1、先在vue项目根目录下新建vue.config.js,这个文件是没有的,vue不提供
module.exports = {
configureWebpack: {
externals: {
'AMap': 'AMap', // 高德地图配置
'AMapUI': 'AMapUI'
}
},
}
2、在vue文件index.html中引入高德地图js文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title>default</title>
</head>
<body>
<noscript>
<strong>We're sorry but default doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.3&key=你的高德地图key&plugin=AMap.ControlBar"></script>
</body>
</html>
3、在vue文件中使用
<template>
<div class="box">
<div id="container" style="width:1500px; height:900px"></div>
</div>
</template>
<script>
import AMap from 'AMap' // 引入高德地图
let map,marker;
export default {
data() {
return {
markers : [
{
icon: 1,
position: [121.506377, 31.243105],
name:'张三',
}, {
icon: 1,
position: [121.506077, 31.242105],
name:'李四',
}, {
icon: 1,
position: [121.506577, 31.240105],
name:'王五',
}
]
}
},
mounted () {
this.init()
},
methods: {
init () {
let that = this;
map = new AMap.Map('container', {
resizeEnable: true,
rotateEnable:true,
pitchEnable:true,
zoom: 17,
pitch:50,
rotation:-15,
viewMode:'3D',//开启3D视图,默认为关闭
buildingAnimation:true,//楼块出现是否带动画
// expandZoomRange:true,
zooms:[3,20],
center:that.markers[0].position
})
AMap.plugin(['AMap.ControlBar',], function(){
// 添加 3D 罗盘控制
map.addControl(new AMap.ControlBar());
});
this.addMarker(this.markers)
},
//拖动事件
mapDraw(arriveCoor){
map = new AMap.Map('container', { //map-location是嵌地图div的id
resizeEnable: true, //是否监控地图容器尺寸变化
zoom:20, //初始化地图层级
center: arriveCoor //初始化地图中心点
});
// 定位点
this.addMarker(arriveCoor);
},
// 实例化点标记
addMarker(arriveCoor) {
var _this = this;
arriveCoor.forEach(item=>{
marker = new AMap.Marker({
icon: item.icon, //图片ip
imageSize: "20px",
position: [item.position[0], item.position[1]],
// offset: new AMap.Pixel(-13, -30),
content:`<div class="custom-content-marker"><span style="display:block;width:200px">${item.name}</span><img src=${mapicon} onclick="clickImgMarker(${item.name})"></div>`,
// 设置是否可以拖拽
draggable: true,
cursor: 'move',
// 设置拖拽效果
// raiseOnDrag: true
});
marker.setMap(map);
})
},
},
}
</script>

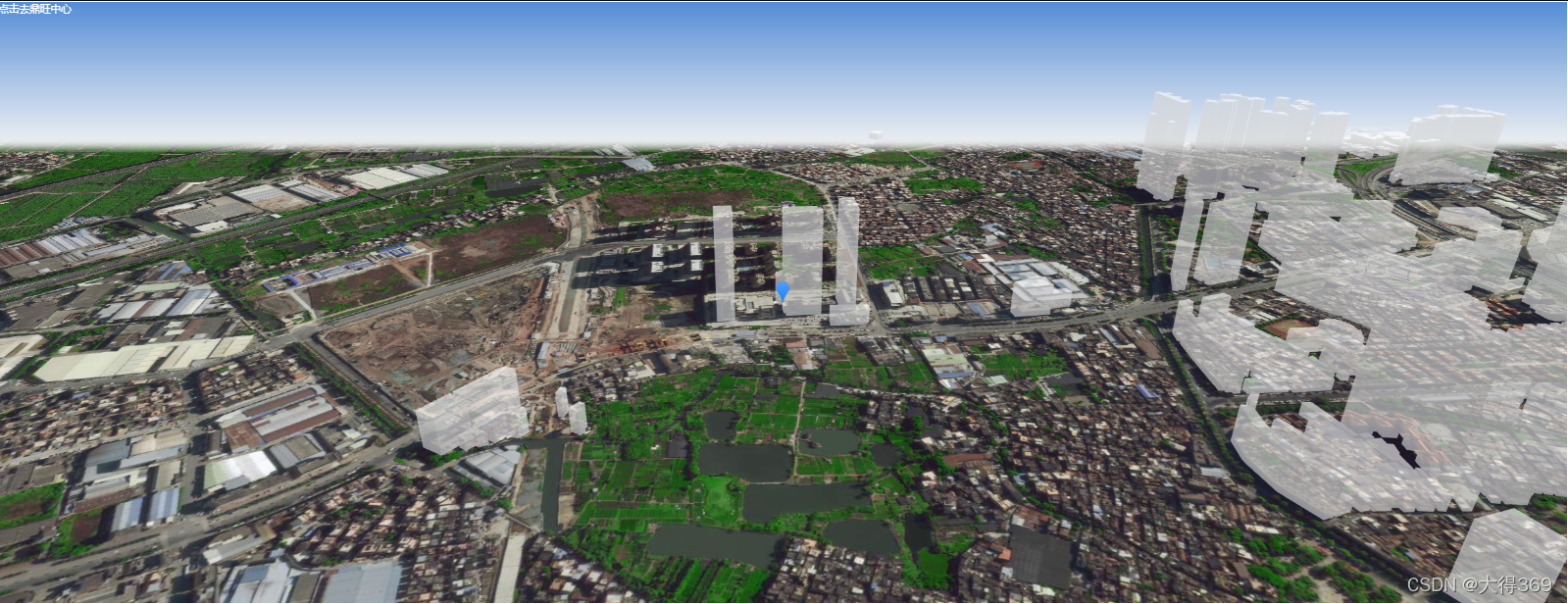
5、卫星图动漫切换镜头,动画效果
<template>
<div class="box">
<div style="position: absolute;z-index: 10;cursor:pointer" @click="animates()">点击去鼎旺中心</div>
<div id="container" style="width: 2400px;height: 920px;"></div>
</div>
</template>
<script>
import AMap from 'AMap' // 引入高德地图
var map;
export default {
data() {
return {
}
},
mounted () {
this.init()
},
methods: {
init () {
var _this = this;
map = new AMap.Map('container', {
resizeEnable: true,
rotateEnable:true,
pitchEnable:true,
zoom: 13,
pitch: 65,
rotation: 45,
viewMode:'3D',//开启3D视图,默认为关闭
buildingAnimation:true,//楼块出现是否带动画
expandZoomRange:true,
center:[113.2385,22.96605],
layers: [
// 高德默认标准图层
new AMap.TileLayer.Satellite(),
// 楼块图层
new AMap.Buildings({
zooms: [16, 18],
zIndex: 10,
heightFactor: 2 //2倍于默认高度,3D下有效
}),
],
})
//定位鼎旺中心
var maskerIn = new AMap.Marker({
position:[113.2385,22.96605],
map:map
});
var loca = window.loca = new Loca.Container({
map,
});
var pl = window.pl = new Loca.PolygonLayer({
zIndex: 120,
shininess: 10,
hasSide: true,
cullface: 'back',
depth: true,
});
pl.setLoca(loca);
map.on('complete', function () {
loca.animate.start();
// setTimeout(_this.animates, 2000);//调用镜头动画
});
},
//点击调用精通动漫
animates(){
var speed = 1;
loca.viewControl.addAnimates([
// 寻迹
{
center: {
value: [113.2385,22.96605],
control: [[113.2385,22.96605], [113.2385,22.96605]],
timing: [0.3, 0, 0.1, 1],
duration: 8000 / speed,
},
//快速移动,前进
zoom: {
value: 17,
control: [[0.3, 15], [1, 17]],
timing: [0.3, 0, 0.7, 1],
duration: 4000 / speed,
},
}, {
// 环绕
rotation: {
value: 270,
control: [[0, 0], [1, 270]],
timing: [0, 0, 0, 1],
duration: 7000 / speed,
},
//前进
zoom: {
value: 17,
control: [[0.3, 16], [1, 17]],
timing: [0.3, 0, 0.7, 1],
duration: 5000 / speed,
},
}], function () {
pl.hide(1000);
setTimeout(animate, 2000);
console.log('结束');
});
},
},
}
</script>
<style>
.amap-e, .amap-maps {
width: 100%;
height: 100%;
outline: none;
background: #050b17;
}
.amap-copyright {
display: none!important;
left: 77px;
height: 16px;
bottom: 0;
padding-bottom: 2px;
font-size: 11px;
font-family: Arial,sans-serif;
}
.amap-copyright, .amap-logo {
display: none!important;
}
</style>

本文转载自: https://blog.csdn.net/qq_34631220/article/details/123147160
版权归原作者 大得369 所有, 如有侵权,请联系我们删除。
版权归原作者 大得369 所有, 如有侵权,请联系我们删除。