react-markdown
是一款
github
上开源的适用于
react
的
markdown
组件,可以基本实现
markdown
的功能,且可以根据自己实际应用定制的
remark
组件。
安装
安装
markdown
预览插件
react-markdown
npminstall react-markdown
或者:
yarnadd react-markdown
安装
markdown
编辑器插件
for-editor
yarnadd for-editor
或者:
npminstall for-editor
安装代码高亮插件包
react-syntax-highlighter
npminstall react-syntax-highlighter
或者:
yarnadd react-syntax-highlighter
安装
remark-math
npminstall remark-math
或者:
yarnadd remark-math
安装
rehype-katex
npminstall rehype-katex
或者:
yarnadd rehype-katex
安装
rehype-raw
npminstall rehype-raw
或者:
yarnadd rehype-raw
组件依赖
组件涉及的依赖及版本
package.json
:
{"dependencies":{"antd":"^4.16.10","less":"^4.1.1","less-loader":"4.0.1","react":"^17.0.2","react-dom":"^17.0.2","react-router-dom":"^5.2.0","for-editor":"^0.3.5",// Markdown编辑"react-markdown":"^8.0.7",// Markdown预览"rehype-katex":"^6.0.2",// 数学公式katex语法"rehype-raw":"^6.1.1",// 支持HTML语法解析"remark-math":"^5.1.1",// 支持数学公式 "react-scripts":"4.0.3","typescript":"^5.0.4",}}
for-editor:markdown编辑器react-markdown:markdown内容预览及展示rehype-raw:解析HTML文本富文本内容remark-math、rehype-katex:数学公式支持及语法解析使用(数学公式的样式展示需要katex.min.css文件支持)
基本使用
编辑器
for-editor
属性
名称类型默认值描述valueString-输入框内容placeholderString开始编辑…占位文本lineNumBooleantrue是否显示行号styleObject-编辑器样式heightString600px编辑器高度previewBooleanfalse预览模式expandBooleanfalse全屏模式subfieldBooleanfalse双栏模式(预览模式激活下有效)languageStringzh-CN语言(支持 zh-CN:中文简体, en:英文)toolbarObject如下自定义工具栏
/*
默认工具栏按钮全部开启, 传入自定义对象
例如: {
h1: true, // h1
code: true, // 代码块
preview: true, // 预览
}
此时, 仅仅显示此三个功能键
注:传入空对象则不显示工具栏
*/toolbar:{h1:true,// h1h2:true,// h2h3:true,// h3h4:true,// h4img:true,// 图片link:true,// 链接code:true,// 代码块preview:true,// 预览expand:true,// 全屏/* v0.0.9 */undo:true,// 撤销redo:true,// 重做save:true,// 保存/* v0.2.3 */subfield:true,// 单双栏模式}
事件
名称参数类型默认值描述onChangeString: valuefunction(e)-内容改变时回调onSaveString: valuefunction(e)-保存时回调addImgFile: filefunction(e)-添加图片时回调
快捷键
名称描述tab两个空格缩进ctrl+s保存ctrl+z上一步ctrl+y下一步
在
views/md-editor/
文件夹下面新建
MdEditor.js
文件:
import React,{ useState }from"react"import MdEditor from'for-editor'constDemoEditor=()=>{/** 默认工具栏按钮全部开启, 传入自定义对象
例如: {
h1: true, // h1
code: true, // 代码块
preview: true, // 预览
}
此时, 工具栏只显示此三个功能键(注:传入空对象则不显示工具栏)
*/// 工具栏菜单const toolbar ={h1:true,// h1h2:true,// h2h3:true,// h3h4:true,// h4img:true,// 图片link:true,// 链接code:true,// 代码块preview:true,// 预览expand:true,// 全屏/* v0.0.9 */undo:true,// 撤销redo:true,// 重做save:true,// 保存/* v0.2.3 */subfield:true,// 单双栏模式};// 保存Markdown文本内容const[mdContent, setMdContent]=useState('')// 上传图片functionuploadImg(file){
console.log('file', file);};// 输入内容改变functionhandleEditorChange(value){
console.log('handleChange', value);setMdContent(value)}// 保存输入内容functionhandleEditorSave(value){
console.log('handleEditorSave', value);}return(<MdEditor placeholder="请输入Markdown文本" height={600} lineNum={false}
toolbar={toolbar} value={mdContent} onChange={handleEditorChange} onSave={handleEditorSave} addImg={uploadImg}/>)}exportdefault DemoEditor
在
App.js
中引入
md-editor.js
文件:
import'./assets/css/App.css';import MdCtxEditor from'./views/md-editor/MdEditor';functionApp(){return(<div className="App"><MdCtxEditor /></div>);}exportdefault App;
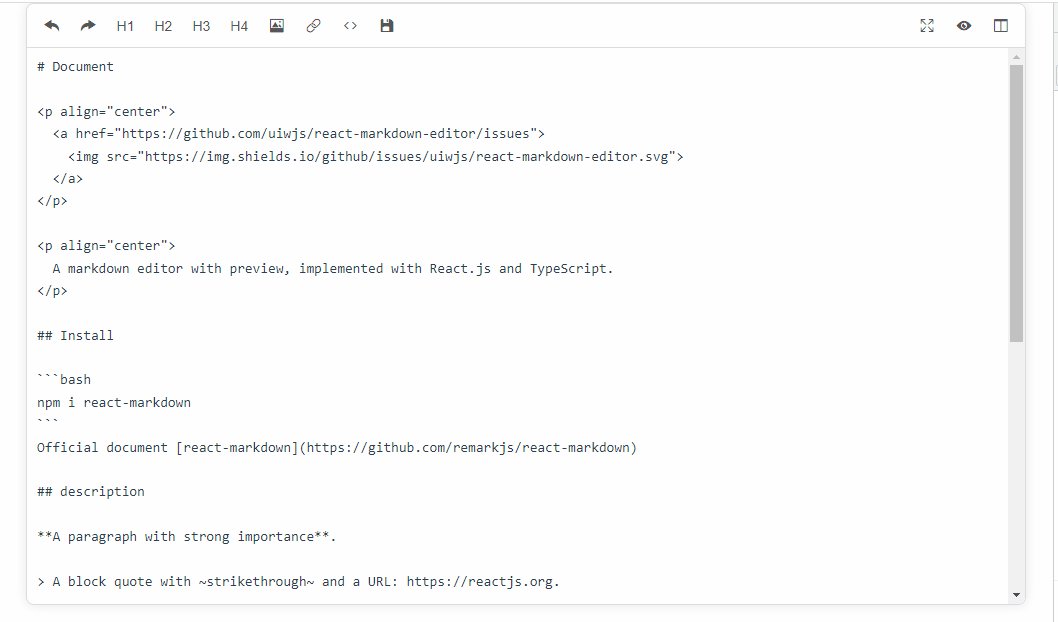
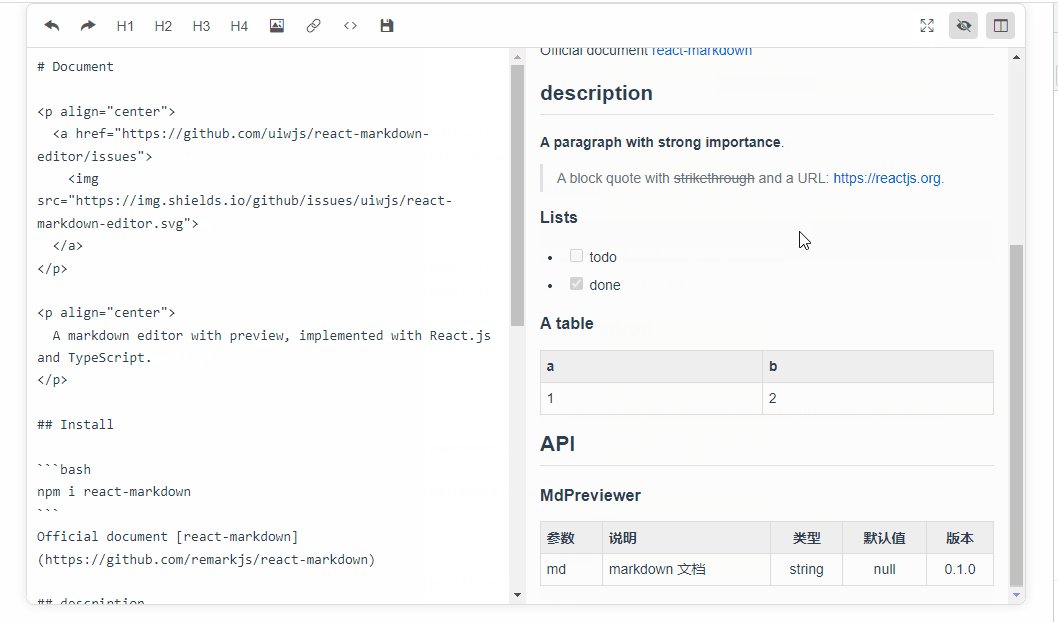
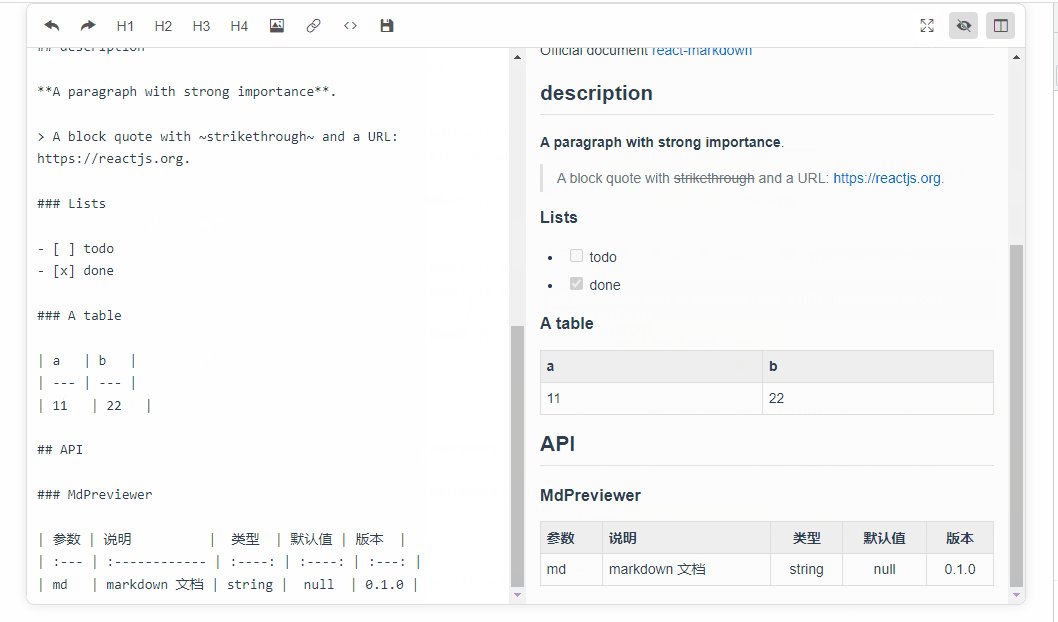
页面效果:
预览
react-markdown
在
views/md-editor/
文件夹下面新建
MdPreview.js
文件:
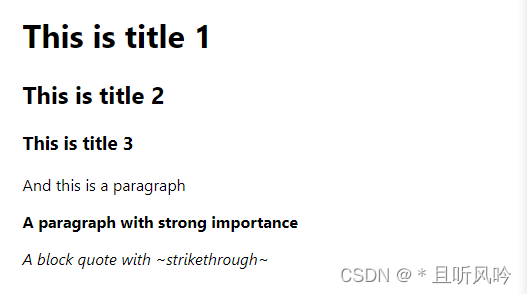
import React,{ useEffect, useState }from"react"import ReactMarkdown from'react-markdown'constDemoPage=()=>{const[docmentContent, setDocmentContent]=useState('')const content ='# This is title 1\n\n## This is title 2\n\n### This is title 3\n\nAnd this is a paragraph\n\n**A paragraph with strong importance**\n\n*A block quote with ~strikethrough~*'useEffect(()=>{setDocmentContent(content)},[])return(<div className="markdown-body" style={{padding:'30px',borderRadius:'10px'}}><ReactMarkdown children={docmentContent}/></div>)}exportdefault DemoPage
在
App.js
中引入
MdPreview.js
文件:
import'./assets/css/App.css';import MdCtxPreview from'./views/md-editor/MdPreview';functionApp(){return(<div className="App"><MdCtxPreview /></div>);}exportdefault App;
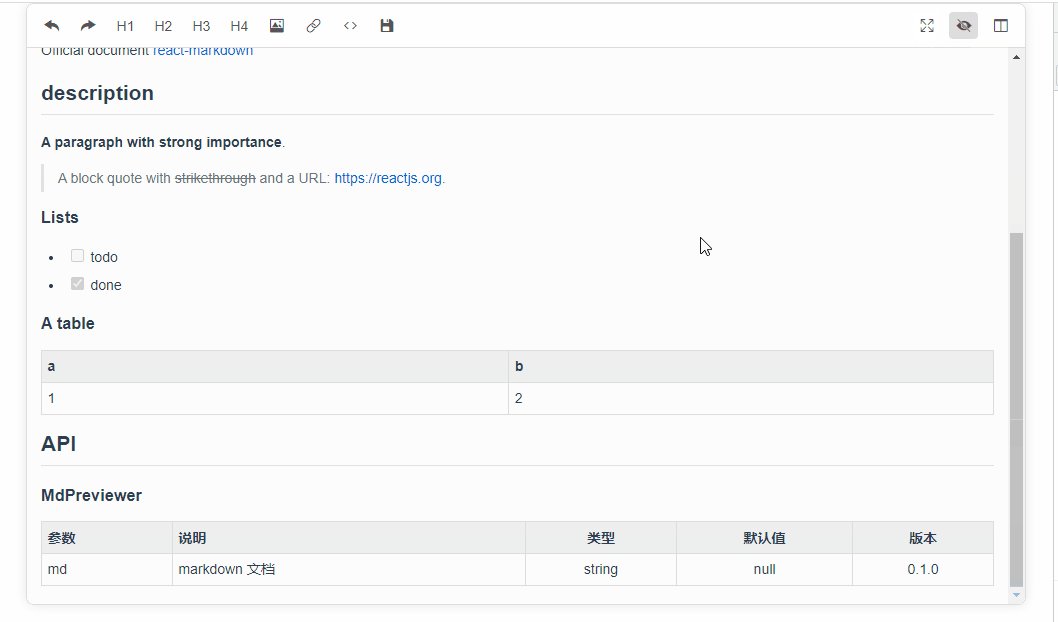
页面效果:
代码块高亮
修改
MdPreview.js
文件:
import React,{ useEffect, useState }from"react"import ReactMarkdown from'react-markdown'import{ Prism as SyntaxHighlighter }from'react-syntax-highlighter'// 设置高亮样式import{ xonokai }from'react-syntax-highlighter/dist/esm/styles/prism'const Code ={code({ node, inline, className, children,...props }){const match =/language-(\w+)/.exec(className ||'')return!inline && match ?(<SyntaxHighlighter
children={String(children).replace(/\n$/,'')}
style={xonokai}
language={match[1]}
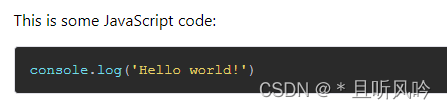
PreTag="div"{...props}/>):(<code className={className}{...props}>{children}</code>)}}constDemoPage=()=>{const[docmentContent, setDocmentContent]=useState('')const content =`This is some JavaScript code:
~~~js
console.log('Hello world!')
~~~
`useEffect(()=>{setDocmentContent(content)},[])return(<div className="markdown-body" style={{padding:'30px',borderRadius:'10px'}}><ReactMarkdown
children={docmentContent}
components={Code}/></div>)}exportdefault DemoPage
页面效果:
支持
HTML
修改
MdPreview.js
文件:
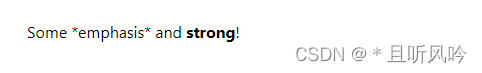
import React,{ useEffect, useState }from"react"import ReactMarkdown from'react-markdown'import rehypeRaw from'rehype-raw';constDemoPage=()=>{const[docmentContent, setDocmentContent]=useState('')const content =`<div class="note">Some *emphasis* and <strong>strong</strong>!</div>`useEffect(()=>{setDocmentContent(content)},[])return(<div className="markdown-body" style={{padding:'30px',borderRadius:'10px'}}><ReactMarkdown children={docmentContent}
rehypePlugins={[rehypeRaw]}/></div>)}exportdefault DemoPage
页面效果:
rehype-katex
和
remark-math
展示数学公式
使用
rehype-katex
和
remark-math
可以轻松的翻译输入的数学公式。
**注意:需要使用
katex.css
来展示相应的效果,否则会出现公式乱掉的
BUG
。**
在
index.html
中引入公式解析样式文件:
<!-- 解析Markdown数学公式样式 --><linkrel="stylesheet"href="https://cdn.jsdelivr.net/npm/[email protected]/dist/katex.min.css"integrity="sha384-RZU/ijkSsFbcmivfdRBQDtwuwVqK7GMOw6IMvKyeWL2K5UAlyp6WonmB8m7Jd0Hn"crossorigin="anonymous">
修改
MdPreview.js
文件:
import React,{ useEffect, useState }from"react"import ReactMarkdown from'react-markdown'import remarkMath from'remark-math'import rehypeKatex from'rehype-katex'constDemoPage=()=>{const[docmentContent, setDocmentContent]=useState('')const ctx =`$$
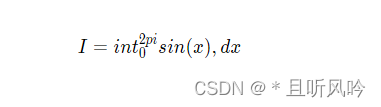
I = \int_0^{2\pi} \sin(x)\,dx
$$`useEffect(()=>{setDocmentContent(ctx)},[])return(<div className="markdown-body" style={{padding:'30px',borderRadius:'10px'}}><ReactMarkdown
children={docmentContent}
remarkPlugins={[remarkMath]}
rehypePlugins={[rehypeKatex]}/></div>)}exportdefault DemoPage
页面效果:
相关链接
react-markdown github 源码
for-editor github
markdown-navbar github
版权归原作者 *且听风吟 所有, 如有侵权,请联系我们删除。