二进制流格式

** Blob格式**

前言:
** **需求:根据后端接口返回的文件流进行数据处理,并实现文件的下载,且下载文件为word文档.
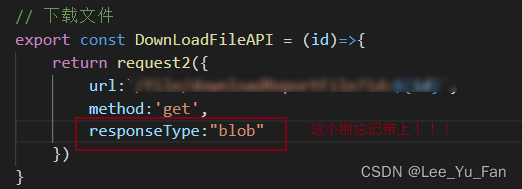
封装下载文件接口:

最开始没带responseType:"Blob",进行文件下载后,里面的内容全部是乱码!!!
代码实现:
//下载文件
async function DownLoadFile(row) {
let res = await DownLoadFileAPI(row.id);
const blobURL = window.URL.createObjectURL(
new Blob([res.data], { type: "application/vnd.openxmlformats-officedocument.wordprocessingml.document" })
);
const tempLink = document.createElement("a");
(tempLink.style.display = "none"), (tempLink.href = blobURL);
tempLink.setAttribute("download", row.filename);
document.body.appendChild(tempLink);
tempLink.click();
document.body.removeChild(tempLink);
window.URL.revokeObjectURL(blobURL);
}
** 知识点补充:**
** 1、new Blob(blobParts, options);**

** type的常见类型**:
扩展名文件类型MIME类型.docMicrosoft Wordapplication/msword.docxMicrosoft Wordapplication/vnd.openxmlformats-officedocument.wordprocessingml.document.jpeg/.jpgJPEG 图片image/jpeg.mp3MP3 音频audio/mpeg.pdfPDFapplication/pdf.xlsMicrosoft Excelapplication/vnd.ms-excel.xlsxMicrosoft Excelapplication/vnd.openxmlformats-officedocument.spreadsheetml.sheet.zipZIPapplication/zip
查看更多:Media Types
** 2、格式转化**
** 二进制流转blob**
const blob = new Blob([BufferSource],{type:type})
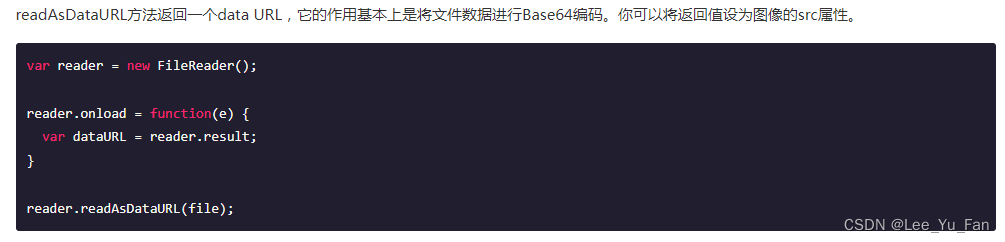
** blob转base64**

BlobToBase64(blob,cb){
const fileReader = new FileReader()
fileReader.onload = function(e){
cb(e.target.result)
}
fileReader.readAsDataURL(blob)
}
版权归原作者 Lee_Yu_Fan 所有, 如有侵权,请联系我们删除。