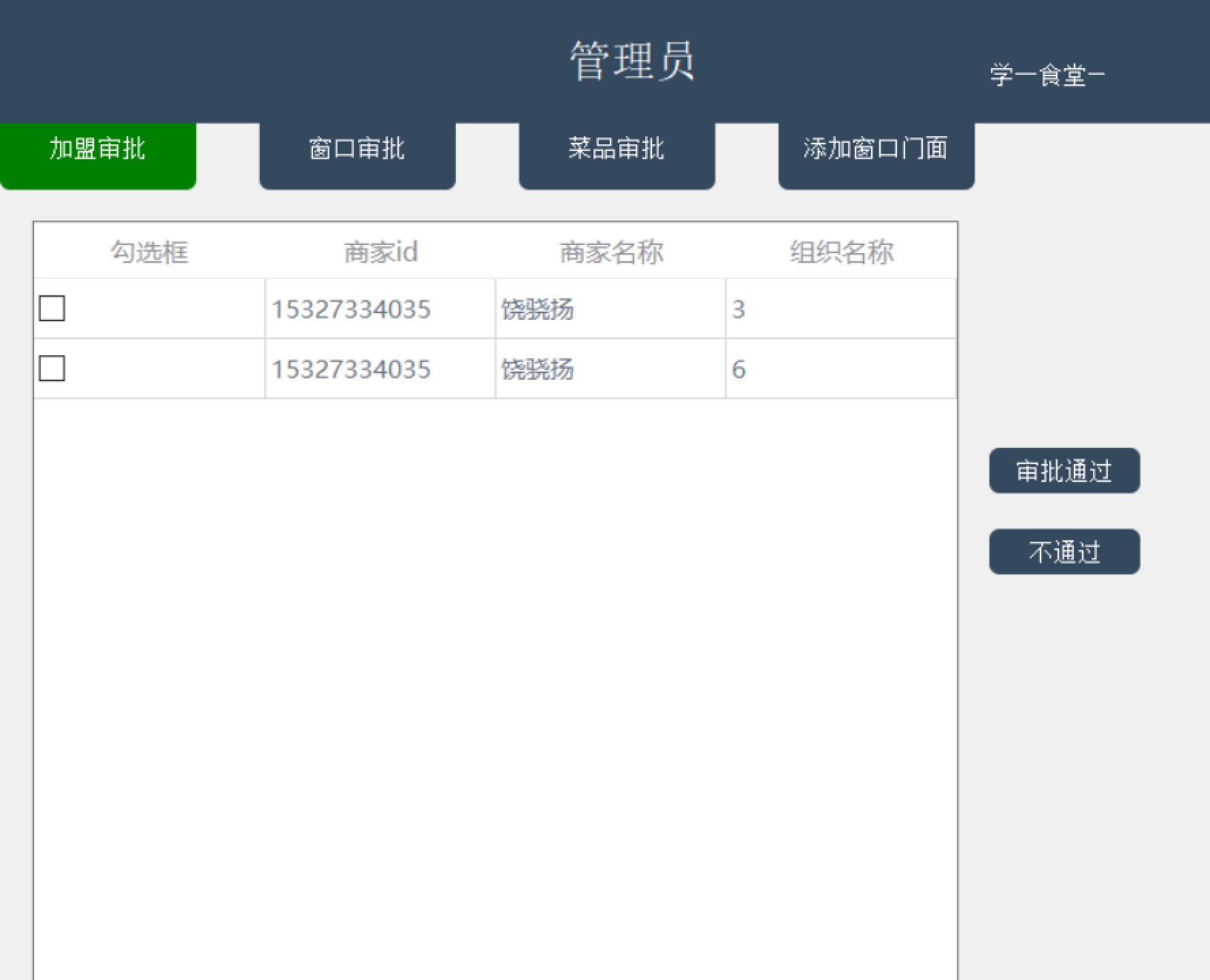
加盟审批

界面设计:包含一个tablewidget和两个button。
tablewidget:tablewidget第一列插入ckeckbox类型勾选框,其余列显示当前需要审批的加盟的商家id,名称和审批id,一个管理员只能审批自己管理的组织。信息动态显示。
button:分别是审核通过和审核不通过,添加点击按钮槽函数,槽函数获取tablewidget中的被勾选的信息并将其传给后端,发送审核通过/不通过的请求。当点击按钮之后,完成审批,则tablewidget中此信息就会被删除。
窗口审批

界面设计:包含一个tablewidget和两个button。
tablewidget:tablewidget第一列插入ckeckbox类型勾选框,其余列显示当前需要审批的窗口位置、名称,商家姓名,商家电话和审批id,一个管理员只能审批自己管理的组织中的窗口。信息动态显示。
button:分别是审核通过和审核不通过,添加点击按钮槽函数,槽函数获取tablewidget中的被勾选的信息并将其传给后端,发送审核通过/不通过的请求。当点击按钮之后,完成审批,则tablewidget中此信息就会被删除。
菜品审批

界面设计:包含一个tablewidget和两个button。
tablewidget:tablewidget第一列插入ckeckbox类型勾选框,第二列插入label控件显示菜品图片,其余列显示当前需要添加的菜品的窗口名字,菜品名称,单价,计价方式,单位和菜品描述。一个管理员只能审批自己管理的窗口。信息动态显示。
button:分别是审核通过和审核不通过,添加点击按钮槽函数,槽函数获取tablewidget中的被勾选的信息并将其传给后端,发送审核通过/不通过的请求。当点击按钮之后,完成审批,则tablewidget中此信息就会被删除。
添加窗口

界面设计:包含一个LineEdit、一个ComboBox和一个button。
LineEdit:管理员输入窗口位置
ComboBox:管理员选择收租类型,有两种:日租、利润收租。
button:添加槽函数,点击确定,获取LineEdit和ComboBox的信息发送给后端,并请求添加窗口。根据返回结果进行显示。
六:代码实现
代码实现系统功能分为基于用户种类两个模块展现:商家模块与管理员模块。
6.1商家系统效果展现

登录模块效果展现
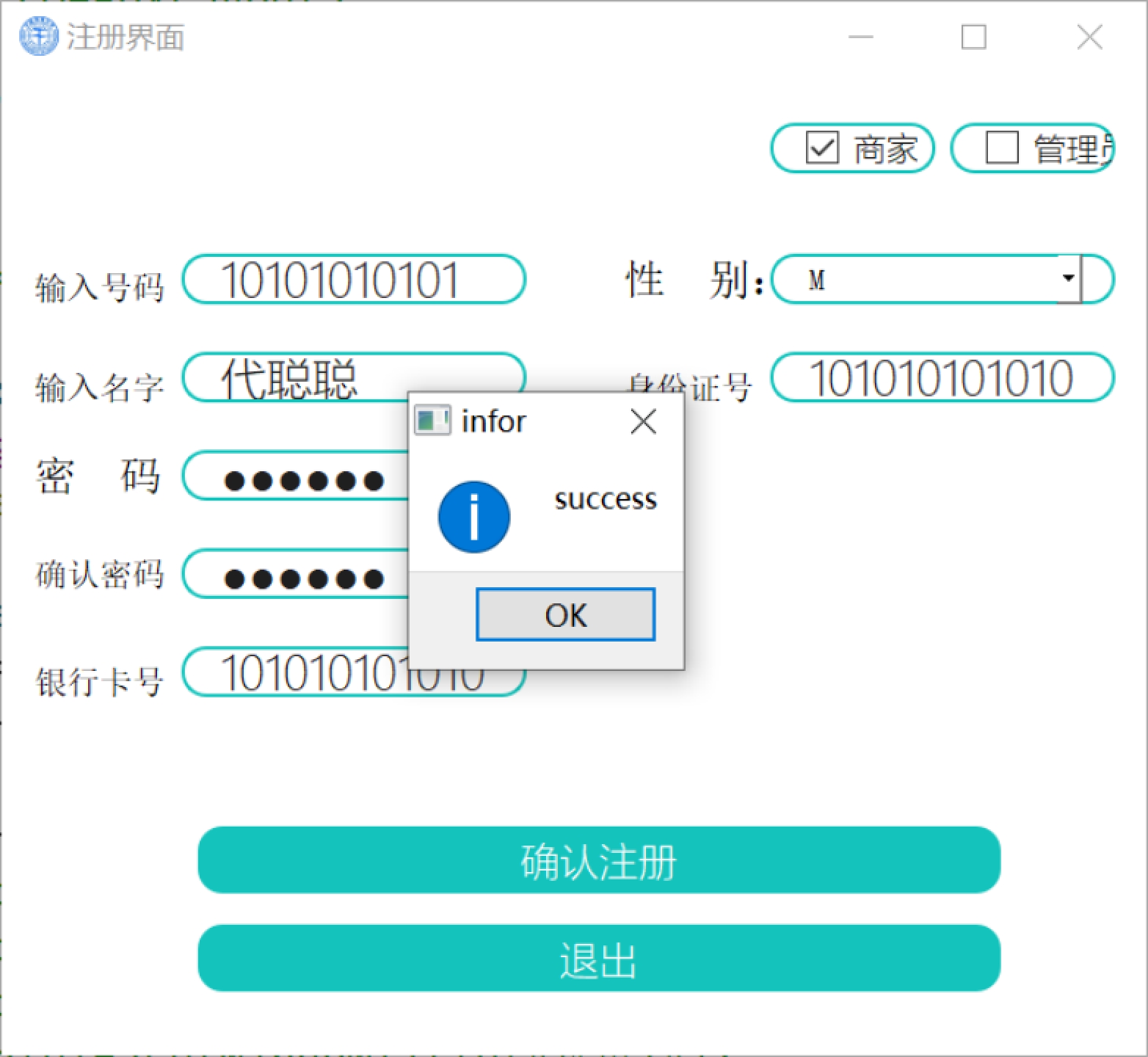
若用户没有尚未注册账号则点击注册进入注册界面,勾选商家提示框,填写相应信息,若填写无误则注册成功:

注册成功之后返回登陆界面,用户勾选商家提示框,填写相关信息,填写无误则登陆成功进入主界面,否则弹出报错信息,并返回登陆界面:

功能模块效果展现
用户登陆成功之后进入系统主界面,商家在此界面可选择打开窗口点菜、添加菜品、窗口申请、加盟申请、添加折等多种功能:
功能展示一:打开窗口点菜。

若选择套餐类型,则打开套餐详情页,提交订单后再返回点餐页面结算。

提交订单:

功能展示二:添加菜品。

若要添加套餐,则选择组和菜品类型,打开组合详情页面进行设置:

功能展示三:窗口申请。

功能展示四:加盟申请

功能展示五:添加折扣。

6.2管理员系统效果展现

登录模块效果展现
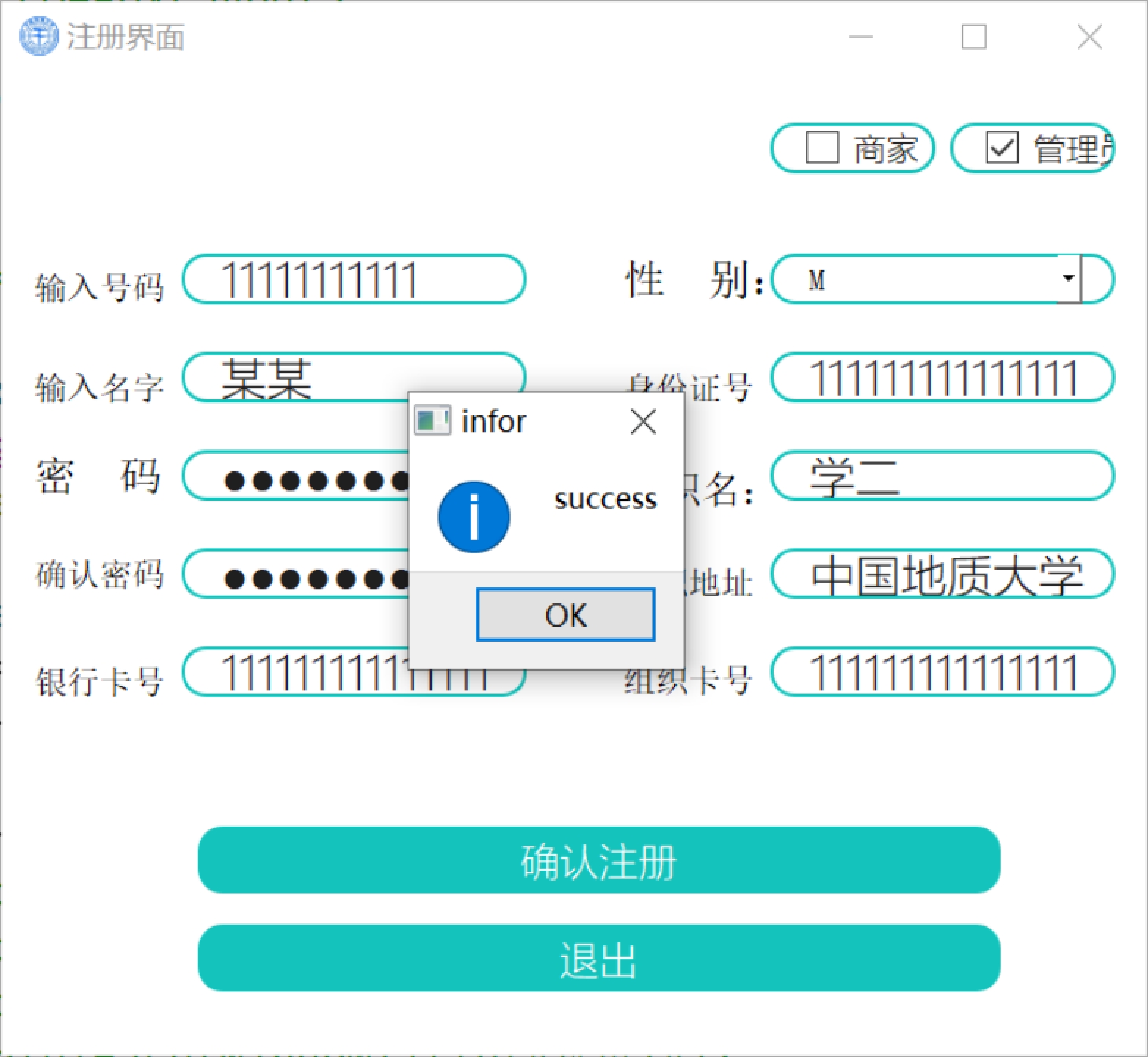
对于登录模块,管理员几乎与上文中的商家相同,唯一的不同点既是管理员在注册时需要输入对应组织相关信息:

功能模块效果展现
注册、登录完成之后管理员进入管理员系统主界面,管理员在此界面可选择加盟审批、菜品审批、窗口审批、添加窗口门面等功能。
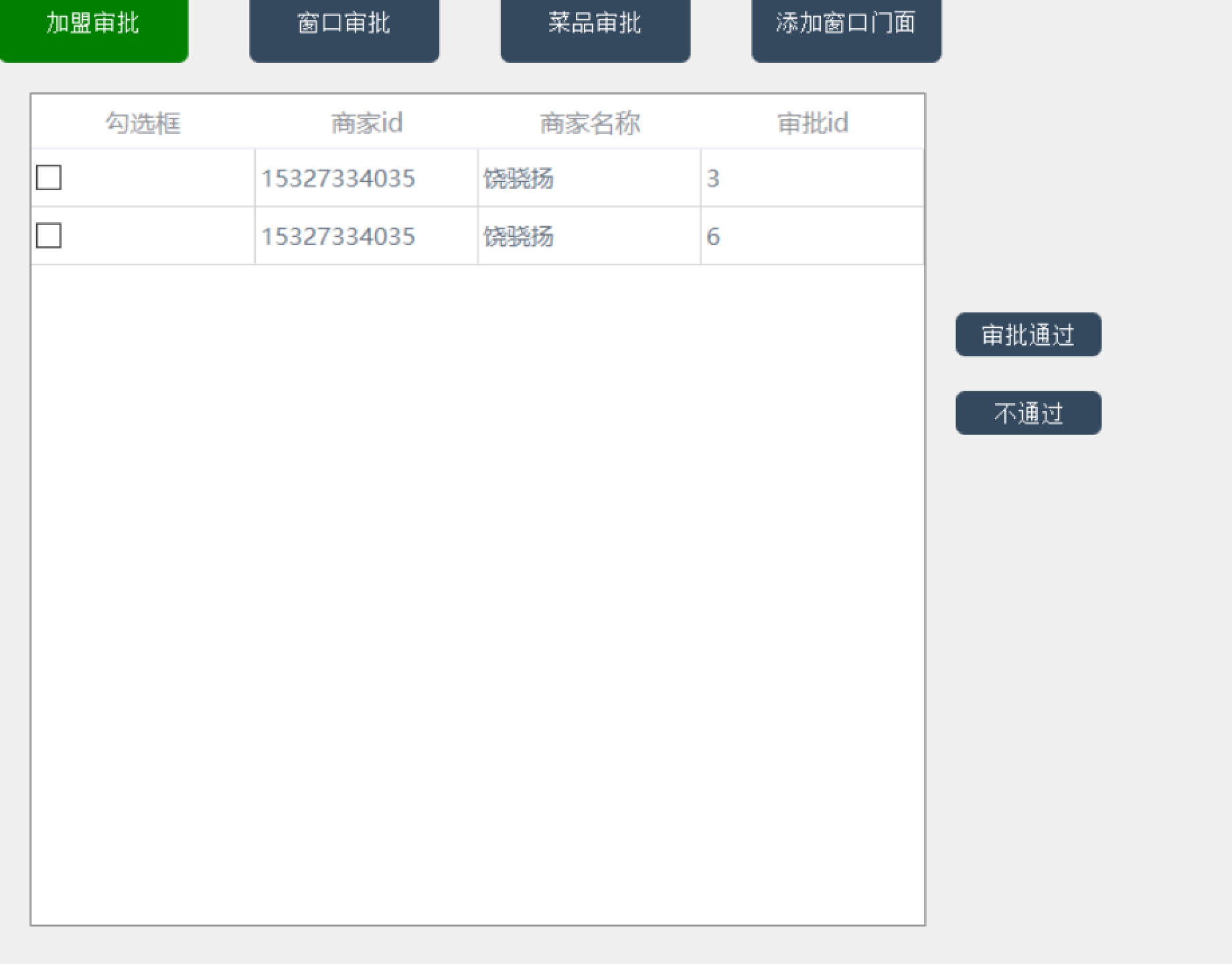
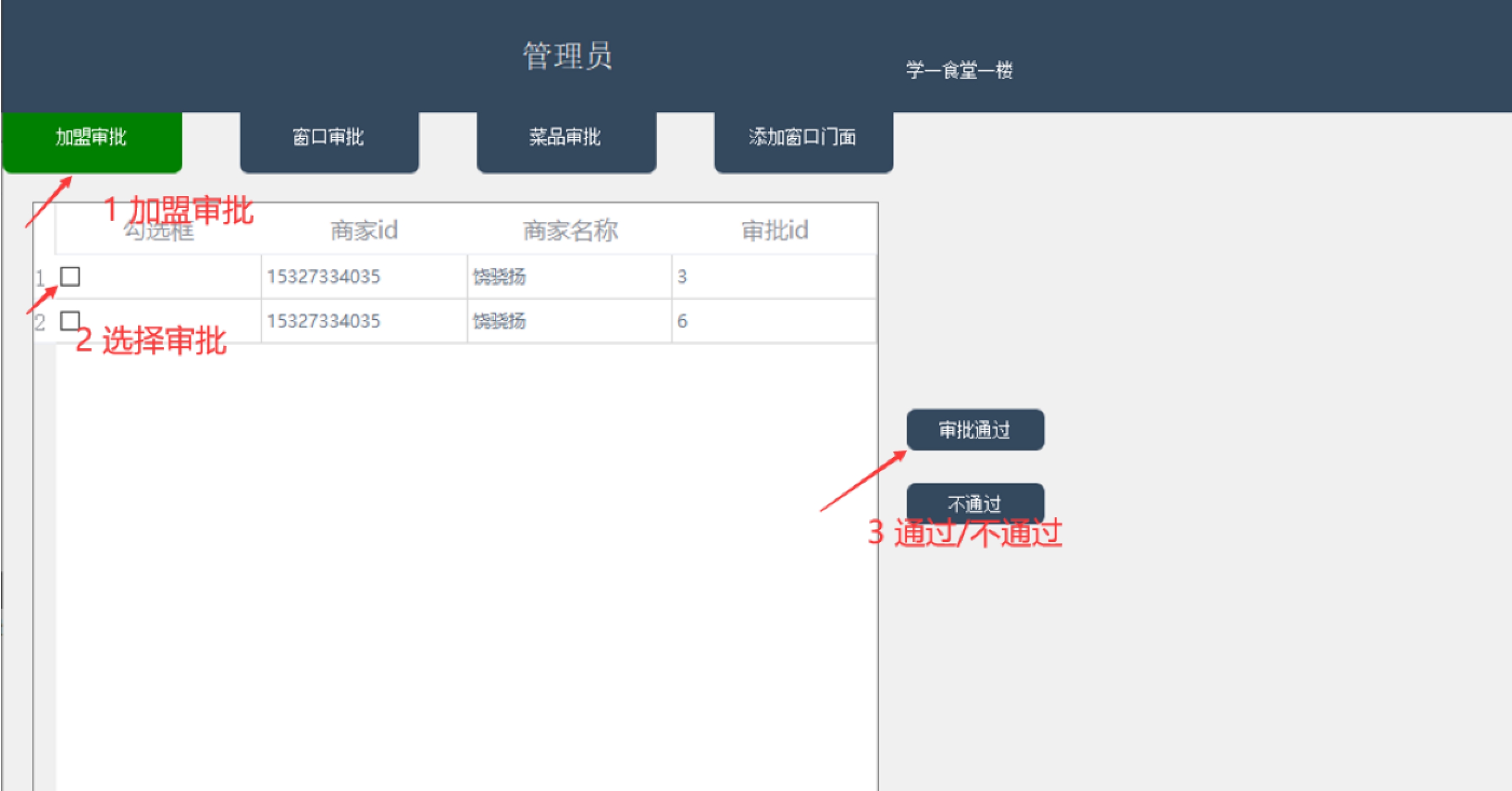
l 功能展示一:加盟审批。

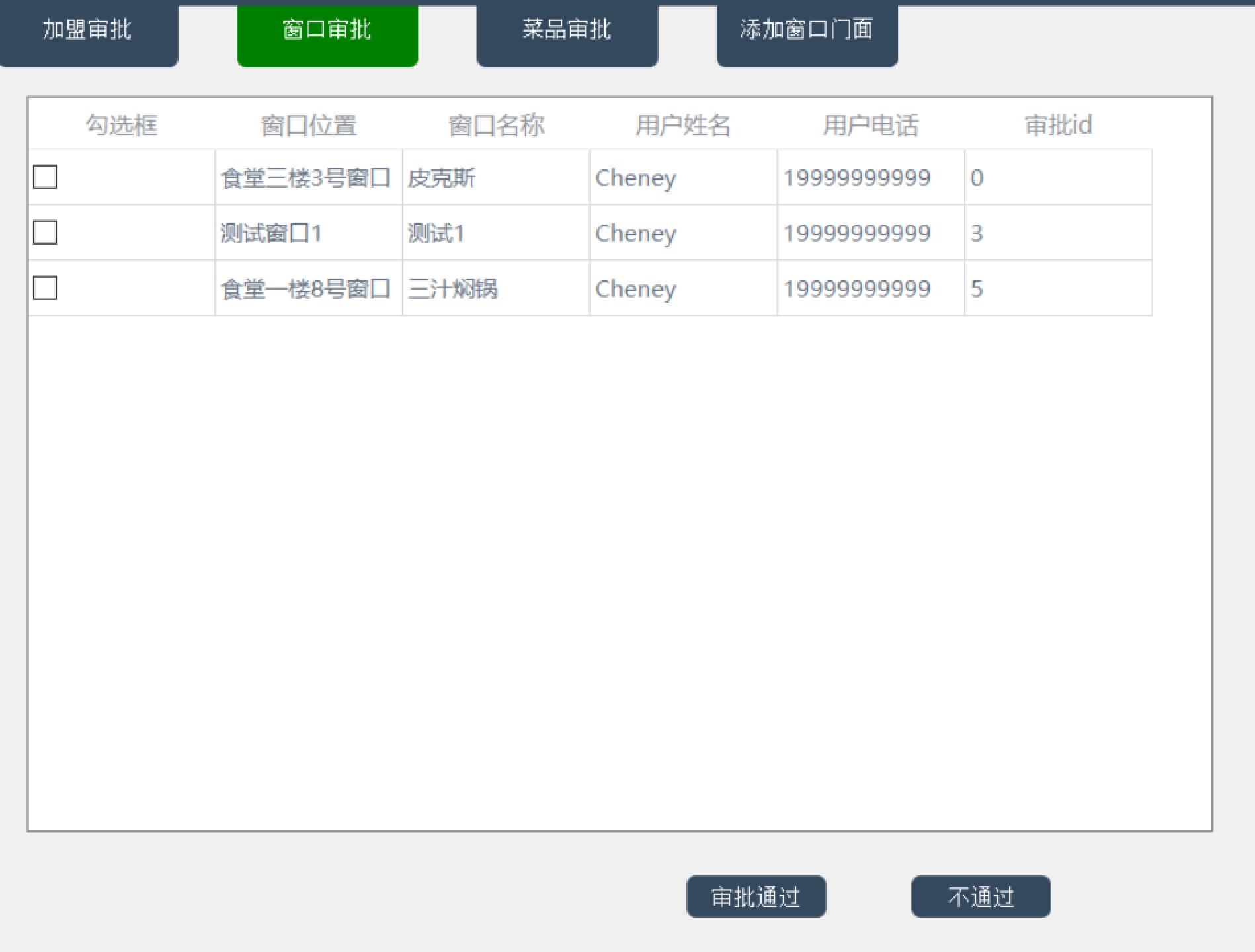
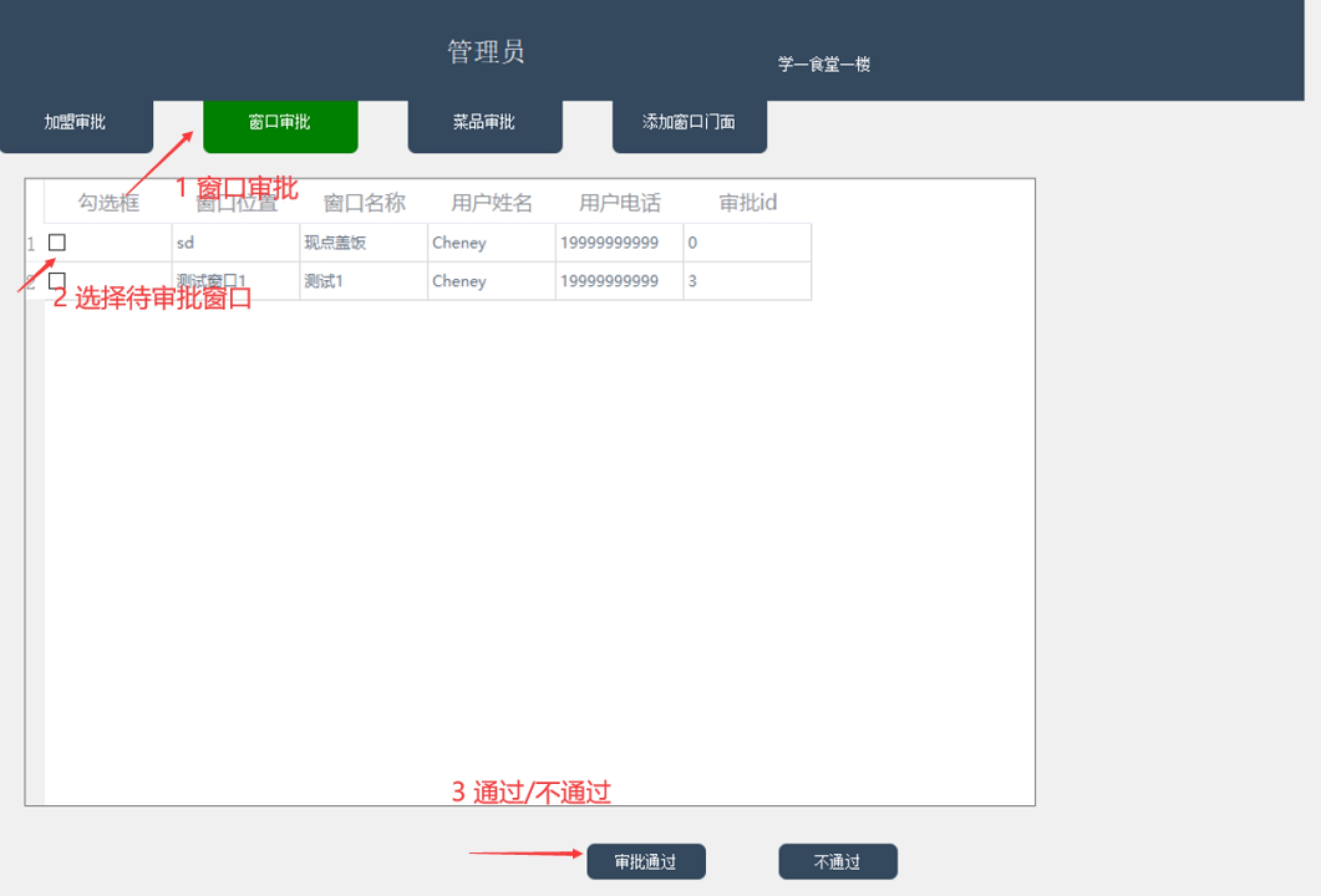
功能展示二:窗口审批。

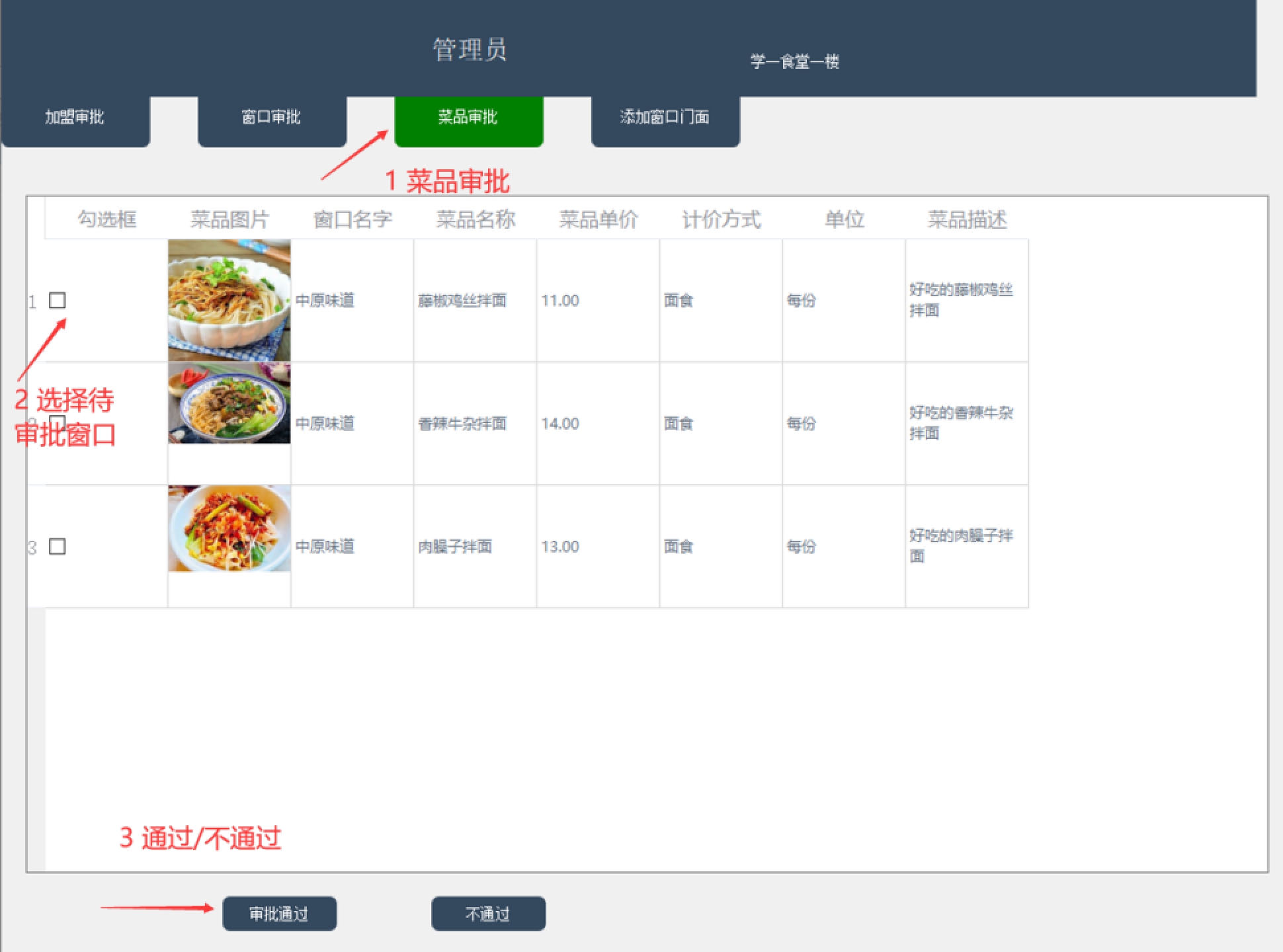
功能展示三:菜品审批。

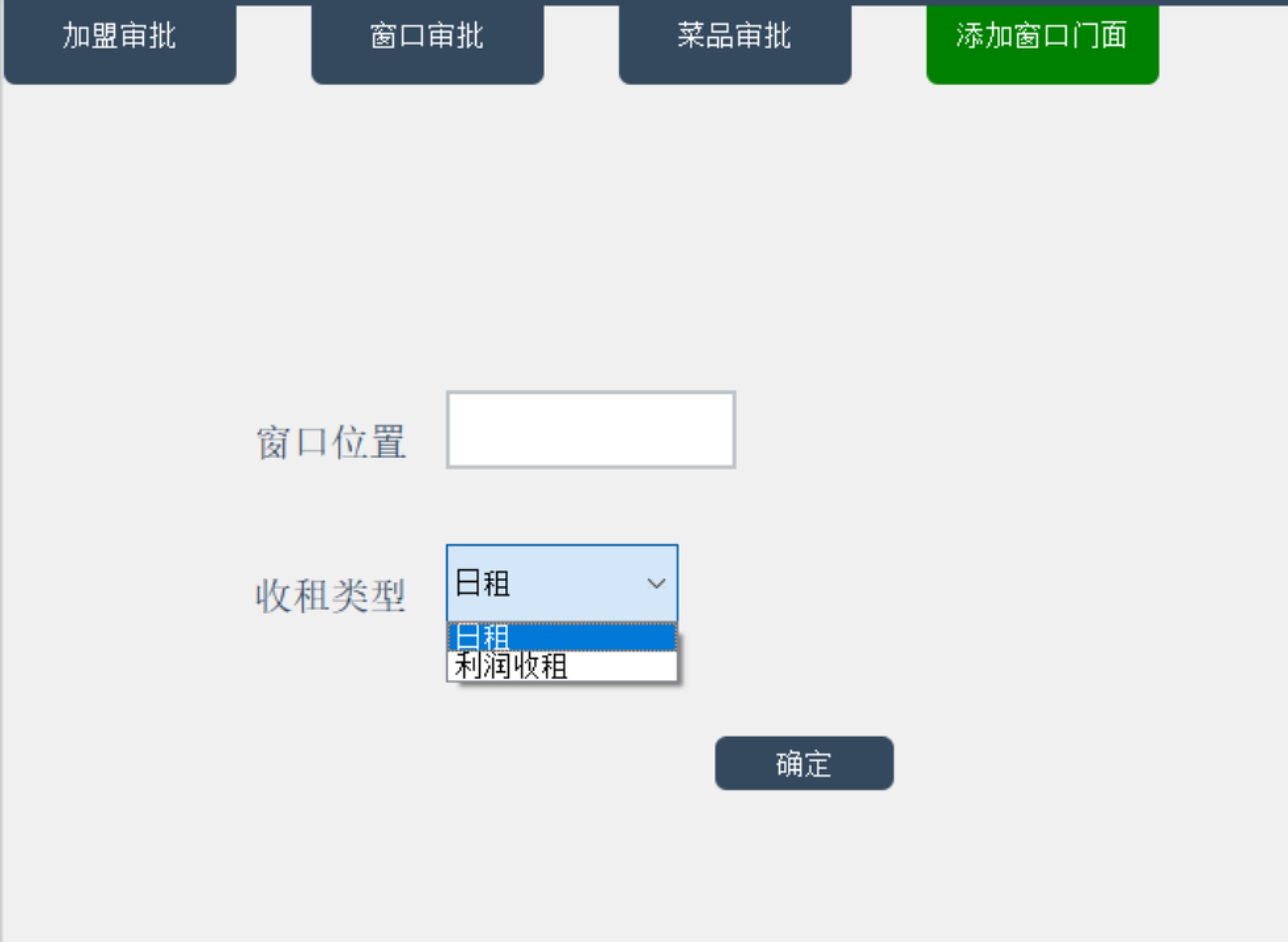
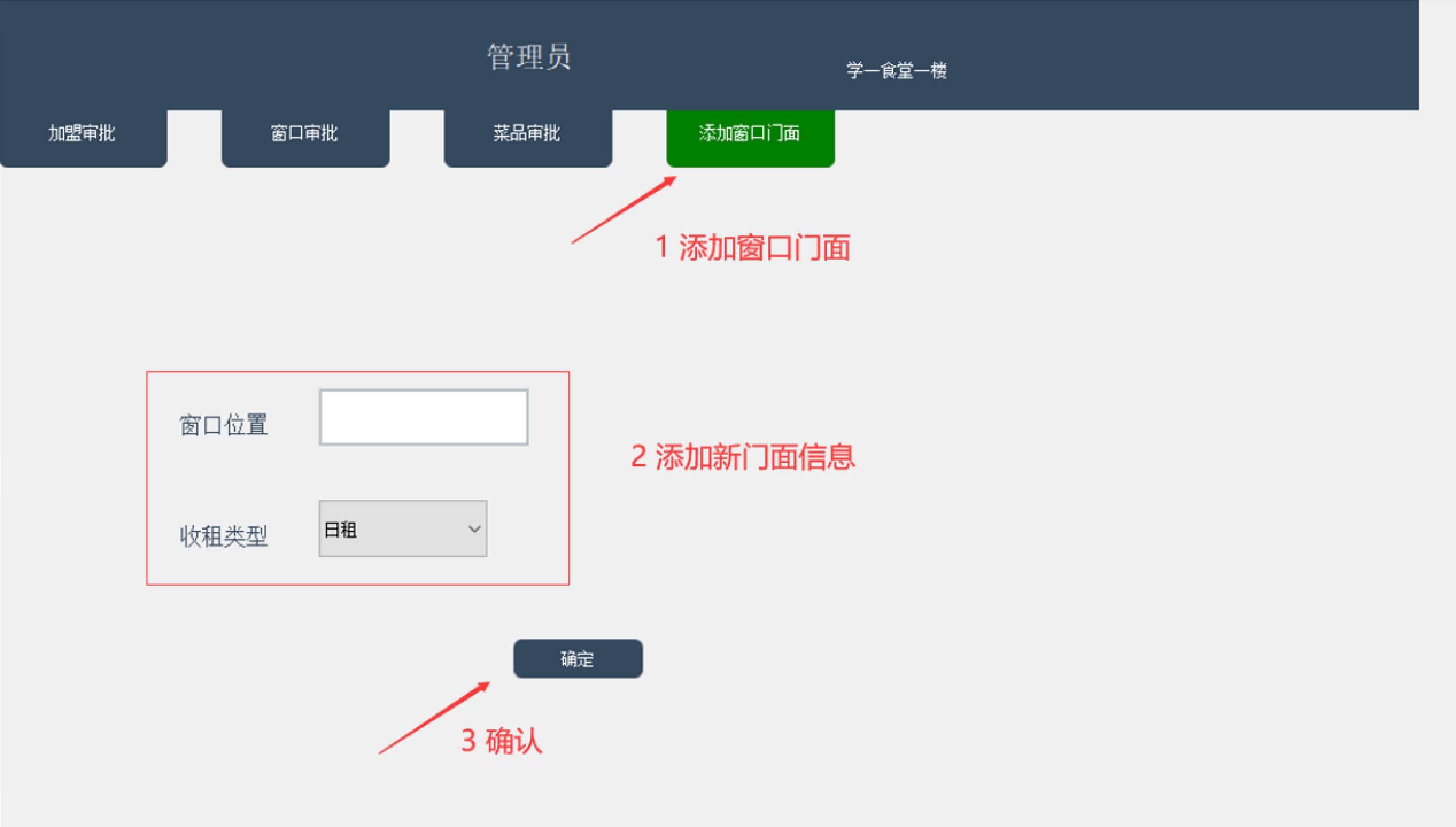
功能展示四:添加窗口门面。

版权归原作者 Cheney822 所有, 如有侵权,请联系我们删除。