1.文章简介:
报错和Bug,是贯穿程序员整个编程生涯中,无法回避的问题。而调试,就是帮助程序员定位问题、解决问题的重要手段,因此调试是每个程序员必备技能。
调试本身可分为两个过程: 定位问题 和 解决问题(靠开发的基本功)。
调试快速定位:
1.掌握调试工具的基本使用
2调试基本流程
3.通过案例定位Bug,修复Bug。
文章学习内容:
1.掌握Chrome调试工具的基本使用
2.认识常见Js4种报错姿势
3.能够在报错中提取关键信息
4.能够通过调试工具、二分注释排除法,准确定位代码Bug位置。
学习目标:
1.常见Bug,1分钟内找出Bug位置。
2.隐藏Bug,二分注释法,准确找出Bug位置。
2.调试工具的基本功能介绍
调试工具的面板有很多,需要掌握做常用的4个:
- 元素(Element)
- 控制台 (Console)
- 源代码 (Sources)
- 网络 (Network)
Chrome DevTool 调试工具

两种打开方式:
1右击网页-选择”检查
2.快捷键F12或Fn+F12
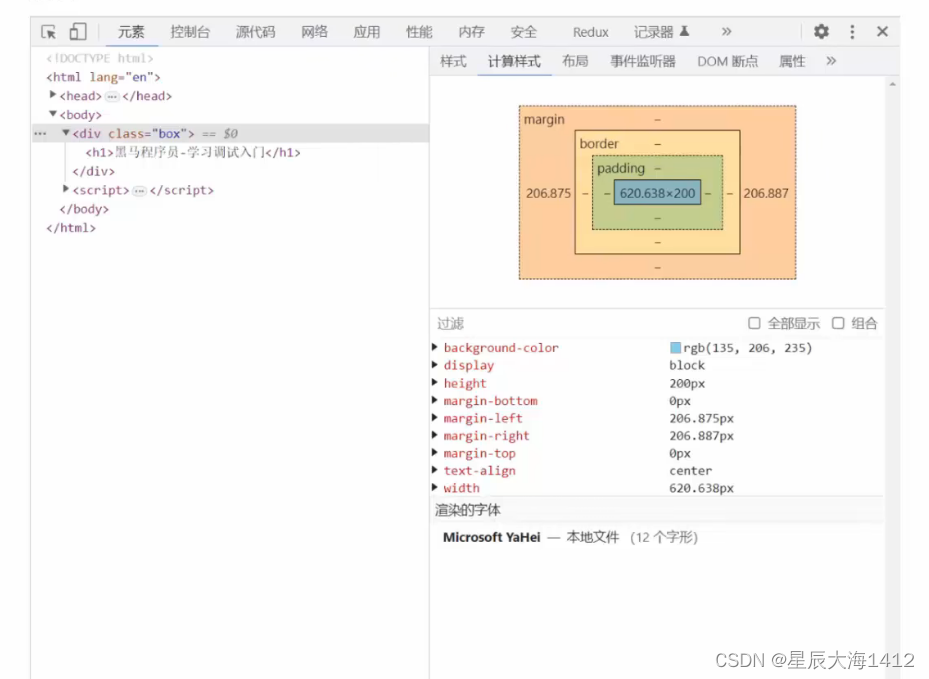
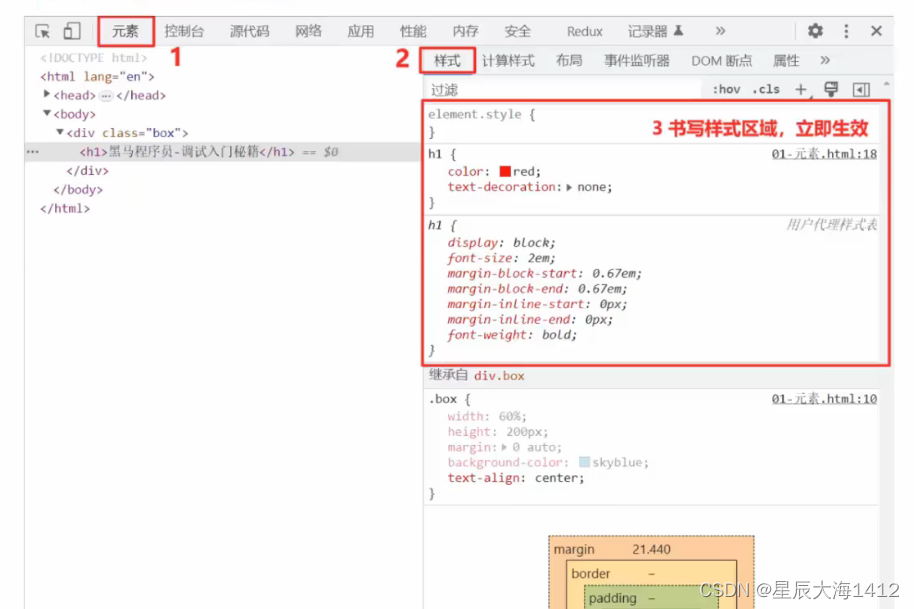
2.1 元素(Element)
作用:快速调试样式
⭕注意:刷新会丢失
技巧:
1.调试样式上下方向键可以快速微调
2.存储为全局变量,快速获取 dom 元素

例:选中文本框中的输入值并且设置为全局变量,此后将控制台的变量获取value值


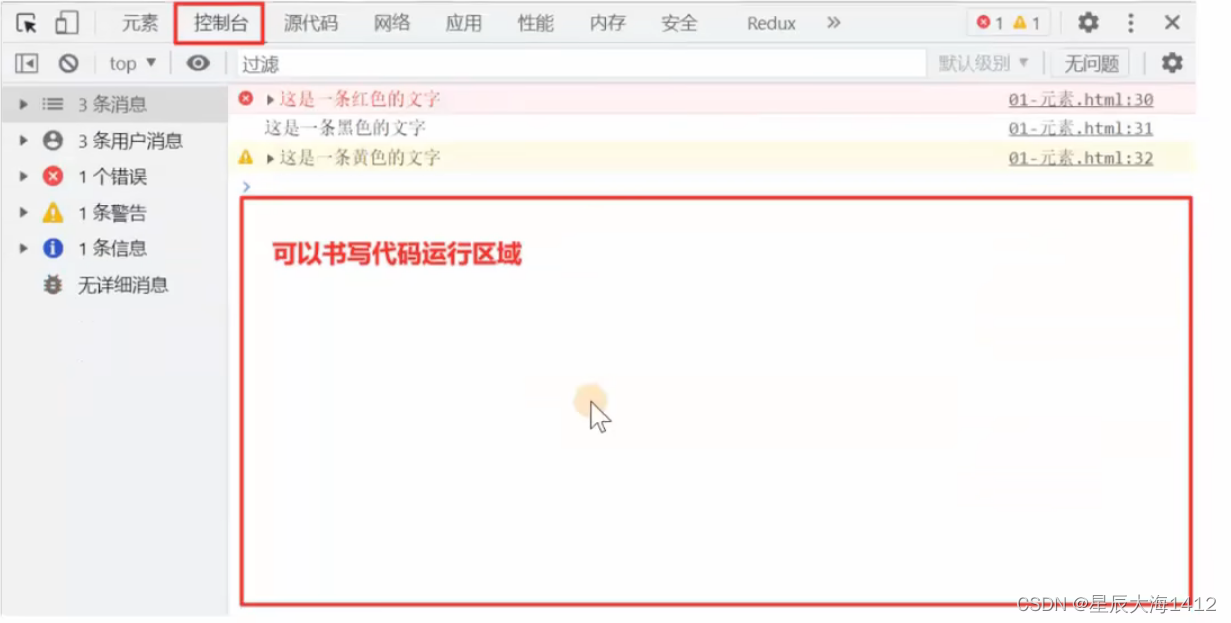
2.2 控制台(Console)
**作用: **输出浏览器运行过程中产生的信息
技巧:
1.可以当做计算器
2.可以运行代码

console.log('这是一个普通颜色的信息',);
console.warn('这是一个黄色颜色的信息,警告开发者',);
console.error('这是一个红色颜色的信息,显示报错信息',);
console.dir(h1);
const fn = ();
console.dir(fn);
打印一个DOM元素
const hINode = document.queryselector('h1')
// Js中万物皆对象
// dir专门打印对象
console.dir(hlNode)
function he11o() { }
console.dir(he11o)
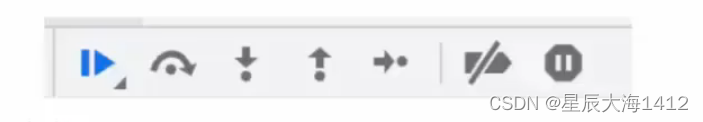
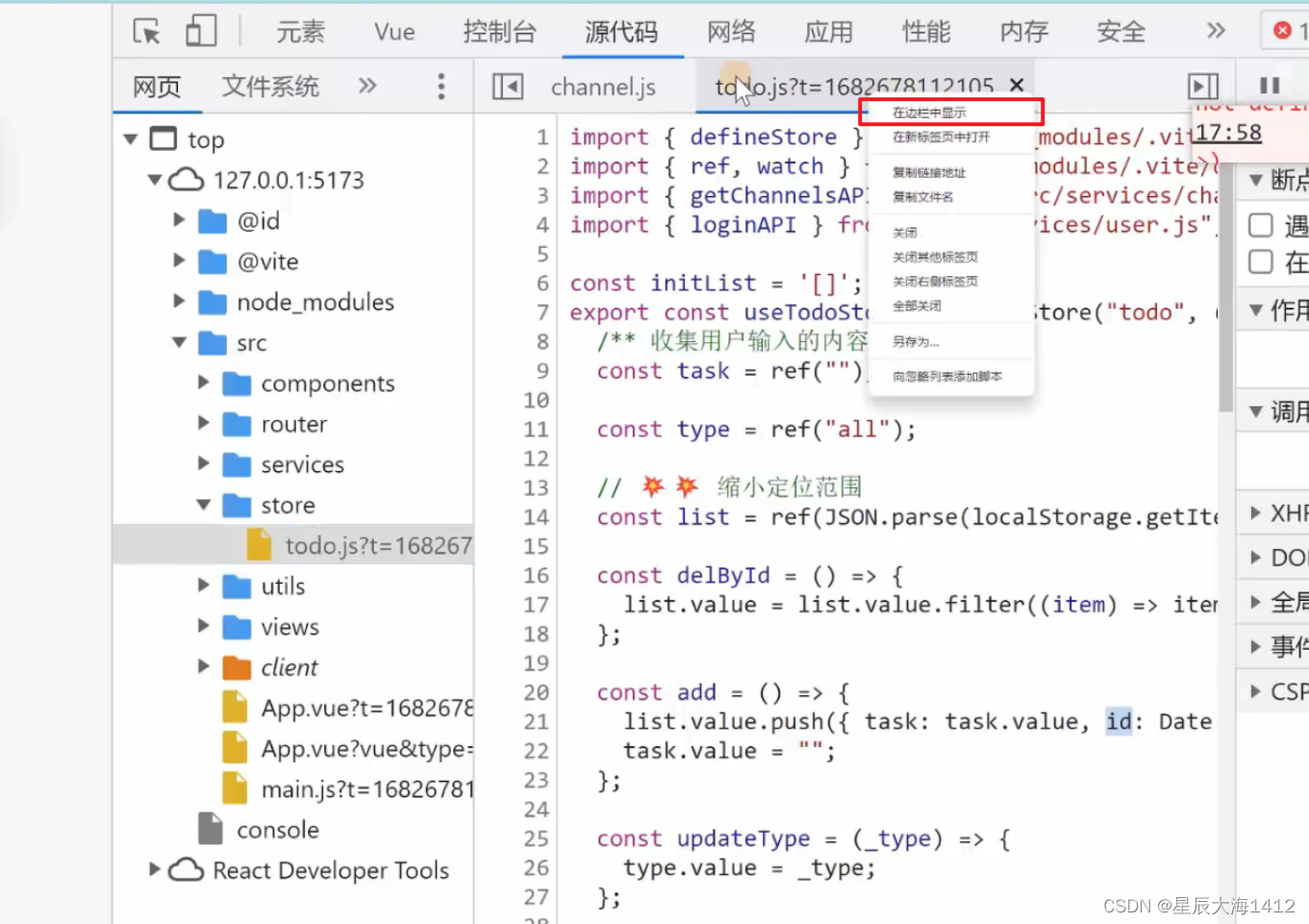
2.3 源代码(Source)
**断点: **代码会在断点处停住,给开发者观察的机会
需要掌握的操作按钮如下:
 控制执行的按钮分别是:
控制执行的按钮分别是:


**2.4 网络(NetWork) **
浏览器与服务器通过HTTP协议通信流程

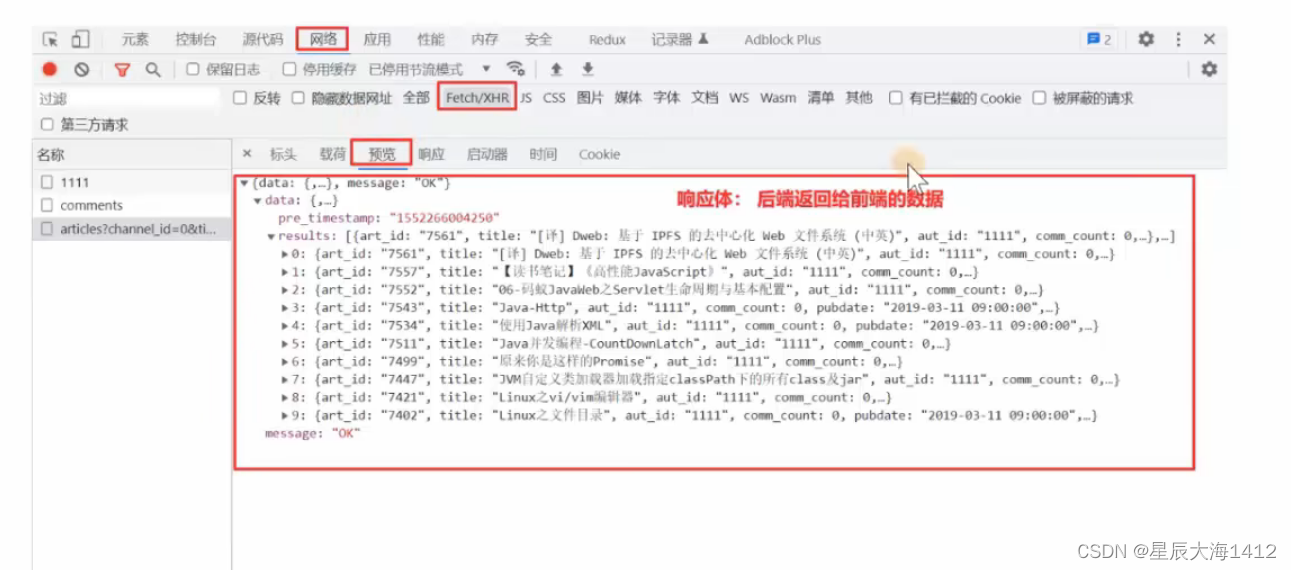
游览器发的请求信息展示:



HTTP状态码
HTTP 状态码 | 菜鸟教程HTTP 状态码 当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含 HTTP 状态码的信息头(server header)用以响应浏览器的请求。 HTTP 状态码的英文为 HTTP Status Code。。 下面是常见的 HTTP 状态码: 200 - 请求成功 301 - 资源(网页等)被永久转移到其它URL 404 - 请求的资源(网页等)不存在..https://www.runoob.com/http/http-status-codes.html
(1)成功(2XX)
状态码原因短语说明200OK表示从客户端发来的请求,在服务器端被正确处理201Created请求已经被实现,而且有一个新的资源已经依据请求的需要而建立 通常是在POST请求,或是某些PUT请求之后创建了内容,进行的返回的响应204No content表示请求成功,但响应报文不含实体的主体部分 (后端不返回任何内容)
** (2)客户端错误(4XX)**
状态码原因短语说明400Bad Request请求报文存在语法错误(《传参格式不正确)401UnAuthorized权限认证未通过(没有权限)404Not Found表示在服务器上没有找到请求的资源405Method Not Allowed请求的方法不对
** (5)服务端错误(5XX)**
状态码原因短语说明500Internal Sever Error表示服务器端在执行请求时发生了错误503Service Unavailable表明服务器暂时处于超负载或正在停机维护,无法处理请求
3. 调试基本流程
核心原则: 精确定位BUG位置,分析原因、解决问题
** 3.1 整体流程**
- **有报错: **查看控制台,定位是否为语法问题、类库兼容问题
- **通信不成功: **查看网络,定位前端问题,或是后端问题
- 无报错,或报错且无有效信息-二分注释排查法
3.2 控制台报错
报错可简单分两大类:
1.JS 常见错误
2.类库兼容问题
程序员问题,掌握报错查看技巧,快速解决。类库兼容问题,面向百度、Github 、 Google 编程
** (1)JS 常见错误**
1.SyntaxError (语法错误)

2.ReferenceError (引用错误)

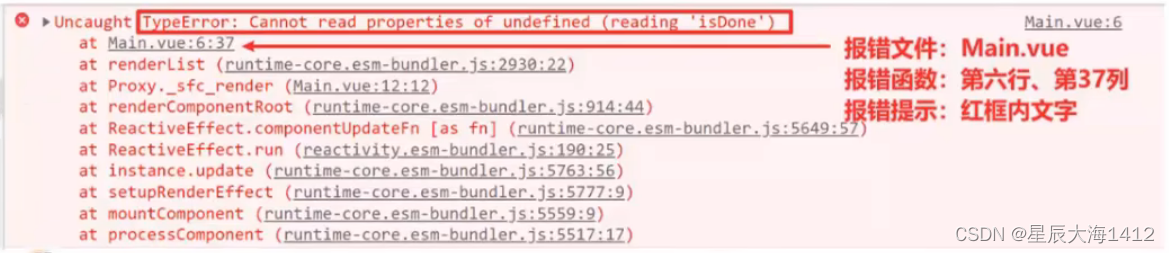
3.TypeError(类型错误)

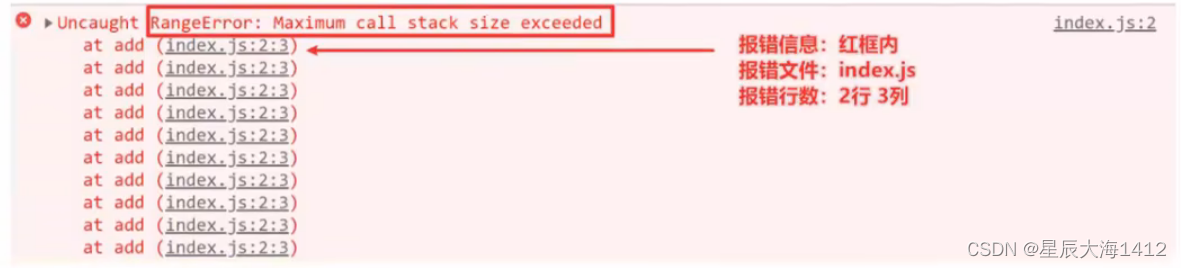
**4.RangeError(死循环) **

小结
常见报错类型-4类
- syntaxError-语法错误
- ReferenceError-引用错误,通常是变量或方法没有声明,直接使用。
- TypeError-类型错误,通常是在错误的数据类型上,访问某个方法或属性
- RangeError-死循环
报错中需要关注的三类信息:
- 报错信息: 错误类型、提示文字
- 报错文件
- 报错行数

小技巧:
1.从左向右、从上向下阅读报错
2.点击报错文件,Chrome调试工具,自动定位到报错位置。
(2)认识-类库兼容问题
目前前端工程化、模块化开发,一个项目中会使用到大量的第三方库,而不同的库升级速度之间存在差异,会导致前端出现大量的兼容报错。
- 如何界定是第三方库的问题?
- 如何解决此类问题?
如何确定是第三方库的问题?
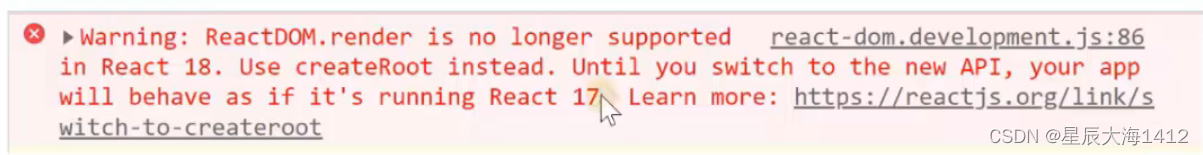
报错信息中无源码文件提示,无常见错误提示。如下图

如何解决此类问题?
- 面向百度编程、面向Google编程。
- 经验积累,看得多,了解的多
3.3 前后端通信问题
目标: 前后端分离开发方式普及,前后端先各自开发,再联调。因此,前端开发工程师,需要熟练使用 Network 面试调试
如何确定前后端通信出现问题?
HTTP状态码: 出现4xx、5xx
- 4xx: 根据状态码和接口报错信息,修复代码
- 5xx: 提供调用数据,通知后台查看
- 2xx: 以预期数据与实际数据一致为准
(1)状态码 4XX
**目标: **4xx大概率是前端调用API出现问题,需要熟练结合 console 和 Network 面板处理。
出现4XX,结合状态码快速分析原因
(1)400:请求体传递参数不对
1.NetWork查看请求体
2.比对接口文档
1.数据格式,是否一致。
2.属性名,是否一致。
(2)401:token失效,请求头没有携带token。
1.查看请求头,是否有token
2.重新登录,验证token过期.
(3)404:没有该接口(通常是url路径写的有问题)
1.查看请求头上的url路径
2.核对接口文档的url路径
(4)405:请求方式不对(通常是get 、post、put等方式写错)
1查看请求头中的method字段
2.核对接口文档的method字段
快速修复:通过 Source 面板

(2)状态码 5XX
目标:5XX一般为后台问题,把关键信息给后端,通知后端参与处理。
建议一次性发给后端的数据 :
- 请求路径
- 请求方式
- 状态码
- 请求体(载荷):数据
- 响应体(预览)
(3)状态码 2XX
- 目标: 2XX一般代表成功,但也不绝对。
- 定位: 以预期数据与实际数据,是否相符合为准。
3.4 二分注释法
- 目标: Bug是编码错误导致的。
- 推导1: 删除掉所有的代码,应该不会有Bug存在。
- 推导2: 删除掉错误的代码,应该不会有Bug存在
程序员最头疼的Bug,没有报错,没有任何提示。
步骤:
- 通过不断注释代码,观察程序是否恢复正常
- 注释掉部分代码后,程序正常,证明该部分代码有Bug
- 在Bug部分,继续小部分的注释,观察程序是否正常
- 持续1-3步骤,定位出Bug位置
总结
应该具备以下能力:
1.掌握Chrome调试工具的基本使用
2.认识常见报错的种类
3.能够在报错中提取关键信息
4.能够通过调试工具、二分注释排除法,准确定位代码Bug位置
版权归原作者 星辰大海1412 所有, 如有侵权,请联系我们删除。