目录
Selenium教程(1)选择和查找基本元素
Selenium教程(2)CSS元素操作
Selenium教程(3)IFrame切换/窗口切换
Selenium教程(4)操作选择框
1.选择框操作
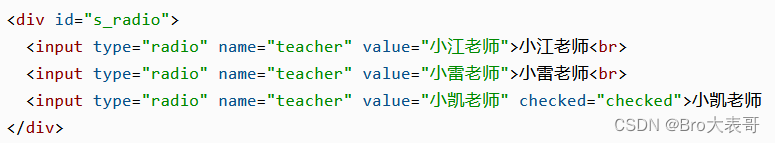
(1)radio框解决
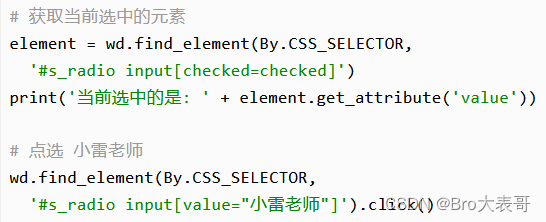
单选框直接用WebElement的click方法,模拟用户点击即可,例如代码:

获取当前选中元素和修改点击元素

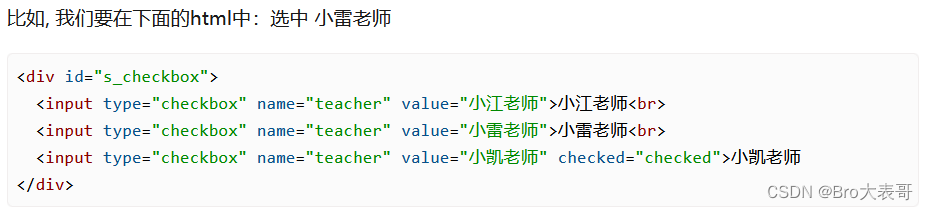
(2)checkbox框解决
选中checkbox的一个选项,必须先获取当前该复选框的状态 ,如果该选项已经勾选了,就不能再点击,否则会取消选择。

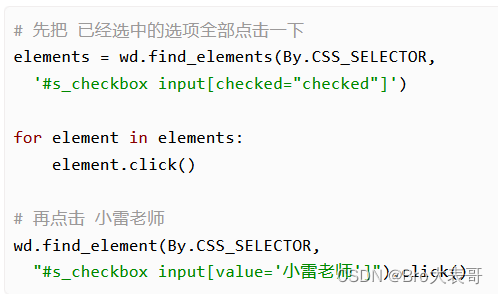
解决思路:- ①首先遍历所有选项,将已选中选项全部点击,确保都是未选中- ②再点击 小雷老师

(3)Select类介绍
radio框及checkbox框都是input元素,只是里面的type不同而已, 可采用selenium的Select类解决select框
① select_by_value: 根据选项的 value属性值 ,选择元素

② select_by_index: 根据选项的 次序 (从1开始),选择元素
③ select_by_visible_text: 根据选项的 可见文本 ,选择元素

④ deselect_by_value:根据选项的 value属性值, 去除 选中元素
⑤ deselect_by_index:根据选项的 次序 , 去除 选中元素
⑥ deselect_by_visible_text:根据选项的 可见文本 , 去除 选中元素
⑦ deselect_all:去除 选中所有元素
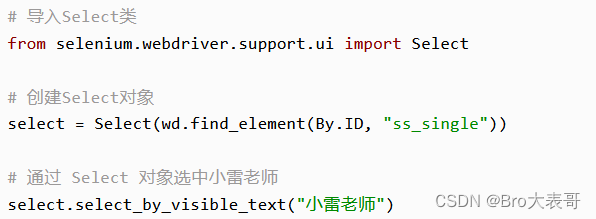
(4)Select类解决select单选框
不管原来选的是什么,直接用Select方法选择即可

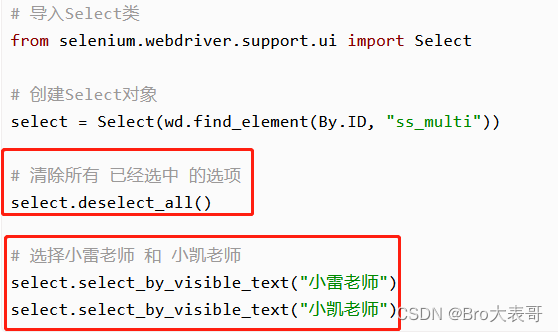
(5) Select类解决select多选框
要选中某几个选项,要注意去掉原来已经选中的选项
解决思路:
可以用select类 的deselect_all方法,清除所有 已经选中 的选项。
然后再通过 select_by_visible_text方法选择。

版权归原作者 Bug型程序员 所有, 如有侵权,请联系我们删除。