前言
博主是👦一个帅气的boy,你可以叫我山鱼君
🖱 ⌨个人主页:山鱼君🐟的个人主页
💖💖如果这篇文章对你有帮助的话希望三连下👍⭐✍支持一下博主🌊如果有什么建议的话可以在评论区留言哦!或者私信博主而也可以哦!
函数
1.函数的的概念
函数就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
在JS里面,可能会定义非常多的相同代码或者功能相似的代码这些代码可能需要大量重复使用。
虽然for循环语句也能实现一些简单的重复操作,但是比较具有局限性,此时我们就可以使用JS中的函数。
2.函数的使用
函数的使用格式一般都是这样子的
这是我们众所周知的,但是还有一种函数——匿名函数。
注:声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码。
3.函数的封装
函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
简单理解,封装类似于把各种食材做成一道菜🥗装到快递盒里面(类似快递打包)
1.利用函数计算自定义两个数之间的和
先声明一个函数,再利用for循环进行遍历俩数,然后再把最后的结果放到定义好的sum里面,最后打印出结果。
<script>// 计算自定义两个数之间的和
functiongetSum(num1,num2){
var sum =0;
for(var i = num1;i<=num2;i++){
sum +=i;
}
console.log(sum);
}
getSum(20,22);//输出结果为63</script>
2.形参和实参
可以利用函数的参数实现函数重复不同的代码
遵循从实参到形参的执行顺序(可以简单理解为实参=买菜,形参=做菜,最后结果=做熟菜)
注:函数的参数可以有,也可以没有个数不限
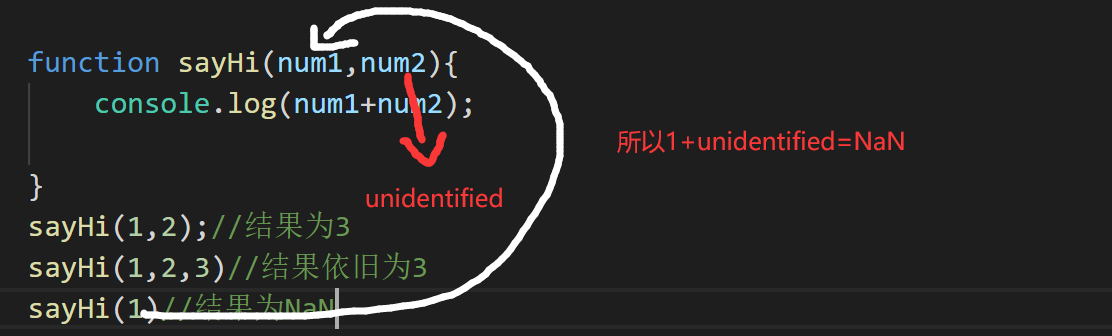
3.函数形参与实参个数不匹配会出现怎样的情况呢?
1.如果实参的个数和形参的个数一致则正常输出结果
2.如果实参的个数多于形参的个数会取到形参的个数
3.如果实参的个数小于形参的个数
整理出来就是这样一个表格,方便大家观看。
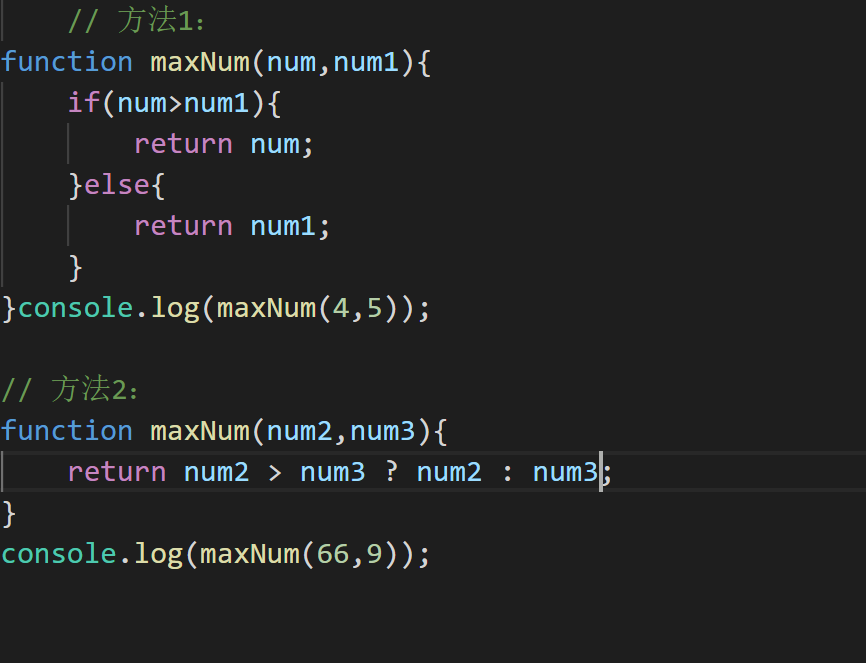
4.函数-return返回值
1,声明函数 2,判断俩值大小 3,利用return得到返回值。
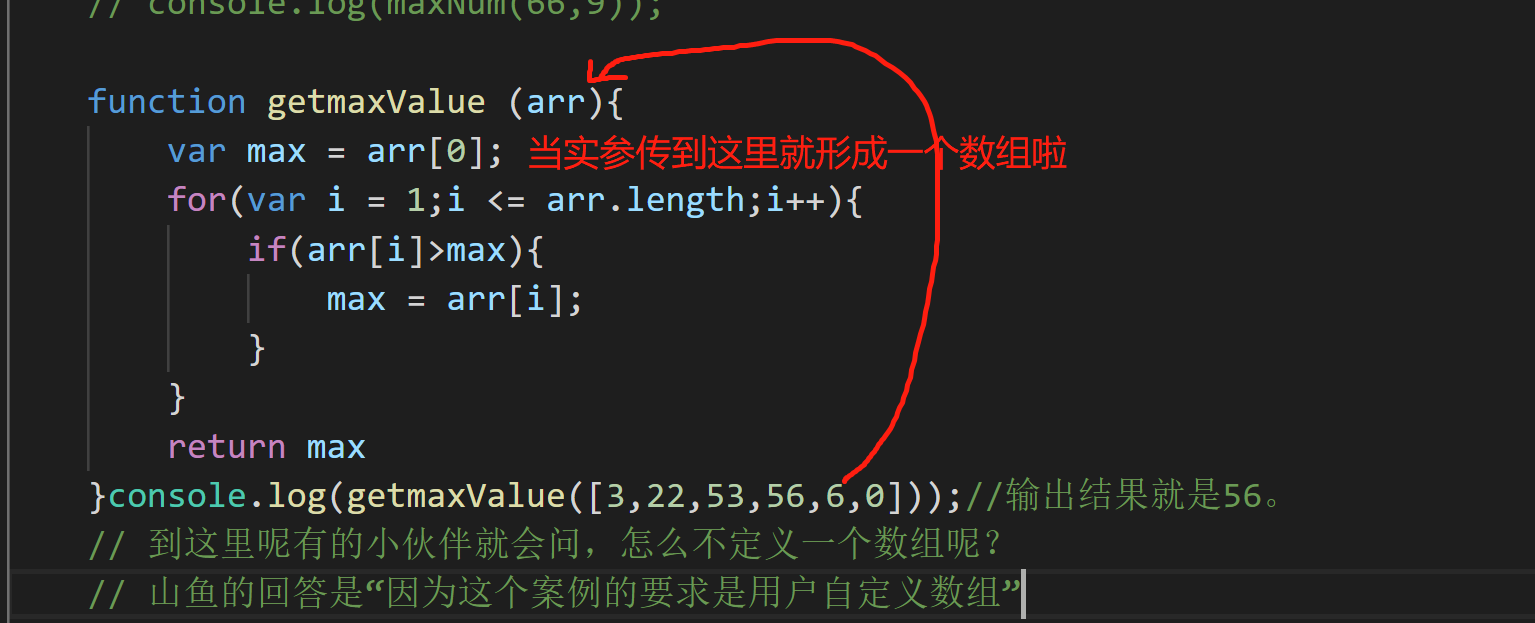
5.返回数组中的最大值
第一步依旧是声明数组,再定义一个max最大值,利用for循环让max和自定义的数组来进行比较,最后得到的结果用return返回出来就🆗啦!
6.return终止函数
<script>functiongetSum(num1,num2){return num1+num2;alert('你好!我不能被执行')}
console.log(getSum(3,4));/*返回结果是7,并没有弹出‘你好!我不能被执行’这句话,
所以return后面的语句将不在执行,所以return 返回值要放在最后面*/</script>
break ,continue,return的区别
break : 结束当前的循环体(如for. while )
continue :跳出本次循环,继续执行下次循环(如for、while )
return : 不仅可以退出循环,还能够返回return语句中的值,同时还可以结束当前的函数体内的代码
7.arguments的使用
概述:在JavaScript中。arguments实际上它是当前函数的一个内置对象。所有函数都内置了一个arguments对象, arguments对象中存储了传递的所有实参。 当不确定有多少个参数传递的时候,可以用arguments来获取。arguments展示形式是一个伪数组,因此可以进行遍历。
伪数组具有以下特点:
●具有length属性
●按索引方式储存数据
●不具有数组的push , pop等方法
1.在不知道有多少参数的情况下直接用arguments来获取所有的参数
<script>functionarg(){
console.log(arguments);
console.log(arguments.length);// 可以按照数组的方式遍历argumentsfor(var i =0;i<arguments.length;i++){
console.log(arguments[i]);}}arg(12,11,23,34,0)</script>
2.利用argument求任意个数数组的最大值
<script>functionfn(){var max = arguments[0];for(var i =1;i<arguments.length;i++){if(max<arguments[i]){
max = arguments[i];}}return max;}
console.log(fn(1,2,3,4));
console.log(fn(14,32,36,40));
console.log(fn(10,29,31,45));</script>
8.函数的进一步使用
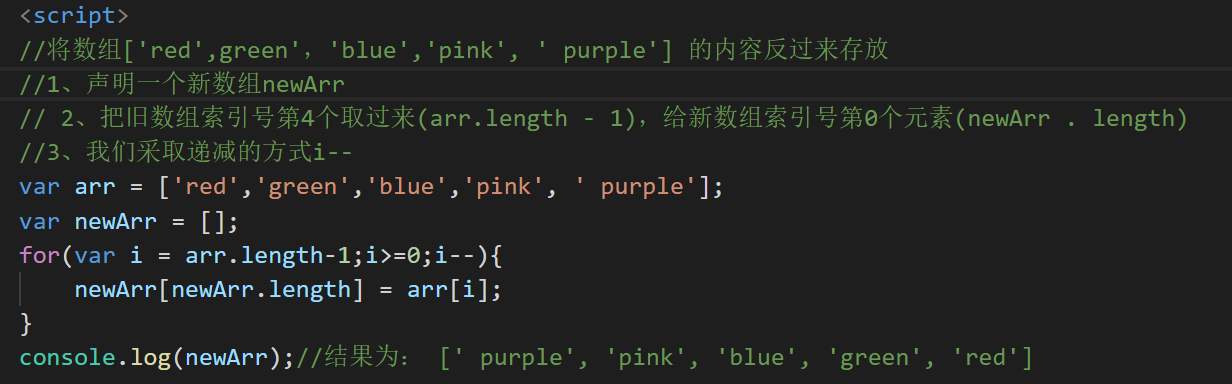
1.利用函数翻转数组
与数组反转相似
<script>// 利用函数翻转任意数组reverse 翻转functionreveres(arr){var newArr =[];for(var i = arr.length-1;i>=0; i--){
newArr[newArr.length]= arr[i];}return newArr;}
console.log(reveres([1,2,3,4,5,5,6]));
console.log(reveres([11,22,33,44,55,66]));</script>
数组反转:
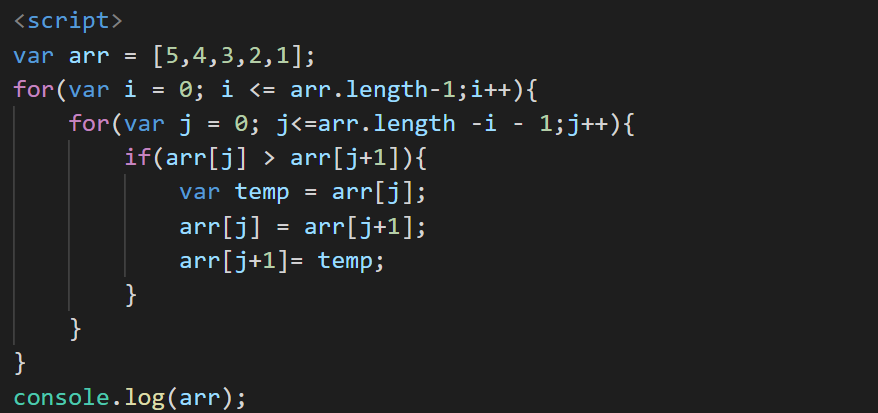
2.利用函数进行排序
这里可以直接参考冒泡排序哦!
<script>functionsort(arr){for(var i =0;i< arr.length-1;i++){for(var j =0;j<arr.length-i-1;j++){if(arr[j]> arr[j+1]){var temp = arr[j]
arr[j]= arr[j+1];
arr[j+1]= temp;}}}return arr;}var arr1 =sort([1,4,5,2,2,1]);
console.log(arr1);var arr2 =sort([91,44,52]);
console.log(arr2);</script>
冒泡排序
3.函数判断闰年
如果是闰年。则返回true,不是的话返回false
<script>functionrunNian(year){var flag =false;if(year %4==0&& year %100!=0|| year %400==0){
flag =true;}return flag;}var num =runNian(2322);
console.log(num);</script>
4.怎样用函数调用另外一个函数?
注:这里就用到了上面的函数判断闰年。
<script>// 函数1functionbackDay(){var year1 =prompt('请输入当前年份:')if(runNian(year1)){alert('今年2月有29天')}else{alert('今年2月有28天')}}backDay();// 函数2(这里也就是已经写好的函数啦)functionrunNian(year){var flag =false;if(year %4==0&& year %100!=0|| year %400==0){
flag =true;}return flag;}var num =runNian(2322);
console.log(num);</script>
这里的 if(runNian(year1))意思是,如果返回值是true那么就弹出‘今年2月有29天’如果不是的话就弹出’今年2月有28天’,这也就是调用了一个已经封装好的函数啦!
总结
今天的我们函着一个学习的心💖学完了这个数,今天的函数就到这里啦!
原 创 不 易 ✨还 希 望 各 位 大 佬 支 持 一 下
点赞👍:您的赞赏是我前进的动力!
收藏⭐:您的支持我是创作的源泉!
评论✍:您的建议是我改进的良药!
山鱼🦈的个人社区: 欢迎大家加入我的个人社区—— 山鱼社区 💖💖如果对你有帮助的话希望三连下👍⭐✍支持一下博主🌊
版权归原作者 山鱼菌(互奶) 所有, 如有侵权,请联系我们删除。