Webstorm版本2022.3

Webstorm完美结合开发者工具的效果图
同时打开webstorm,开发者工具,然后单独把模拟器与调试器拖出来,webstorm代码一改保存,就可以实时看效果与LOG。
然后是小程序页面4件套(wxml,wxss,js,json),用个大点的屏幕,split成3个或者4个小窗口,写css,写结构,写交互都很方便。

支持微信小程序插件安装:** Wechat mini program support,**
** **微信小程序语法支持,rpx 单位报错解决。
插件官方文档
Wiki - Gitee.com
安装方法:
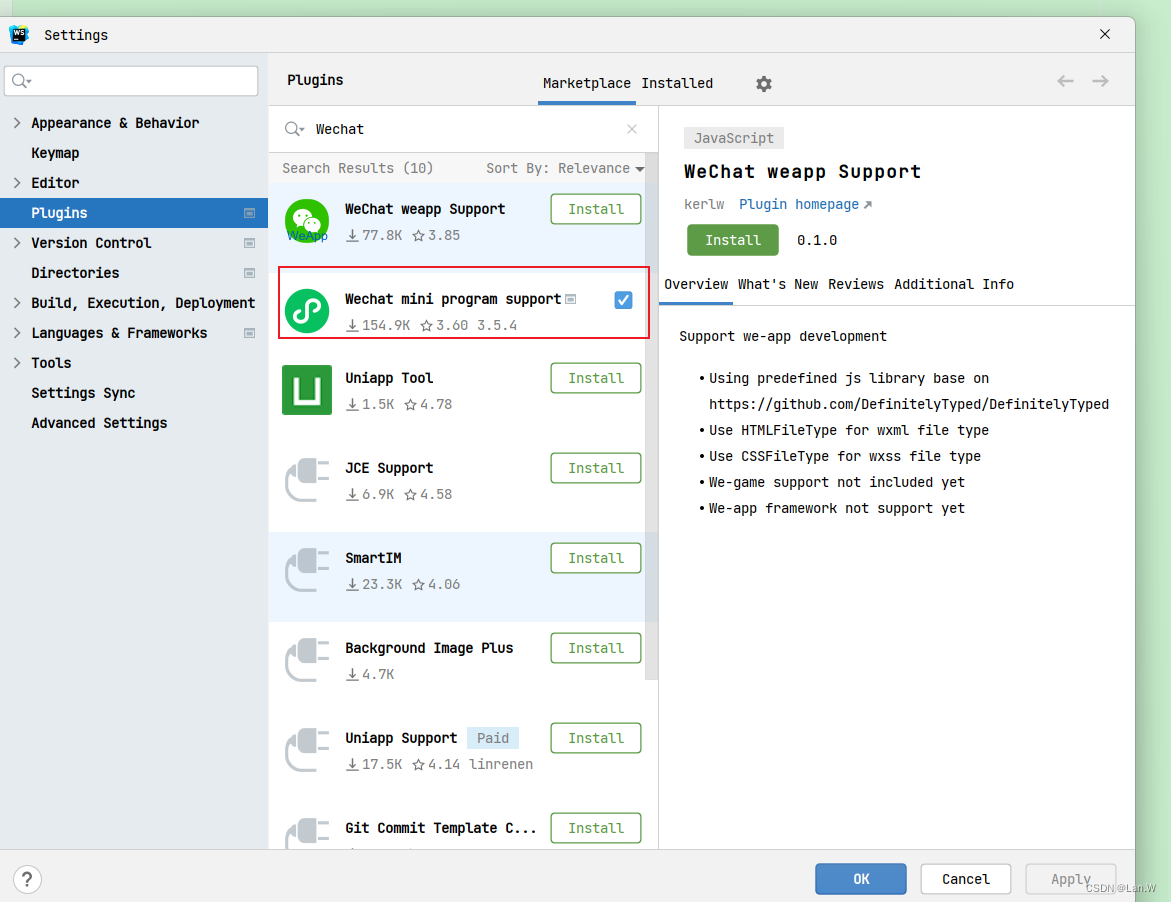
File-> Settings->Plugins 选择Marketplace: 输入Wechat ,搜索,然后选择第二个,点击 :Install ,
然后就是等待安装完成 ,apply即可 。

然后rpx显示没红线了:
新建页面:
新目录右键:page或者componet, 直接生成4套件文件

页面添加完成之后会在
app.json
中自动注册这个页面。
自动生成方法
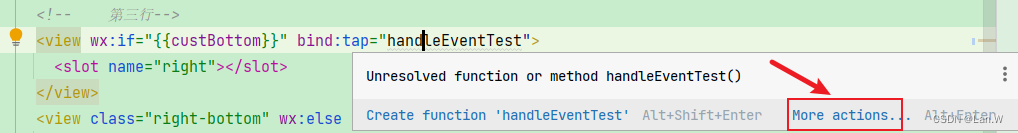
在wxml中监听元素的事件,鼠标点击事件名,然后:alt+enter ,可在对应的js文件中创建事件处理函数。
这个选项比较靠后,一开始不习惯,多用几次就习惯了。狗头~~

注意自动生成方法
1.写完方法名之后,鼠标移动到上面,点击More actions,才可弹出自动生成方法选项

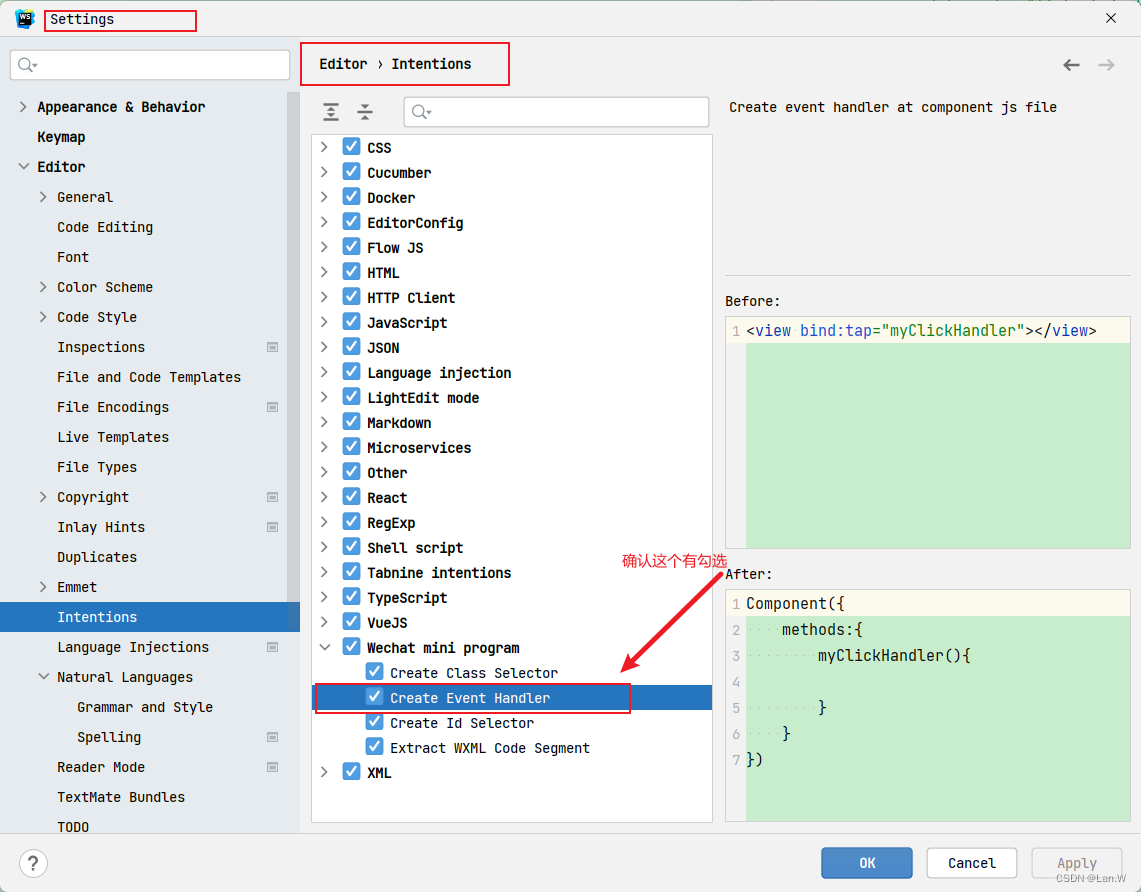
- 确认Settings->Editor->Intentions->Wechat mini program:勾选上Create Event Handler

自动生成元素选择器

快捷键跳转4件套
在register.wxml页面内,ctrl+alt+home 弹出其他当前页面或者 componet的另外3个相关文件,按数字键可跳转。再了不用去左侧文件列表找了。开心!

问题
1.重启之后插件没有了
每次重启之后,插件需要重新安装,原因是版本不兼容,我安装了高版本的webstorm,只能兼容 2022.3

2.插件识别问题
刚开始学小程序时,把扩展名添加到File Type里了:
- 如果已经JavaScript的文件扩展名里有wxs,或者Html的文件扩展名里有wxml,或者Css的文件扩展名里有wxss,插件将无法识别这三种类型的文件。
- 小程序的根目录下的project.config.json文件中必须存在
"compileType": "miniprogram"才会被插件检测为小程序项目
3.第二种识别问题:提示你没有安装插件
有时候启动的时候,打开着wxml文件上面会提示你没有安装: Wechat mini program support 插件。
这个是webstorm的加载问题,webstorm重启一下就好。webstorm比较吃内存,极可能是我的商务本电脑性能着,内存少的原因。
版权归原作者 Lan.W 所有, 如有侵权,请联系我们删除。