一. 内容简介
QT中treeWidget组件动态添加节点,删除节点,
二. 软件环境
2.1QT 5.14.1
新版QT6.4,,6.5在线安装经常失败,而5.9版本又无法编译64位程序,所以就采用5.14.1这个用的比较多也比较稳定的一个版本。
QT编译器采用的是MSVC2017 64bit。
链接:https://pan.baidu.com/s/1ER98DPAkTUPlIyCC6osNNQ?pwd=1234
2.3 Visual studio 2017
Visual stdio采用2017主要是因为QT5.14.1最高到MSVC2017 64bit。
三. 主要流程
3.1 选择tree中的节点
3.2 动态添加节点
3.3 动态删除节点
四. 具体步骤
4.1 选择tree中的节点
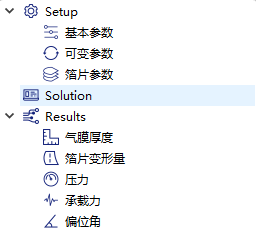
这是我的目录结构
添加节点的话,要有父节点,所以要寻找目录的节点
QTreeWidgetItem *root;// 这个显示的位置是Results这个位置,从0开始数的,在同一级数,也就是第三个
root = ui->treeWidget->topLevelItem(2);
QTreeWidgetItem *one_1;// 这块这个对应的就是漆膜厚度这个,和上一个方法一样,
one_1 = root->child(0);
4.2 动态添加节点
先是添加节点,
QTreeWidgetItem *root;// 这个显示的位置是Results这个位置,从0开始数的,在同一级数,也就是第三个
root = ui->treeWidget->topLevelItem(2);
QTreeWidgetItem *one_1;// 这块这个对应的就是漆膜厚度这个,和上一个方法一样,
one_1 = root->child(0);// 就在这个one_1下添加子节点把
QTreeWidgetItem *one_1_1=newQTreeWidgetItem();// 然后添加即可,将one_1作为父节点
one_1->addChild(one_1_1);
不确定添加个数时候,就有些麻烦了,
// 我一开始打算这么写,但是没法给节点设定名字,找文档也没解决办法,我不清楚这个能不能实现,然后采用另外一个办法for(int i=0;i++;i<10){
one_1->addChild(newQTreeWidgetItem());}
这是我的办法,我写了一个函数
// 这个note是父节点,ss这个是要创建节点的名字voidMainWindow::addnote(QTreeWidgetItem *note, QString ss){
QTreeWidgetItem *item=new QTreeWidgetItem;//这个是图标,按自己需求添加即可// item->setIcon(0, QIcon(":/new/prefix1/image/begintesting.png"));
item->setText(0,QString("%1").arg(ss));
note->addChild(item);}// 调用,就添加完成了addnote(one_1,"1");
4.3 动态删除节点
这个就比较简单了,
// 这是要删除one_1下边的节点,int count = one_1->childCount();for(int i=0; i<count; i++){// 这个里面的0没有问题,删除一个后,后边的会补上的
QTreeWidgetItem *childItem = one_1->child(0);delete childItem;}
4.4 treeWidget树节点实现tabWidget页面路由
要实现treeWidget节点页面路由,先给treeWidget添加点击事件on_treeWidget_currentItemChanged,先放代码
切换哪一页直接填数字
ui->tabWidget->setCurrentIndex(0);
Q_UNUSED(previous);if(current==NULL){return;}
QTreeWidgetItem *root;
root = ui->treeWidget->topLevelItem(2);
QTreeWidgetItem *one_1;
QTreeWidgetItem *one_1_1;// 气膜厚度
one_1 = root->child(0);int countt = one_1->childCount();int a =2;
one_1_1 = one_1->child(a);
QTreeWidgetItem *one_2;// 箔片变形量
one_2 = root->child(1);
QTreeWidgetItem *one_3;// 压力
one_3 = root->child(2);
QTreeWidgetItem *one_4;// 承载力
one_4 = root->child(3);
QTreeWidgetItem *one_5;// 偏位角
one_5 = root->child(4);
QString pageName = current->text(0);if(pageName =="Setup"){// ui->bottom_console->appendPlainText("切换到页面0");
ui->tabWidget->setCurrentIndex(0);}if(pageName =="基本参数"){// ui->bottom_console->appendPlainText("切换到页面1");
ui->tabWidget->setCurrentIndex(1);}if(pageName =="可变参数"){// ui->bottom_console->appendPlainText("切换到页面2");
ui->tabWidget->setCurrentIndex(2);}if(pageName =="箔片参数"){// ui->bottom_console->appendPlainText("切换到页面3");
ui->tabWidget->setCurrentIndex(3);}if(pageName =="Solution"){// ui->bottom_console->appendPlainText("切换到页面4");
ui->tabWidget->setCurrentIndex(4);}if(pageName =="Results"){// ui->bottom_console->appendPlainText("切换到页面5");
ui->tabWidget->setCurrentIndex(5);}if(pageName =="承载力"){// ui->bottom_console->appendPlainText("切换到页面6");
ui->tabWidget->setCurrentIndex(6);}if(pageName =="偏位角"){// ui->bottom_console->appendPlainText("切换到页面7");
ui->tabWidget->setCurrentIndex(7);}
就先从current参数中拿到点击节点的信息,来进行名字匹配,实现页面路由,
4.5 treeWidget树节点实现tabWidget动态页面路由
动态路由的话,就我们不知道节点的名字,也没法用名字进行匹配,代码和上边是连着的,current代表当前点击的节点,和树节点进行匹配,匹配到了就条状
for(int i=0;i<countt;i++){if(current == one_1->child(i)){
ui->bottom_console->appendPlainText(one_1->child(i)->text(0).toStdString().data());queryParam(inputParameters[i],1);qDebug()<<"查询成功";// imageDisplay(queryparam,1);}if(current == one_2->child(i)){
ui->bottom_console->appendPlainText(one_1->child(i)->text(0).toStdString().data());queryParam(inputParameters[i],2);// queryParameters queryparam;// queryParam(inputParameters[i],queryparam);// imageDisplay(queryparam,2);}if(current == one_3->child(i)){queryParam(inputParameters[i],3);// queryParameters queryparam;// queryParam(inputParameters[i],queryparam);// imageDisplay(queryparam,3);}}
五. 参考
QTreeWidget 删除节点 和 遍历节点
版权归原作者 +++. 所有, 如有侵权,请联系我们删除。