根据官方文档可知,uniapp对h5平台的支付没有进行封装,这就需要我们的自己针对不同的情况进行处理。
uniapp官方支付文档:uni.requestPayment(OBJECT) | uni-app官网

前端在进行h5页面的支付处理的时还是较为简单的,不论是支付宝还是微信,一般都是后端调用官方的接口,将前端的传输过来的商品信息封装,调用官方统一下单接口,获取一个链接,前端通过链接唤起相应的支付请求。
一、支付宝前端代码:
//html
<view>
<!-- 省略无关内容 -->
<view class="alipaysubmit" v-html="formContent"></view>
</view>
/*支付宝 h5网页支付,不支沙箱测试 uniapp的h5支付未做封装,核心原理是跳转到支付宝网页进行支付宝支付,根据支付宝官方,后台返回的数据唤醒支付宝(注意普通浏览器和微信内置浏览器的区别,因为微信浏览器不支持唤起支付宝)*/
payment() {
pay({}).then(res=> {
//#ifdef H5
if (!this.isWeixin()) { //检测是否是微信环境
//后端给的form表单,也是唤起支付宝的关键
that.formContent = res.data.alipayRequest; // 记得data中声明该变量
that.$nextTick(() => {
//这里就是提交表单唤起支付宝,中括号中的name名称,要与后端给的form表单name名称一致,
document.forms['punchout_form'].submit();
});
//#endif
}).catch(err=> {console.log(err)})
}
//判断是否是微信浏览器
isWeixin() {
let ua = window.navigator.userAgent.toLowerCase()
if (ua.match(/MicroMessenger/i) == 'micromessenger') {
return true;
}
return false;
}
以上就是支付宝前端全部代码,整个支付流程大部分后端做的事情比较多,前端就是进行接口调用和根据后端返回的数据唤起支付即可。
二、微信h5支付前端代码
微信的h5支付分为两种情况:
一种是普通浏览器
另一种是微信内置浏览器,针对这两种情况,uniapp官方文档已经做了特别说明:

** 2.1 微信内置浏览器发起支付:**
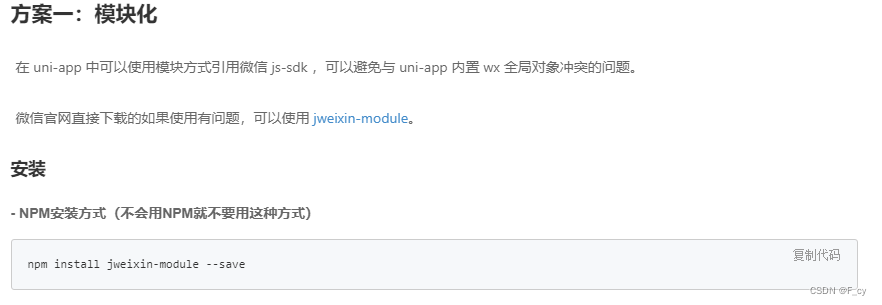
微信在内嵌浏览器中运行h5,可以通过官方的链接进行js sdk的引入,我这里比较推荐它的方案1 ,通过npm依赖
 在hBuilderX中打开项目,进入到根目录,新建终端
在hBuilderX中打开项目,进入到根目录,新建终端

初始化

依赖js sdk

npm init -y
npm install jweixin-module --save
然后是通过后端的接口,将支付所需要的参数填入,发起调用支付即可
pay() {
let self = this;
jweixin.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: AppId, // 必填,公众号的唯一标识
timestamp: self.rtData.timeStamp, // 必填,生成签名的时间戳
nonceStr: self.rtData.nonceStr, // 必填,生成签名的随机串
signature: self.rtData.paySign, // 必填,签名,见附录1
jsApiList: ['chooseWXPay'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
jweixin.ready(function() {
jweixin.checkJsApi({
jsApiList: ['chooseWXPay'], // 需要检测的JS接口列表,所有JS接口列表见附录2,
success: function(res) {
console.log('checkjsapi Success');
console.log(res);
},
fail: function(res) {
console.log('res');
console.log(res);
}
});
jweixin.chooseWXPay({
timestamp: self.rtData.timeStamp, // 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。但最新版的支付后台生成签名使用的timeStamp字段名需大写其中的S字符
nonceStr: self.rtData.nonceStr, // 支付签名随机串,不长于 32 位
package: self.rtData.packageValue, // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=***)
signType: 'MD5', // 签名方式,默认为'SHA1',使用新版支付需传入'MD5'
paySign: self.rtData.paySign, // 支付签名
success: function(res) {
console.log(res);
},
cancel: function(res) {
console.log(res)
},
fail: function(res) {
console.log(res);
}
});
});
jweixin.error(function(res) {
console.log(res);
});
}
2.2 普通浏览器发起微信支付
普通浏览器唤起微信支付,更多的是依赖后台的数据返回,前端通过传输订单数据发送给后台,后台通过将这些信息包装发送至微信服务器,然后返回一个链接,前端通过跳转链接进行支付,然后进行回调。
submitOrder(){
该方法注意防抖节流的实现,以防止多次触发,重复发起支付
let orderInfo= {};// 订单相关信息
try {
let {
res
} = await payment(orderInfo)// 获取后端返回的链接和提示信息
let location = '' //回调地址,不配置会默认回调支付发起页面
if (res.code=== '200') {//成功判断依据
if (res.payUrl) {//直接跳转链接
window.location.href = res.payUrl;
}
} else {
alert(res.msg || '提交订单失败')
}
} catch (error) {
this.error = true
alert('提交订单失败' || error)
}
}
}
//未配置回调授权域名会自动返回到支付的发起页面,需要配置的回调地址的需要提前在微信商户平台进行域名的授权回调,然后拼接在返回的payUrl上,拼接之前需要进行encodeURIComponent(需要转换的回调地址)转换。
版权归原作者 F_cy 所有, 如有侵权,请联系我们删除。