曲线 (Arc)
曲线控件,也可以称为弧。因为 Arc 本身就是弧,弧形的意思。根据控件的样子也能推测出它的使用场景,一般用在加载器(就是等待界面转的圈圈)或者数值显示,数值调节这些场景。曲线控件分了两个部分,前景和背景,都可以分别进行设置。
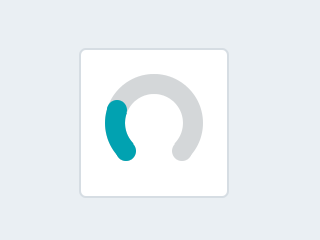
示例代码
– 创建曲线
arc = lvgl.arc_create(lvgl.scr_act(), nil)
– 设置尺寸
lvgl.obj_set_size(arc, 150, 150)
– 设置位置居中
lvgl.obj_align(arc, nil, lvgl.ALIGN_CENTER, 0, 0)
– 绘制弧度
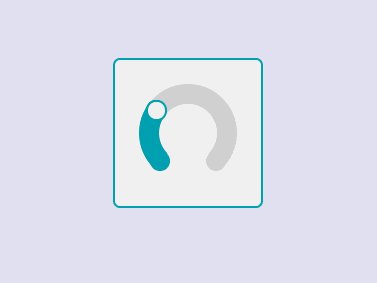
lvgl.arc_set_end_angle(arc, 200)
创建
可以通过 lvgl.arc_create(par, copy) 创建一个曲线对象然后对其进行操作。
– 创建控件
arc = lvgl.arc_create(lvgl.scr_act(), nil)
设置角度
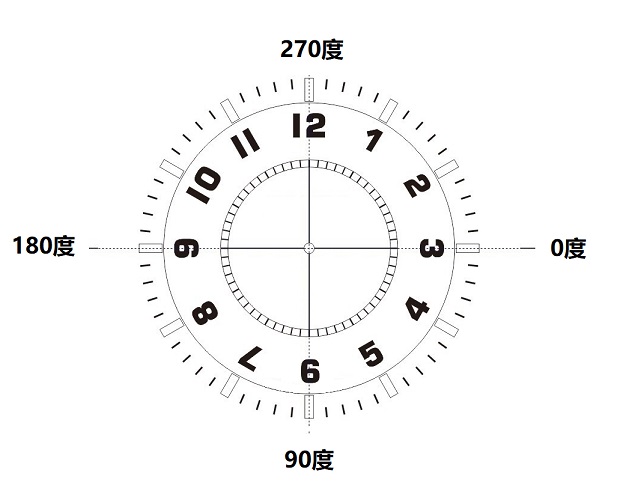
曲线控件可以设置前景和背景的起始和终止角度,角度的取值范围是 0-360度,需要注意的是,0度是在三点钟方向,180度是在9点钟方向。
控件是有一些默认角度设置的,未设置到的角度都是采用的默认数值,所以尽管 示例代码 只是设置了一个终止角度,但还是绘制出了控件。因为背景采用了默认的起始和终止角度,所以按照样子绘制完毕后缺了一块,并不是说控件本身就长这个样子。下面我们重新设置下角度,看看效果:
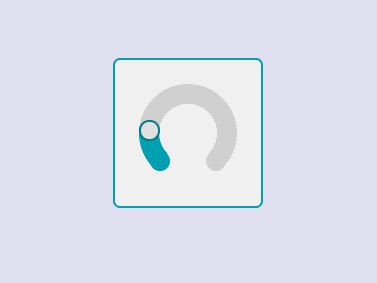
lvgl.arc_set_bg_angles(arc, 0, 180)
lvgl.arc_set_angles(arc, 0, 90)
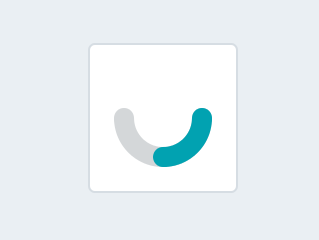
在上面的代码中,我们把背景的起始角度设置成了0-180度,把前景设置成了0-90度,绘制完毕之后就是这个样子:
注意:需要先绘制背景,然后才能绘制前景。
绑定数值
可以为曲线控件设置数值范围,然后通过设置值的方式设置控件的一个显示弧度,起始也就是对前景设置的函数做了一个封装,这样使用起来更加方便。
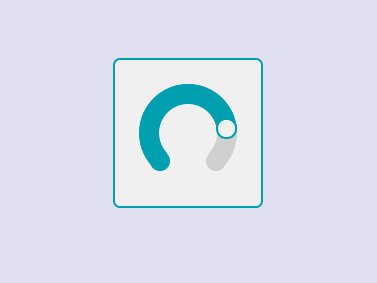
lvgl.arc_set_range(arc, 0, 100)
lvgl.arc_set_value(arc, 30)
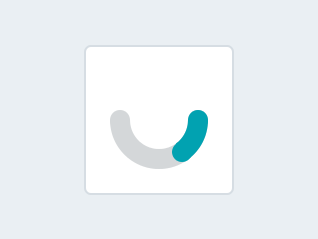
将曲线的范围设置了 0-100, 然后将值设置为了 30,这个显示就占了整体长度的 30%。
控制
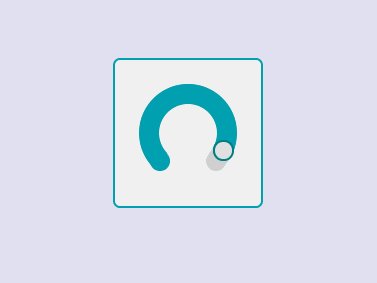
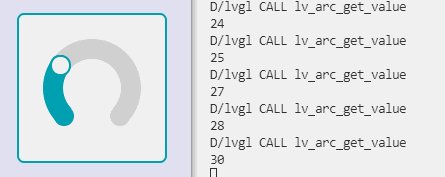
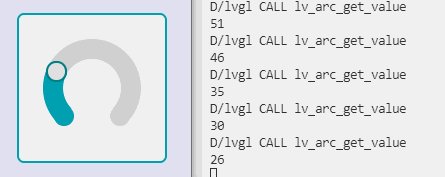
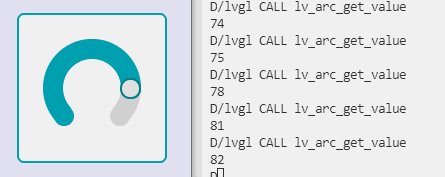
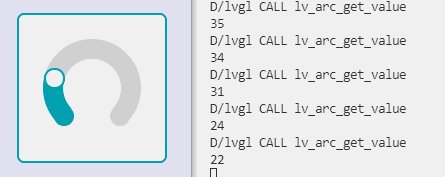
这个控件不光是可以显示,实际上也可以当成是一个输入控件。通过 lvgl.arc_set_adjustable 函数可以为控件添加一个可以滑动的旋钮。
lvgl.arc_set_adjustable(arc, true)
获取属性
曲线控件设置的很多值都可以通过 get 获取,具体使用情况可以参照 API。
事件
可以通过为控件添加回调函数来获取当前控件的事件。例如,可以通过 lvgl.EVENT_VALUE_CHANGED 获取当前值变化的一个情况。
event_handler = function(obj, event)
if event == lvgl.EVENT_VALUE_CHANGED then
print(lvgl.arc_get_value(obj))
end
end
lvgl.obj_set_event_cb(arc, event_handler)
API
lvgl.arc_create
调用 lvgl.arc_create(par, copy)
功能 创建弧对象
返回 指向创建的弧的指针
参数
par 指向对象的指针, 它将是新弧的父对象
copy 指向弧对象的指针, 如果不为 nil, 则将从其复制新对象
lvgl.arc_set_start_angle
调用 lvgl.arc_set_start_angle(arc, start)
功能 设置圆弧的起始角度。三点钟方向为 0 度。需要先绘制背景。
参数
arc 指向弧对象的指针
start 起始角度
lvgl.arc_set_end_angle
调用 lvgl.arc_set_end_angle(arc, end)
功能 设置圆弧的结束角度。
参数
arc 指向弧对象的指针
end 结束角度
lvgl.arc_set_angles
调用 lvgl.arc_set_angles(arc, start, end)
功能 设置开始和结束角度
参数
arc 指向弧对象的指针
start 起始角度
end 结束角度
lvgl.arc_set_bg_start_angle
调用 lvgl.arc_set_bg_start_angle(arc, start)
功能 设置弧形背景的起始角度。
参数
arc 指向弧对象的指针
start 起始角度
lvgl.arc_set_bg_end_angle
调用 lvgl.arc_set_bg_end_angle(arc, end)
功能 设置弧形背景的起始角度。
参数
arc 指向弧对象的指针
end 结束角度
lvgl.arc_set_bg_angles
调用 lvgl.arc_set_bg_angles(arc, start, end)
功能 设置弧形背景的开始和结束角度
参数
arc 指向弧对象的指针
start 起始角度
end 结束角度
lvgl.arc_set_rotation
调用 lvgl.arc_set_rotation(arc, rotation_angle)
功能 设置整个圆弧的旋转
参数
arc 指向弧对象的指针
rotation_angle 旋转角度
lvgl.arc_set_type
调用 lvgl.arc_set_type(arc, type)
功能 设置圆弧的类型。
参数
arc 指向弧对象的指针
type 圆弧类型
lvgl.ARC_TYPE_NORMAL
lvgl.ARC_TYPE_SYMMETRIC
lvgl.ARC_TYPE_REVERSE
lvgl.arc_set_value
调用 lvgl.arc_set_value(arc, value)
功能 在圆弧上设置一个新值
参数
arc 指向弧对象的指针
value 新值
lvgl.arc_set_range
调用 lvgl.arc_set_range(arc, min, max)
功能 设置圆弧的最小值和最大值
参数
arc 指向弧对象的指针
min 最小值
max 最大值
lvgl.arc_set_chg_rate
调用 lvgl.arc_set_chg_rate(arc, threshold)
功能 设置圆弧旋钮增量位置的阈值。
参数
arc 指向弧对象的指针
threshold 增量阈值
lvgl.arc_set_adjustable
调用 lvgl.arc_set_adjustable(arc, adjustable)
功能 设置圆弧是否可调。
参数
arc 指向弧对象的指针
adjustable 圆弧是否具有可以拖动的旋钮
lvgl.arc_get_angle_start
调用 lvgl.arc_get_angle_start(arc)
功能 获取圆弧的起始角度。
返回 起始角度[0…360]
参数
arc 指向弧对象的指针
lvgl.arc_get_angle_end
调用 lvgl.arc_get_angle_end(arc)
功能 获取圆弧的终止角度。
返回 端角[0…360]
参数
arc 指向弧对象的指针
lvgl.arc_get_bg_angle_start
调用 lvgl.arc_get_bg_angle_start(arc)
功能 获取弧形背景的起始角度。
返回 起始角度[0…360]
参数
arc 指向弧对象的指针
lvgl.arc_get_bg_angle_end
调用 lvgl.arc_get_bg_angle_end(arc)
功能 获取弧形背景的终止角度。
返回 端角[0…360]
参数
arc 指向弧对象的指针
lvgl.arc_get_type
调用 lvgl.arc_get_type(arc)
功能 获取圆弧是否为类型。
返回 弧形类型
参数
arc 指向弧对象的指针
lvgl.arc_get_value
调用 lvgl.arc_get_value(arc)
功能 获取圆弧的值
返回 弧的值
参数
arc 指向弧对象的指针
lvgl.arc_get_min_value
调用 lvgl.arc_get_min_value(arc)
功能 获得圆弧的最小值
返回 圆弧的最小值
参数
arc 指向弧对象的指针
lvgl.arc_get_max_value
调用 lvgl.arc_get_max_value(arc)
功能 获取圆弧的最大值
返回 弧的最大值
参数
arc 指向弧对象的指针
lvgl.arc_is_dragged
调用 lvgl.arc_is_dragged(arc)
功能 给出弧线是否被拖动
返回 true:拖动进行中,false:未拖动
参数
arc 指向弧对象的指针
lvgl.arc_get_adjustable
调用 lvgl.arc_get_adjustable(arc)
功能 获取圆弧是否可调。
返回 圆弧是否具有可以拖动的旋钮
参数
arc 指向弧对象的指针
版权归原作者 l531798151 所有, 如有侵权,请联系我们删除。