🐚作者简介:苏凉(专注于网络爬虫,数据分析,正在学习前端的路上)
🐳博客主页:苏凉.py的博客
🌐系列专栏:web前端基础教程
👑名言警句:海阔凭鱼跃,天高任鸟飞。
📰要是觉得博主文章写的不错的话,还望大家三连支持一下呀!!!
👉关注✨点赞👍收藏📂
文章目录
display(显示)
display属性指定由元素生成的框的类型,通常用到display对应值有block、none、inline这三个值。
下面我们来看看display的属性有哪些吧。
属性描述
none
此元素不会被显示。
block
此元素将显示为块级元素,此元素前后会带有换行符。
inline
默认。此元素会被显示为内联元素,元素前后没有换行符。
inline-block
行内块元素。(CSS2.1 新增的值)
list-item
此元素会作为列表显示。
run-in
此元素会根据上下文作为块级元素或内联元素显示。
table
此元素会作为块级表格来显示(类似 < table >),表格前后带有换行符。
inline-table
此元素会作为内联表格来显示(类似 < table >),表格前后没有换行符。
table-row-group
此元素会作为一个或多个行的分组来显示(类似 < tbody >)。
table-header-group
此元素会作为一个或多个行的分组来显示(类似 < thead> )。
table-footer-group
此元素会作为一个或多个行的分组来显示(类似 < tfoot >)。
table-row
此元素会作为一个表格行显示(类似 < tr >)。
table-column-group
此元素会作为一个或多个列的分组来显示(类似 < colgroup >)。
table-column
此元素会作为一个单元格列显示(类似 < col >)
table-cell
此元素会作为一个表格单元格显示(类似 < td > 和 < th >)
table-caption
此元素会作为一个表格标题显示(类似
)
inherit
规定应该从父元素继承 display 属性的值。
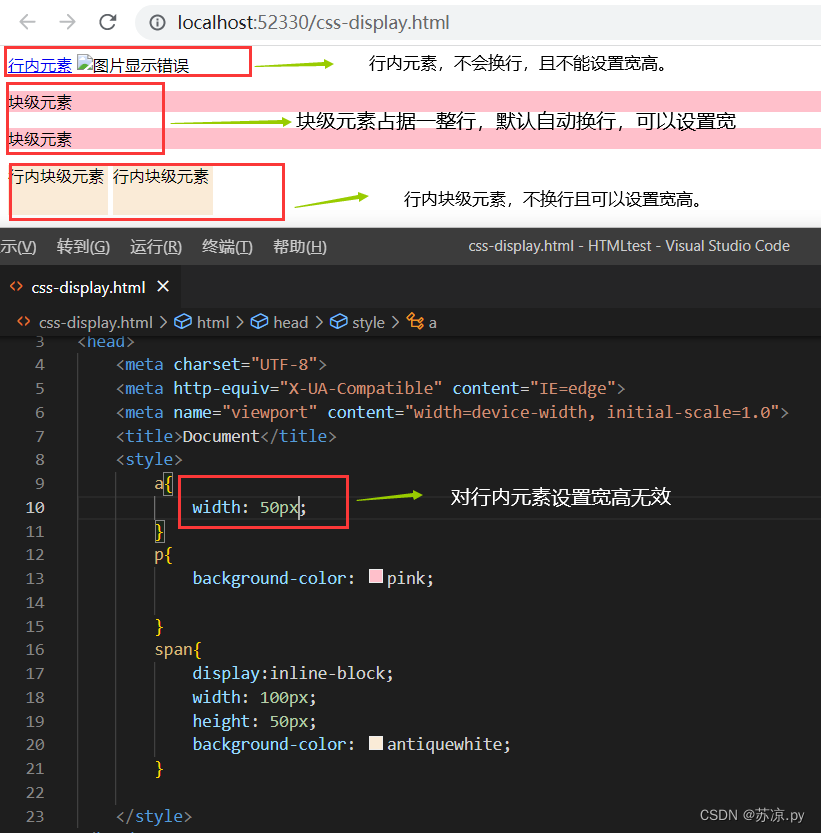
内联元素
比如:b、big、i、small、tt、abbr、acronym、cite、code、dfn、em、kbd、strong、samp、var、a、bdo、br、img、map、object、q、script、span、sub、sup、button、input、label、select、textarea等。
内联元素特点:
- 和其他元素都在一行上;
- 宽高只与内容有关;
- 行内元素只能容纳文本或者其他行内元素。
块级元素
比如:address、article、aside、audio、blockquote、canvas、dd、div、dl、fieldset、figcaption、figure、footer、form、h1、header、hgroup、hr、noscript、ol、 output、p pre、 section 、table、 tfoot、ul、video等。
块级元素特点:
- 总是在新行上开始,占据一整行;
- 宽高,行高以及外边距和内边距都可控制;
- 若不设置宽则宽为浏览器宽度,与内容无关;
- 它可以容纳内联元素和其他块元素。
行内块级元素
三者区别

position(定位)
- static
- relative
- fixed
- absolute
- sticky
position属性
属性描述
absolute
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。
fixed
生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。
relative
生成相对定位的元素,相对于其正常位置进行定位。因此,“left:20” 会向元素的 LEFT 位置添加 20 像素。
static
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
inherit
规定应该从父元素继承 position 属性的值。
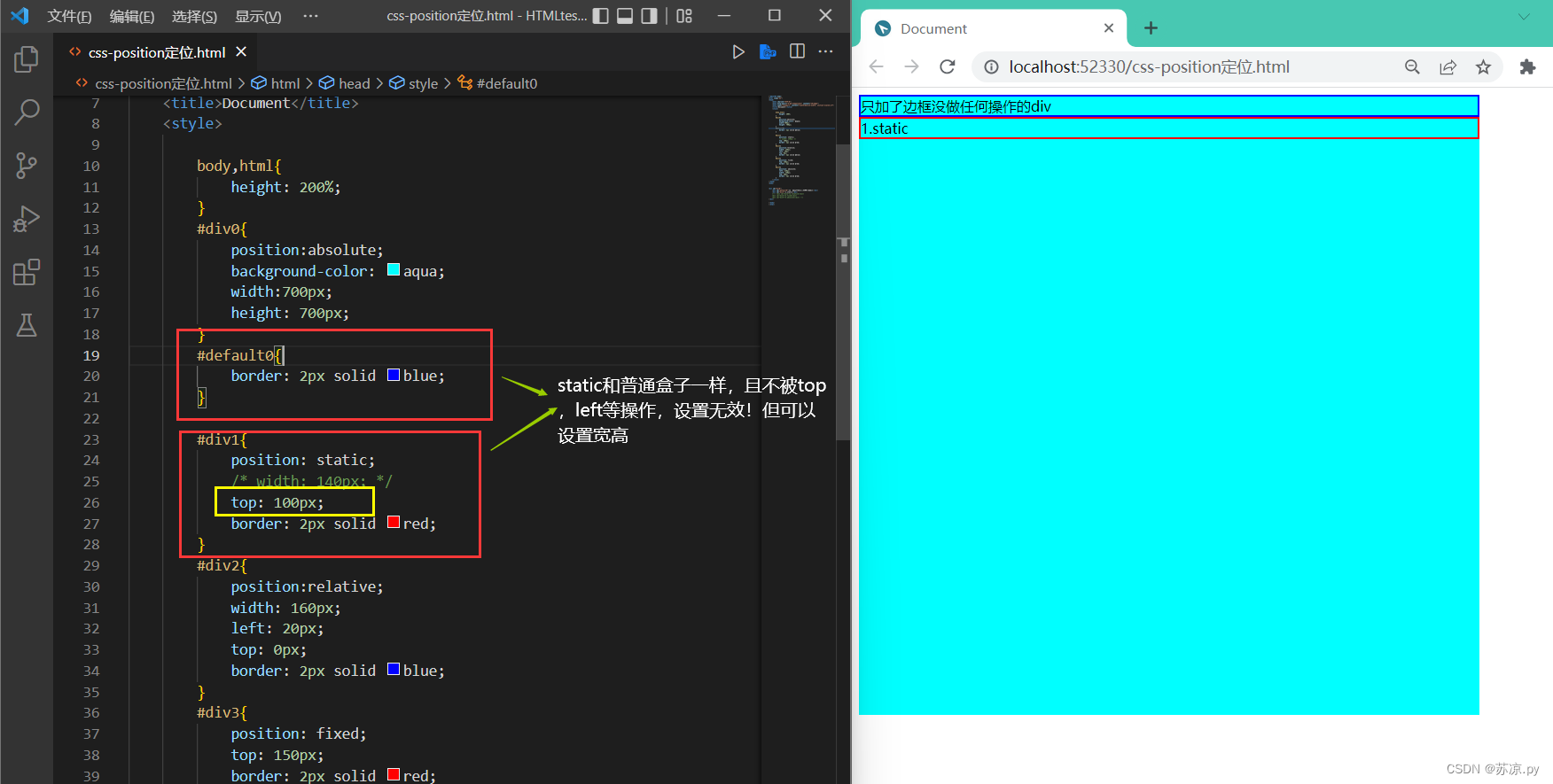
static属性
HTML 元素默认情况下的定位方式为 static(静态)。静态定位的元素不受 top、bottom、left 和 right 属性的影响。position: static; 的元素不会以任何特殊方式定位;它始终根据页面的正常流进行定位.
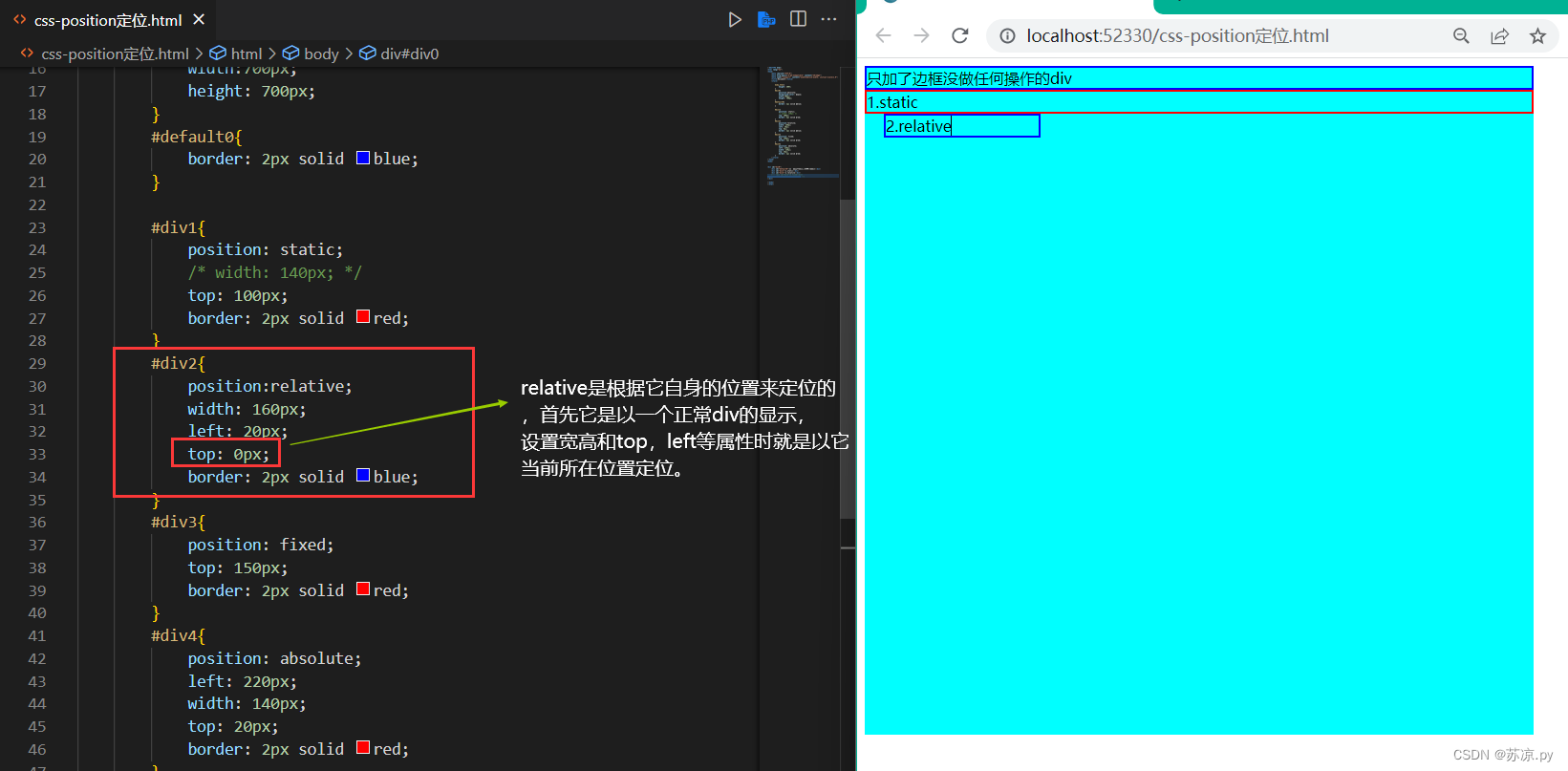
relative属性
position: relative; 的元素相对于其正常位置进行定位。设置相对定位的元素的 top、right、bottom 和 left 属性将导致其偏离其正常位置进行调整。不会对其余内容进行调整来适应元素留下的任何空间。
fixed属性
position: fixed; 的元素是相对于视口定位的,这意味着即使滚动页面,它也始终位于同一位置。 top、right、bottom 和 left 属性用于定位此元素。固定定位的元素不会在页面中通常应放置的位置上留出空隙。
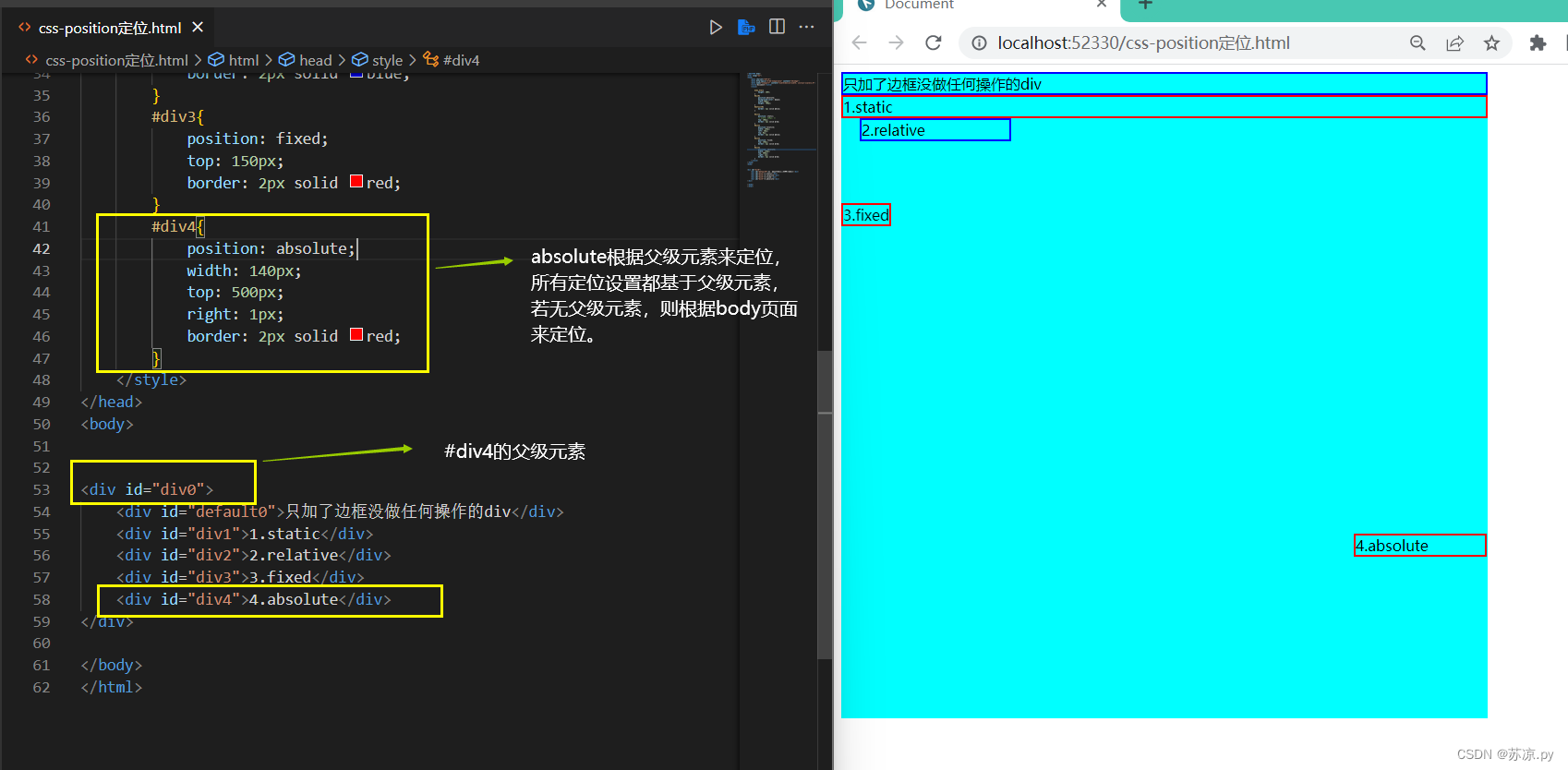
absolute属性
position: absolute; 的元素相对于最近的定位祖先元素进行定位(而不是相对于视口定位,如 fixed)。然而,如果绝对定位的元素没有祖先,它将使用文档主体(body),并随页面滚动一起移动。
注意:“被定位的”元素是其位置除 static 以外的任何元素。
sticky属性
粘性元素根据滚动位置在相对(relative)和固定(fixed)之间切换。起先它会被相对定位,直到在视口中遇到给定的偏移位置为止 ,然后将其“粘贴”在适当的位置
五个属性的实例讲解
1.static
2.relative
3.fixed
fixed就是根据当前窗口来定位的,当滑动页面时,不随页面下拉而变动。
4.absolute
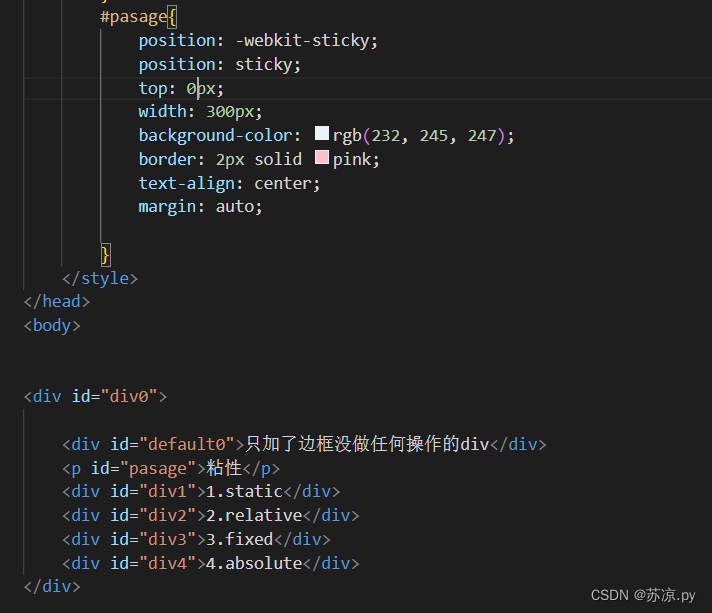
5.sticky
在没有滑动窗口或还有有滑动到粘贴位置的时候,采用的是相对定位(relative),滑动到粘贴位置是则采用的是fixed定位。于是就有了如下效果
css和html

overflow(溢出)
overflow属性
属性描述
visible
默认。溢出没有被剪裁。内容在元素框外渲染
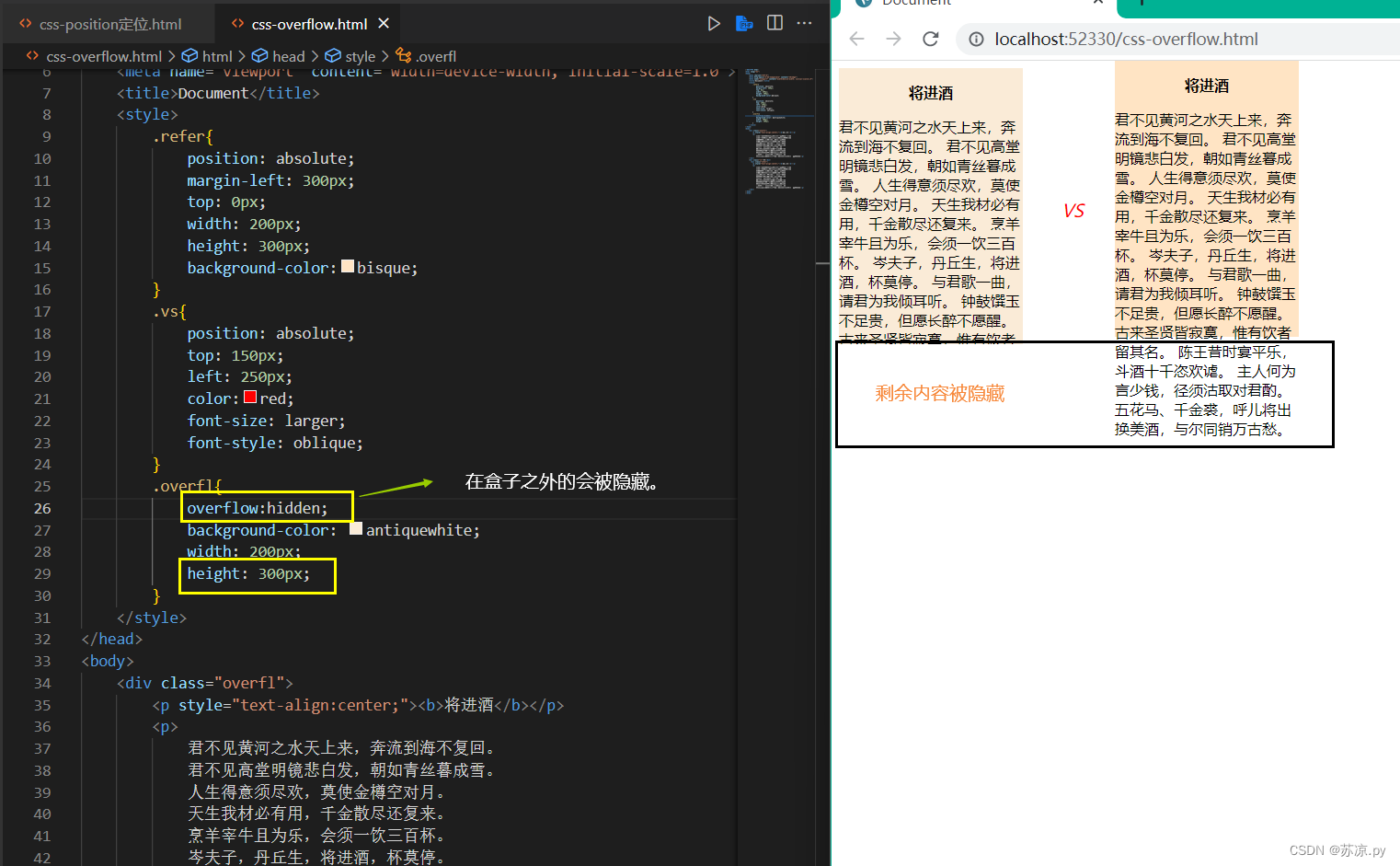
hidden
溢出被剪裁,其余内容将不可见
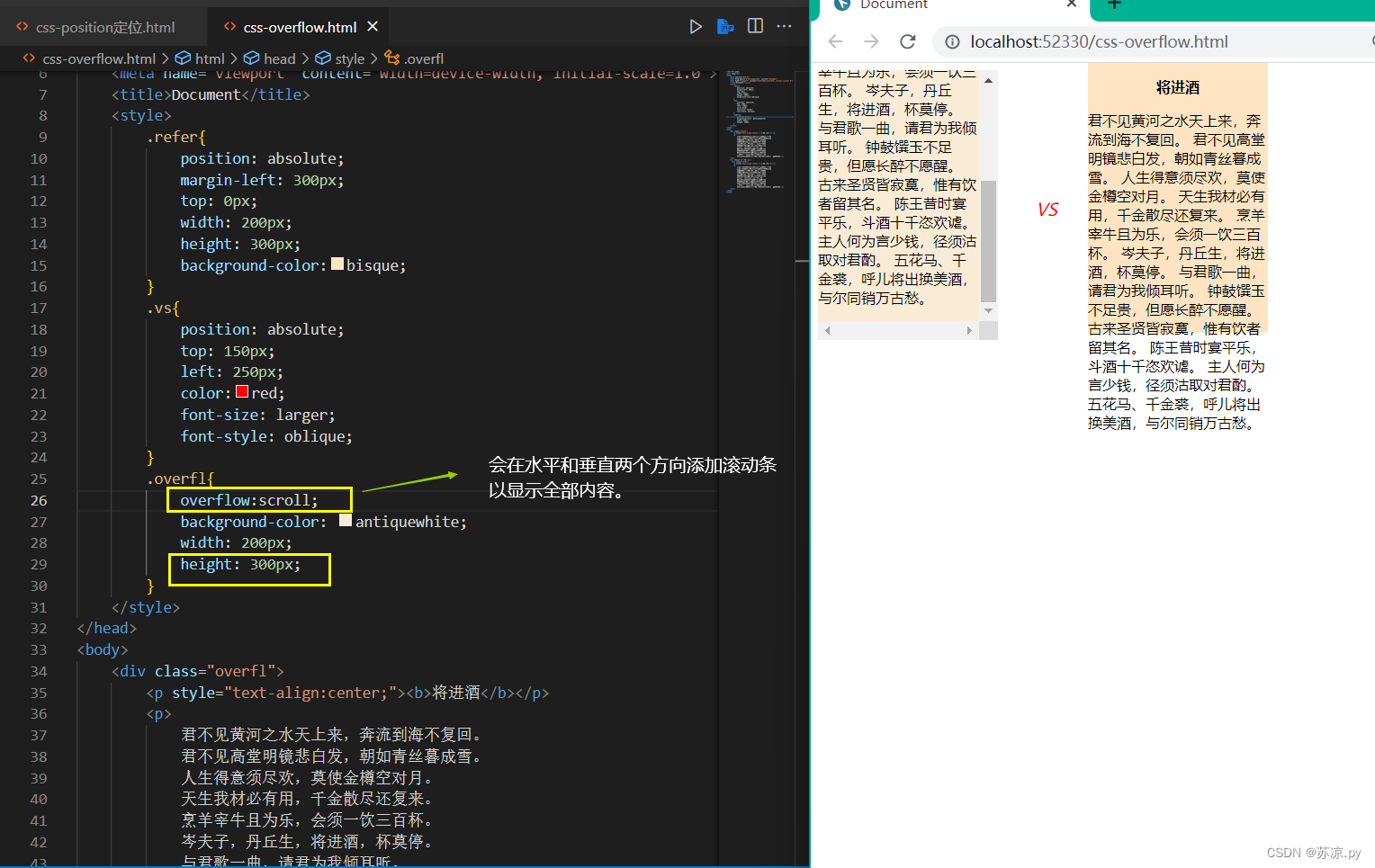
scroll
溢出被剪裁,同时添加滚动条以查看其余内容
auto
与 scroll 类似,但仅在必要时添加滚动条
hidden
如果使用 hidden 值,溢出会被裁剪,其余内容被隐藏。

scroll
如果将值设置为 scroll,溢出将被裁剪,并添加滚动条以便在框内滚动。请注意,这将在水平和垂直方向上添加一个滚动条。

auto
auto 值类似于 scroll,但是它仅在必要时添加滚动条.
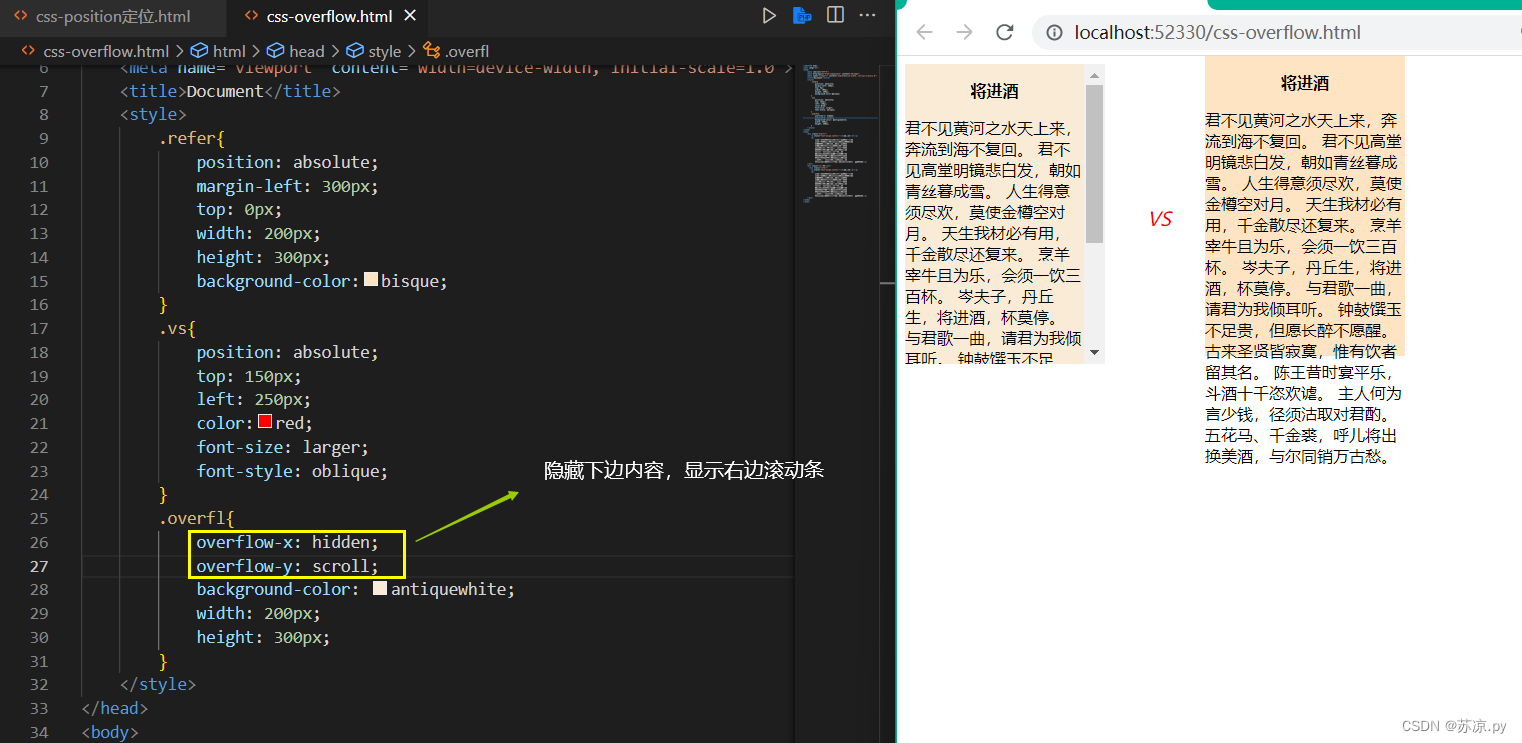
overflow-x和overflow-y
overflow-x 和 overflow-y 属性规定是仅水平还是垂直地(或同时)更改内容的溢出
- overflow-x 指定如何处理内容的左/右边缘。
- overflow-y 指定如何处理内容的上/下边缘。

float(浮动)
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
float属性
属性描述
left
元素向左浮动。
right
元素向右浮动。
none
默认值。元素不浮动,并会显示在其在文本中出现的位置。
inherit
规定应该从父元素继承 float 属性的值。
none

left

right

inherit

版权归原作者 苏凉.py 所有, 如有侵权,请联系我们删除。