Vue脚手架的安装(保姆级教程)
文章目录
1.下载vscode
vscode下载地址
2.node下载
node下载
1.打开cmd
node -v
npm -v

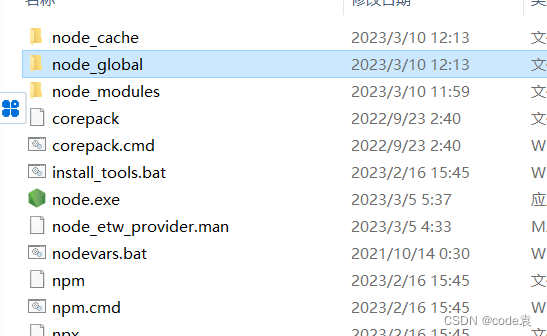
2.在node的下载目录新建文件
node_global 和 node_cache
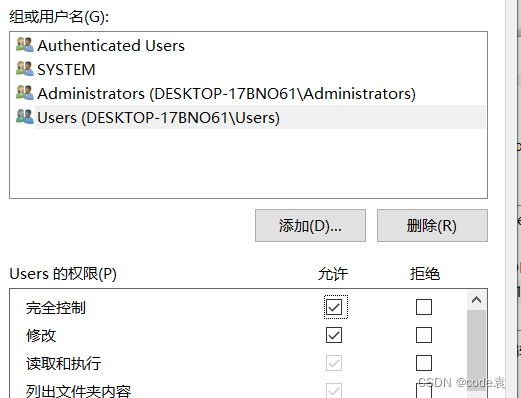
修改文件的权限
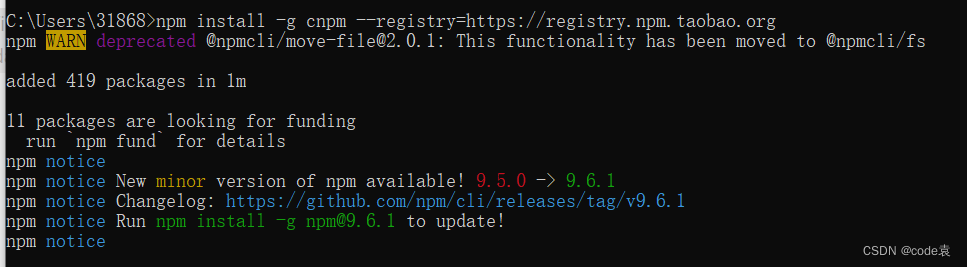
3.安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org

5.Vue脚手架的安装
npm install -g @vue/cli

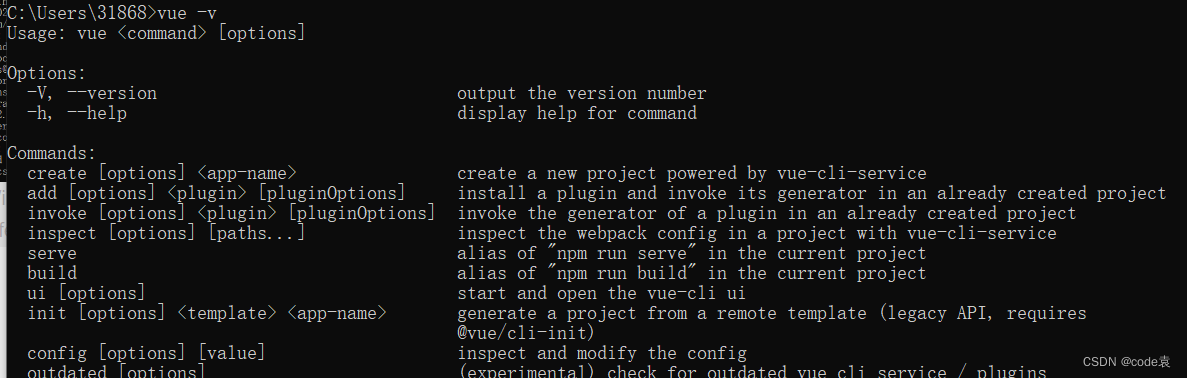
测试安装是否成功
Vue-v

到这为止,Vue 脚手架已经安装完成了。但是有两个概念需要区分开:
我们学习的 Vue 版本的 2.X,脚手架的版本是 4.5.12
Vue 可以理解为中式建筑风格,经过更新升级,现在是 2.X 版本
Vue 脚手架可以理解为盖房包工队,也在不断改造,现在是 4.5.12
6.创建Vue项目
在自己新建的文件下,用cmd打开
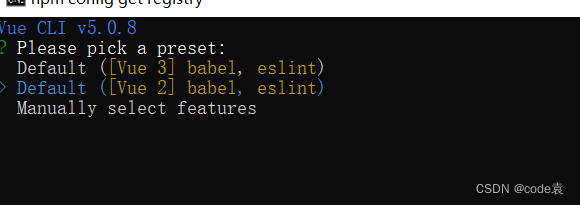
vue create my_project

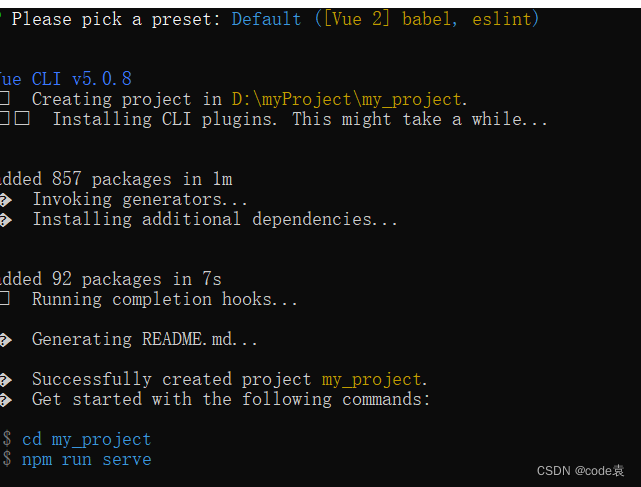
选择vue2
此时项目创建成功
7.项目的运行
直接将项目拖到vscode里面,
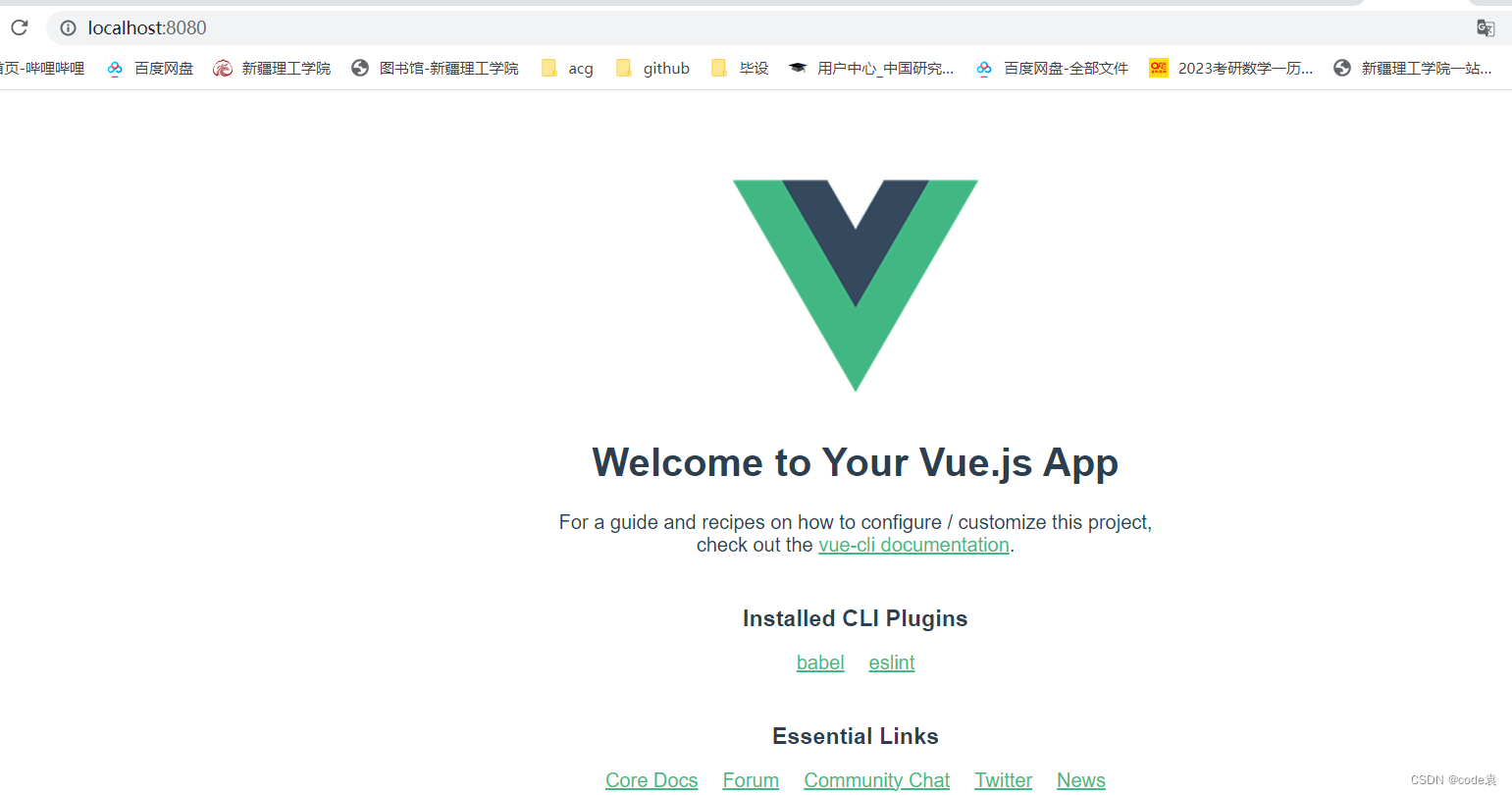
在终端中输入 npm run serve

至此Vue的脚手架搭建完毕了。
版权归原作者 code袁 所有, 如有侵权,请联系我们删除。