文章目录
前言
本文主要介绍如何在Windows环境本地部署 Docsify 这款以 markdown 为中心的文档编辑器,并即时生成您的文档博客网站,结合cpolar内网穿透还能将博客一键发布至公网允许所有人访问,无需公网IP,也不用设置路由器那么麻烦。
Docsify它会智能地加载和解析您的 Markdown 文件,并将它们显示为网站,无需构建,写完文档保存完直接同步发布,不同于
GitBook
、
Hexo
的地方是它不会生成静态的
.html
文件,所有转换工作都是在运行时。如果你想要开始使用他,只需要创建一个
index.html
就可以开始编写文档并直接部署在
GitHub Pages
。
它的主要特性如下:
- 无需构建,写完文档直接发布(运行时
markdown文档转换) - 容易使用并且轻量(压缩后 ~21kB,当然这里不包括
markdown文档的大小) - 智能的全文搜索
- 丰富的
API - 支持
Emoji,可以在文中添加表情 - 兼容
IE11 - 支持服务端渲染
SSR

接下来,讲解如何在本地部署Docsify。
1. 本地部署Docsify
本篇文章安装环境:Windows10
Docsify 项目github地址:GitHub - docsifyjs/docsify: 🃏 A magical documentation site generator.
Docsify官方文档教程:https://docsify.js.org/#/zh-cn/
准备工具: node.js、Typora、cpolar内网穿透
Node.js (官网):https://nodejs.org/zh-cn
Typora(官网):https://typoraio.cn
首先查看node.js是否已安装
node -v
查看npm是否已安装
npm -v
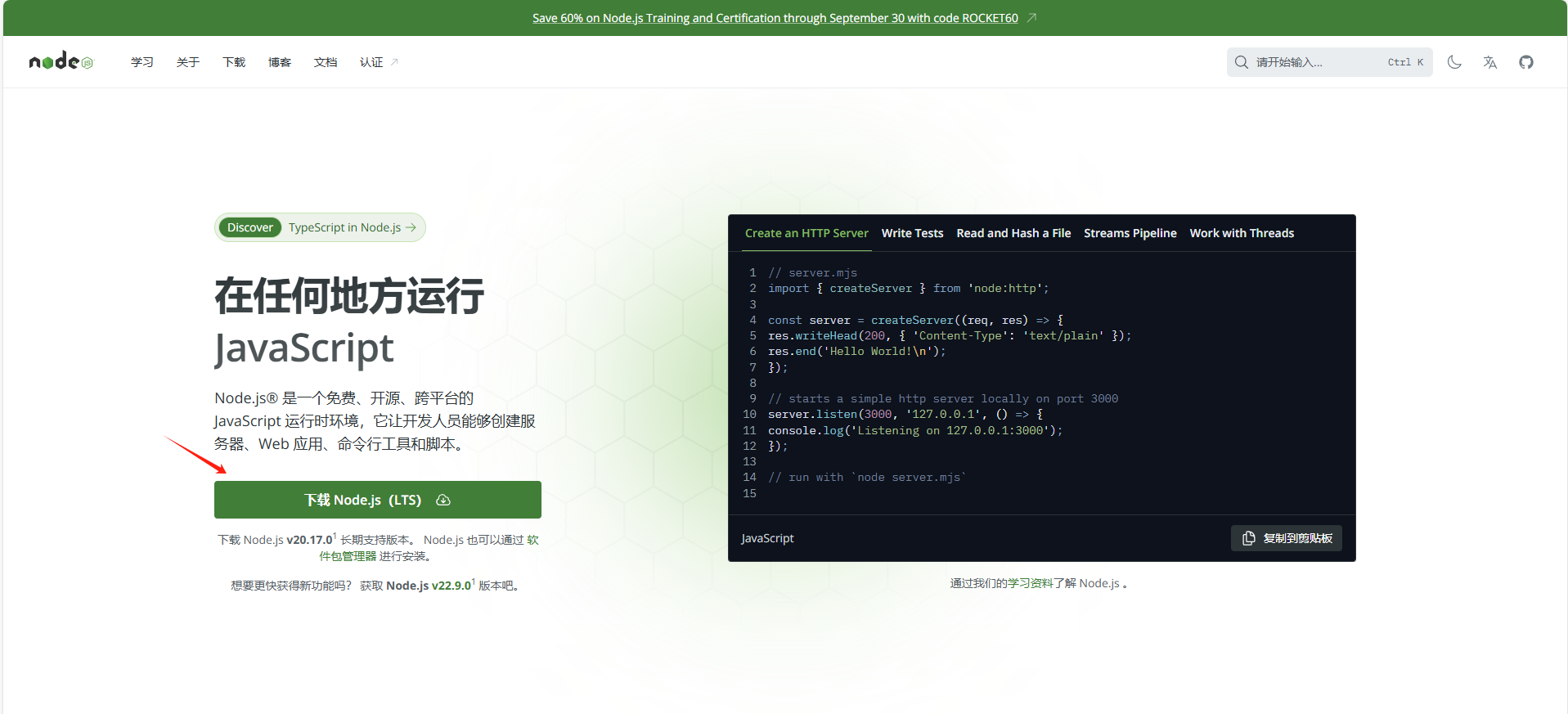
如未安装,进入到node.js官网下载安装

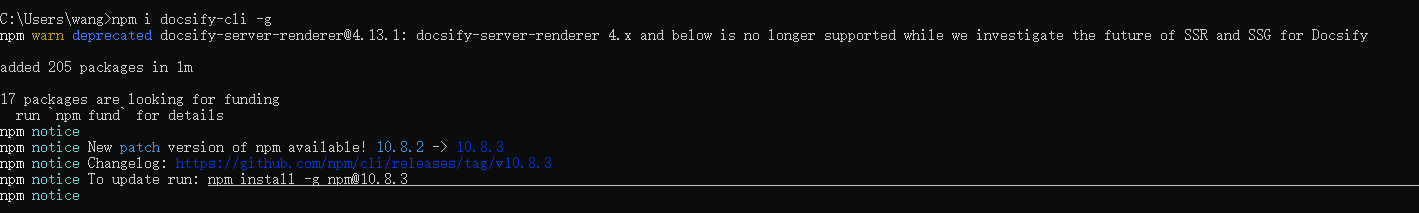
安装完后,接下来需要安装Docsify本地全局工具
npm i docsify-cli -g

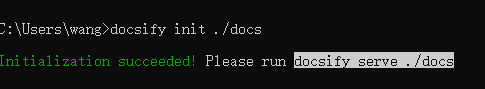
初始化Docsify本地项目
docsify init ./docs

启用本地网页预览
docsify serve docs

2. 使用Docsify搭建个人博客
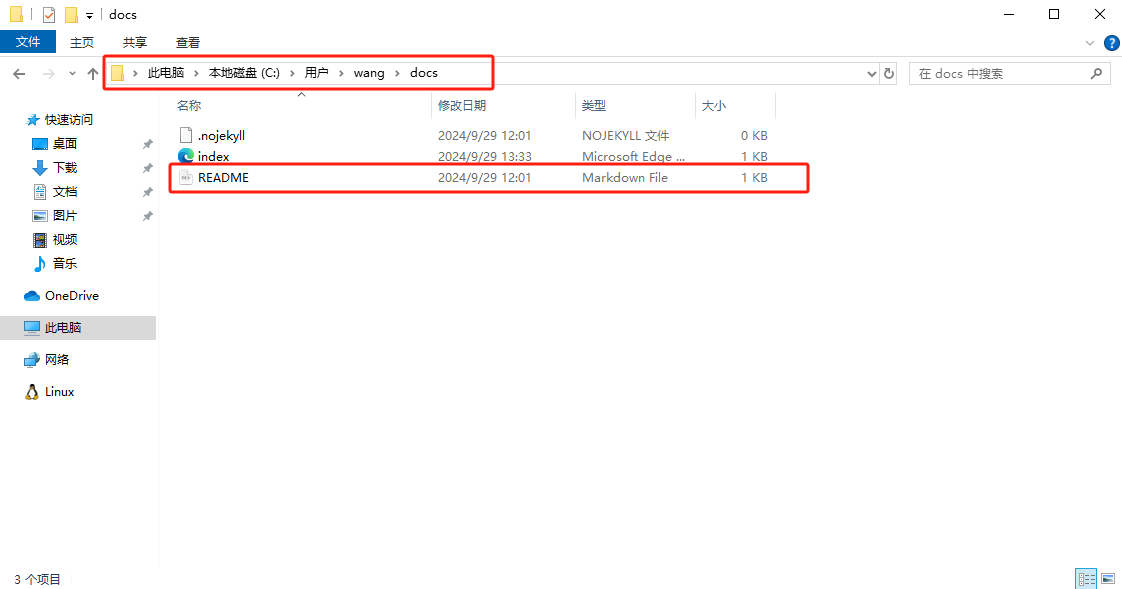
打开 此电脑——C盘——用户——文档——docs文件夹
初始化成功后,可以看到
./docs
目录下创建的几个文件
index.html入口文件README.md会做为主页内容渲染.nojekyll用于阻止 GitHub Pages 忽略掉下划线开头的文件
直接编辑
docs/README.md
就能更新文档内容,当然也可以[添加更多页面。

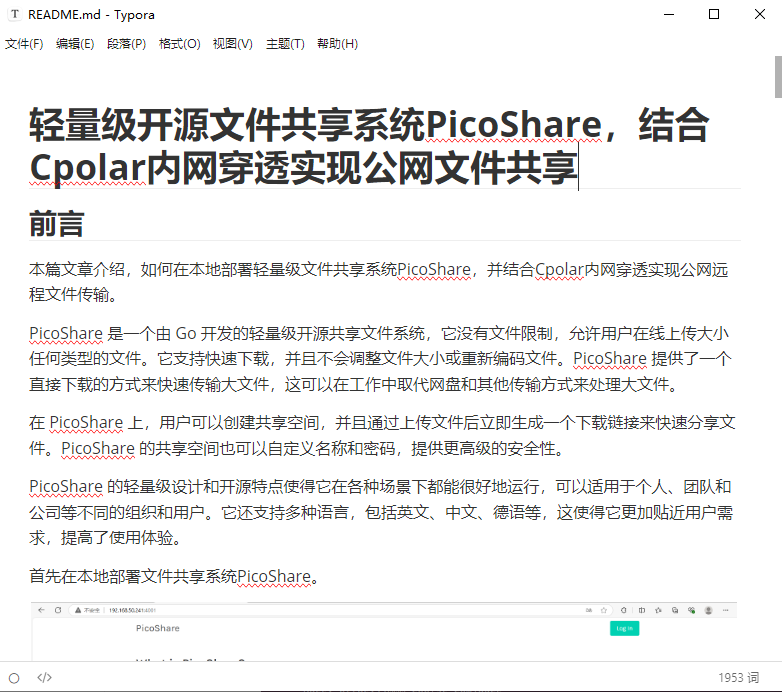
打开
README
文档,做为主页内容渲染

在这个文档中进行修改,设计自己的个人博客,修改标题,添加文章内容,并保存

制作一个个人文档,我们只需要配置以下这几个基本文件就可以:
文件作用文件基础配置项(入口文件)index.html封面配置文件_coverpage.md侧边栏配置文件_sidebar.md导航栏配置文件_navbar.md主页内容渲染文件README.md浏览器图标favicon.ico
还有很多配置项可以参考
docsify
文档中的
定制化-配置项
—小节,定制的东西越多,维护的难度就越大。侧边栏、导航栏和封面都建议采用默认的文件渲染:
这里举例官网的封面配置文件
封面配置文件(_coverpage.md)
封面的生成同样是从 markdown 文件渲染来的。开启渲染封面功能后在文档根目录创建
_coverpage.md
文件。渲染效果如本文档。
index.html
<!-- index.html --><script>
window.$docsify ={
coverpage:true}</script><scriptsrc="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script><!-- _coverpage.md -->

# docsify <small>3.5</small>
> 一个神奇的文档网站生成器。
- 简单、轻便 (压缩后 ~21kB)
- 无需生成 html 文件
- 众多主题
[开始使用 Let Go](/README.md)

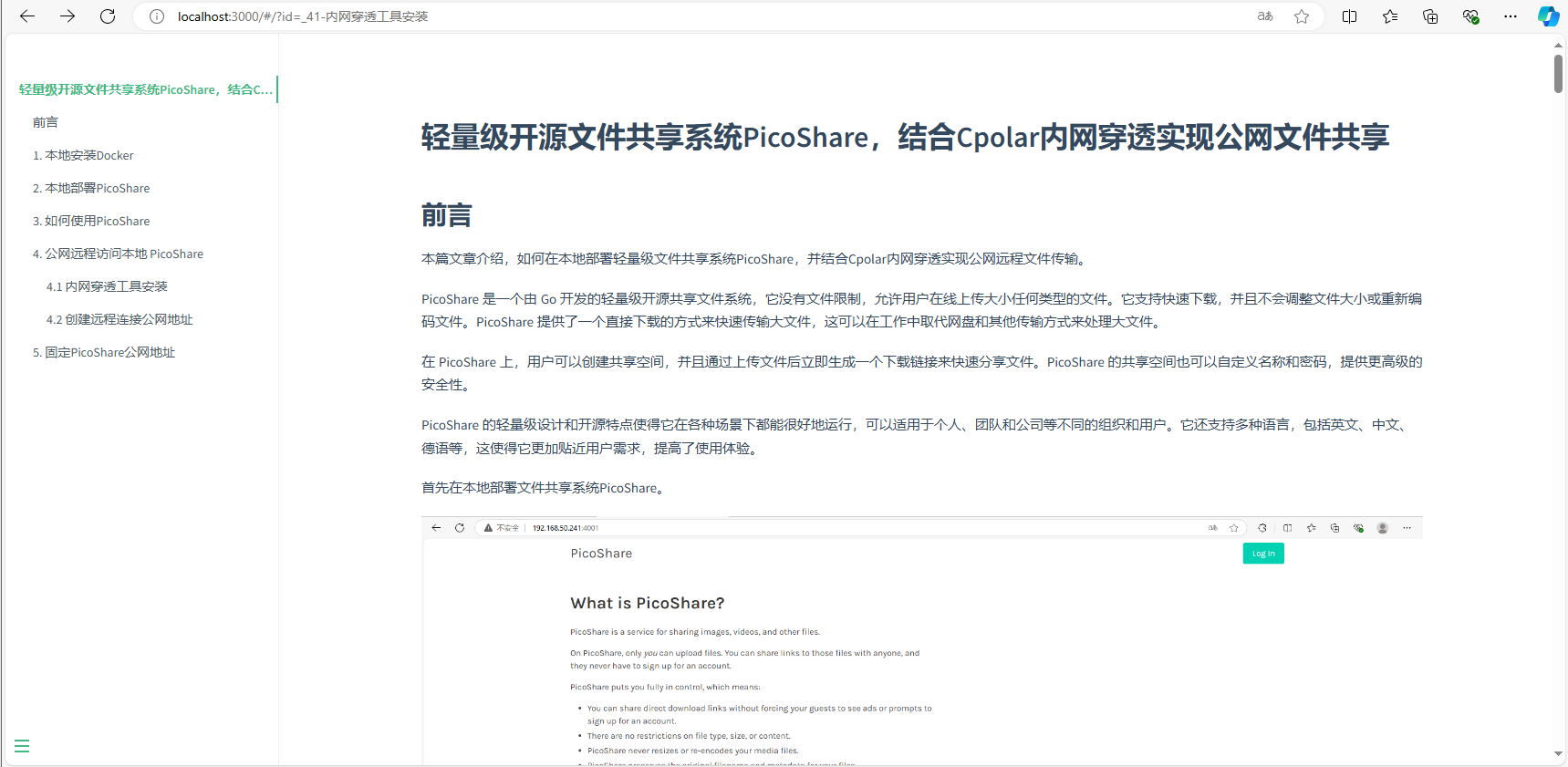
继续回到我们刚才搭建的页面,打开一个新的浏览器,输入localhost:3000,或者本机IP地址:3000

这样我们就在本地搭建了一个简单的个人文档博客,博客排版风格也可以自己随意设计,但是目前我们已经在本地搭建好了博客网站,如果没有公网IP的话,只能在本地局域网环境使用,有一定的局限性。如果出门在外想远程访问使用的话,可以结合cpolar内网穿透生成公网地址,免去了本地重新部署过程,只需要使用公网地址直接进就可以访问本地部署的Docsify,随时管理网站。
3. 安装Cpolar内网穿透工具
下面是安装cpolar步骤:
Cpolar官网地址: https://www.cpolar.com
点击进入cpolar官网,点击
免费使用
注册一个账号,并下载最新版本的Cpolar

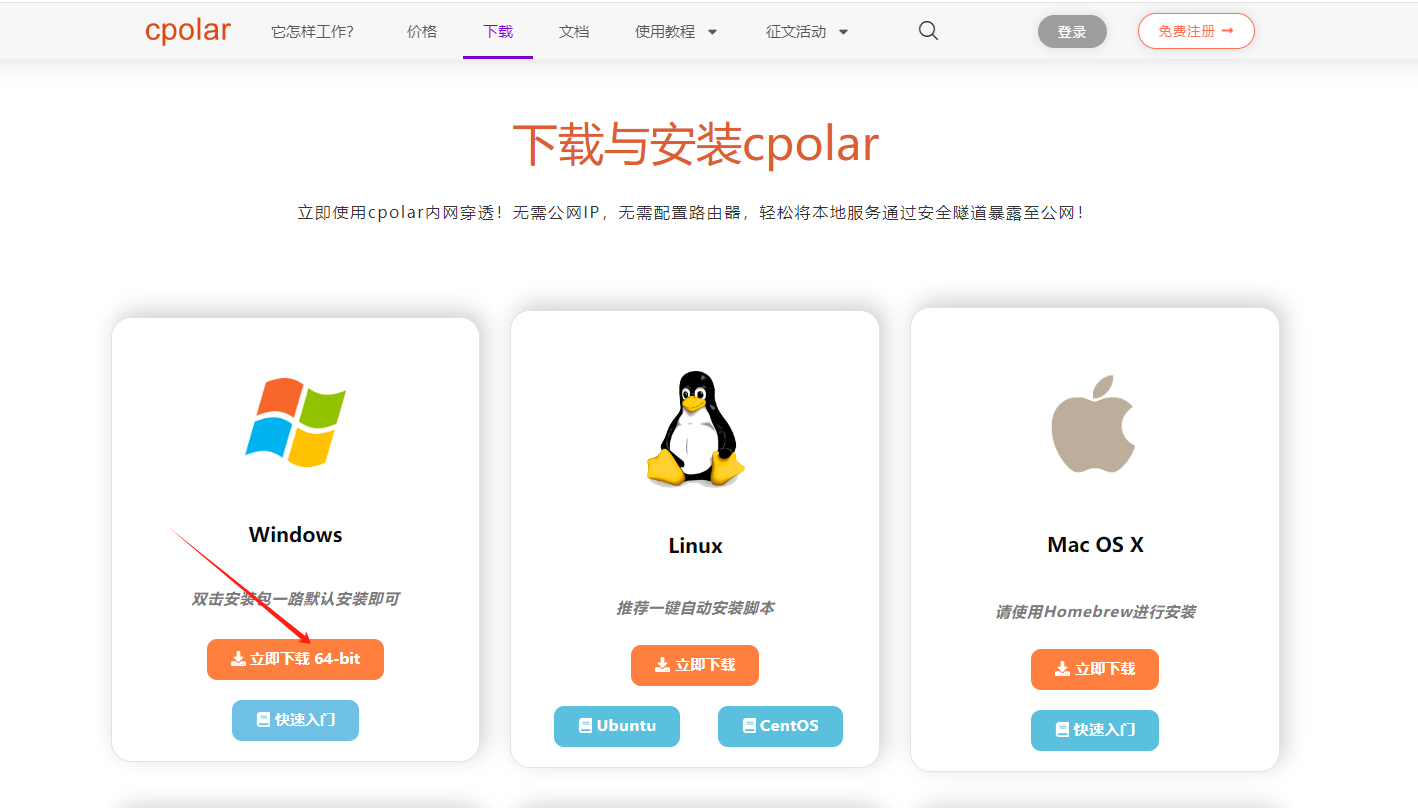
登录成功后,点击下载Cpolar到本地并安装(一路默认安装即可)本教程选择下载Windows版本。

Cpolar安装成功后,在浏览器上访问http://localhost:9200,使用cpolar账号登录,登录后即可看到Cpolar web 配置界面,结下来在web 管理界面配置即可。

4. 配置公网地址
接下来配置一下本地 Docsify 的公网地址,
登录后,点击左侧仪表盘的隧道管理——创建隧道,
创建一个 个人博客网站 的公网http地址隧道:
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择 http
- 本地地址:3000
- 域名类型:选择随机域名
- 地区:选择China VIP
点击创建

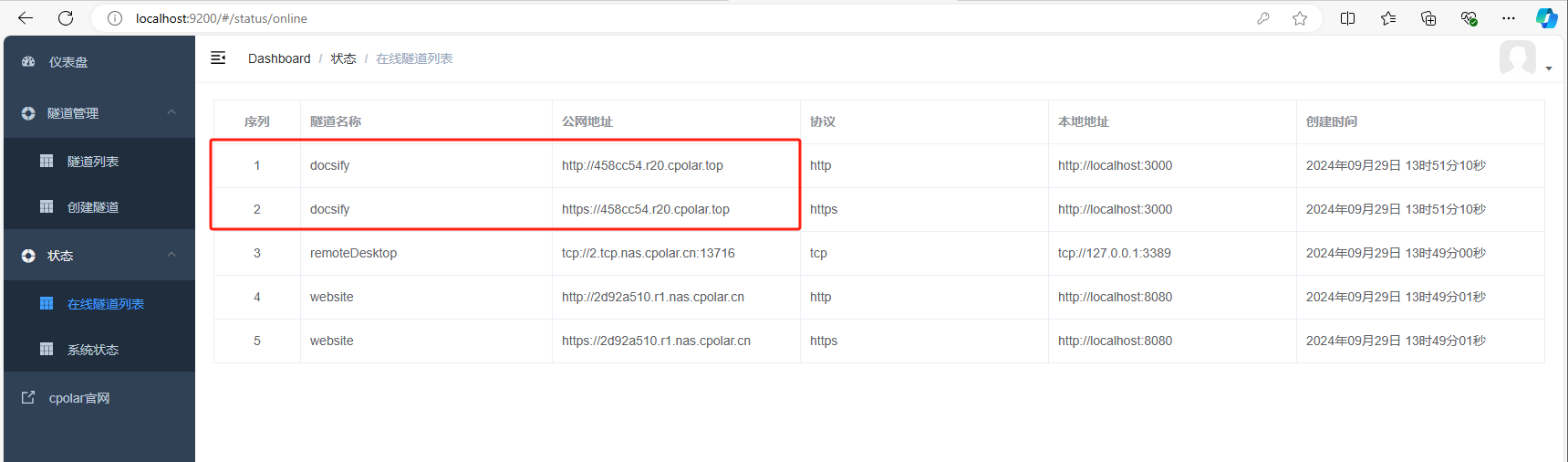
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,分别是http和https。

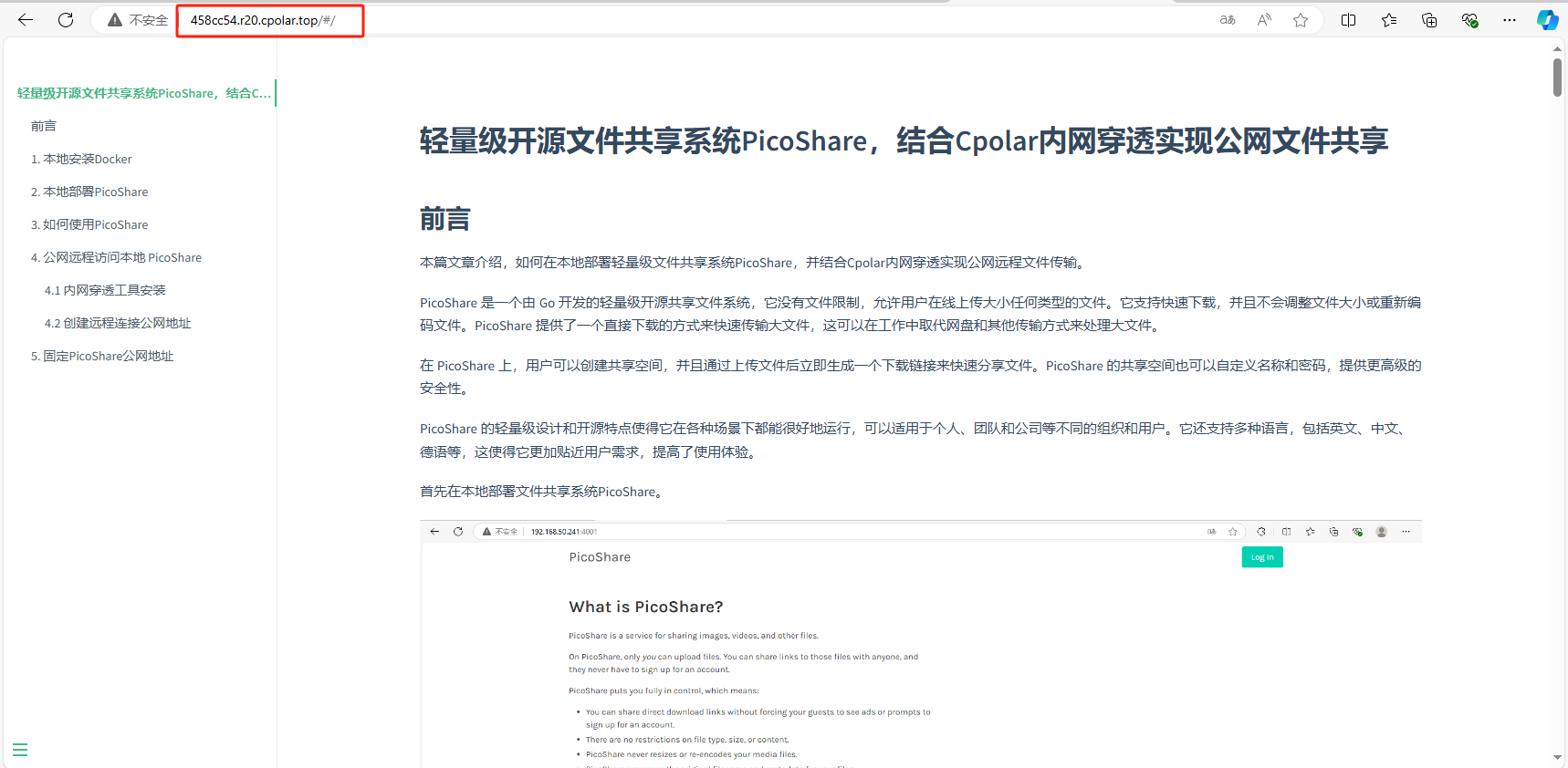
使用任意一个上面Cpolar生成的公网地址,在电脑或任意设备在浏览器进行登录访问,即可成功看到 本地博客网站 界面,这样一个可以远程访问的公网地址就创建好了,使用了Cpolar的公网域名,无需自己购买云服务器,即可在公网访问本地部署的服务了!

5. 配置固定公网地址
我们接下来为其配置固定的HTTP端口地址,该地址不会变化,方便分享给别人长期查看你的本地服务,而无需每天重复修改服务器地址。
配置固定http端口地址需要将cpolar升级到专业版套餐或以上。
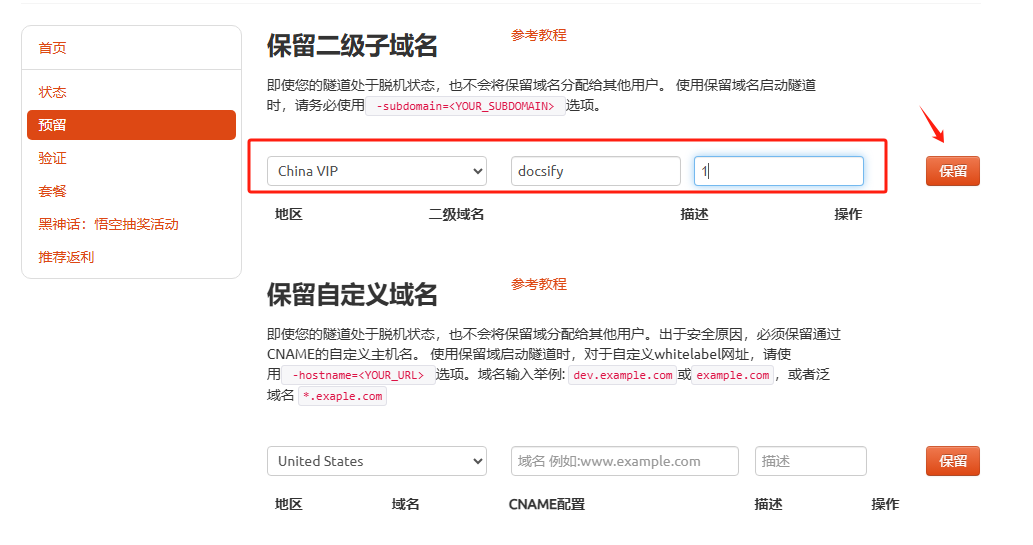
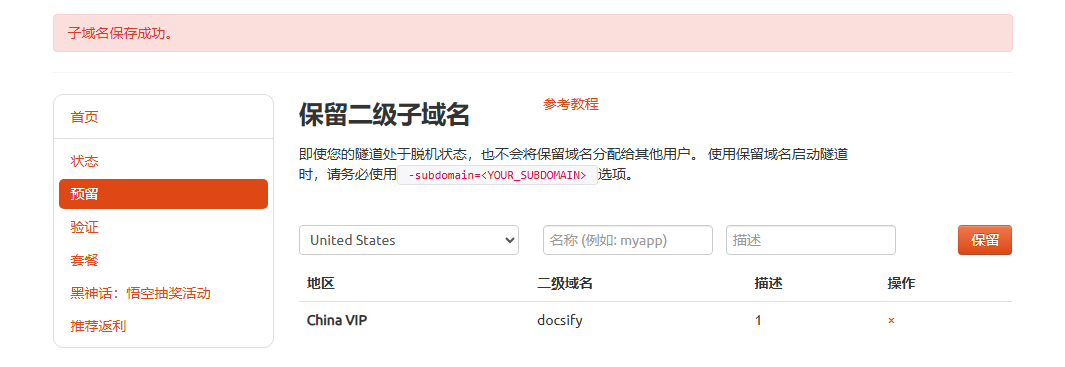
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称。本教程中我创建的是二级子域名是 myhugo1,大家可以自定义创建。


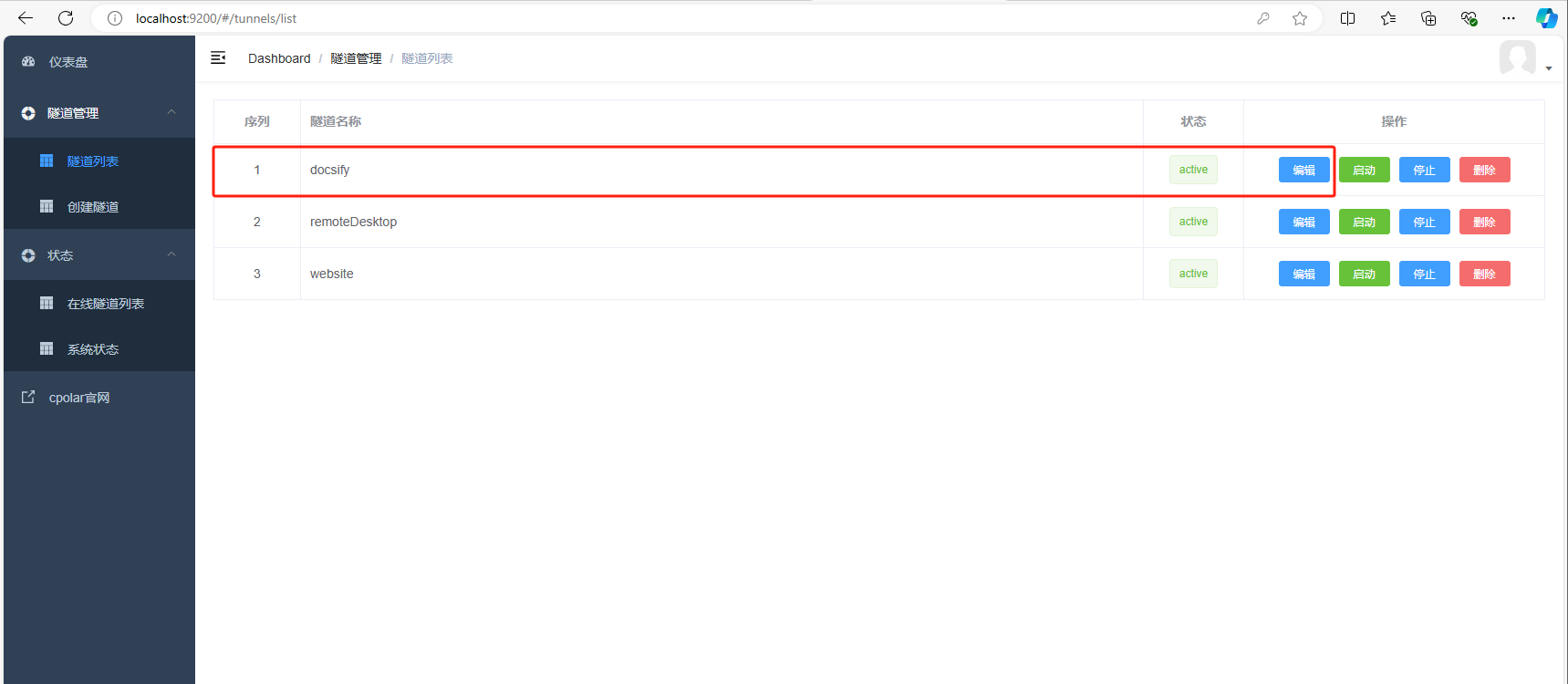
返回登录Cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道 myblog ,点击右侧的编辑:

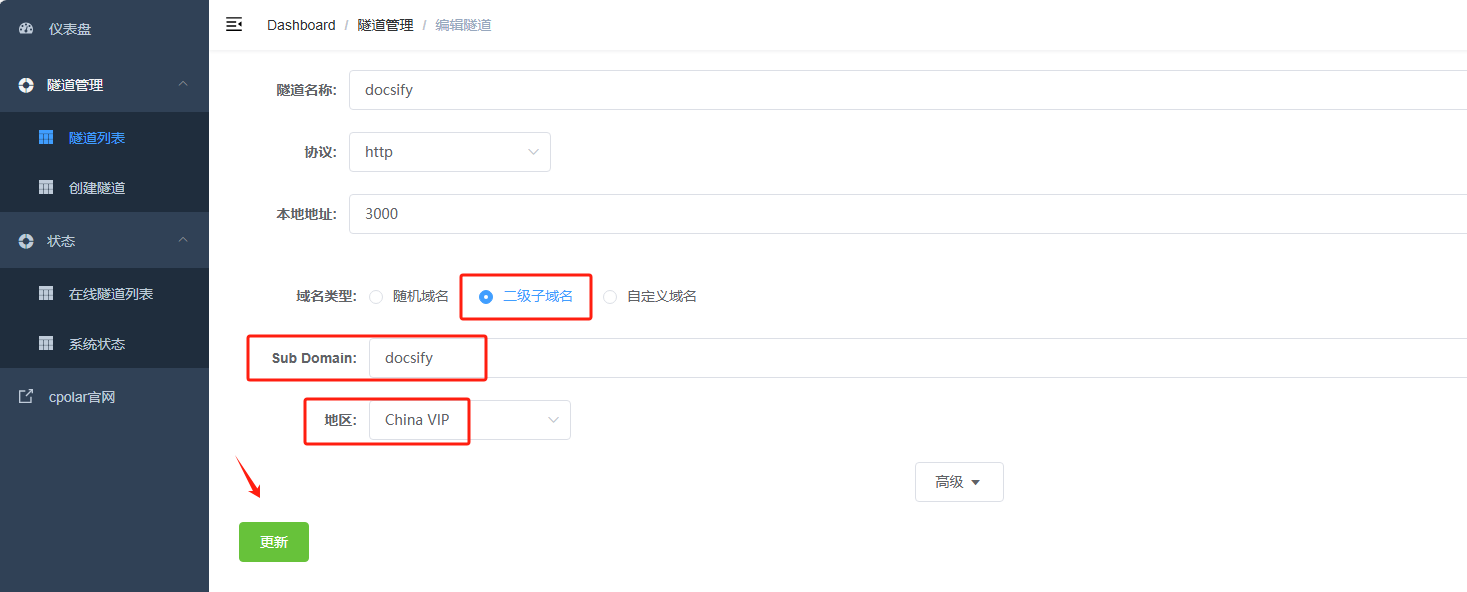
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击
更新
(注意,点击一次更新即可,不需要重复提交)

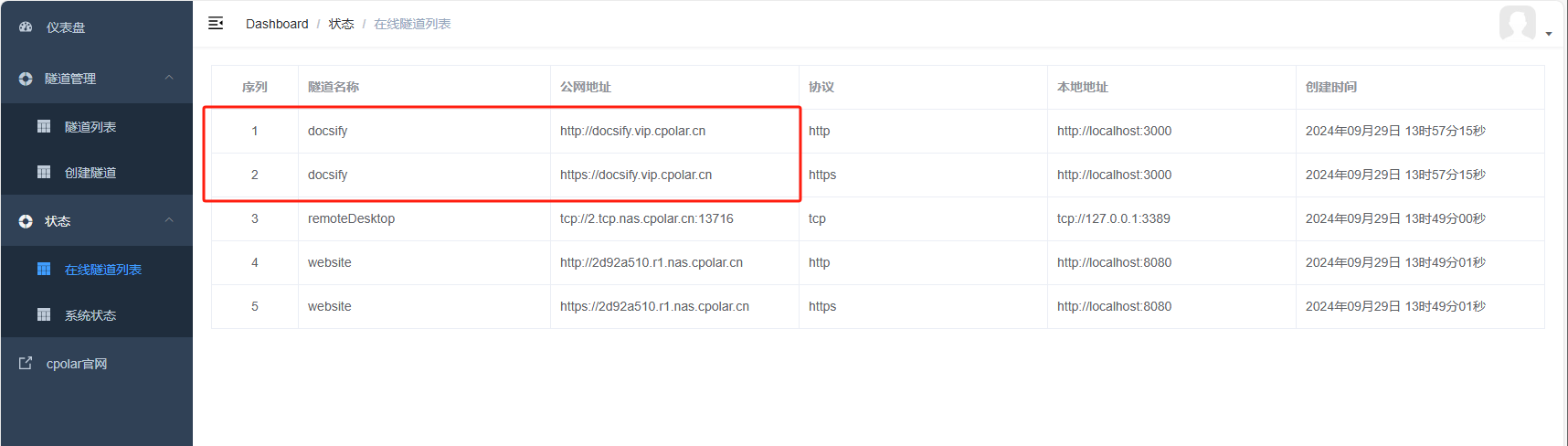
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名:

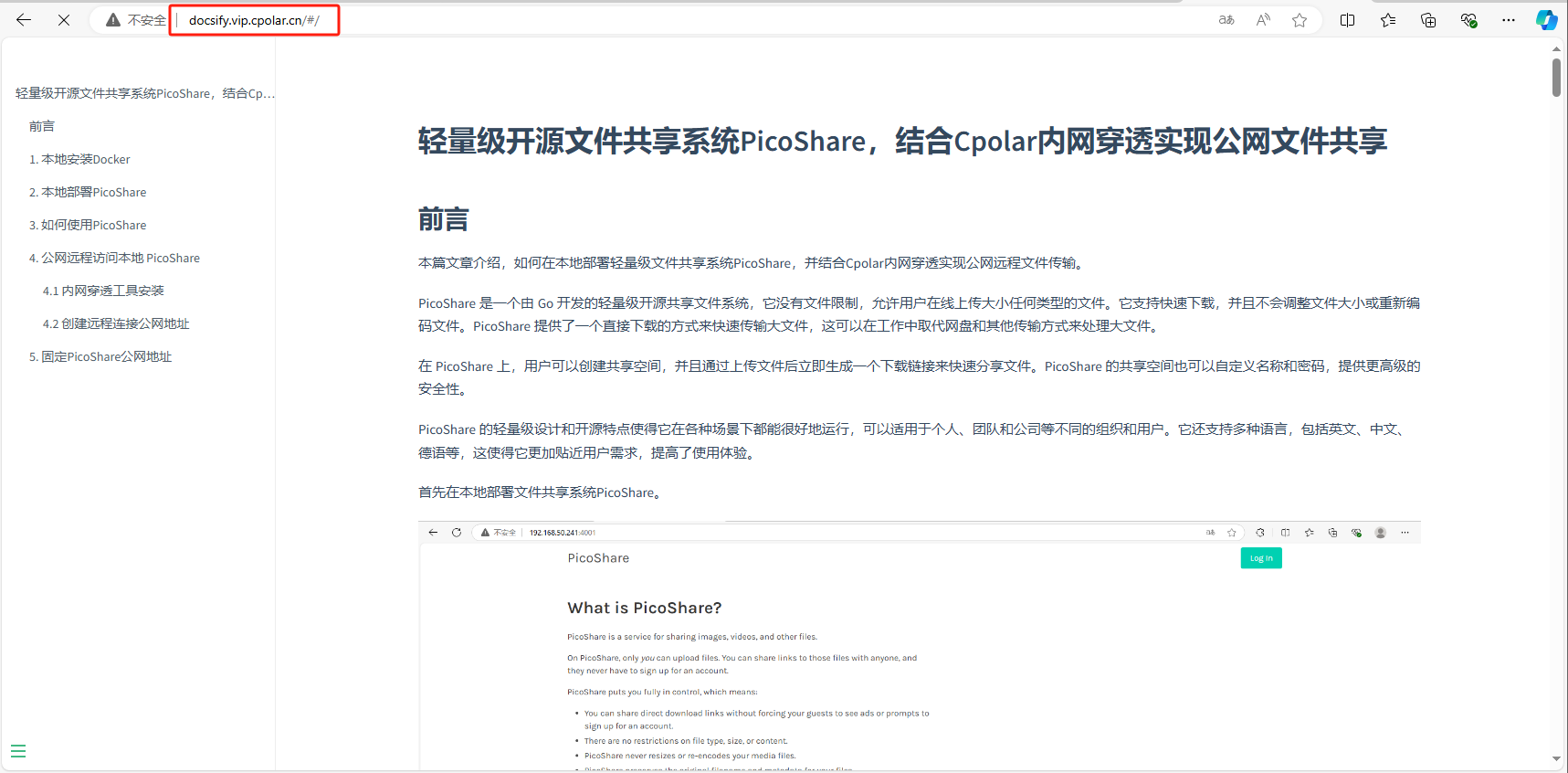
最后,我们使用固定的公网地址在任何浏览器打开访问,可以看到成功访问使用Docsify搭建好的本地博客网站,这样一个固定且永久不变的二级子域名公网地址就设置好了。

以上就是如何在Windows系统电脑本地使用Docsify搭建一个博客网站,并结合cpolar内网穿透工具实现一键发布公网随时随地远程访问的全部流程。感谢您的观看,有任何问题欢迎留言交流。
版权归原作者 饺子大魔王12138 所有, 如有侵权,请联系我们删除。