点击左上角,文件 -》首选项 -》 设置
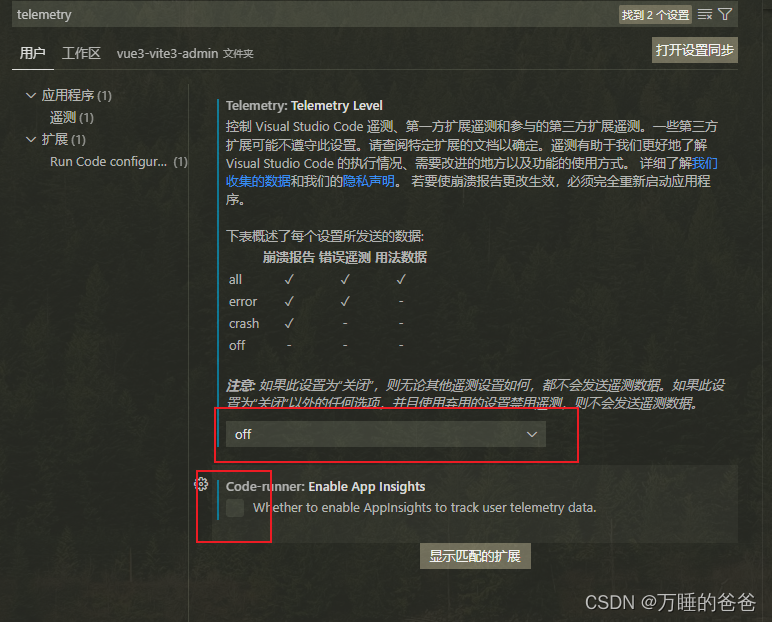
1. 向Microsoft发送使用情况
搜索关键词: telemetry

2. 搜索索引
搜索关键词:search.exclude
搜索是VSCode最耗费内存的活动之一。它必须保留所有文件及其内容的索引。您可能不想在node_modules /或env /文件夹中搜索对吗?

一定要确保里面有**/node_modules,排除掉它
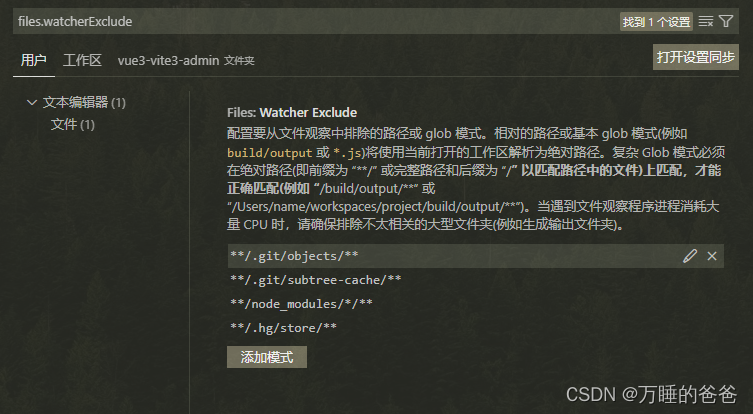
3.文件观察者
搜索关键词:files.watcherExclude
文件监视器用于检测工作文件和文件夹中的更改。
如果你像我一样,你需要动态的每个新软件包pip | npm install,你的辅助文件和文件夹可能会有很多变化。
因此,我们将禁用这些文件夹的观察器以及我们不想遵循的任何其他内容,例如我们的git / objects文件夹。

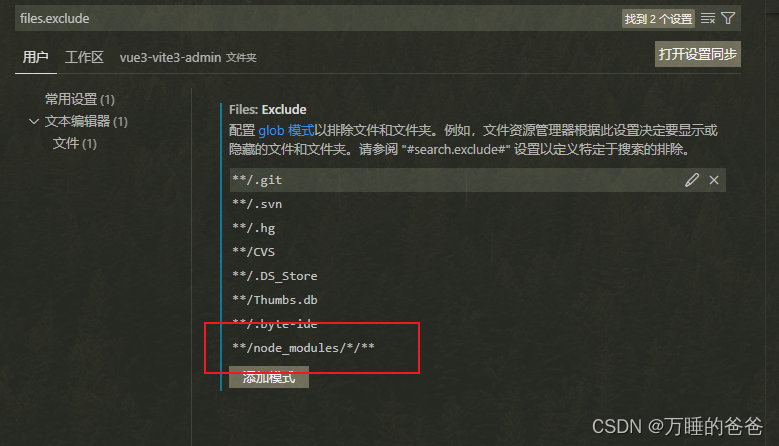
4.组织您的资源管理器
搜索关键词:files.exclude
好的,现在我们已经针对性能进行了优化,现在我们希望优化生产力。最重要的事情之一是减少工作区中的混乱。
为此,我们将从“资源管理器”选项卡中删除文件。为什么?我们真的不想看到我们不会使用的文件。

注意,添加完**/node_modules/*/**之后,在工作区打开的node_modules文件夹会显示为空,可右键去到文件夹内去查询node_modules/下的内容
5.关闭内存占用大户,搜索中的符号链接
搜索关键词:search.follow

几乎用不到的功能,但是占用内存极大
6.禁用Gulp Tasks、CSS Peek、HTML CSS Support这三个插件(如果有的话)
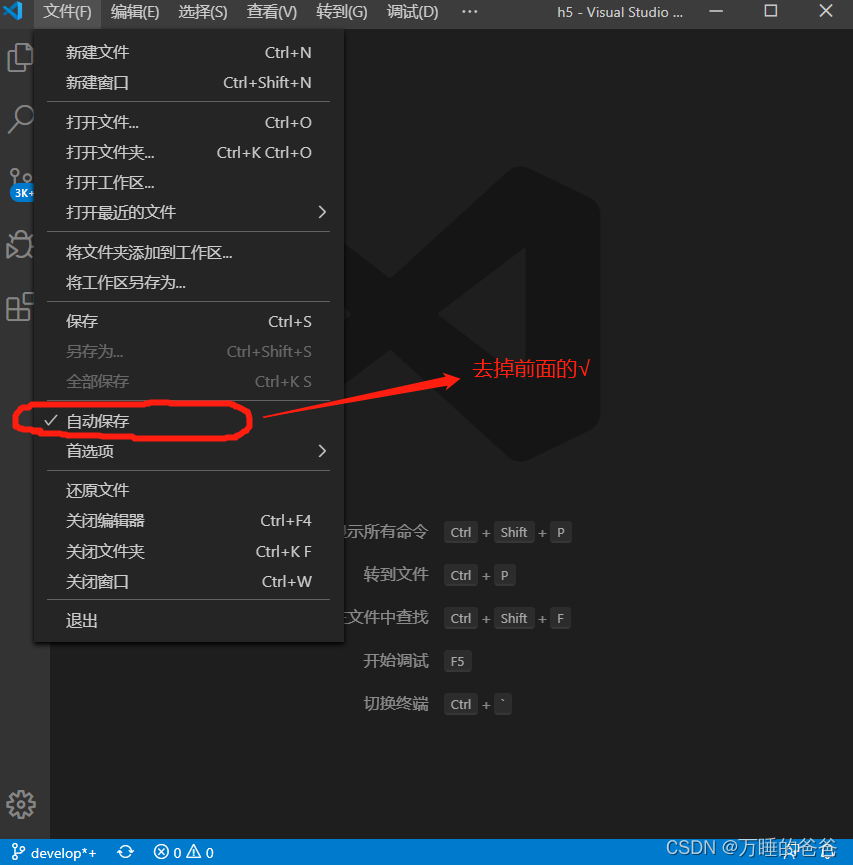
7. 关闭自动保存功能

8.关闭chrome硬件加速
vscode用的V8引擎

版权归原作者 万睡(喵)他爹 所有, 如有侵权,请联系我们删除。