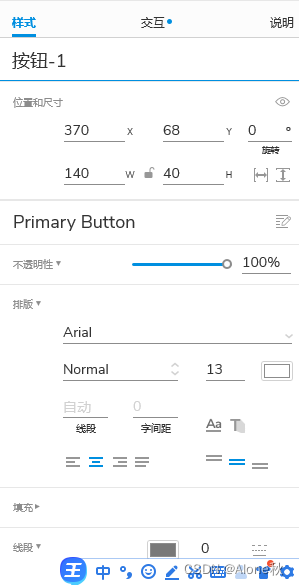
交互样式
交互样式是指当用户与原型进行交互时,元素所呈现出的视觉效果。在Axure中,可以通过设置交互样式来调整元素在交互过程中的外观,例如改变颜色、大小、位置等。

交互事件
交互事件是指在用户与原型进行交互时触发的动作。在Axure中,有多种交互事件可供选择,如点击、鼠标悬停、鼠标移动等。通过为元素添加交互事件,可以实现各种复杂的交互效果
交互动作
交互动作是指在交互事件发生时,元素所执行的操作。在Axure中,可以为交互事件添加多种交互动作,如显示/隐藏、滚动到某个位置、播放动画等。通过设置交互动作,可以实现丰富的交互效果。

情形
情形是指在特定条件下,元素的交互效果会发生变化。在Axure中,可以通过设置情形来实现条件判断,例如当用户登录时,某些元素才会显示;或者当用户点击不同的按钮时,页面跳转到不同的页面。通过设置情形,可以实现更加灵活的交互效果。
案例演示
登入跳转
点击我们的登入可以跳转的我们的页面去

以下就是登入后跳转的页面,并且点击会计我们他在可以跳转的
页面跳转

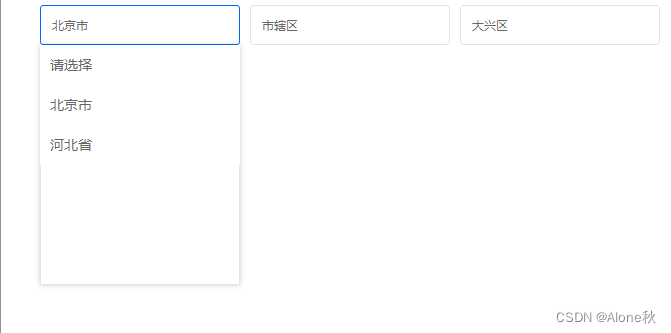
省级联动

以上交互事件与交互动作情形,我们都应用到了
总结
在Axure中,交互功能可以帮助设计者创建具有高度交互性的原型。通过设置交互,可以实现页面之间的跳转、组件的显示/隐藏、数据的输入输出等功能。
交互样式可以通过设置鼠标悬停时的颜色、点击时的动画效果等来调整交互元素的外观,使原型更加美观,提高用户体验。
交互事件是指触发某种交互行为的条件,可以为组件设置各种交互事件,如鼠标点击、键盘按下、页面加载等。当满足这些条件时,相应的交互动作会被触发。
交互动作是指在交互事件发生后,原型执行的具体操作。可以为交互事件设置各种交互动作,如跳转到其他页面、显示/隐藏某个组件、改变组件的属性值等。通过设置交互动作,可以实现原型的各种功能。
情形是指在特定条件下触发的一组交互事件和交互动作。可以使用情形来管理复杂的交互逻辑,使原型更加灵活,易于维护。
版权归原作者 Alone秋 所有, 如有侵权,请联系我们删除。
