目录
web 自动化测试实战就通过测试自己的 onlinemusicserver 音乐服务器项目进行测试,通过 selenium4 自动化测试套件+Junit5 单元测试框架,来对项目中的功能进行自动化测试
项目的功能有:登录,注册,查询音乐,收藏音乐,上传音乐,删除选中音乐,注销用户,播放音乐
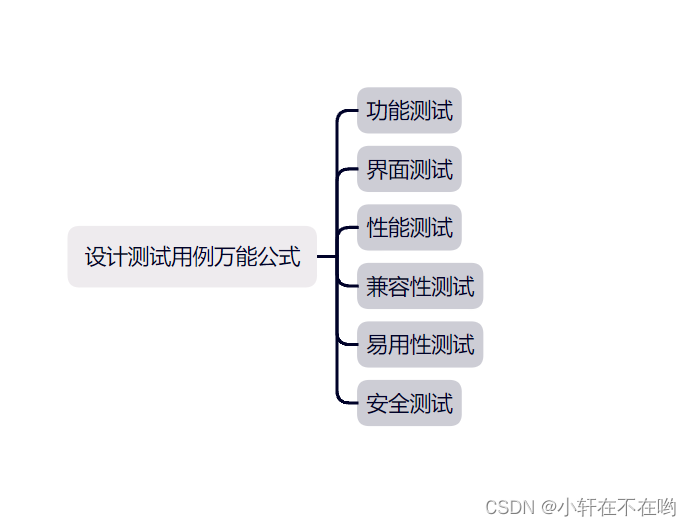
首先明确设计测试用例万能公式:
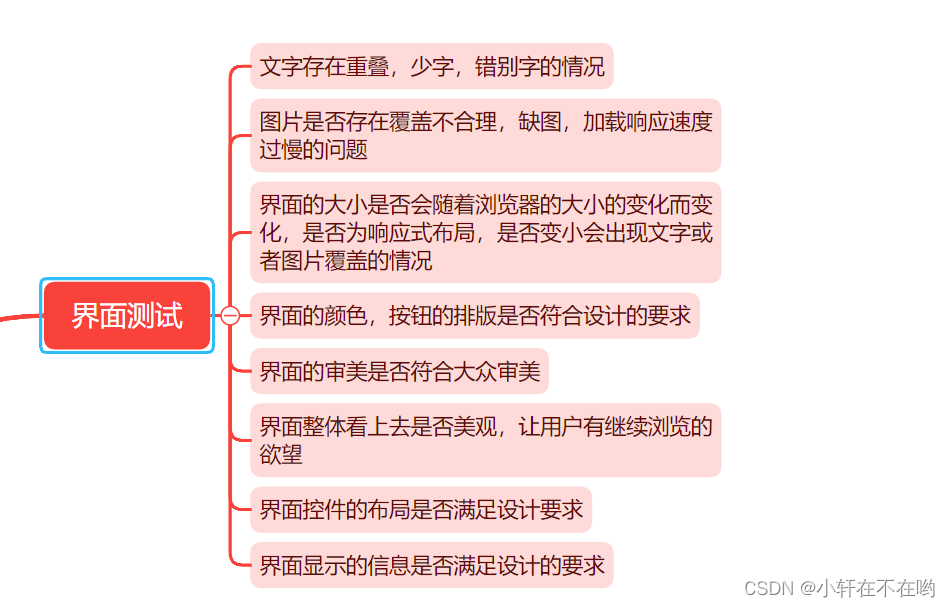
界面测试
接下来首先进行项目的界面测试和功能测试:
项目界面测试用例:
主要通过自动化测试针对项目页面进行“拍照”来进行界面测试;
功能测试
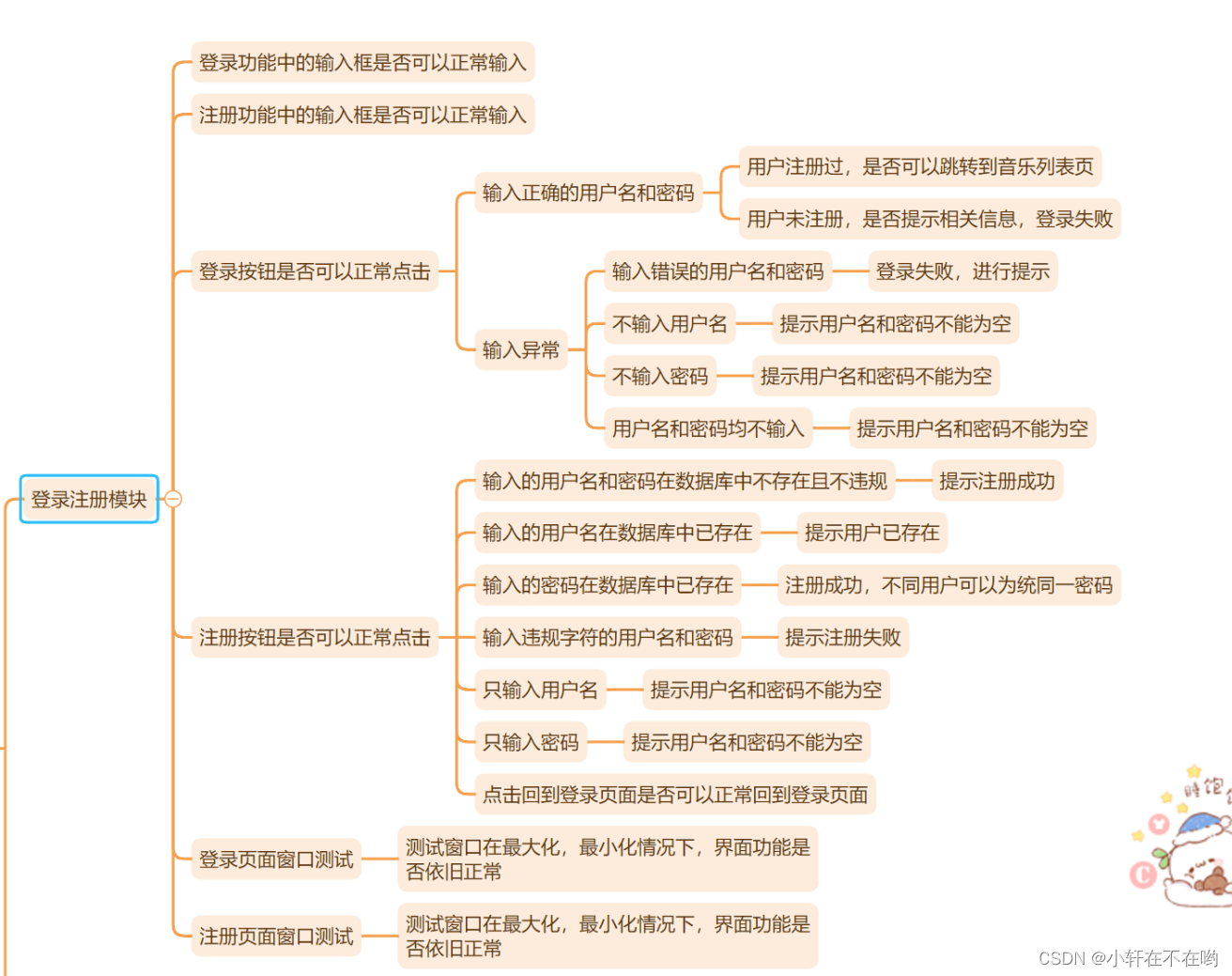
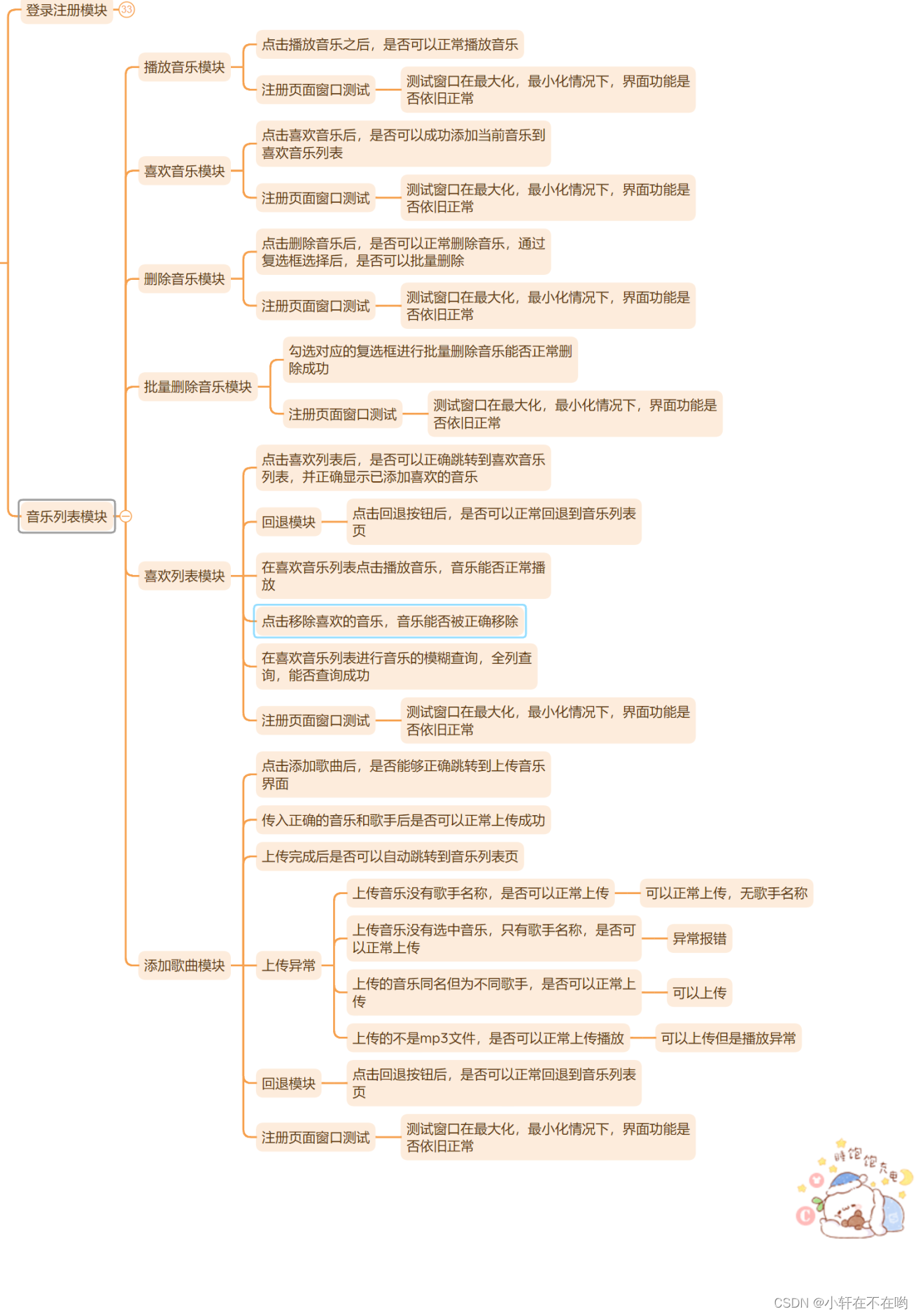
功能测试测试case设计如下:

1. 登录注册模块功能测试
针对使用脑图设计的测试用例来执行自动化测试:
● 使用selenium+Junit5 来进行项目的自动化测试
登录页面自动化测试:
(更多标注在代码中以注释形式给出)
@TestMethodOrder(MethodOrderer.class)publicclassLoginPageTest{ChromeDriver chromeDriver=CommonDriver.getChromeDriver();@BeforeEachvoidgetUrl(){
chromeDriver.get("http://124.220.134.3:8082/login.html");
chromeDriver.findElement(By.cssSelector("#user")).clear();
chromeDriver.findElement(By.cssSelector("#password")).clear();}//@Testvoidtest(){
chromeDriver.findElement(By.cssSelector("#user")).sendKeys("admin");
chromeDriver.findElement(By.cssSelector("#password")).sendKeys("admin");
chromeDriver.findElement(By.cssSelector("#submit")).click();}@Test@Order(1)voidgetLoginPage()throwsInterruptedException,IOException{// 界面测试,拍照Thread.sleep(2000);ScreenShotUtil.getScreenShot(LoginPageTest.class.getName());String value = chromeDriver.findElement(By.cssSelector("#submit")).getAttribute("value");Assertions.assertEquals(value,"登录");}@Test@Order(2)voidloginSuccess(){
chromeDriver.findElement(By.cssSelector("#user")).sendKeys("admin");
chromeDriver.findElement(By.cssSelector("#password")).sendKeys("admin");
chromeDriver.findElement(By.cssSelector("#submit")).click();try{Thread.sleep(1000);}catch(Exception e){
e.printStackTrace();}Alert alert=chromeDriver.switchTo().alert();String text = alert.getText();System.out.println(text);Assertions.assertEquals(text,"登录成功!");
alert.accept();}@Test@Order(3)voidonlyUserNameTest(){// 只输入用户名
chromeDriver.findElement(By.cssSelector("#user")).sendKeys("admin");
chromeDriver.findElement(By.cssSelector("#password")).sendKeys("");
chromeDriver.findElement(By.cssSelector("#submit")).click();try{Thread.sleep(1000);}catch(Exception e){
e.printStackTrace();}Alert alert=chromeDriver.switchTo().alert();String text = alert.getText();System.out.println(text);Assertions.assertEquals(text,"用户名或密码不能为空!");
alert.accept();}@Test@Order(4)voidonlyPwdTest(){// 只输入密码
chromeDriver.findElement(By.cssSelector("#user")).sendKeys("");
chromeDriver.findElement(By.cssSelector("#password")).sendKeys("123");
chromeDriver.findElement(By.cssSelector("#submit")).click();try{Thread.sleep(1000);}catch(Exception e){
e.printStackTrace();}Alert alert=chromeDriver.switchTo().alert();String text = alert.getText();System.out.println(text);Assertions.assertEquals(text,"用户名或密码不能为空!");
alert.accept();}@Test@Order(5)voidnullNameAndPwd(){// 用户名和密码均不输入
chromeDriver.findElement(By.cssSelector("#user")).sendKeys("");
chromeDriver.findElement(By.cssSelector("#password")).sendKeys("");
chromeDriver.findElement(By.cssSelector("#submit")).click();try{Thread.sleep(1000);}catch(Exception e){
e.printStackTrace();}Alert alert=chromeDriver.switchTo().alert();String text = alert.getText();System.out.println(text);Assertions.assertEquals(text,"用户名或密码不能为空!");
alert.accept();}@Test@Order(6)voiderrotNameAndPwd(){// 输入错误的用户名和密码
chromeDriver.findElement(By.cssSelector("#user")).sendKeys("asdds");
chromeDriver.findElement(By.cssSelector("#password")).sendKeys("123");
chromeDriver.findElement(By.cssSelector("#submit")).click();try{Thread.sleep(1000);}catch(Exception e){
e.printStackTrace();}Alert alert=chromeDriver.switchTo().alert();String text = alert.getText();System.out.println(text);Assertions.assertEquals(text,"登录失败,用户名或密码错误");
alert.accept();}// 点击注册按钮是否可以正常跳转到注册页面@Test@Order(7)voidgetRegPageTest(){
chromeDriver.findElement(By.cssSelector("#body > div > div.reg > a")).click();String value = chromeDriver.findElement(By.cssSelector("#submit")).getAttribute("value");Assertions.assertEquals(value,"注册用户");}//窗口测试@Test@Order(8)voidwindowTest()throwsIOException,InterruptedException{
chromeDriver.manage().window().minimize();getLoginPage();
chromeDriver.manage().window().maximize();getLoginPage();Thread.sleep(1000);}@AfterAllstaticvoidquitDriver(){QuitDriver.quitDriver();}}
注册页面自动化测试:
@TestMethodOrder(MethodOrderer.class)publicclassRegPageTest{ChromeDriver chromeDriver=CommonDriver.getChromeDriver();@BeforeEachvoidgetUrl(){
chromeDriver.get("http://124.220.134.3:8082/register.html");
chromeDriver.findElement(By.cssSelector("#username")).clear();
chromeDriver.findElement(By.cssSelector("#password")).clear();}@Test@Order(1)voidbackLoginPage(){// 点击回到登录页面是否可以正确回到登录页面
chromeDriver.findElement(By.cssSelector("body > div.nav > a")).click();String text = chromeDriver.findElement(By.cssSelector("#body > div > h3")).getText();Assertions.assertEquals(text,"管理员登录");}@Test@Order(2)// 输入不违规且正确的用户名和面,注册成功voidregSuccess()throwsInterruptedException{
chromeDriver.findElement(By.cssSelector("#username")).sendKeys("qwsa"+RandomUtil.getRandomNum());
chromeDriver.findElement(By.cssSelector("#password")).sendKeys("123321");
chromeDriver.findElement(By.cssSelector("#submit")).click();Thread.sleep(2000);Alert alert=chromeDriver.switchTo().alert();Assertions.assertEquals(alert.getText(),"注册成功!");
alert.accept();}@Test@Order(3)// 输入已存在的用户名,提示用户已存在voidregExitName()throwsInterruptedException{
chromeDriver.findElement(By.cssSelector("#username")).sendKeys("admin");
chromeDriver.findElement(By.cssSelector("#password")).sendKeys("123321");
chromeDriver.findElement(By.cssSelector("#submit")).click();Thread.sleep(2000);Alert alert=chromeDriver.switchTo().alert();Assertions.assertEquals(alert.getText(),"注册失败,可能是当前用户名已存在");
alert.accept();}@Test@Order(4)// 输入已存在的密码,依旧注册成功voidregExitPwd()throwsInterruptedException{
chromeDriver.findElement(By.cssSelector("#username")).sendKeys("tgvsada1"+RandomUtil.getRandomNum());
chromeDriver.findElement(By.cssSelector("#password")).sendKeys("123321");
chromeDriver.findElement(By.cssSelector("#submit")).click();Thread.sleep(2000);Alert alert=chromeDriver.switchTo().alert();Assertions.assertEquals(alert.getText(),"注册成功!");
alert.accept();}// 输入违规的用户名或者密码(此处输入超出长度限制的用户名)@Test@Order(5)voidregTooLongName()throwsInterruptedException{
chromeDriver.findElement(By.cssSelector("#username")).sendKeys("adsssssssssssssadassaddsatgfhbv");
chromeDriver.findElement(By.cssSelector("#password")).sendKeys("123321");
chromeDriver.findElement(By.cssSelector("#submit")).click();Thread.sleep(2000);Alert alert=chromeDriver.switchTo().alert();Assertions.assertEquals(alert.getText(),"注册失败,可能是当前用户名已存在");
alert.accept();}@Test@Order(6)voidregName()throwsInterruptedException{// 只输入用户名
chromeDriver.findElement(By.cssSelector("#username")).sendKeys("fhbv");
chromeDriver.findElement(By.cssSelector("#password")).sendKeys("");
chromeDriver.findElement(By.cssSelector("#submit")).click();Thread.sleep(2000);Alert alert=chromeDriver.switchTo().alert();Assertions.assertEquals(alert.getText(),"用户名或密码不能为空!");
alert.accept();}@Test@Order(7)voidregOnlyPwd()throwsInterruptedException{// 只输入密码
chromeDriver.findElement(By.cssSelector("#username")).sendKeys("");
chromeDriver.findElement(By.cssSelector("#password")).sendKeys("asdsa");
chromeDriver.findElement(By.cssSelector("#submit")).click();Thread.sleep(2000);Alert alert=chromeDriver.switchTo().alert();Assertions.assertEquals(alert.getText(),"用户名或密码不能为空!");
alert.accept();}@Test@Order(8)voidpageTest()throwsInterruptedException,IOException{// 界面测试// 界面测试,拍照Thread.sleep(2000);ScreenShotUtil.getScreenShot(LoginPageTest.class.getName());String value = chromeDriver.findElement(By.cssSelector("body > div.nav > span")).getText();Assertions.assertEquals(value,"音乐服务器注册页面");// chromeDriver.navigate().forward(); // 前进后退// chromeDriver.navigate().back(); // 前进后退}@ParameterizedTest@CsvSource(value ={"qqq1-123","www1-123","eee1-123","rrr1-123"},delimiterString ="-")@Order(9)// 动态参数注册测试voidregParameterized(String username,String password)throwsInterruptedException{
chromeDriver.findElement(By.cssSelector("#username")).sendKeys(username);
chromeDriver.findElement(By.cssSelector("#password")).sendKeys(password);
chromeDriver.findElement(By.cssSelector("#submit")).click();Thread.sleep(2000);Alert alert=chromeDriver.switchTo().alert();Assertions.assertEquals(alert.getText(),"注册成功!");
alert.accept();}//窗口测试@Test@Order(9)voidwindowTest()throwsIOException,InterruptedException{
chromeDriver.manage().window().minimize();pageTest();
chromeDriver.manage().window().maximize();pageTest();Thread.sleep(1000);}@AfterAllstaticvoidquitDriver(){QuitDriver.quitDriver();}}
2. 音乐列表页自动化测试
packagecom.webautotest.tests;@TestMethodOrder(MethodOrderer.class)publicclassListPageTest{privatestaticfinalChromeDriver chromeDriver=CommonDriver.getChromeDriver();@BeforeAllstaticvoidgetUrlAndLogin(){// 先进行用户登录记录cookie然后进行列表页测试
chromeDriver.get("http://124.220.134.3:8082/login.html");
chromeDriver.findElement(By.cssSelector("#submit")).click();try{Thread.sleep(1000);}catch(Exception e){
e.printStackTrace();}Alert alert=chromeDriver.switchTo().alert();String text = alert.getText();
alert.accept();}/**
* 校验首页是否正确展示功能
*/@Test@Order(1)voidcheckListEle()throwsIOException{
chromeDriver.get("http://124.220.134.3:8082/list.html");String chaxunText=chromeDriver.findElement(By.cssSelector("#submit1")).getText();String titleText=chromeDriver.findElement(By.cssSelector("#body > div.container > h3")).getText();// 检验文本是否符合预期Assertions.assertEquals("查询",chaxunText);Assertions.assertEquals("在线音乐服务器实现",titleText);// 拍照留存 界面测试ScreenShotUtil.getScreenShot(ListPageTest.class.getName());}@Test@Order(2)//点击页面按钮功能是否是正确的voidcheckButtonRight()throwsInterruptedException,IOException{// 点击喜欢音乐能否正确跳转到添加喜欢音乐页面列表Thread.sleep(1000);
chromeDriver.findElement(By.cssSelector("#body > div.container > div:nth-child(3) > a:nth-child(1)")).click();String retuenList=chromeDriver.findElement(By.cssSelector("body > div.container > div:nth-child(3) > a")).getText();Assertions.assertEquals(retuenList,"回到首页");
chromeDriver.navigate().back();// 点击上传音乐按钮能否正常跳转到上传音乐按钮
chromeDriver.findElement(By.cssSelector("#body > div.container > div:nth-child(3) > a:nth-child(2)")).click();Assertions.assertEquals("上传音乐文件",chromeDriver.findElement(By.cssSelector("body > div > form > div > h3")).getText());Assertions.assertEquals("回退音乐列表>>",chromeDriver.findElement(By.cssSelector("body > a")).getText());
chromeDriver.navigate().back();}//窗口测试@Test// @Order(3)voidwindowTest()throwsIOException,InterruptedException{
chromeDriver.manage().window().minimize();checkListEle();
chromeDriver.manage().window().maximize();checkListEle();Thread.sleep(1000);}// 查询音乐测试// 模糊查询/全名查询// 等价类思想@ParameterizedTest@CsvSource(value ={"灰,芳","灰姑娘,芳华"})voidsearchMusicTest(String name1,String name2)throwsInterruptedException{System.out.println(name1);
chromeDriver.findElement(By.cssSelector("#exampleInputName2")).clear();
chromeDriver.findElement(By.cssSelector("#exampleInputName2")).sendKeys(name1);
chromeDriver.findElement(By.cssSelector("#submit1")).click();Thread.sleep(1000);Assertions.assertEquals(chromeDriver.findElement(By.cssSelector("#info > tr > td:nth-child(2)")).getText(),"梁咏琪 - 灰姑娘");System.out.println(name2);
chromeDriver.findElement(By.cssSelector("#exampleInputName2")).clear();
chromeDriver.findElement(By.cssSelector("#exampleInputName2")).sendKeys(name2);
chromeDriver.findElement(By.cssSelector("#submit1")).click();Thread.sleep(1000);Assertions.assertEquals(chromeDriver.findElement(By.cssSelector("#info > tr > td:nth-child(2)")).getText(),"吴漾 - 芳华");}// 点击播放音乐,音乐能否正常播放@TestvoidplayerMusic()throwsInterruptedException{
chromeDriver.findElement(By.cssSelector("#info > tr:nth-child(3) > td:nth-child(4) > button")).click();Thread.sleep(10000);// 此处能否播放音乐主要通过人来判断是否有音乐声Assertions.assertEquals(chromeDriver.findElement(By.cssSelector("#info > tr:nth-child(1) > td:nth-child(4) > button")).getText(),"播放歌曲");}@TestvoiddeleteMusicTest()throwsInterruptedException{// 删除音乐测试
chromeDriver.findElement(By.cssSelector("#info > tr:nth-child(3) > td:nth-child(5) > button:nth-child(1)")).click();Thread.sleep(1000);Alert alert=chromeDriver.switchTo().alert();Assertions.assertEquals("删除成功!",alert.getText());
alert.accept();}// 批量删除音乐测试@TestvoiddeleteManyMusicTest()throwsInterruptedException{
chromeDriver.findElement(By.cssSelector("#\\31 6")).click();
chromeDriver.findElement(By.cssSelector("#\\31 7")).click();Thread.sleep(2000);
chromeDriver.findElement(By.cssSelector("#delete")).click();Thread.sleep(1000);Alert alert=chromeDriver.switchTo().alert();Assertions.assertEquals("选中音乐删除成功!",alert.getText());
alert.accept();}//// 喜欢(收藏)音乐测试@TestvoidloveMusicTest()throwsInterruptedException{
chromeDriver.findElement(By.cssSelector("#info > tr:nth-child(2) > td:nth-child(5) > button:nth-child(2)")).click();Thread.sleep(1000);Alert alert=chromeDriver.switchTo().alert();Assertions.assertEquals("收藏音乐成功!",alert.getText());
alert.accept();Thread.sleep(1000);}// 注销当前用户操作测试@TestvoidlogoutTest()throwsInterruptedException{
chromeDriver.findElement(By.cssSelector("#logout")).click();Thread.sleep(1000);Alert alert=chromeDriver.switchTo().alert();Assertions.assertEquals("注销成功~",alert.getText());
alert.accept();Thread.sleep(1000);}@AfterAllstaticvoidquitDriver(){
chromeDriver.quit();}}
3. 喜欢音乐列表页自动化测试
packagecom.webautotest.tests;// 喜欢音乐列表测试publicclassLoveMusicPageTest{privatestaticfinalChromeDriver chromeDriver=CommonDriver.getChromeDriver();@BeforeAllstaticvoidgetUrlAndLogin(){// 先进行用户登录记录cookie然后进行列表页测试
chromeDriver.get("http://124.220.134.3:8082/login.html");
chromeDriver.findElement(By.cssSelector("#submit")).click();try{Thread.sleep(1000);}catch(Exception e){
e.printStackTrace();}Alert alert=chromeDriver.switchTo().alert();
alert.accept();try{Thread.sleep(1000);}catch(Exception e){
e.printStackTrace();}
chromeDriver.findElement(By.cssSelector("#body > div.container > div:nth-child(3) > a:nth-child(1)")).click();try{Thread.sleep(1000);}catch(Exception e){
e.printStackTrace();}// chromeDriver.get("http://124.220.134.3:8082/loveMusic.html");// Set<String> windowHandles = chromeDriver.getWindowHandles();// for (String window:windowHandles) {// if (window!=chromeDriver.getWindowHandle()){// chromeDriver.switchTo().window(window);// break;// }// }}// 界面测试@TestvoidlovePageTest()throwsIOException,InterruptedException{Thread.sleep(1000);ScreenShotUtil.getScreenShot(LoveMusicPageTest.class.getName());String title=chromeDriver.findElement(By.cssSelector("body > div.container > h3")).getText();Assertions.assertEquals(title,"我喜欢的音乐列表");}// 查询音乐测试// 模糊查询/全名查询// 等价类思想@ParameterizedTest@ValueSource(strings ={"灰","灰姑娘"})voidsearchMusicTest(String name)throwsInterruptedException{System.out.println(name);
chromeDriver.findElement(By.cssSelector("#exampleInputName2")).clear();
chromeDriver.findElement(By.cssSelector("#exampleInputName2")).sendKeys(name);
chromeDriver.findElement(By.cssSelector("#submit1")).click();Thread.sleep(1000);Assertions.assertEquals(chromeDriver.findElement(By.cssSelector("#info > tr > td:nth-child(1)")).getText(),"梁咏琪 - 灰姑娘");}// 点击播放音乐,音乐能否正常播放@TestvoidplayerMusic()throwsInterruptedException{
chromeDriver.findElement(By.cssSelector("#info > tr:nth-child(1) > td:nth-child(3) > button")).click();Thread.sleep(10000);// 此处能否播放音乐主要通过人来判断是否有音乐声Assertions.assertEquals(chromeDriver.findElement(By.cssSelector("#info > tr:nth-child(1) > td:nth-child(3) > button")).getText(),"播放歌曲");}// 测试回到首页按钮能否正确执行@TestvoidbackListPageTest()throwsInterruptedException{//chromeDriver.manage().timeouts().pageLoadTimeout(Duration.ofSeconds(10));
chromeDriver.findElement(By.cssSelector("body > div.container > div:nth-child(3) > a")).click();Thread.sleep(1000);Assertions.assertEquals(chromeDriver.findElement(By.cssSelector("#body > div.container > div:nth-child(3) > a:nth-child(1)")).getText(),"喜欢列表");}// 测试音乐移除喜欢音乐列表操作能否正确执行@TestvoiddeleteLoveTest()throwsInterruptedException{
chromeDriver.findElement(By.cssSelector("#info > tr:nth-child(2) > td:nth-child(4) > button")).click();Thread.sleep(1000);Alert alert=chromeDriver.switchTo().alert();Assertions.assertEquals("删除成功!",alert.getText());}@Test// @Order(3)voidwindowTest()throwsIOException,InterruptedException{
chromeDriver.manage().window().minimize();lovePageTest();
chromeDriver.manage().window().maximize();lovePageTest();Thread.sleep(1000);}@AfterAllstaticvoidquit(){QuitDriver.quitDriver();}}
4. 上传音乐模块自动化测试
packagecom.webautotest.tests;publicclassUploadListTest{privatestaticfinalChromeDriver chromeDriver=CommonDriver.getChromeDriver();// 上传音乐页面测试@BeforeAllstaticvoidgetUrlAndLogin(){// 先进行用户登录记录cookie然后进行列表页测试
chromeDriver.get("http://124.220.134.3:8082/login.html");
chromeDriver.findElement(By.cssSelector("#submit")).click();try{Thread.sleep(1000);}catch(Exception e){
e.printStackTrace();}Alert alert=chromeDriver.switchTo().alert();
alert.accept();try{Thread.sleep(1000);}catch(Exception e){
e.printStackTrace();}
chromeDriver.findElement(By.cssSelector("#body > div.container > div:nth-child(3) > a:nth-child(2)")).click();try{Thread.sleep(1000);}catch(Exception e){
e.printStackTrace();}// chromeDriver.get("http://124.220.134.3:8082/loveMusic.html");// Set<String> windowHandles = chromeDriver.getWindowHandles();// for (String window:windowHandles) {// if (window!=chromeDriver.getWindowHandle()){// chromeDriver.switchTo().window(window);// break;// }// }}// 界面测试@TestvoiduploadPageTest()throwsInterruptedException,IOException{Thread.sleep(2000);ScreenShotUtil.getScreenShot(UploadListTest.class.getName());Assertions.assertEquals("上传音乐文件",chromeDriver.findElement(By.cssSelector("body > div > form > div > h3")).getText());}// 点击回退音乐列表按钮是否能正常回退@TestvoidbackListTest(){
chromeDriver.findElement(By.cssSelector("body > a")).click();Assertions.assertEquals("在线音乐服务器实现",chromeDriver.findElement(By.cssSelector("#body > div.container > h3")).getText());}// 正常上传mp3音乐文件功能测试@TestvoiduploadTrueMusicTest()throwsInterruptedException{WebElement element = chromeDriver.findElement(By.cssSelector("#select"));
element.sendKeys("C:\\Users\\yangxinshang\\Desktop\\mp3 music\\吴漾 - 芳华.mp3");Thread.sleep(1000);
chromeDriver.findElement(By.cssSelector("#singer")).sendKeys("吴漾");Thread.sleep(1000);
chromeDriver.findElement(By.cssSelector("#submit")).click();Thread.sleep(1000);Assertions.assertEquals("喜欢列表",chromeDriver.findElement(By.cssSelector("#body > div.container > div:nth-child(3) > a:nth-child(1)")).getText());}// 正常上传mp3音乐文件功能测试,但是不填写歌手信息@TestvoiduploadTrueMusicTestNoSinger()throwsInterruptedException{WebElement element = chromeDriver.findElement(By.cssSelector("#select"));
element.sendKeys("C:\\Users\\yangxinshang\\Desktop\\mp3 music\\吴漾 - 芳华.mp3");Thread.sleep(1000);
chromeDriver.findElement(By.cssSelector("#singer")).sendKeys("");Thread.sleep(1000);
chromeDriver.findElement(By.cssSelector("#submit")).click();Thread.sleep(1000);Assertions.assertEquals("喜欢列表",chromeDriver.findElement(By.cssSelector("#body > div.container > div:nth-child(3) > a:nth-child(1)")).getText());}// 无填写音乐路径直接点击上传按钮@TestvoiduploadOnlySub()throwsInterruptedException{
chromeDriver.findElement(By.cssSelector("#submit")).click();Thread.sleep(1000);System.out.println(chromeDriver.findElement(By.cssSelector("body > pre")).getText());Assertions.assertEquals("{\"data\":null,\"message\":\"代码出现异常,异常信息为:String index out of range: -1\",\"status\":-1}",chromeDriver.findElement(By.cssSelector("body > pre")).getText());}// 上传音乐没有选中音乐,只有歌手名称,是否可以正常上传@TestvoiduploadOnlySinger()throwsInterruptedException{
chromeDriver.findElement(By.cssSelector("#singer")).sendKeys("singer");Thread.sleep(1000);
chromeDriver.findElement(By.cssSelector("#submit")).click();Thread.sleep(1000);// System.out.println(chromeDriver.findElement(By.cssSelector("body > pre")).getText());Assertions.assertEquals("{\"data\":null,\"message\":\"代码出现异常,异常信息为:String index out of range: -1\",\"status\":-1}",chromeDriver.findElement(By.cssSelector("body > pre")).getText());}// 同歌曲名不同歌手 是否可以正常上传@TestvoiduploadTongSingTest()throwsInterruptedException{WebElement element = chromeDriver.findElement(By.cssSelector("#select"));
element.sendKeys("C:\\Users\\yangxinshang\\Desktop\\mp3 music\\吴漾 - 芳华.mp3");Thread.sleep(1000);
chromeDriver.findElement(By.cssSelector("#singer")).sendKeys("吴漾2");Thread.sleep(1000);
chromeDriver.findElement(By.cssSelector("#submit")).click();Thread.sleep(1000);Assertions.assertEquals("喜欢列表",chromeDriver.findElement(By.cssSelector("#body > div.container > div:nth-child(3) > a:nth-child(1)")).getText());}// 上传的文件不是.mp3格式是否可以正常上传@TestvoiduploadNoMp3()throwsInterruptedException{WebElement element = chromeDriver.findElement(By.cssSelector("#select"));
element.sendKeys("C:\\Users\\yangxinshang\\Desktop\\mp3 music\\副本.jpg");Thread.sleep(1000);
chromeDriver.findElement(By.cssSelector("#singer")).sendKeys("吴漾");Thread.sleep(1000);
chromeDriver.findElement(By.cssSelector("#submit")).click();Thread.sleep(1000);Assertions.assertEquals("喜欢列表", chromeDriver.findElement(By.cssSelector("#body > div.container > div:nth-child(3) > a:nth-child(1)")).getText());}@TestvoidwindowTest()throwsIOException,InterruptedException{
chromeDriver.manage().window().minimize();uploadPageTest();
chromeDriver.manage().window().maximize();uploadPageTest();Thread.sleep(1000);}@AfterAllstaticvoidquit(){QuitDriver.quitDriver();}}
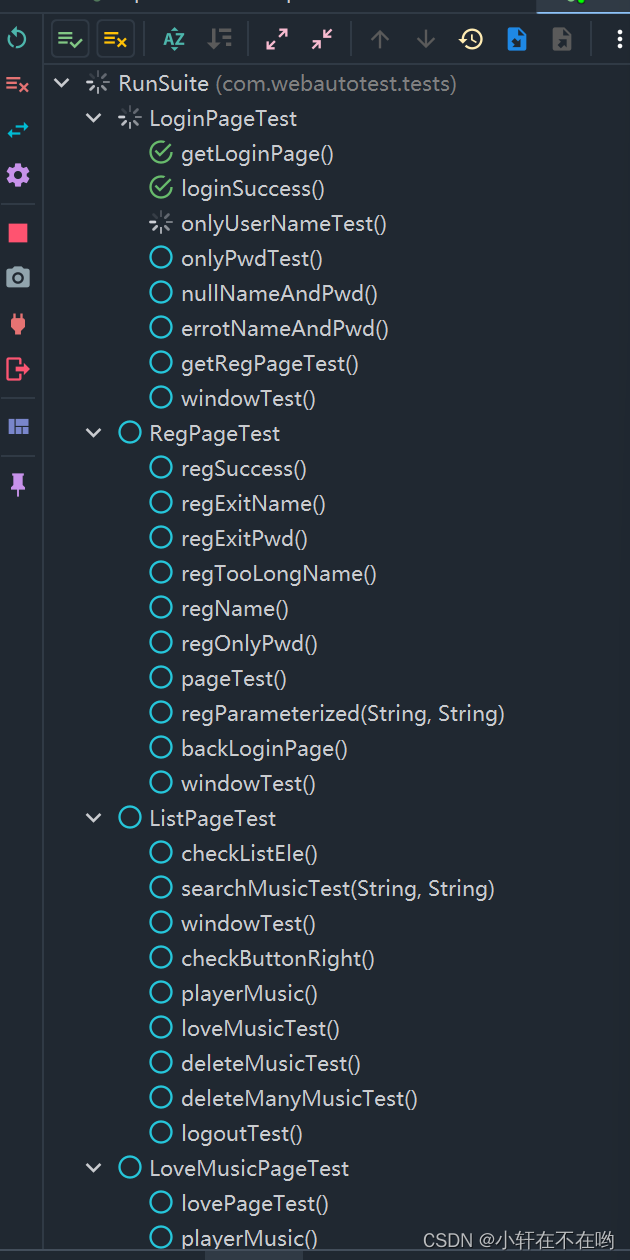
5. 以上所有测试用例集成测试套件
@Suite@SelectClasses(value ={UploadListTest.class,LoginPageTest.class,RegPageTest.class,ListPageTest.class,LoveMusicPageTest.class})publicclassRunSuite{}
如果选择 @SelectClasses 来指定运行的类时,那么类的执行顺序是按照我们在 @SelectClasses 中手动指定的类的顺序来执行的
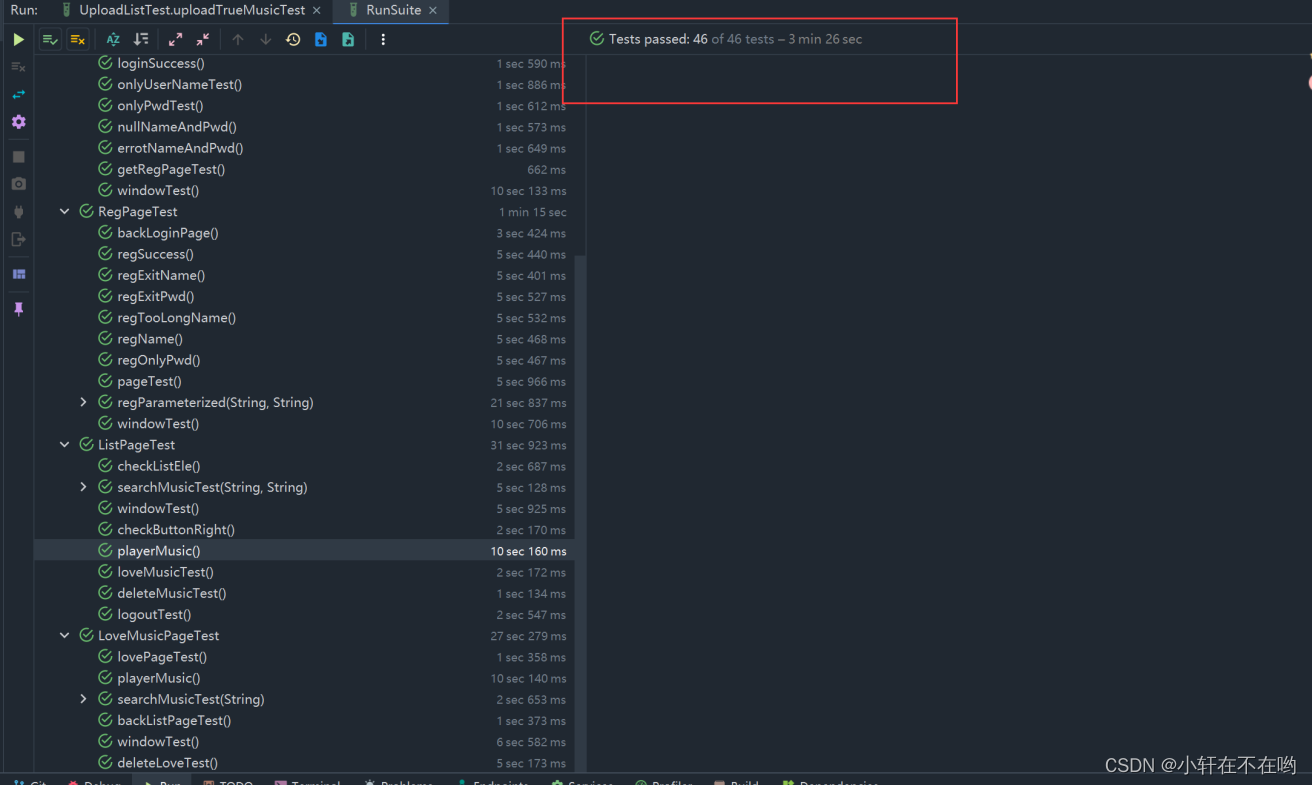
开始执行:

所设计测试用例均执行通过,共耗时 3min26sec
– 未完 (性能测试+兼容性测试+易用性测试+安全测试)
项目测试亮点
此自动化测试的亮点:
● 使用Junit5中的新注解:@BeforeEach/All @AfterEach/All … 注解避免生成过多对象,避免造成了资源和时间的浪费
● 操作页面的核心 chromeDriver 驱动对象创建利用了单例模式的设计思想,实现方式是 DLC 双检锁的懒汉式创建方式
● 通过static修饰静态变量,全局只创建了一次对象,避免重复创建驱动对象造成时间的浪费
● 使用 参数化(动态参数):保持用例的简洁,提高了代码的可读性
● 使用测试套件 suite:一次性执行所有不同类中的自动化测试用例
● 使用等待:隐式等待+强制等待,(不用显示等待是因为 一般隐式和显示不一起使用,其次就是显示等待写起来太麻烦,而且对于警告框只有强制等待适用),提高了自动化测试的稳定性,降低自动化测试出现误报的概率
● 使用屏幕截图:方便问题的追溯和问题的解决
版权归原作者 小轩在不在哟 所有, 如有侵权,请联系我们删除。