一、准备工作
有个安装好docker的服务器
1、安装java8
先下载java8
docker pull java:8
运行java8
docker run -itd --name java java
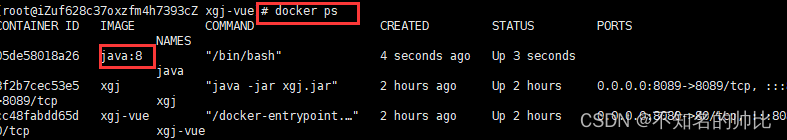
检查
如果有java:8说明运行成功
docker ps

2、安装nginx
下载nginx,直接下载最新版本
docker pull nginx
运行
docker run -d -p 80:80 nginx
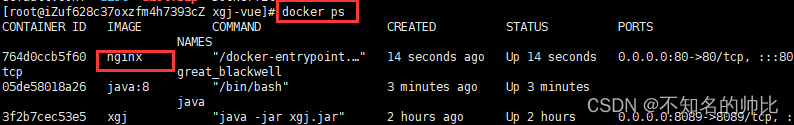
检查
如果有nginx说明运行成功
docker ps

二、部署后端
1、打包后端项目
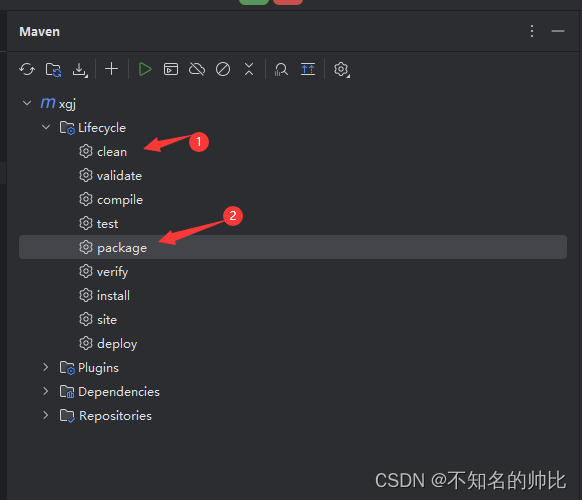
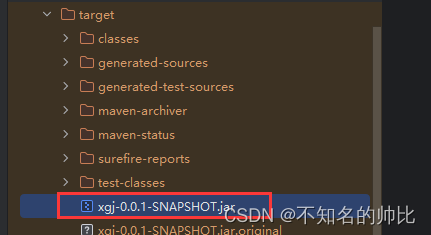
直接用idea的maven工具,先清除,在打包,有些版本的idea可能有问题,可以先clean,然后install,最后package,注意是jar包


2、上传到服务器
你可以自己在根目录创建一个文件夹用来放你的文件,我就喜欢在根目录中创建一个叫project的文件夹,然后再在内部创建一个项目文件夹,最后在去里面创建对应的项目,比如我有个xgj项目,我的目录就是
后端:/project/xgj/xgj/xgj-0.0.1-SNAPSHOT.jar
前端:/project/xgj/xgj-vue/dist.zip

3、编写Dockerfile文件
在你得项目目录下,直接vim Dockerfile 编写,按i进入插入模式,记得自己改改配置,改完了退出,用esc + :wq!
FROM java:8
# 作者
MAINTAINER 不知名的帅比
# 添加jar到镜像并命名为xgj.jar
ADD xgj-0.0.1-SNAPSHOT.jar xgj.jar
# 镜像启动后暴露的端口
EXPOSE 8089
# jar运行命令,参数使用逗号隔开
ENTRYPOINT ["java","-jar","xgj.jar"]
4、构建部署
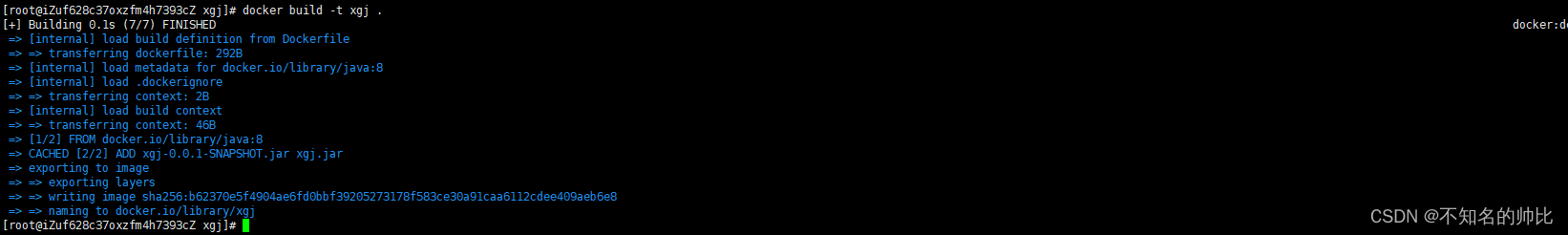
构建镜像
在你的项目目录下,输入
docker build -t xgj .
注意xgj是项目名称,他后面还有个"." 这个点表示构建当前目录

运行
在项目目录中运行
docker run -d -p 8089:8089 xgj
xgj是你的项目名称,如果你有版本号记得要跟上版本号,可以用docker ps检查

5、放行端口
如果你是用的阿里云服务器,记得去安全组里面放行这个端口,其他的云没用过
6、检查
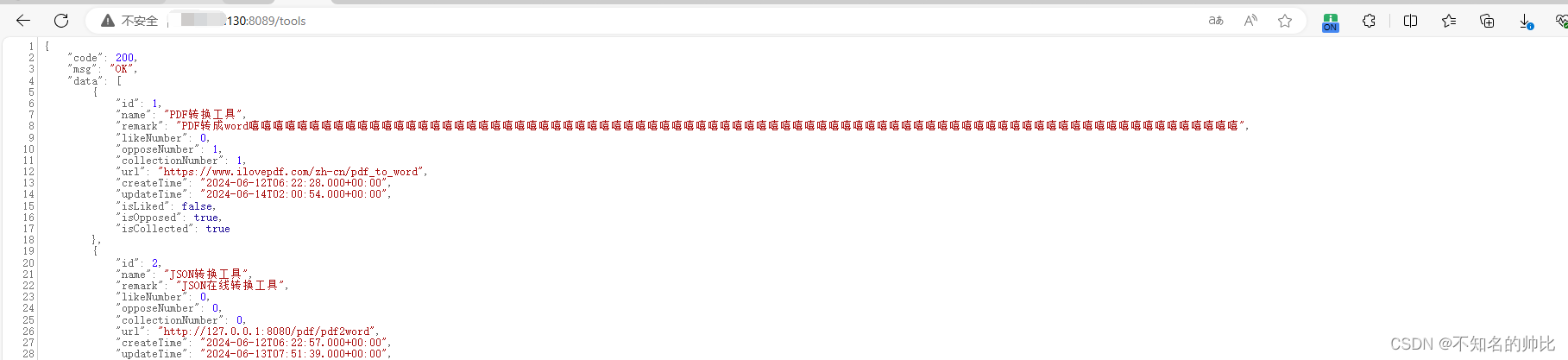
公网访问

三、部署前端
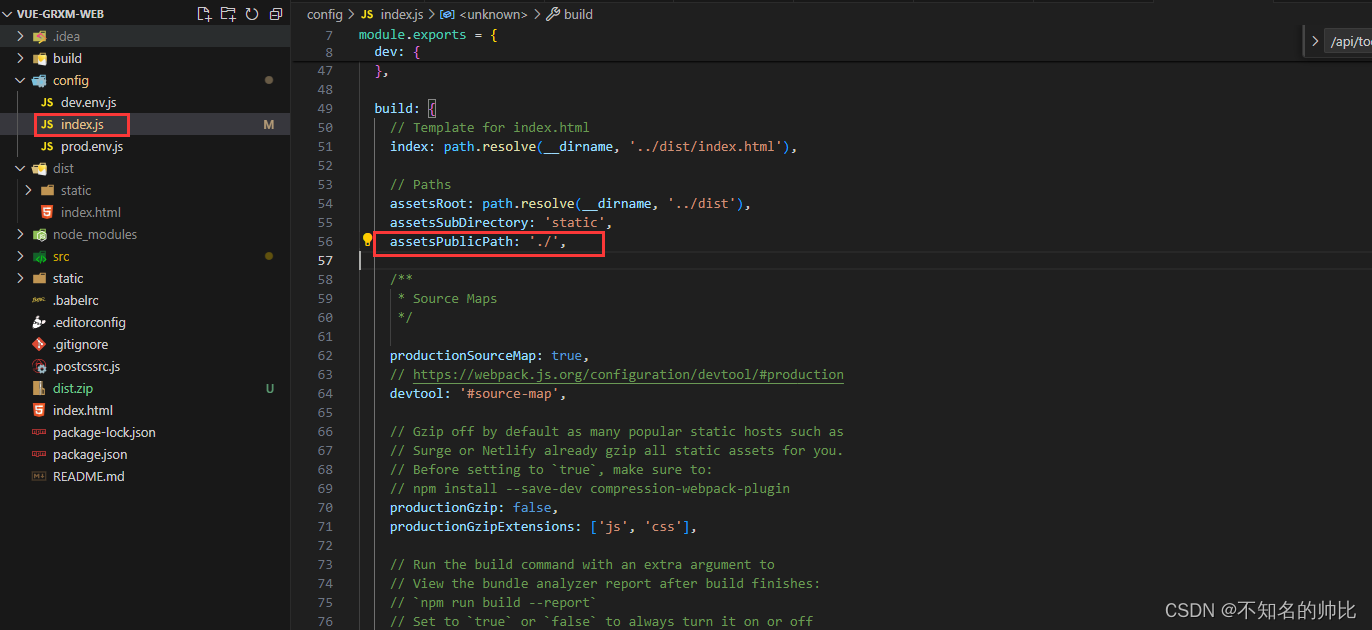
1、打包前修改
修改config/index.js中的assetsPublicPath: './'

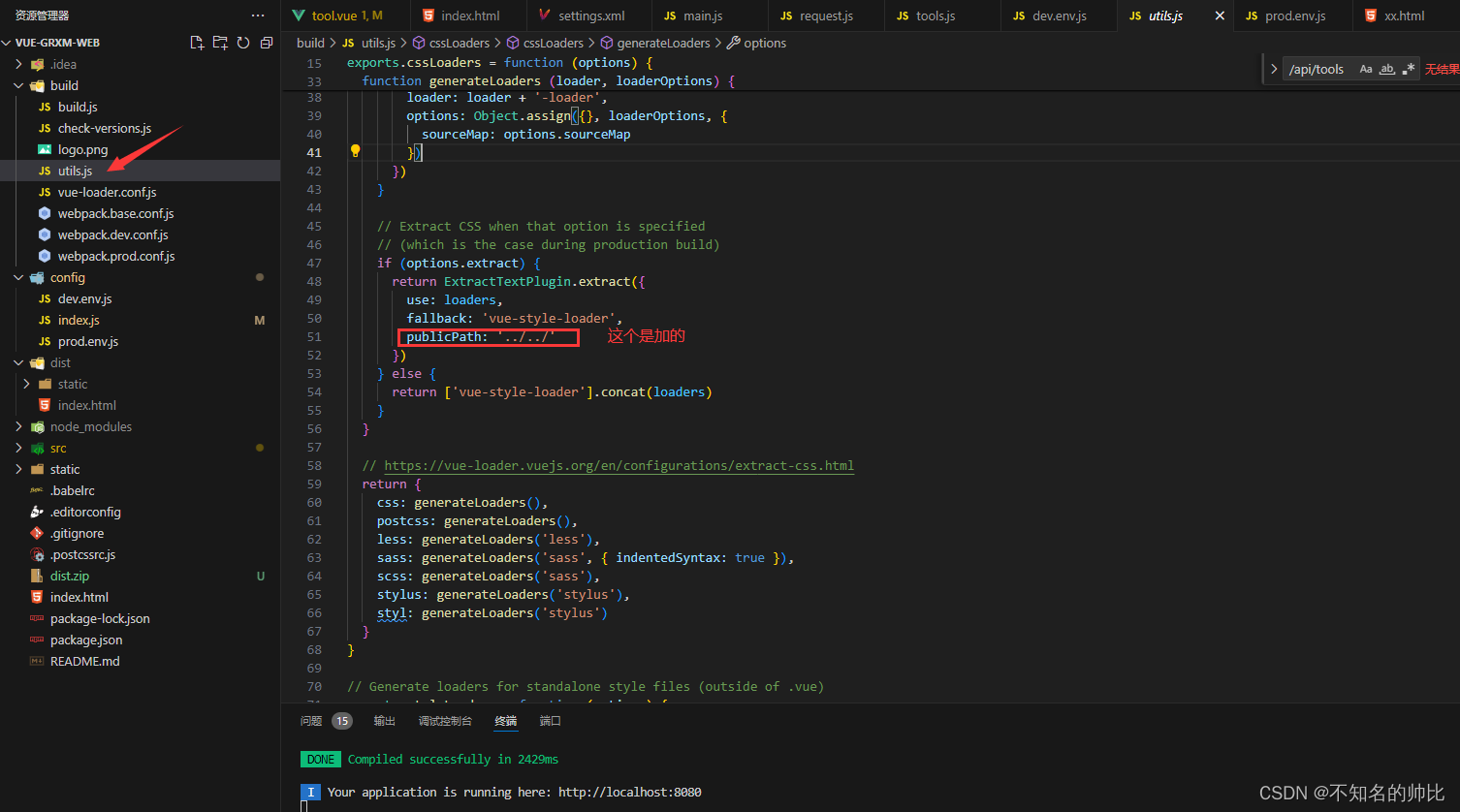
在build/utils.js中添加publicPath: '../../'

网页图标修改
如果你的网页有图标在修改
在build/webpack.prod.conf.js和webpack.dev.conf.js中添加如下,图标记得放在根目录
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
favicon:path.resolve('favicon.ico') // 这一样是添加的
}),
2、打包前端项目
直接在项目目录下输入npm run build
等待打包完成,打包完成后在项目目录下多出来个dist文件夹,直接把他压缩成zip文件
Docker服务器部署
记得先安装nginx
1、上传dist.zip压缩包,并解压
目录自己建立项目目录,比如我有个xgj的项目,他有前后端,我的文件目录是
/project/xgj/xgj-vue/dist.zip

解压zip用unzip
安装unzip用
sudo yum unzip
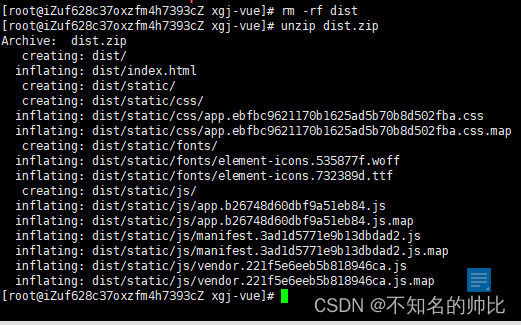
解压 unzip dist.zip

2、编写配置文件
Dockerfile文件
这里面的命令主要是为了复制自己的html文件和配置文件,进nginx容器中
FROM nginx
# 作者
MAINTAINER 不知名的帅比
RUN rm /etc/nginx/conf.d/default.conf
ADD default.conf /etc/nginx/conf.d/
COPY dist/ /usr/share/nginx/html/
default.conf文件
server {
listen 8080;
server_name localhost;#修改为宿主机的ip
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html/dist; # 项目所在路径
index index.html index.htm; # 默认访问主页
# try_files $uri $uri/ index.html=404; # 解决vue项目刷新404的问题
try_files $uri $uri/ @router;#需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404
}
location @router {
rewrite ^.*$ /index.html last;
}
# 代理
location /api/ {
rewrite ^/b/(.*)$ /$1 break;
proxy_pass http://localhost:8089/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
3、构建部署
构建镜像
直接在项目路径中
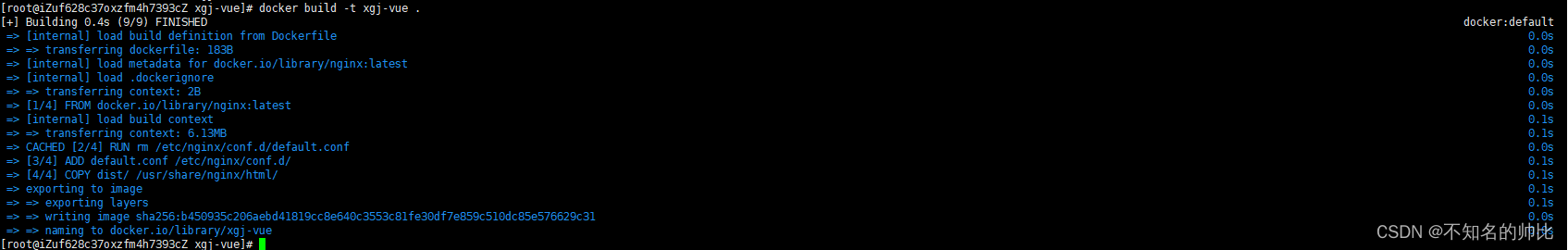
docker build -t xgj-vue .
注意xgj-vue是项目名称,最后面有个".",表示构建当前目录

运行
直接运行
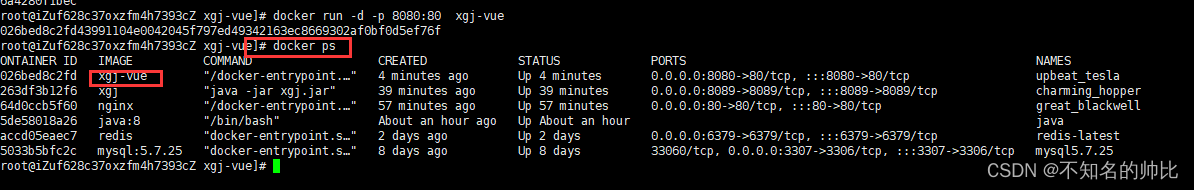
docker run -d -p 8080:80 xgj-vue
注意8080是你暴露的端口,xgj-vue是你的项目名称
docker ps检查

公网访问
记得去对应的服务器厂商放行你的端口

windows nginx部署
安装nginx
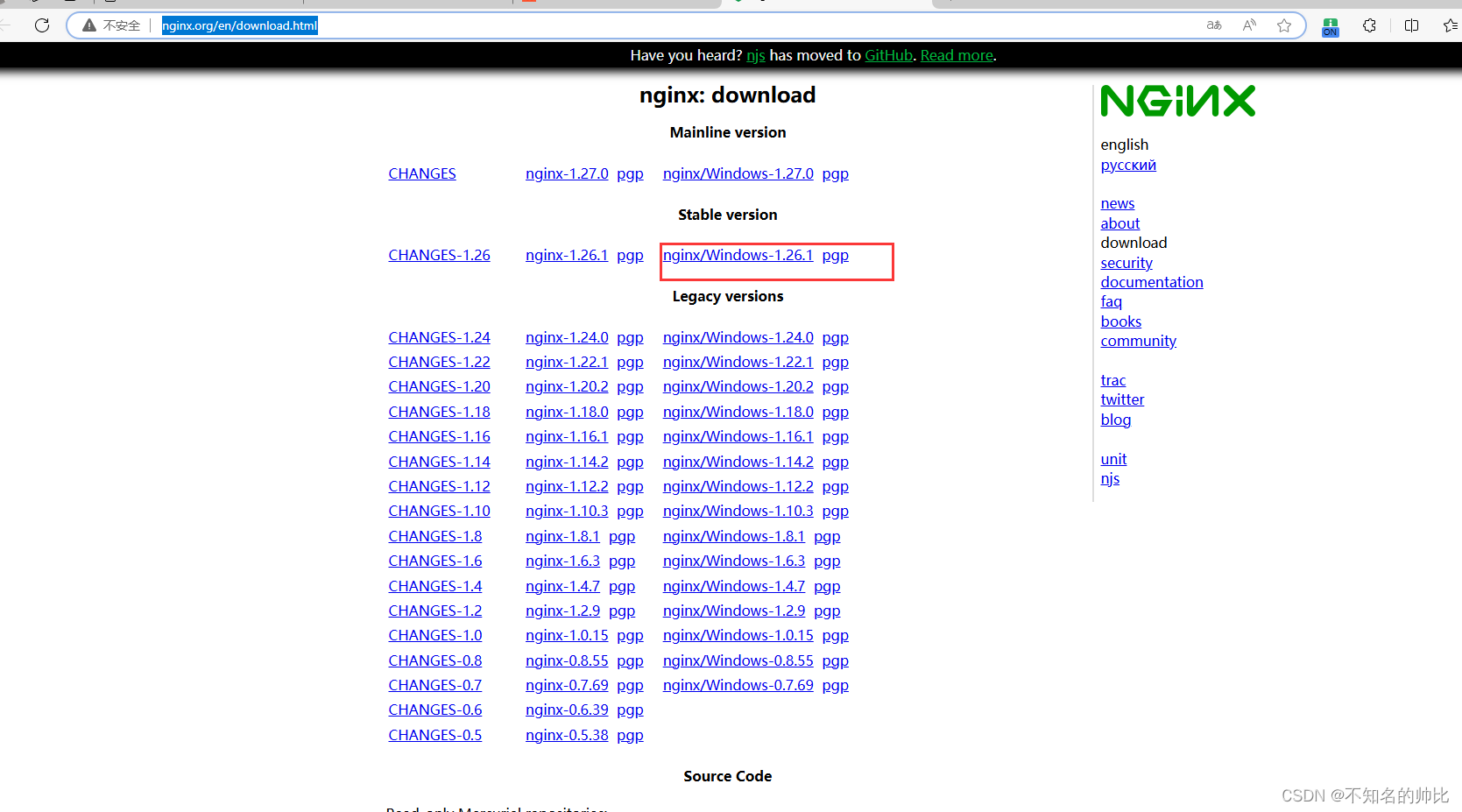
下载nginx.zip
nginx: download
上面的是最新版本,红框框起来的是稳定版本,建议稳定

下载到目录后解压到你自己的目录中,双击nginx.exe运行
重载配置文件:nginx -s reload
停止nginx服务:nginx -s stop
关闭是:taskkill /f /t /im nginx.exe

2、复制文件
将之前打包的dist文件复制到html下

3、修改配置
conf/nginx.conf
修改为如下
server {
listen 8080;
server_name localhost;宿主机ip
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html/dist; # 项目所在路径
index index.html index.htm; # 默认访问主页
# try_files $uri $uri/ index.html=404; # 解决vue项目刷新404的问题
try_files $uri $uri/ @router;#需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404
}
location @router {
rewrite ^.*$ /index.html last;
}
# 代理
location /api/ {
rewrite ^/b/(.*)$ /$1 break;
proxy_pass http://localhost:8089/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
修改完成后记得重新加载下nginx配置文件
4、访问
直接浏览器访问localhost:8080

版权归原作者 不知名的帅比 所有, 如有侵权,请联系我们删除。