- Vuter vue代码高亮区分
- VueHelper 代码提示
- vue3-snippets-for-vscode 生成vue3模板
- vue3-snippets 生成vue模板
- Vue VSCode Snippets 生成vue模板
- Vue Language Features (Volar) vue高亮区分 +行内样式提示
- Vue 3 Support - All In One 生成vue模板
- Vue 2 Snippets 生成vue模板
- vscode-icons 文件图标
- TypeScript Vue Plugin (Volar) ts+vue格式化
- Scss 懂的都懂
- px to rem & rpx & vw (cssrem) 适配尺寸转换
- PHP Profiler 性能分析器
- Path Intellisense 自动补全代码
- open in browser Alt+b 打开网页
- Live server 实时更新网站的内容,不用重复去打开
- One Dark Pro 主题
- Live Sass Compiler 解析scss为css文件
- koroFileHeader 生成注释文件
- HTML CSS Support css提示
- Highlight Matching Tag 标签选中下划线
- Git File History 可视化git查看工具
- Git Graph 管理git代码可视化
- Easy LESS 将less转化为css
- DotENV 环境变量
- CSS Peek html生效vue不生效查找css
- Color the tag name(タグに色つけ太郎) html标签颜色区分 这个会影响到自定义配色如果冲突可以禁用掉
- Bear Theme 主题
- Azure Data Lake Tools 数据库存储
- Azure Account 数据库依赖于它
- Auto Rename Tag 改变标签尾部也自动更改
- Auto Close Tag 自动配对标签
- any-rule 正则
- 浅色主题 Brackets Light Pro
- 浅色主题 Bear Theme
- 浅色主题 Atom One Light Theme
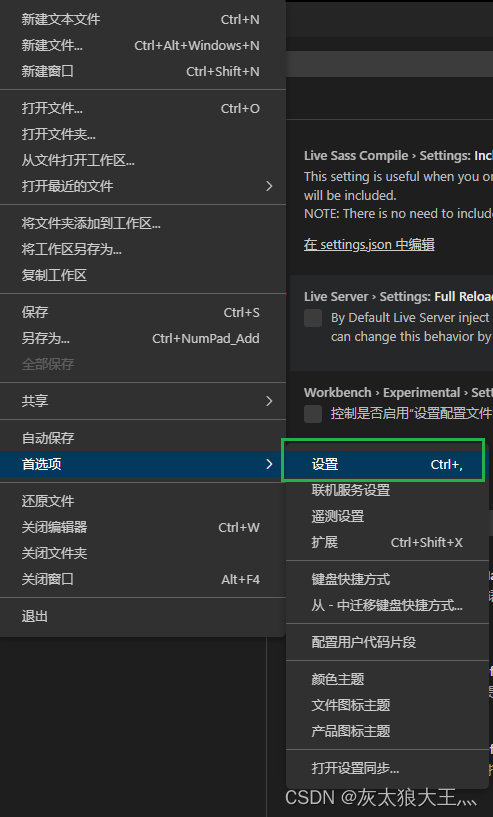
自定义代码颜色

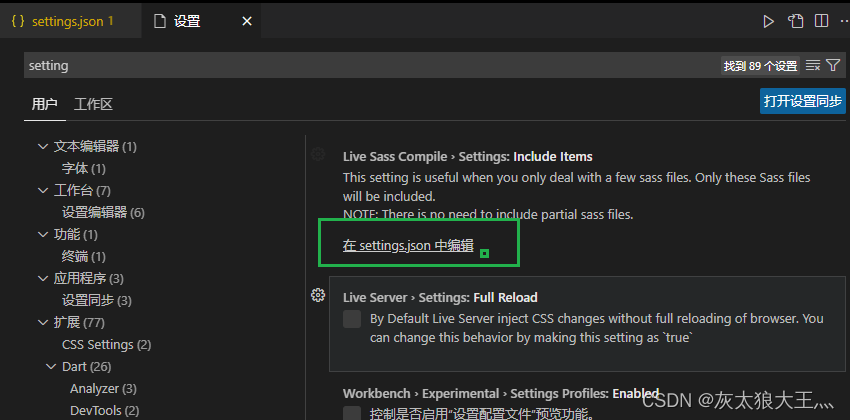
settings.json文件配置
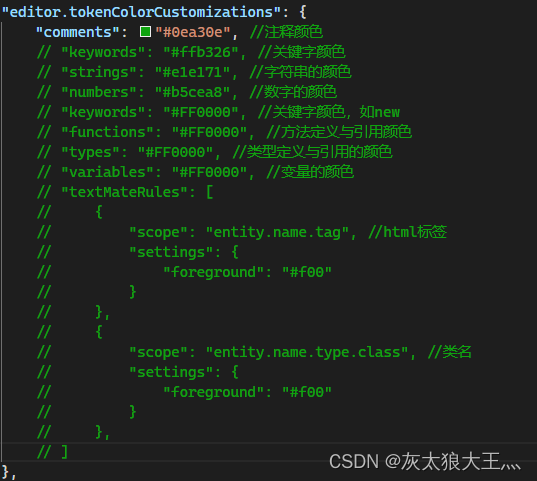
"editor.tokenColorCustomizations":{"comments":"#0ea30e",//注释颜色// "keywords": "#ffb326", //关键字颜色// "strings": "#e1e171", //字符串的颜色// "numbers": "#b5cea8", //数字的颜色// "keywords": "#FF0000", //关键字颜色,如new// "functions": "#FF0000", //方法定义与引用颜色// "types": "#FF0000", //类型定义与引用的颜色// "variables": "#FF0000", //变量的颜色// "textMateRules": [// {// "scope": "entity.name.tag", //html标签// "settings": {// "foreground": "#f00"// }// },// {// "scope": "entity.name.type.class", //类名// "settings": {// "foreground": "#f00"// }// },// ] },
本文转载自: https://blog.csdn.net/regretTAT/article/details/130882177
版权归原作者 灰太狼大王灬 所有, 如有侵权,请联系我们删除。
版权归原作者 灰太狼大王灬 所有, 如有侵权,请联系我们删除。