系列文章目录
内容链接从Vue2到Vue3【零】Vue3简介从Vue2到Vue3【一】Composition API(第一章)从Vue2到Vue3【二】Composition API(第二章)从Vue2到Vue3【三】Composition API(第三章)从Vue2到Vue3【四】Composition API(第四章)从Vue2到Vue3【五】新的组件(Fragment、Teleport、Suspense)从Vue2到Vue3【六】Vue3的改变从Vue2到Vue3【七】Vue2中响应式原理的实现及其缺陷
文章目录
前言
—随着Vue 3的发布,我们迎来了一套强大且令人兴奋的组合式API,这为开发者带来了更多灵活性和可维护性。Vue 3的组合式API不仅改变了我们编写Vue组件的方式,还引入了一些新的组件和一些小的但实用的改变。在这篇文章中,我们将深入探讨vue3的一些其他改变,让我们一起开始这个令人兴奋的学习之旅吧!
一、全局API的转移
- Vue 2.x 有许多全局 API 和配置。- 例如:注册全局组件、注册全局指令等。
//注册全局组件Vue.component('MyButton',{data:()=>({count:0}),template:'<button @click="count++">Clicked {{ count }} times.</button>'})//注册全局指令Vue.directive('focus',{inserted:el=> el.focus()} - Vue3.0中对这些API做出了调整:- 将全局的API,即:
Vue.xxx调整到应用实例(app)上2.x 全局 API(Vue)3.x 实例 API (app)Vue.config.xxxxapp.config.xxxxVue.config.productionTip移除Vue.componentapp.componentVue.directiveapp.directiveVue.mixinapp.mixinVue.useapp.useVue.prototypeapp.config.globalProperties
比如在vue2中:
Vue.use(ElementUI,{ locale })
在vue3中:
app.use(ElementPlus,{locale: zhCn,});
app.use(store);
app.use(router);
二、其他改变
2.1 data
- data选项应始终被声明为一个函数。 - 在Vue中,当我们使用组件时,如果需要在组件中使用data属性来存储组件的数据,通常情况下应该将data声明为一个函数。 这是因为在Vue中,每个组件实例都是独立的,拥有自己的作用域。如果我们将data属性直接声明为一个对象,那么所有组件实例将共享同一个data对象,当一个组件的data属性发生变化时,其他组件的data属性也会受到影响,这显然是不符合我们的预期的。
因此,为了保证每个组件实例都拥有独立的data属性,我们需要将data声明为一个函数。这样每次创建组件实例时,都会调用该函数来返回一个新的data对象,确保每个组件实例都拥有独立的数据。
但是如果你并没有使用组件的话,将data声明为一个对象是可行的,但是在vue3中如果你使用了data的方式声明数据,data必须为函数形式
示例代码如下:
app.component('my-component',{data:function(){return{message:'Hello Vue!'}}})
在上述代码中,data属性被声明为一个函数,每次创建my-component组件实例时,都会调用该函数来返回一个新的data对象,确保每个组件实例都拥有独立的数据。
2.2 过渡类名
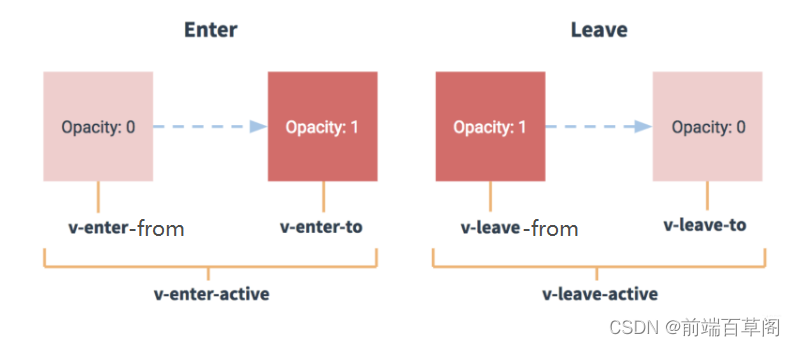
- 过渡类名的更改: - 过渡类名===》在Vue.js中,过渡是指在元素插入、更新或移除时应用的动画效果。Vue.js提供了过渡的支持,可以通过添加类名来实现动画效果。- 在Vue 2中,过渡类名有以下几个:
进入过渡:v-enter、v-enter-active v-enter:元素插入时的起始状态。 v-enter-active:元素插入动画的过程状态。离开过渡:v-leave、v-leave-active v-leave:元素离开时的起始状态。 v-leave-active:元素离开动画的过程状态。 在Vue 2中,以上四个类名可以通过在CSS中定义对应的样式来实现过渡效果。-而在Vue 3中,过渡类名发生了改变,主要是基于动画和过渡的相关改进。(以下是Vue 3中的过渡类名)进入过渡:v-enter-from、v-enter-to v-enter-from:元素插入时的起始状态。 v-enter-to:元素插入时的结束状态。离开过渡:v-leave-from、v-leave-to v-leave-from:元素离开时的起始状态。 v-leave-to:元素离开时的结束状态。
Vue 3中的过渡类名也可以通过在CSS中定义对应的样式来实现过渡效果。
需要注意的是,Vue 3中的过渡类名与Vue 2中的类名不兼容,如果你的项目从Vue 2迁移到Vue 3,需要相应地更新过渡类名。同时,Vue 3还提供了更多的过渡动画和组合动画的功能,可以更灵活地创建动画效果。

<template><div><button@click="show = !show">Toggle</button><transitionname="fade"><divv-if="show"class="box">Hello,前端百草阁</div></transition></div></template><script>exportdefault{data(){return{show:false,};},};</script><style>.fade-enter-from,
.fade-leave-to{opacity: 0;color: green;transition: opacity 2s;}.fade-enter-to,
.fade-leave-from{color: red;transition: opacity 2s;}</style>

顾名思义:插入结束时为红色,移除开始时为绿色
2.3 keyCode
- 移除keyCode作为 v-on 的修饰符,同时也不再支持
config.keyCodes在vue2中可以利用keycode作为修饰符
<template><div><inputtype="text"v-on:keyup.enter="handleEnterKey"placeholder="Press Enter key"/></div></template><script>exportdefault{methods:{handleEnterKey(){
console.log("Enter key pressed");},},};</script>

Vue 2还提供了config.keyCodes选项,可以用于
自定义键盘键码的别名
。
例如,如果你想使用v-on:keyup.f1来监听F1键的keyup事件,可以在Vue实例的config.keyCodes中添加如下配置:
Vue.config.keyCodes.f1 =112;
然后就可以在模板中使用v-on:keyup.f1来监听F1键的keyup事件了。
但是现在这两种方式vue3都不再支持
2.4 native
- 移除
v-on.native修饰符- 父组件中绑定事件<my-component v-on:close="handleComponentEvent" v-on:click="handleNativeClickEvent"/>- 子组件中声明自定义事件<script> export default { emits: ['close'] }</script>
在vue2中,如果没有native的话,父组件分不清子组件身上的是子组件的原生事件,还是父组件的自定义事件
但是在vue3中,如果是父组件自定义事件的话就需要在子组件里声明,未声明的就是子组件的原生事件
代码里click就是原生事件,因为它未声明,所以不再需要.native
2.5 filter
- 移除过滤器(filter)> 过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
- …
总结
本系列到这,已经讲解完了vue3的常用知识,接下来本系列会接着分享我的所见所闻以及一些日常积累的经验,希望大家多多支持!
文末送书
这是百草阁第一次举办粉丝送书活动,感谢大家这么长时间以来的支持和鼓励,同时也感谢电子工业出版社给的这次机会!
话不多说,我们直接进入正题!
1. 书本介绍
出版社最近出版了两本书,一本是与中国节能集团战略管理负责人、观察者网特约作者谭婧老师联手,历时三年完成了的作品《我看见了风暴:人工智能基建革命》。本书深入讲解了阿里、微软等业界巨头在人工智能技术领域的迭代历程,从框架设计、平台开发以及云基础设施等三个关键领域,对AI的发展历史进行了详尽而深入的剖析。揭示了对未来更远视野的洞察。
书本目录 :
第1章 搞AI框架的那群人(一):AI框架简史
第2章 搞AI框架的那群人(二):燎原火,贾扬清
第3章 搞AI框架的那群人(三):狂热的AlphaFold和沉默的中国科学家
第4章 搞AI框架的那群人(四):AI框架前传,大数据系统往事
第5章 搞AI框架的那群人(五):老师木解读GPT大模型
第6章 那些站在微软云起点的中国创业者
第7章 京东零售:北极星永远指北
第8章 揭开本质:中国智能供应链走到了哪一步
第9章 DPU的风暴与咏叹调
第10章 超级计算机与人工智能:大国超算,无人*航
附录A 漫画科普ChatGPT,绝不欺负文科生
附录B ChatGPT大火,如何成立一家AIGC公司,然后搞钱
附录C 数据治理,是不是一道送命题
附录D AI人才,需要花多少成本栽培
在ChatGPT这个“庞然大物”得以横空出世之际,回看科技巨头、科创企业AI技术演进的故事,发现AIGC更远的未来。那些推动技术的人,他们身负伟大任务的托付。他们发出光,我们被照亮
另一本是和前百度高级安全研发工程师@轩辕之风老师花费一年的时间完成了一本新书《趣话计算机底层技术》,本书的内容设计独特,通过富有吸引力的故事,深入浅出地解读了计算机中的CPU、存储、I/O、操作系统、系统编程以及安全六大主题。每一章都深入剖析了计算机的核心概念和关键技术,让读者在轻松的阅读过程中,能够迅速提升自身计算机认知水平。
书本目录:
第1章 计算机的大脑:中央处理器CPU
第2章 计算机中的存储设施
第3章 数据的输入与输出
第4章 计算机的大管家:操作系统
第5章 系统编程那些事儿
第6章 计算机的攻击与安全防护
一趟故事与技术的奇幻之旅。涵盖CPU、存储、IO、操作系统、编程、安全六个主题。本书由几十个故事构成,故事之间既有关联,让你像“追剧”一样学技术,也有一定独立性,随时翻开一篇都能看下去
这两本书自本书发布以来,一直热销不衰,在京东上获得了97%的高度好评。更有诸如阿里前副总裁贾扬青、川师大网络通信技术研究所总工程师唐彰国教授等领域的知名人士亲自推荐。
2.活动规则
本次活动一共抽取3-5名粉丝,抽中的粉丝们可在两本书中选择一本
参与方式:在评论区打出您想要的书名,《我看见了风暴:人工智能基建革命》或者《趣话计算机底层技术》,每人可评论最多5次,如果足够幸运的话,有可能一次性带走两本书噢~ 截至时间(2023-07-30 中午12点)前都可以参加噢,程序产生随机数挑选评论,公平公正,人人都有机会!
版权归原作者 前端百草阁 所有, 如有侵权,请联系我们删除。