vue3 ant design vue项目实战——Form表单【resetFields重置form表单数据】
关于form表单的文章
场景复现
往期文章介绍了form表单的嵌套使用、UI界面实现、数据的动态绑定、动态校验规则、提交表单数据,本期文章将继续介绍 form表单的重置功能。
ant design vue
组件库中的form表单有一个自带的重置函数——resetFields()。在这里我会带着大家模仿
ant design vue
组件库中带有重置功能的表单来实现项目中的重置功能。
温馨提示:resetFileds()函数有时候也会失效,这个时候我们需要手写一个重置功能【下期文章详细分享】
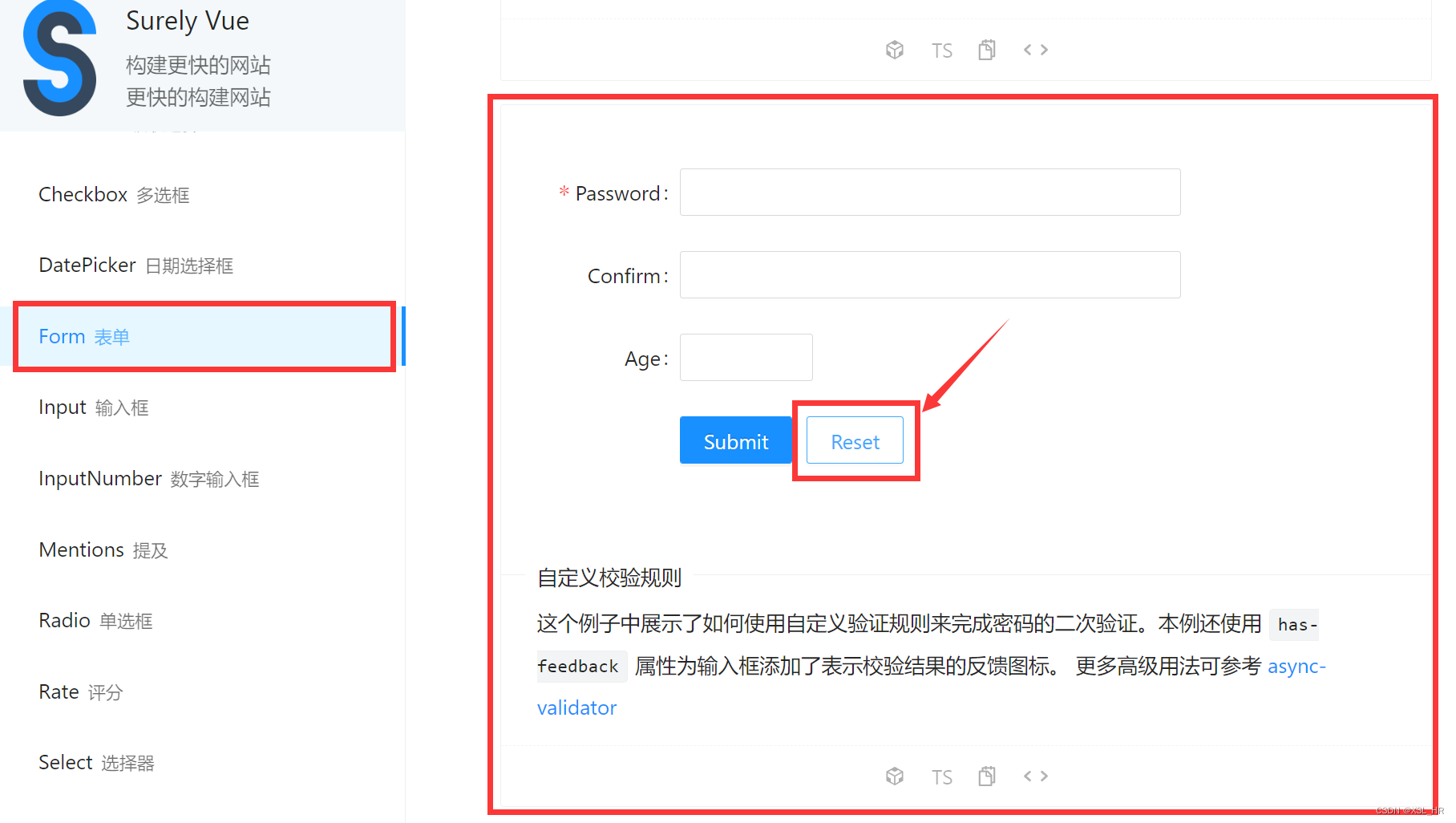
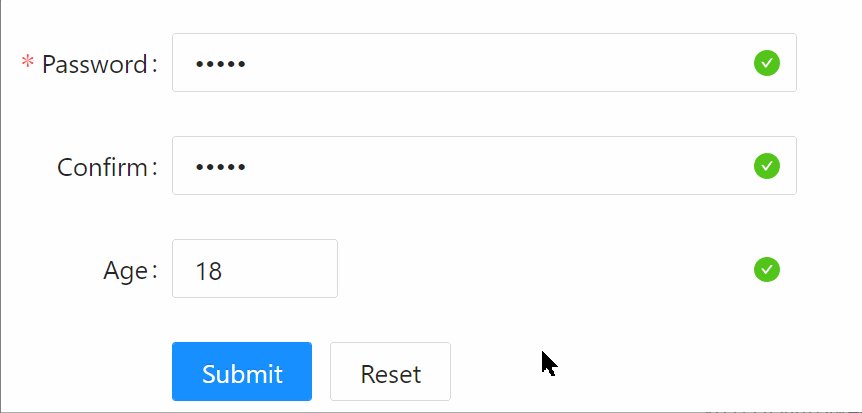
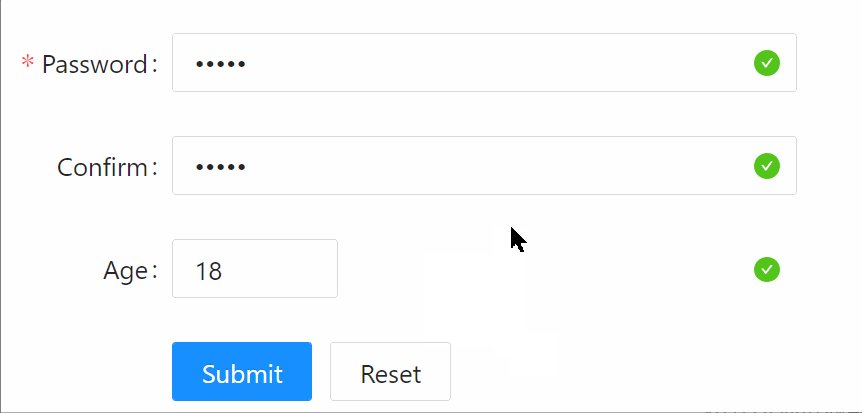
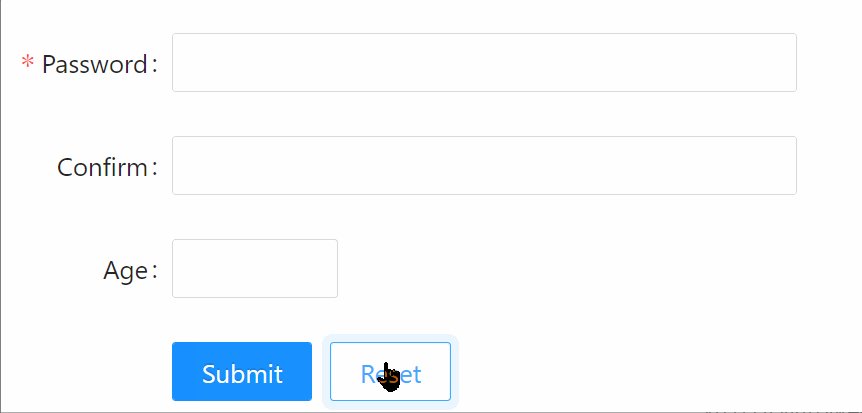
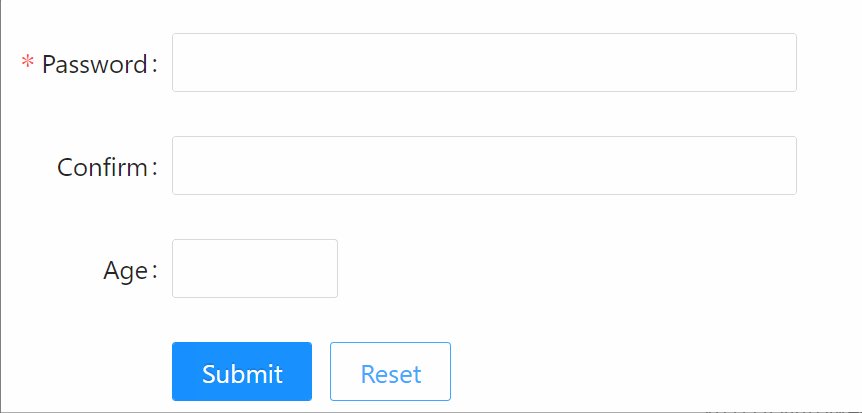
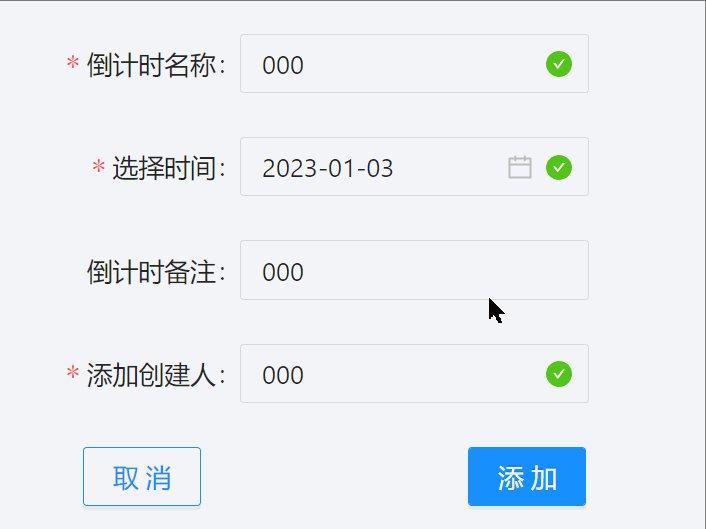
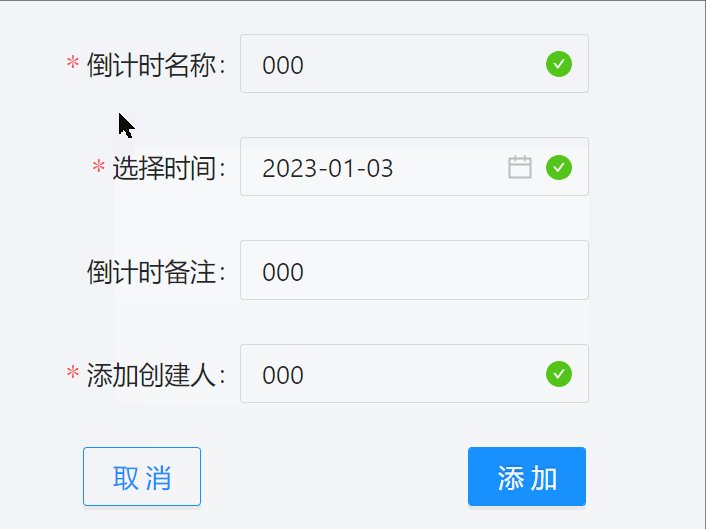
最终实现效果:
resetFields()重置表单数据
首先,我们来看一下
ant design vue
组件库中含有重置功能的表单是如何实现最终效果的。
带有重置功能的表单组件在文档中的位置如上图,下面我们来看看它是怎么实现的:
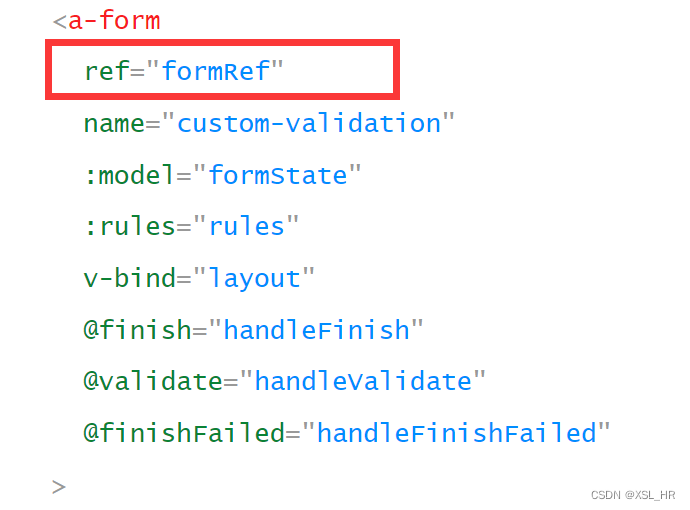
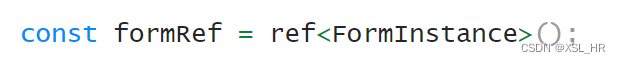
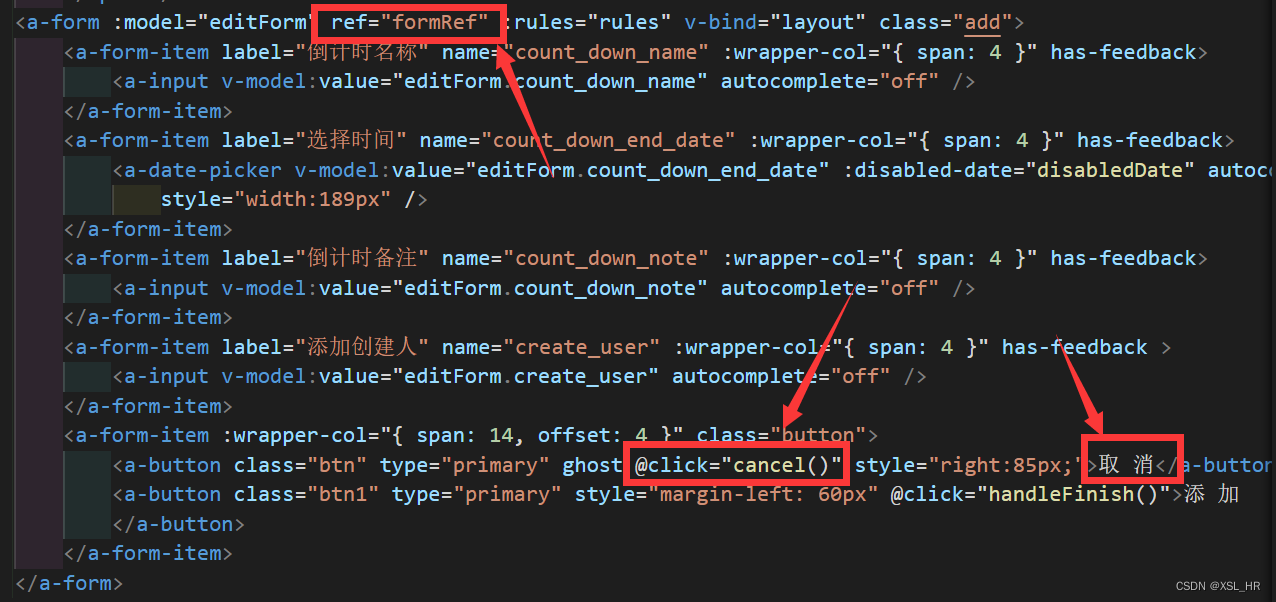
- 1.首先绑定了一个formRef的数据

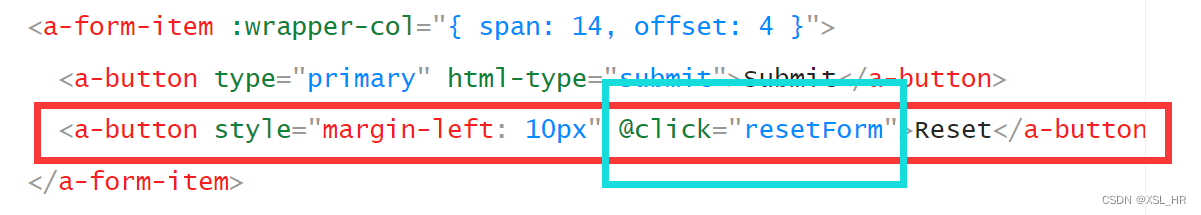
- 2.绑定点击事件,调用重置功能函数
 3.变量定义与类型引入
3.变量定义与类型引入
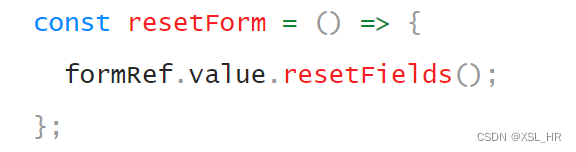
 4.在重置功能函数中调用resetFields函数
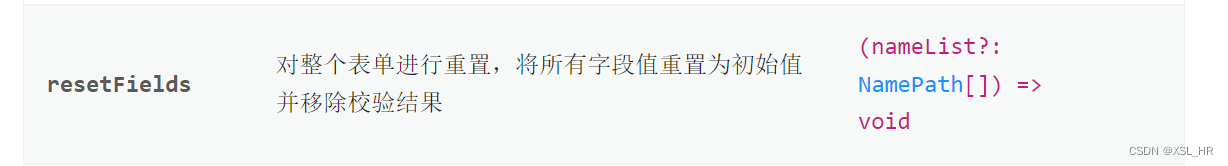
4.在重置功能函数中调用resetFields函数 官方文档中resetFields的用法如下:
官方文档中resetFields的用法如下:
实现效果:
项目实战
我们仿造上面的步骤来实现一下重置功能
分别在form标签中绑定ref属性,在button按钮中绑定点击事件,调用函数
import{ FormInstance }from'ant-design-vue';const formRef =ref<FormInstance>();constcancel=()=>{
formRef.value?.resetFields();// 重置处理// router.push('/count')};
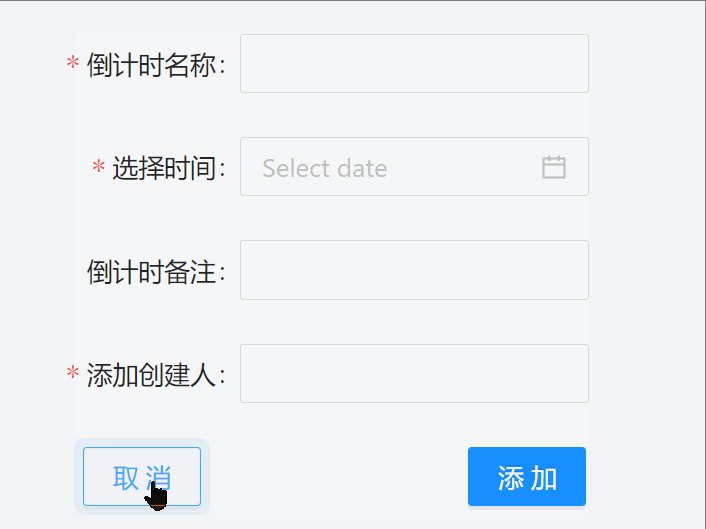
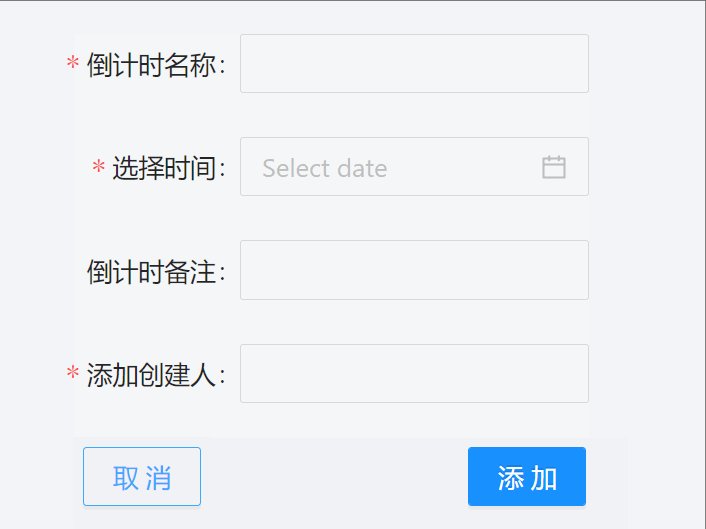
此时重置功能已经实现,实际上很简单,注意form和button标签内属性的处理即可。
- 但是有时候resetFields方法会失效。
- 实际情况为,点击取消后表单数据没有清空,只清除了校验结果。
- 这可能是嵌套层数过多而导致的,这时候我们就需要手写一个重置功能。(具体内容我们下期文章详细介绍)
感兴趣的小伙伴可以订阅本专栏,方便后续了解学习觉得这篇文章有用的小伙伴们可以点赞➕收藏➕关注哦
版权归原作者 XSL_HR 所有, 如有侵权,请联系我们删除。