文章目录
安装本文推荐 Github 的插件和脚本,可以增强你在 GitHub 网站体验和效率 (附带多张效果图)
阅读前言
- 你的浏览器必须有安装 Tampermonkey Chrome版本 或者 Tampermonkey Edge版本 这个插件(二选一即可),作用是可以将
JavaScript嵌入任何页面, 不能科学上网的朋友建议使用 Edge 版本即可- 小伙伴们可以按需安装,文未附有全部脚本,可以一键导入
脚本篇
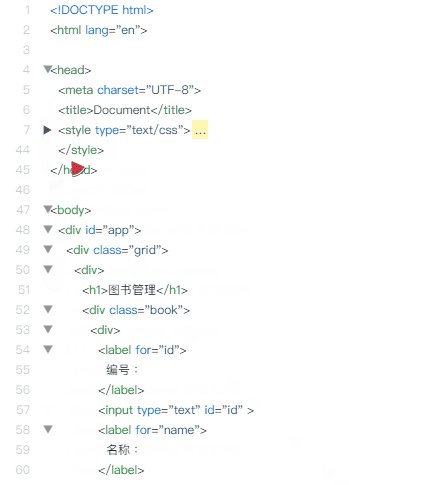
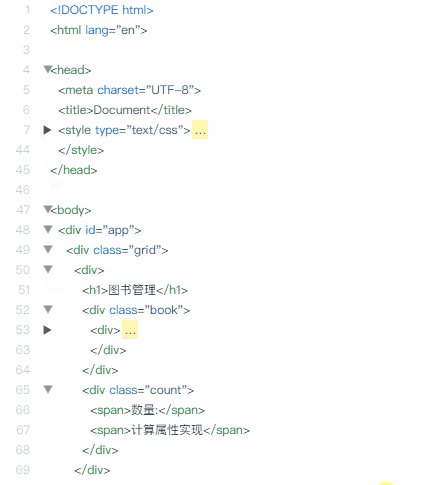
1.代码折叠脚本【GitHub Code Folding】
- 使用场景:当你在 Github 项目中浏览源码中,可以非常高效的折叠代码,什么类型代码都可以折叠
- 点我安装

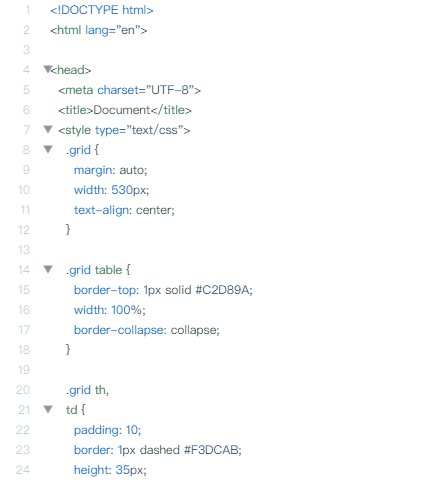
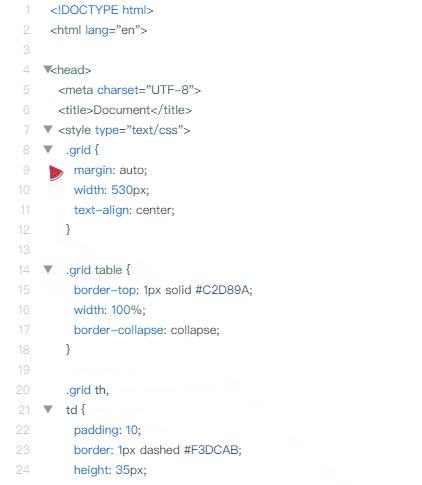
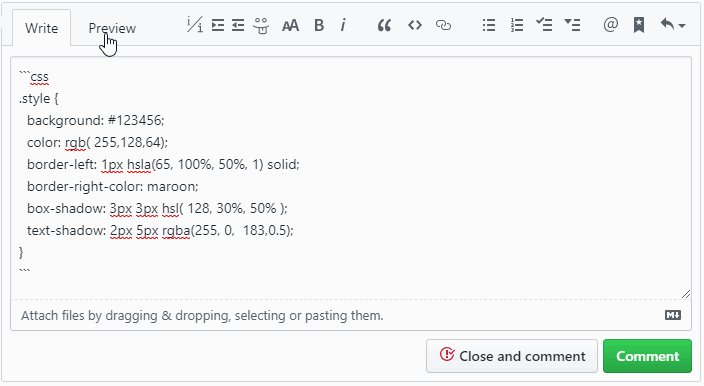
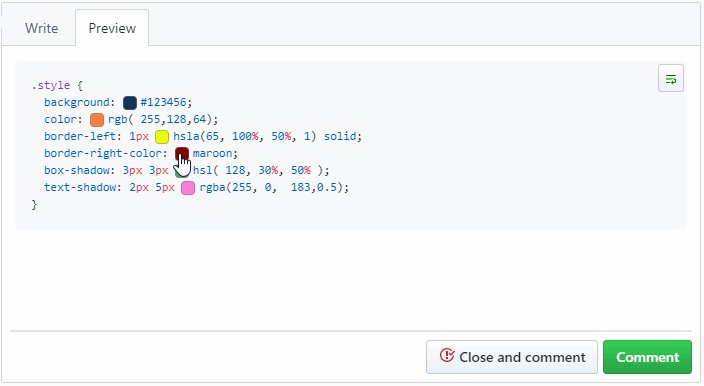
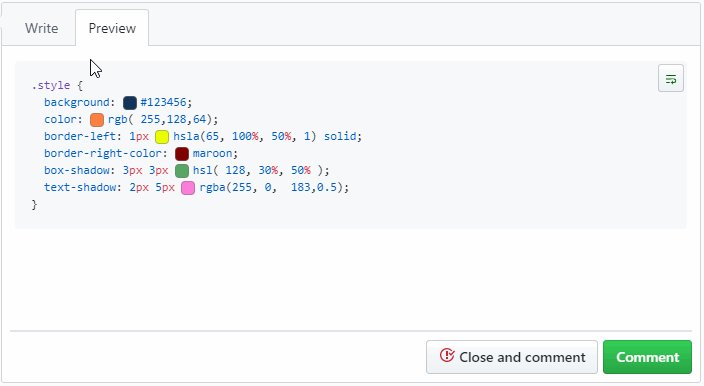
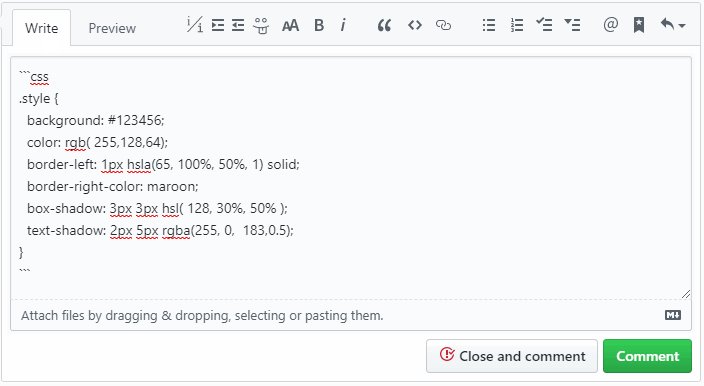
2.显示代码颜色【GitHub code colors】
- 使用场景:在代码颜色旁边添加颜色样式的脚本
- 点我安装
- 它适用于注释预览和代码页

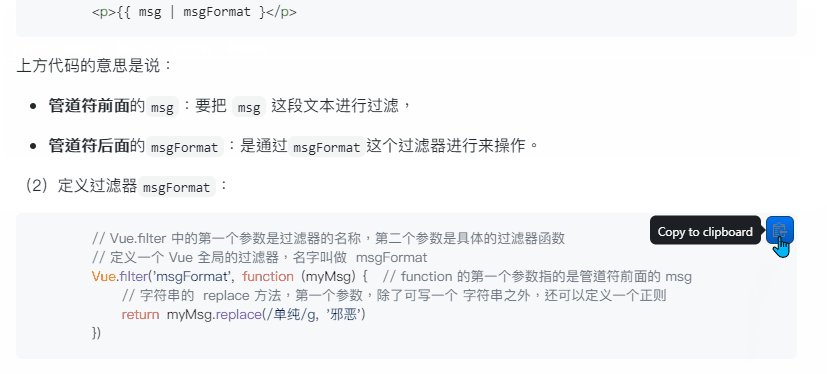
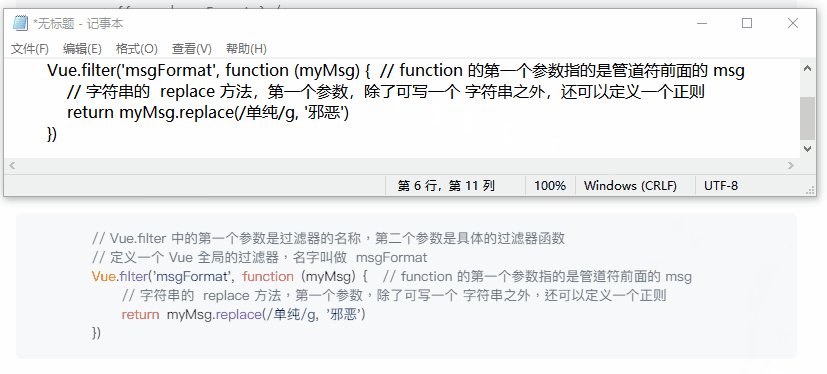
3.复制代码段【copy code snippet】
- 使用场景:需要复制代码块时会方便很多,不需要全部选中一键复制代码块
- 点我安装
- 将鼠标悬停在代码段上,从而将副本添加到剪贴板按钮

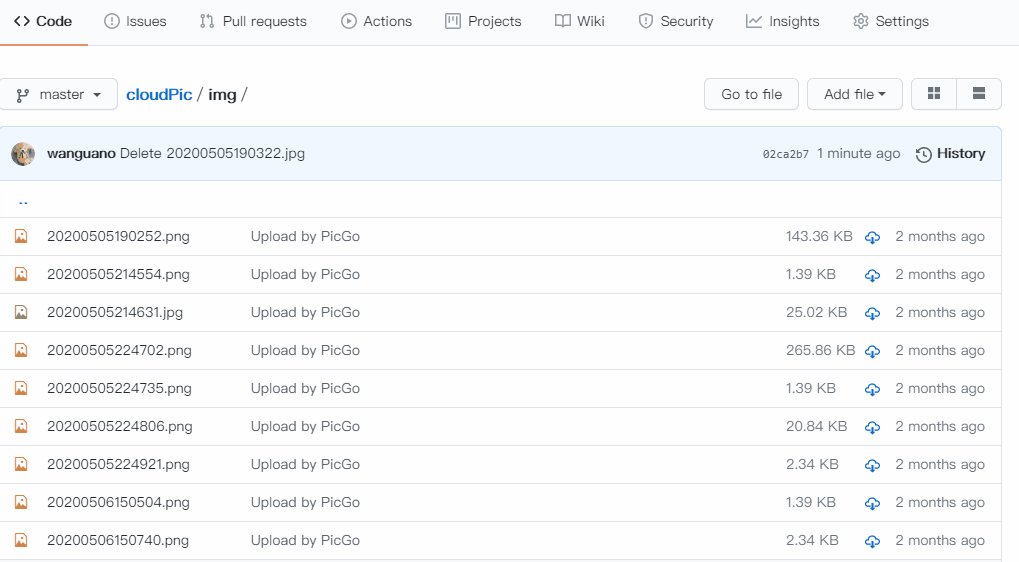
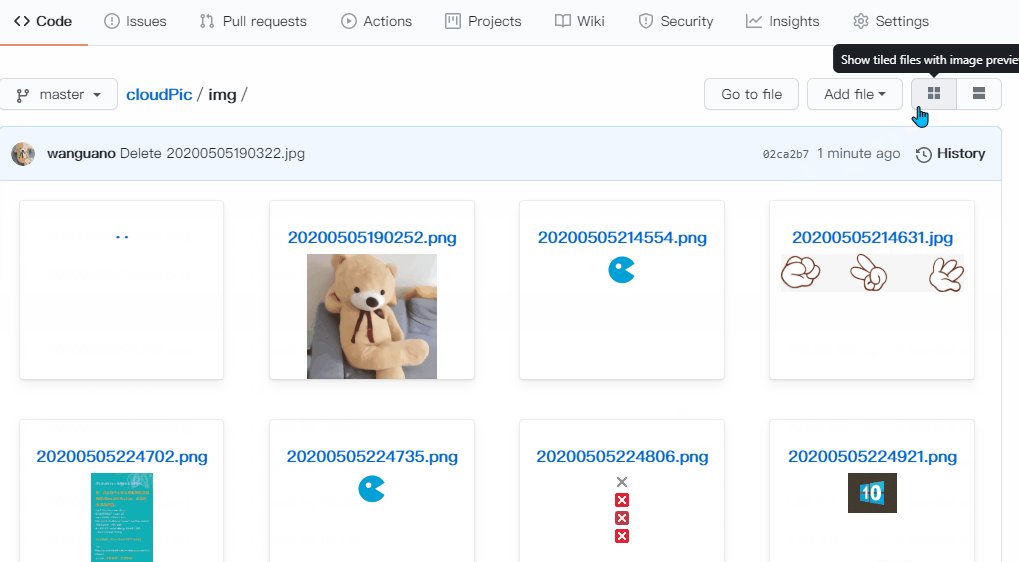
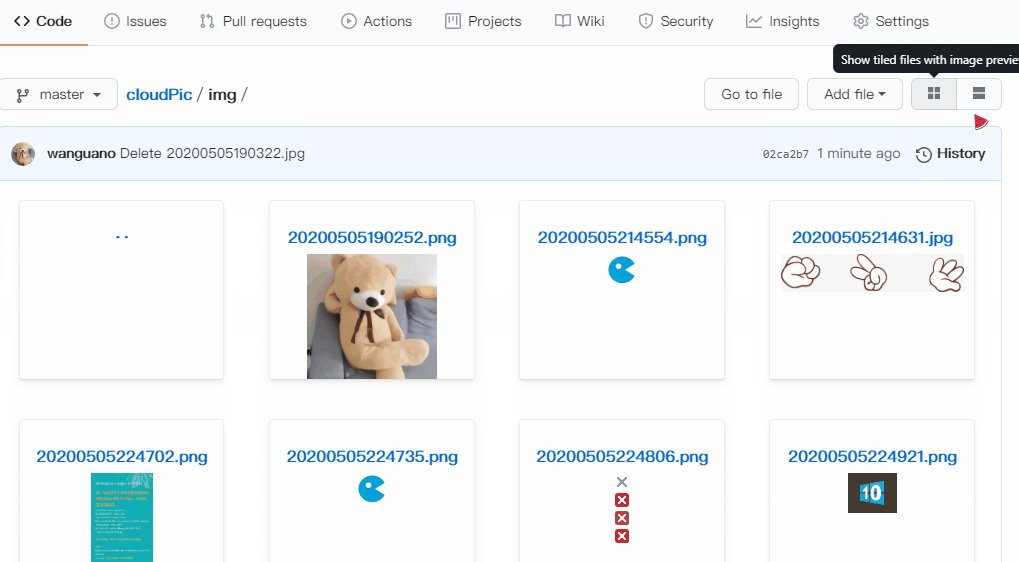
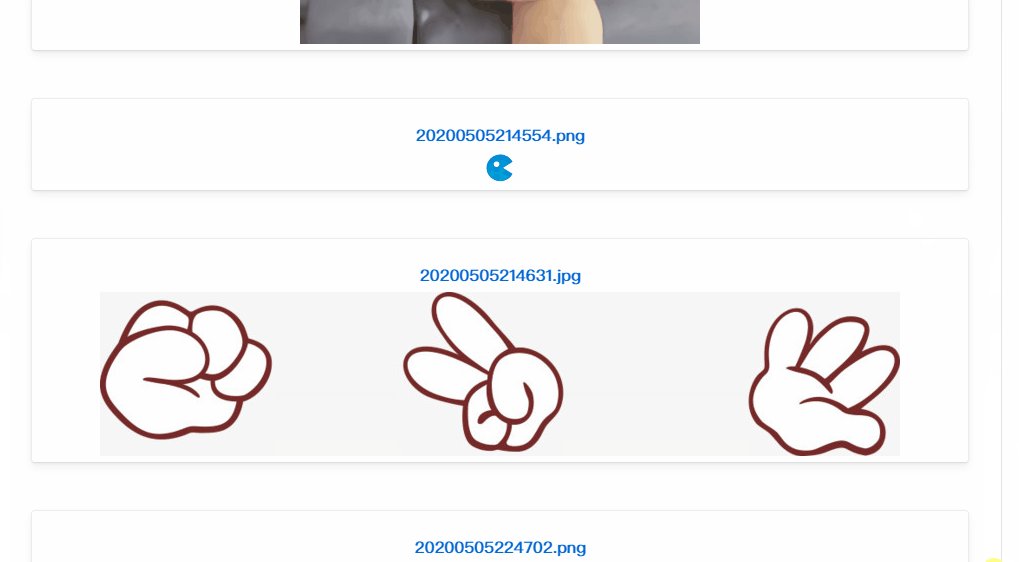
4.GitHub图像预览【 image preview】
- 使用场景: 需要预览仓库中的图像,不需要点击去查看,直接预览图片
- 点我安装
- 该脚本增加了预览图像(png,jpg,jpeg,gif,tif,tiff,bmp,webp和svg)

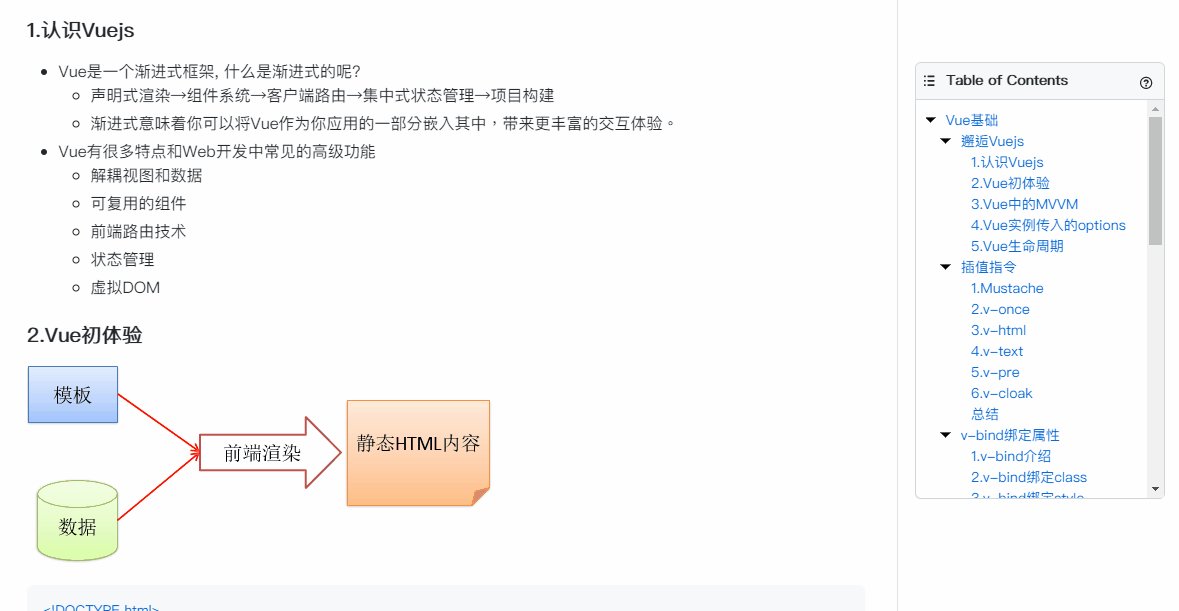
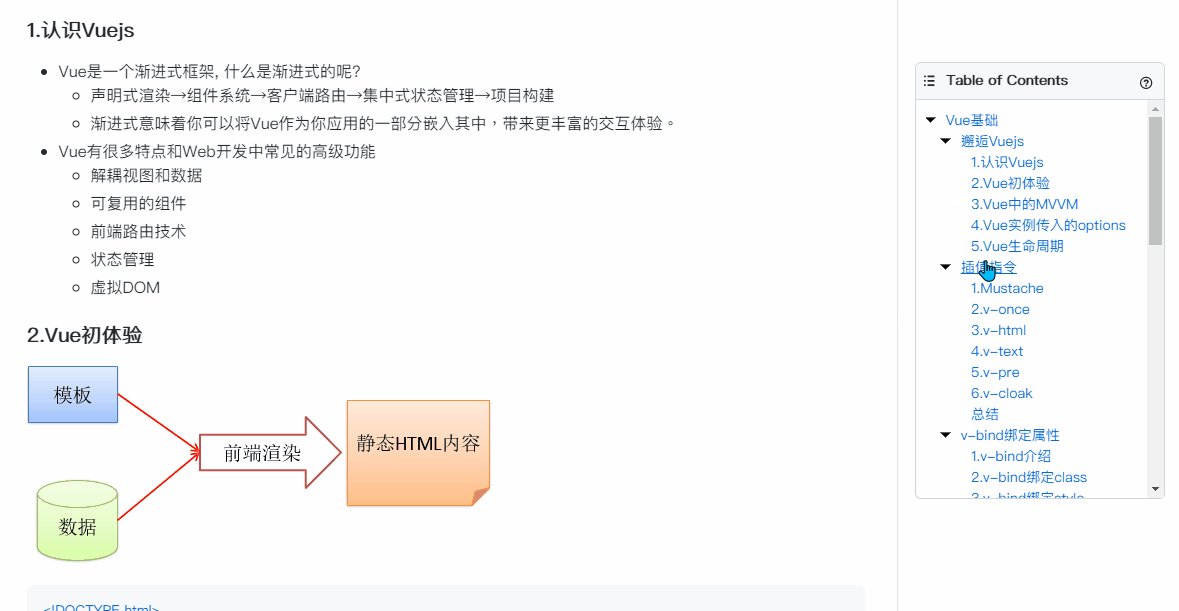
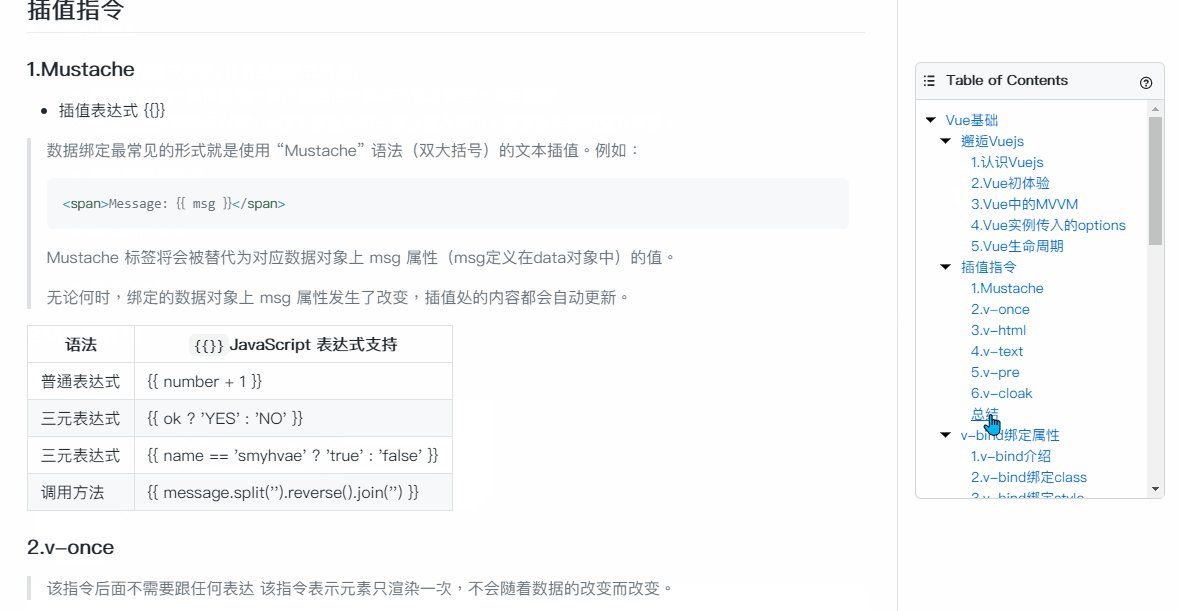
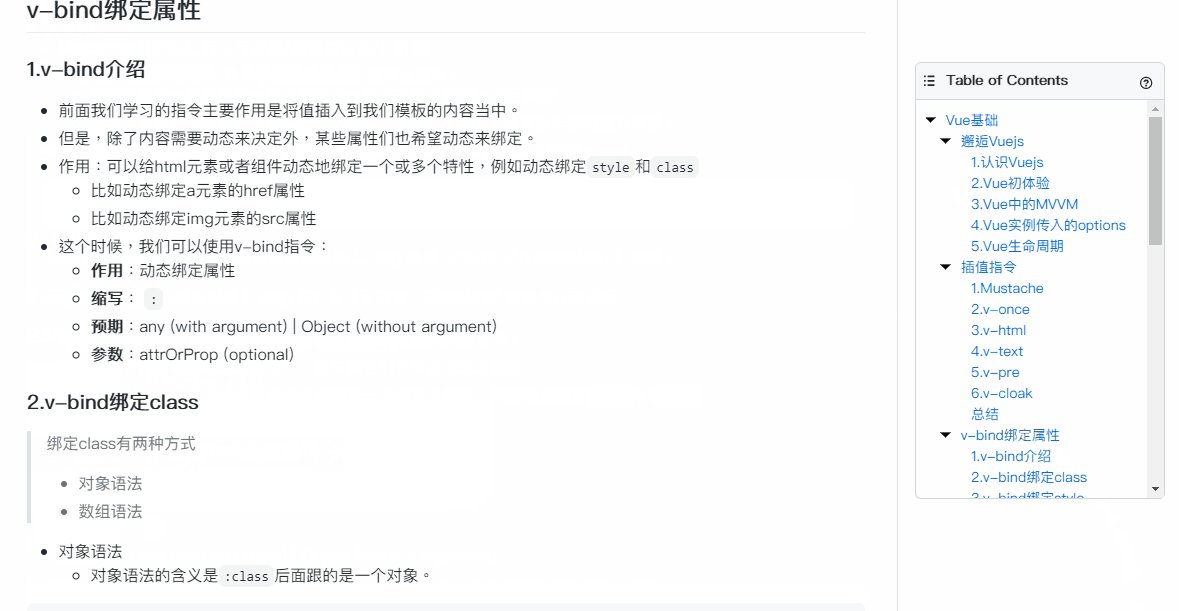
5.Github目录导航【table of contents】
- 使用场景:进入一个仓库时会将默认的
markdown文件提取出大纲目录文件标题目录,方便跳转 - 点我安装- 当进入仓库时,会自动添加一个可拖动的弹出窗口。创建大纲前之前,至少必须有三个锚点
- 键盘命令:- 按下Esc以“隐藏”目录右上角的目录。- 彼此之间在一秒钟之内按g+ t,以切换目录视图。- 彼此之间在一秒钟之内按g+ r,以重置TOC位置。

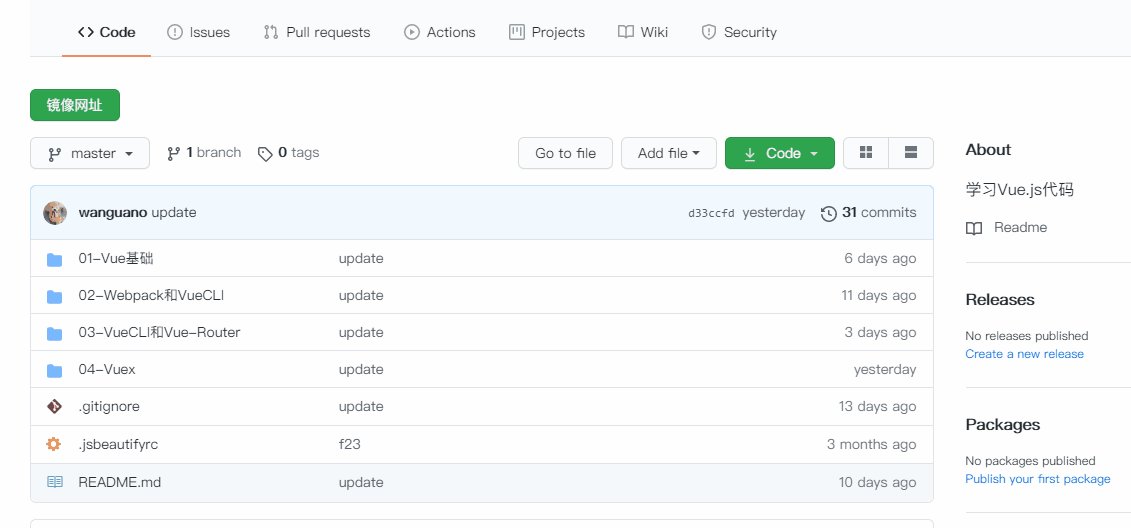
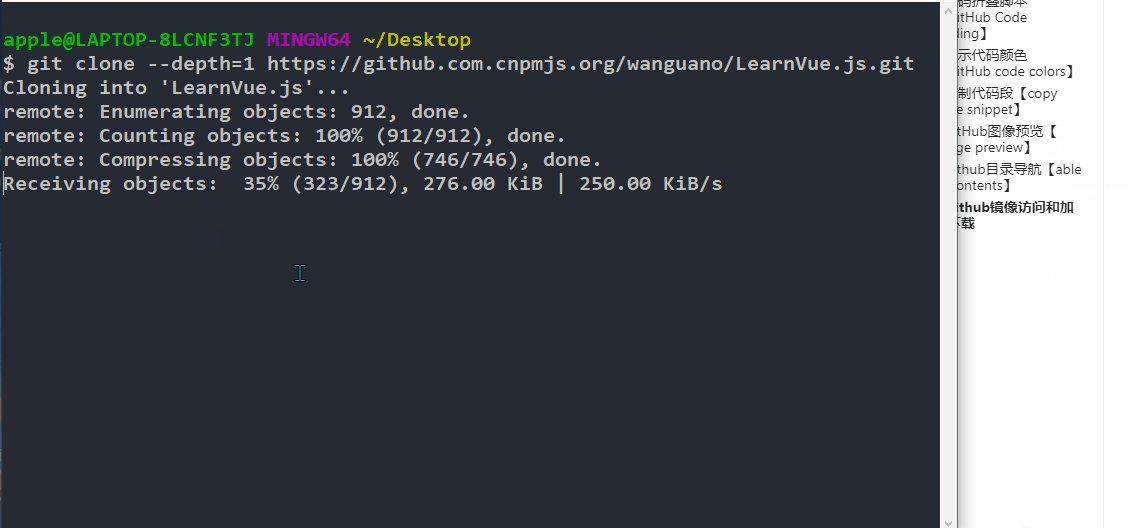
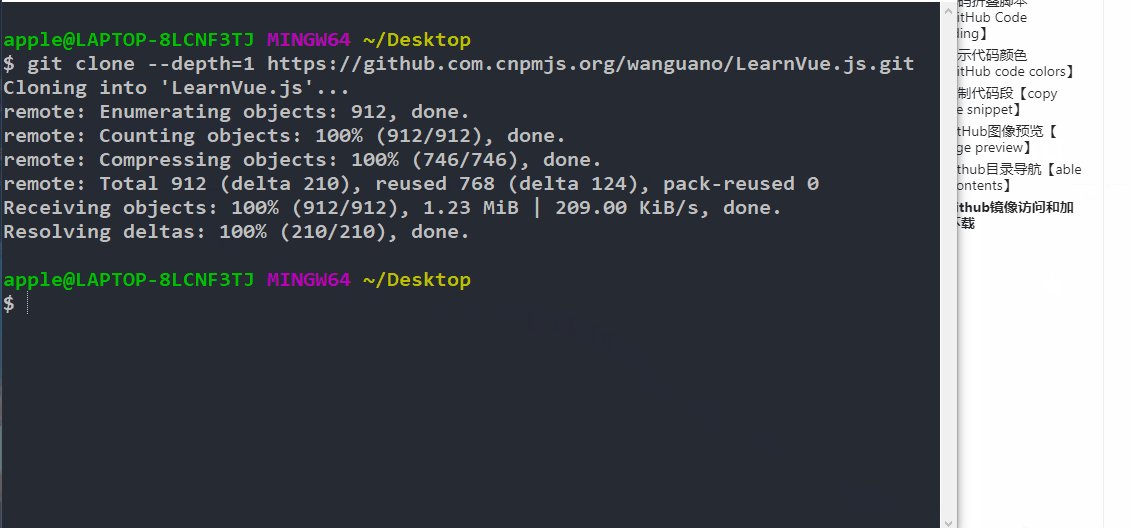
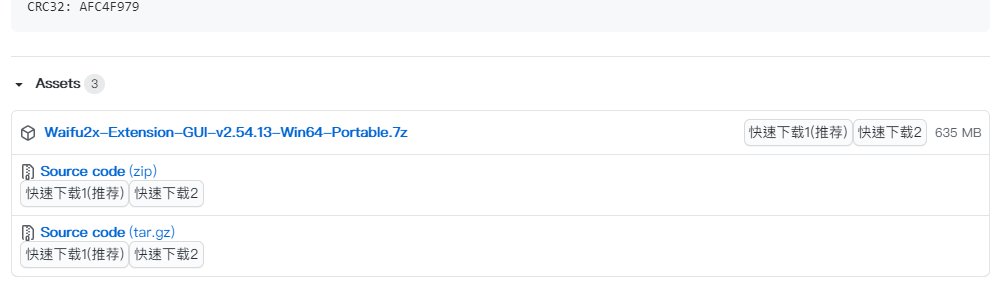
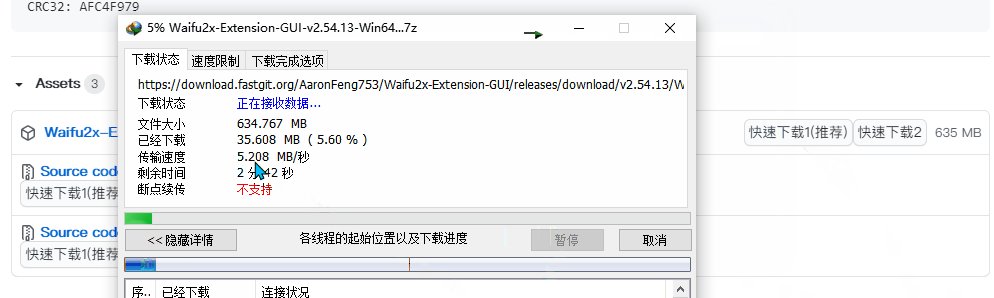
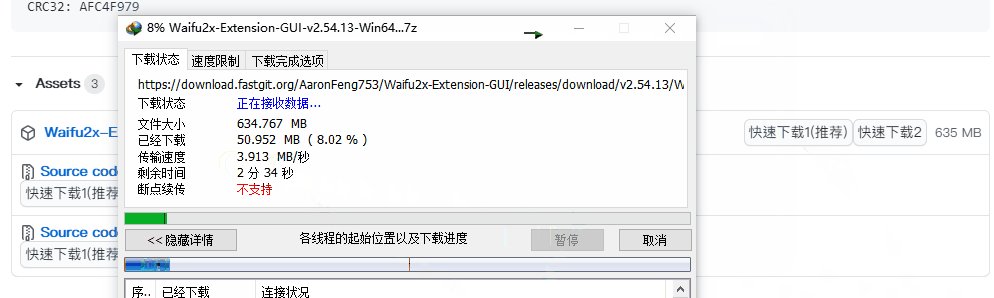
6.Github镜像访问和加速下载
- 使用场景:克隆仓库均速800K 和 下载Releases时速度非常快均速4M
- 点我安装


插件篇
知道很多人安装了,所以放到了后面,这里推荐三个常用的插件, 这里就只提供插件的安装地址
注意: 下载放了 Chrome 版本 和 Edge 版本
1.Octotree
- 下载地址:Octotree Chrome版本 和 Octotree Edge版本
- 使用场景: 增强GitHub代码的检查和探索,这个插件很多人都知道就不详细说了

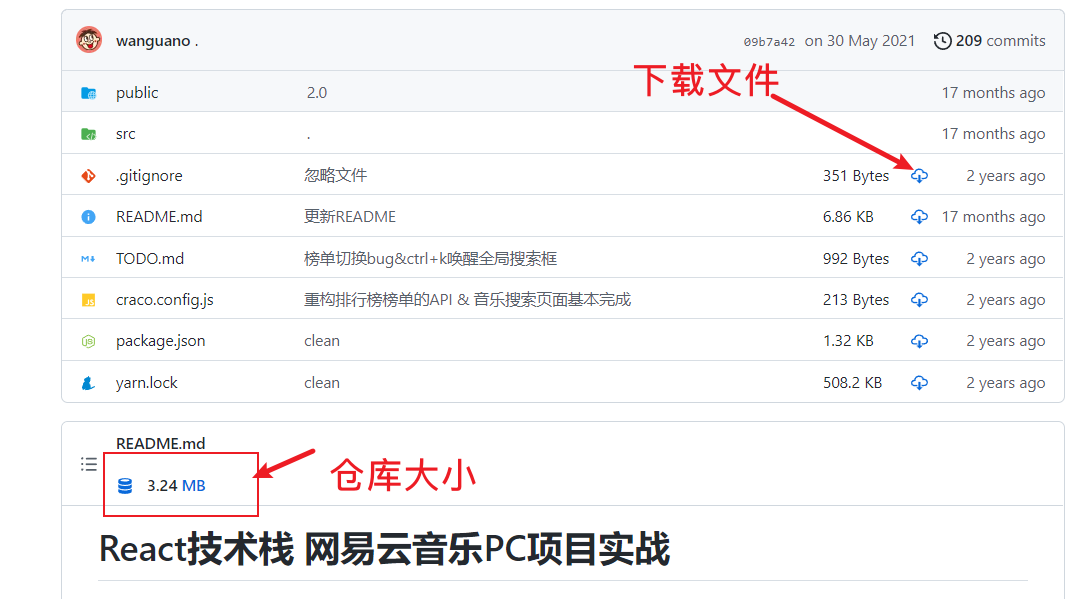
2.Enhanced GitHub 增强浏览gihub
- 下载地址: Enhanced GitHub Chrome版本 和 Enhanced GitHub Edge版本
- 使用场景: 显示仓库大小,每个文件的大小,支持下载单个文件等功能

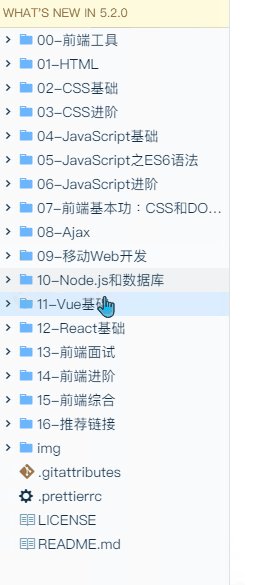
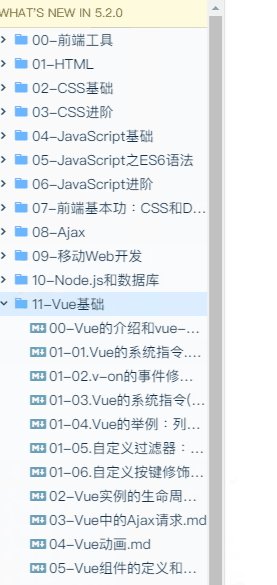
3.Material Icons for GitHub 显示仓库文件图标
- 下载地址:Material Icons for GitHub Chrome版本 和 Material Icons for GitHub Edge版本
- 特定于文件类型的图标替换原始文件图标。这改善了GitHub,Gitee 等上的视觉识别能力

脚本安装篇
- 安装脚本前,必须要提前安装 Tampermonkey Chrome版本 或者 Tampermonkey Edge版本 这个插件
下载脚本
- 我已经把介绍的脚本全部放在蓝奏云了:全部脚本
- 已经看到这的小伙伴点个赞👍,再走呗😉
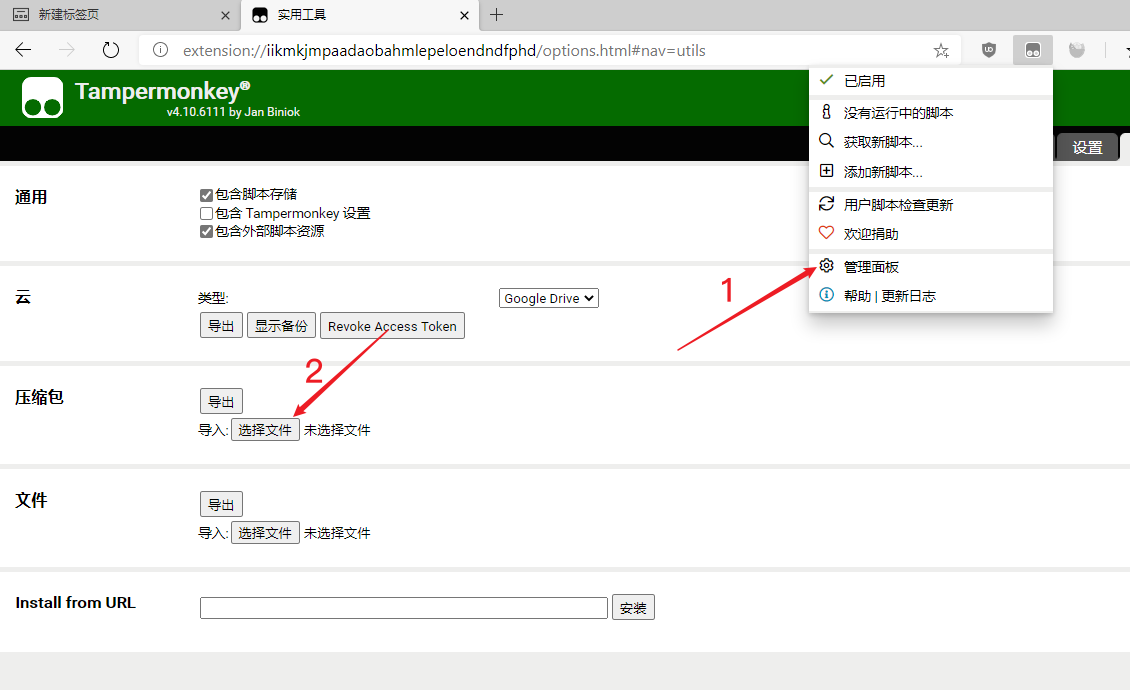
导入脚本

 ]
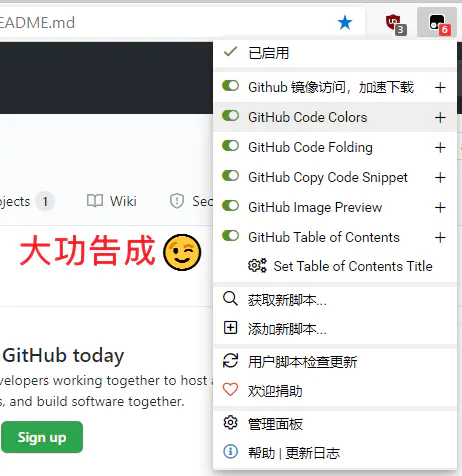
]
本文转载自: https://blog.csdn.net/weixin_44763882/article/details/127378418
版权归原作者 风不识途 所有, 如有侵权,请联系我们删除。
版权归原作者 风不识途 所有, 如有侵权,请联系我们删除。