前言
uView 文档的效果不是ui设计的样式 需要重新编辑
- 原效果

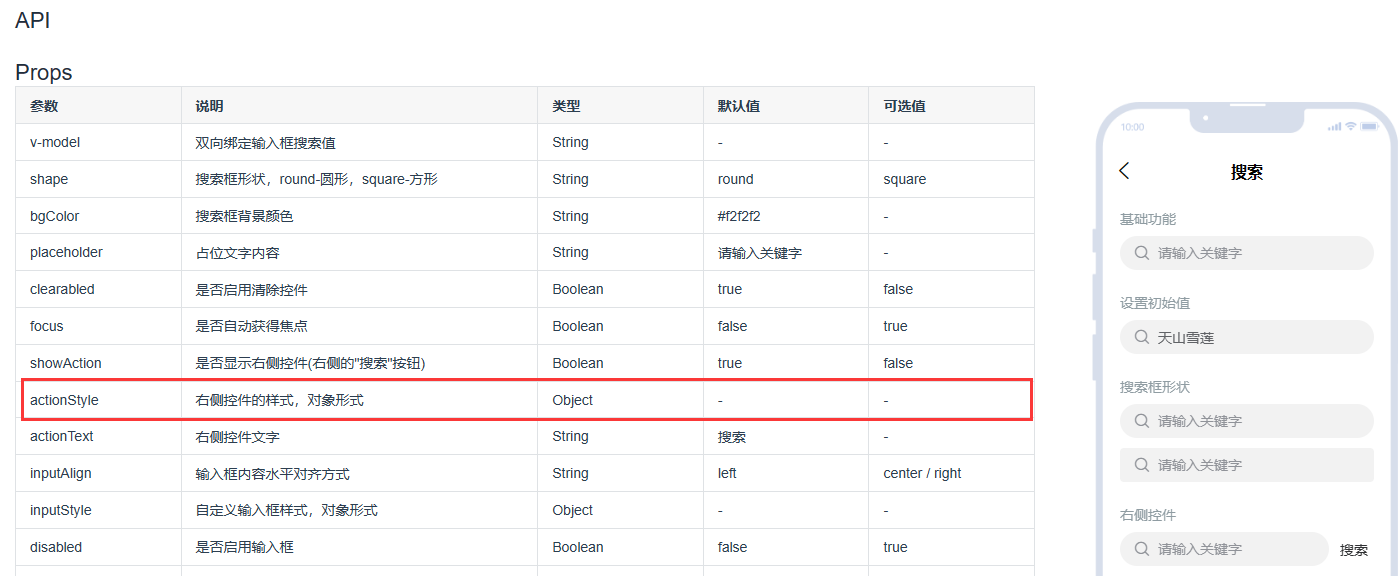
ui设计效果
解决方案
设置里说明的需要传一个样式对象
这个对象 需要写在 script 标签里面
这里需要遵循驼峰命名 比如font-size 改为 fontSize
lineHeight和textAlign为水平锤子居中效果
searchStyle:{background:'#F62F33',width:'105rpx',height:'60rpx',borderRadius:'30rpx',fontSize:'28rpx',color:'#FFFFFF',lineHeight:'60rpx',textAlign:'center'}

实现效果
差不多是这样的效果
版权归原作者 吕氏春秋i 所有, 如有侵权,请联系我们删除。