解决 element ui 引入在线地址更换为本地地址后 .ttf和.woff 报错问题

原因 因为文件内缺少两个文件
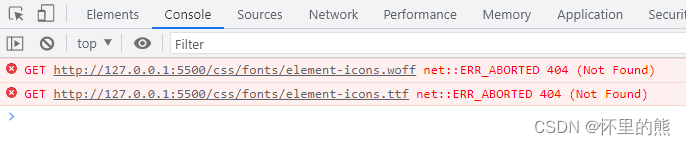
根据控制台提示 发现少了.ttf和.woff两个文件
1)element-icons.ttf
2)element-icons.woff
下载地址如下 :
4.下载地址element-icons.ttf
5.下载地址element-icons.woff
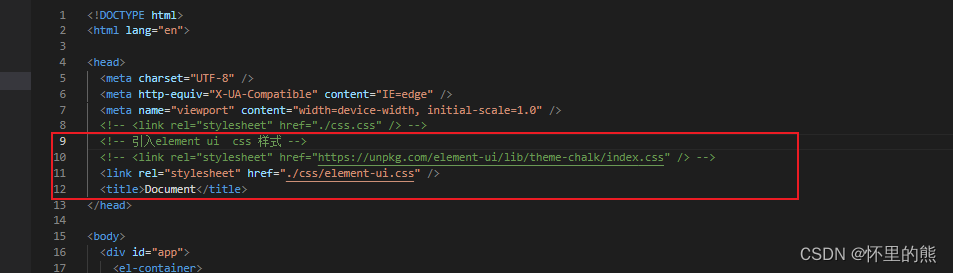
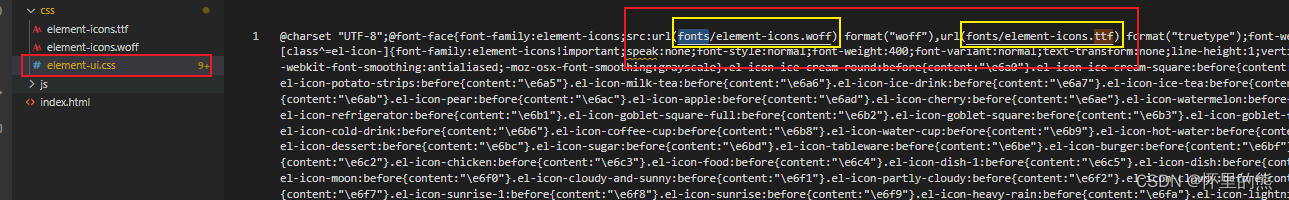
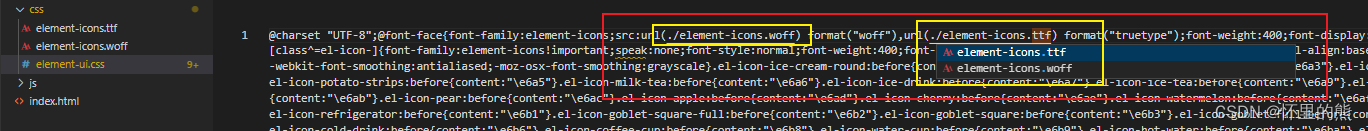
下载完毕后放入文件夹内后修改 element-ui.css 内的 .ttf和.woff两个文件的引入地址
这里我是把 .ttf和.woff两个文件 放入了 css 文件夹内
所以
讲上图标记处位置修改为下图所示 修改找到对应文件的路径 完成即可
版权归原作者 怀里的熊 所有, 如有侵权,请联系我们删除。