windows服务器实用(5)——gitbook安装与部署
什么是gitbook。
为了查找方便,以下内容来自GPT
GitBook是一个基于Git的文档编写和托管平台,它提供了一种方便易用的方式来创建、编辑、发布和托管文档,特别适合于技术文档、教程、手册等领域的文档编写和发布。
GitBook平台支持多种文档格式,包括Markdown、Asciidoc和reStructuredText等,同时也支持多种输出格式,包括HTML、PDF和ePub等,可以方便地生成不同格式的文档以适应不同的需求。GitBook还提供了一个简单易用的在线编辑器,可以通过Web界面进行文档编写和编辑。
除了在线编辑器外,GitBook还提供了命令行工具和本地编辑器,可以方便用户在本地编辑和管理文档,并通过Git进行版本控制和协同编辑。GitBook还提供了多种主题和插件,用户可以通过选择和配置来美化文档界面和增强文档功能。
对于文档的托管和发布,GitBook提供了官方网站和用户自行搭建的服务器两种方式,用户可以根据需要选择不同的托管方式来管理自己的文档。在官方网站上托管文档可以享受GitBook提供的免费托管服务,而自行搭建服务器则可以更加灵活地控制文档的发布和访问。
总的来说,GitBook是一款功能强大、易于使用的文档编写和托管平台,为用户提供了全面的文档编写和管理工具,并且具有高度的可定制性和可扩展性,非常适合用于技术文档、教程和手册等领域的文档编写和发布。
总的来说,gitbook就是可以把本地的Markdown文件组织起来,通过一些插件的渲染,把文档按一定的顺序组织起来,构成一本漂亮电子书的软件。
为什么选用gitbook呢?
- 由于笔者工作的特殊性,所有的文档不适宜放在互联网端。因此需要实现内网能访问,很多插件无法在线使用。需要本地化部署。
- 笔者不会前端,不会写前端代码做一个漂亮的电子书,也不想花时间去学习,如果有现成的工具可以直接使用也是个不错的选择。
gitbook安装与部署
1. gitbook的安装
1.1 安装node.js、gitbook
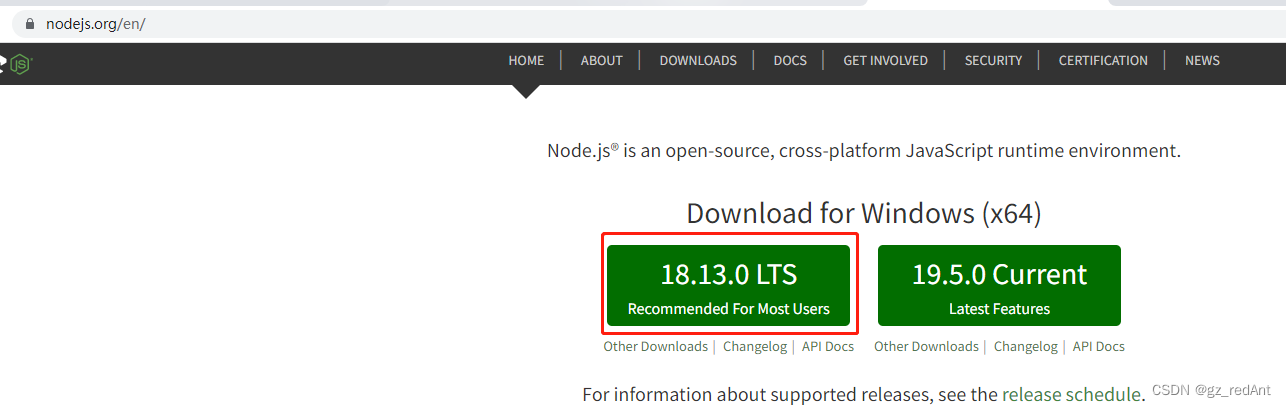
- 前往官网下载node.js,https://nodejs.org/en/
- 默认安装。省事的话直接默认装C盘,系统会自动配置环境变量。

- 安装后,在cmd直接输入
npm -v检查安装是否成功。
- 使用
npm install gitbook-cli -g全局安装gitbook。 - 完成后,使用
gitbook -V命令,查看版本并且安装gitbook。 - 安装完成后,再次使用上述命令,查看版本,如下:

1.2 gitboook 初始化
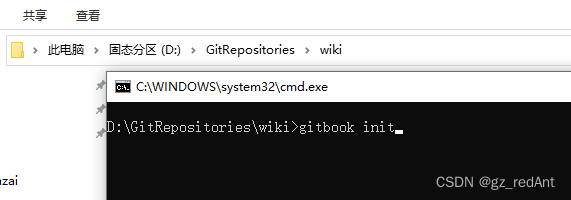
- 在项目所在的目录,使用
gitbook init命令,初始化目录:
命令运行成功后,自动生成两个文件:summary、readme文件。
- 然后在当前目录下新建book.js文件,安装插件,安装命令为
gitbook install。此时gitbook会检索当前目录的json文件,读取plugins节点下的数组,依次安装。本案例的book.json示例如下,里面的插件后续介绍:
{"plugins":["popup","sidebar-style","page-toc-button","insert-logo","advanced-emoji","tbfed-pagefooter","pageview-count","back-to-top-button","search-plus","-lunr","-search","code","expandable-chapters","chapter-fold","splitter","flexible-alerts"],"pluginsConfig":{"chapter-fold":{},"tbfed-pagefooter":{"copyright":"© redAnt","modify_label":"文件修订时间:","modify_format":"YYYY-MM-DD HH:mm:ss"},"insert-logo":{"url":"https://wiki.xxxx.cn/logo/logo.png","style":"background: none;max-height:129px"},"sidebar-style":{"title":"门诊工作笔记","author":"信息中心xxx"}},"language":"zh-hans","author":"redAnt","description":"门诊一些解决方案记录."}
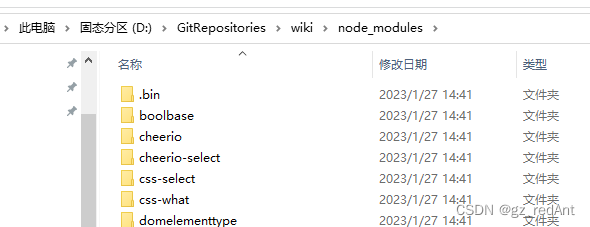
- 插件安装完成后,会出现node_modules文件夹,存放安装的插件。这个文件夹可以直接复制到其他项目,无需再次安装跟担心版本问题(内网就可以用啦)。

- 在当前的目录下修改summary.md文件,里面架构内容下篇再说,格式如下:
* [项目介绍](README.md)
* [gitbook使用说明](gitbook使用说明.md)
---
* API列表
* [Apilist](API列表/apilist.md)
* 互联网医院
* [互联网医院建设方案](互联网医院/互联网医院建设方案.md)
* [互联网医院建设方案——线上开方](互联网医院/互联网医院建设方案——线上开方.md)
* 医保
* [三目贯标逻辑](医保/三目贯标逻辑.md)
* [信用无感支付解决方案](医保/信用无感支付解决方案.md)
* [医保药品双通道解决方案](医保/医保药品双通道解决方案.md)
* [医博一期建设方案](医保/医博一期建设方案.md)
* [医博二期建设方案](医保/医博二期建设方案.md)
* 卫健委数据上传
* [卫健委数据上传方案](卫健委数据上传/卫健委数据上传方案.md)
* [检验检查互认方案](卫健委数据上传/检验检查互认方案.md)
* 门诊主数据
* [检验主数据上传方案](门诊主数据/检验主数据上传方案.md)
* 门诊流程改造
* [CT、MR自动定价解决方案](门诊流程改造/CT、MR自动定价解决方案.md)
* [患者类型改造解决方案](门诊流程改造/患者类型改造解决方案.md)
gitbook本地化部署与服务端部署
- 使用
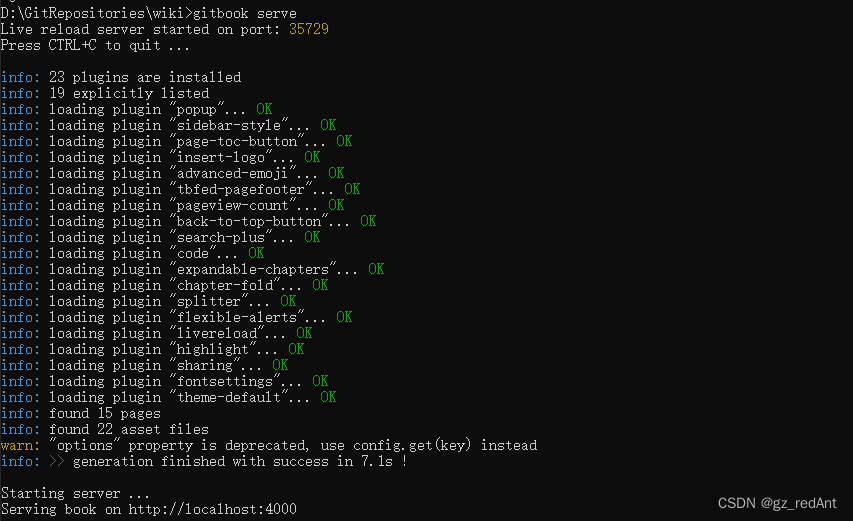
gitbook serve命令,创建本地的gitbook服务。
- 复制地址
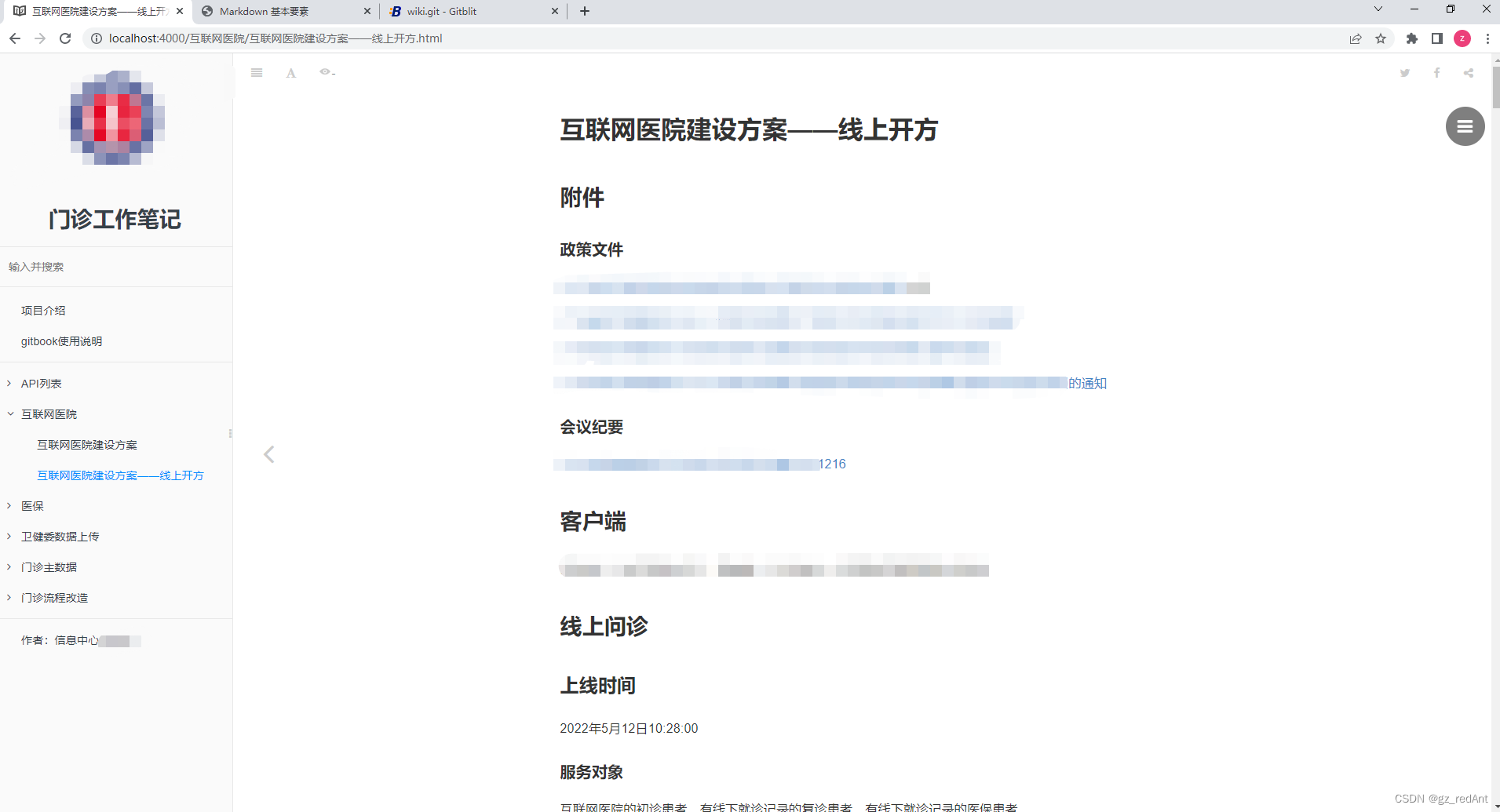
http://localhost:4000/到浏览器界面,即可看到本地部署成功的网址。(这里的首页对应的是readme文档)
- 左侧导航栏对比summary文件,即可得出目录的编辑格式。使用
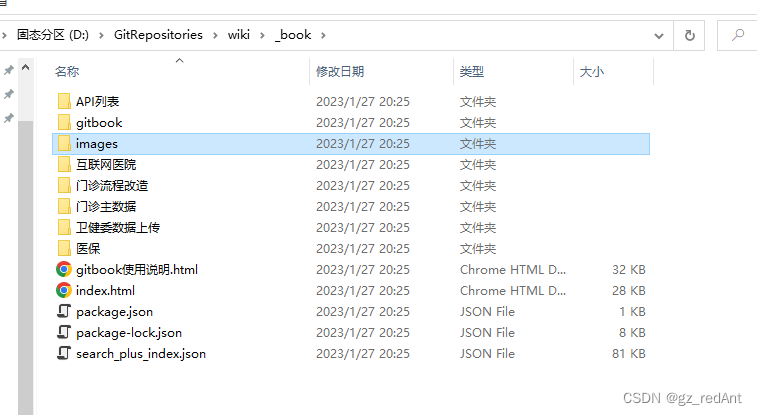
gitbook serve命令后会在项目所在目录生成_book文件夹,里面会生成打包好的部署文件:
- 将此文件夹放到服务器上,使用web服务器(如iis)指向其index.html地址即可。(参考第二篇)
总结一下基本的命令:
- gitbook init 初始化gitbook
- gitbook install 安装gitbook插件
- gitbook serve 启动gitbook服务
- gitbook build 创建本地文件
踩坑记
坑1:安装时报错:cb.apply is not a function at xxxxx
如图:
解决方案:
- 此时,复制报错的路径地址,打开js文件,注释下列几句代码即可。据说是因为npm版本过高造成的,暂不予探究。
- 如下:
// fs.stat = statFix(fs.stat)// fs.fstat = statFix(fs.fstat)// fs.lstat = statFix(fs.lstat)
- 重新执行安装命令即可。
版权归原作者 gzhosp_redAnt 所有, 如有侵权,请联系我们删除。