文章目录
- 基本用法- 多行内容显示- 右侧显示角标、switch- 左侧显示略缩图、图标- 开启点击反馈和右侧箭头- 聊天列表示例
介绍:
组件名:uni-list
**代码块:
uList、
uListItem**
关联组件:
**
uni-list-item、**
**
uni-badge、**
**
uni-icons、**
**
uni-list-chat**
点击下载&安装
文章内容
一、Api属性以及基础用法
点击下方查看:
查看uni-list Api
基础用法:
属性
- 设置
title属性,可以显示列表标题 设置
disabled属性,可以禁用当前项
用法
<uni-list>
<uni-list-item title="列表文字" ></uni-list-item>
<uni-list-item :disabled="true" title="列表禁用状态" ></uni-list-item>
</uni-list>
二、多行内容显示
属性
- 设置
note属性 ,可以在第二行显示描述文本信息
用法
<uni-list>
<uni-list-item title="列表文字" note="列表描述信息"></uni-list-item>
<uni-list-item :disabled="true" title="列表文字" note="列表禁用状态"></uni-list-item>
</uni-list>
三、右侧显示角标、switch
属性
- 设置
show-badge属性 ,可以显示角标内容 - 设置
show-switch属性,可以显示 switch 开关
用法
<uni-list>
<uni-list-item title="列表右侧显示角标" :show-badge="true" badge-text="12" ></uni-list-item>
<uni-list-item title="列表右侧显示 switch" :show-switch="true" @switchChange="switchChange" ></uni-list-item>
</uni-list>
四、左侧显示略缩图、图标
属性
- 设置
thumb属性 ,可以在列表左侧显示略缩图 - 设置
show-extra-icon属性,并指定extra-icon可以在左侧显示图标
用法
<uni-list>
<uni-list-item title="列表左侧带略缩图" note="列表描述信息" thumb="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png"
thumb-size="lg" rightText="右侧文字"></uni-list-item>
<uni-list-item :show-extra-icon="true" :extra-icon="extraIcon1" title="列表左侧带扩展图标" ></uni-list-item>
</uni-list>
五、开启点击反馈和右侧箭头
属性
- 设置
clickable为true,则表示这是一个可点击的列表,会默认给一个点击效果,并可以监听click事件 - 设置
link属性,会自动开启点击反馈,并给列表右侧添加一个箭头 - 设置
to属性,可以跳转页面,link的值表示跳转方式,如果不指定,默认为navigateTo
用法
<uni-list>
<uni-list-item title="开启点击反馈" clickable @click="onClick" ></uni-list-item>
<uni-list-item title="默认 navigateTo 方式跳转页面" link to="/pages/vue/index/index" @click="onClick($event,1)" ></uni-list-item>
<uni-list-item title="reLaunch 方式跳转页面" link="reLaunch" to="/pages/vue/index/index" @click="onClick($event,1)" ></uni-list-item>
</uni-list>
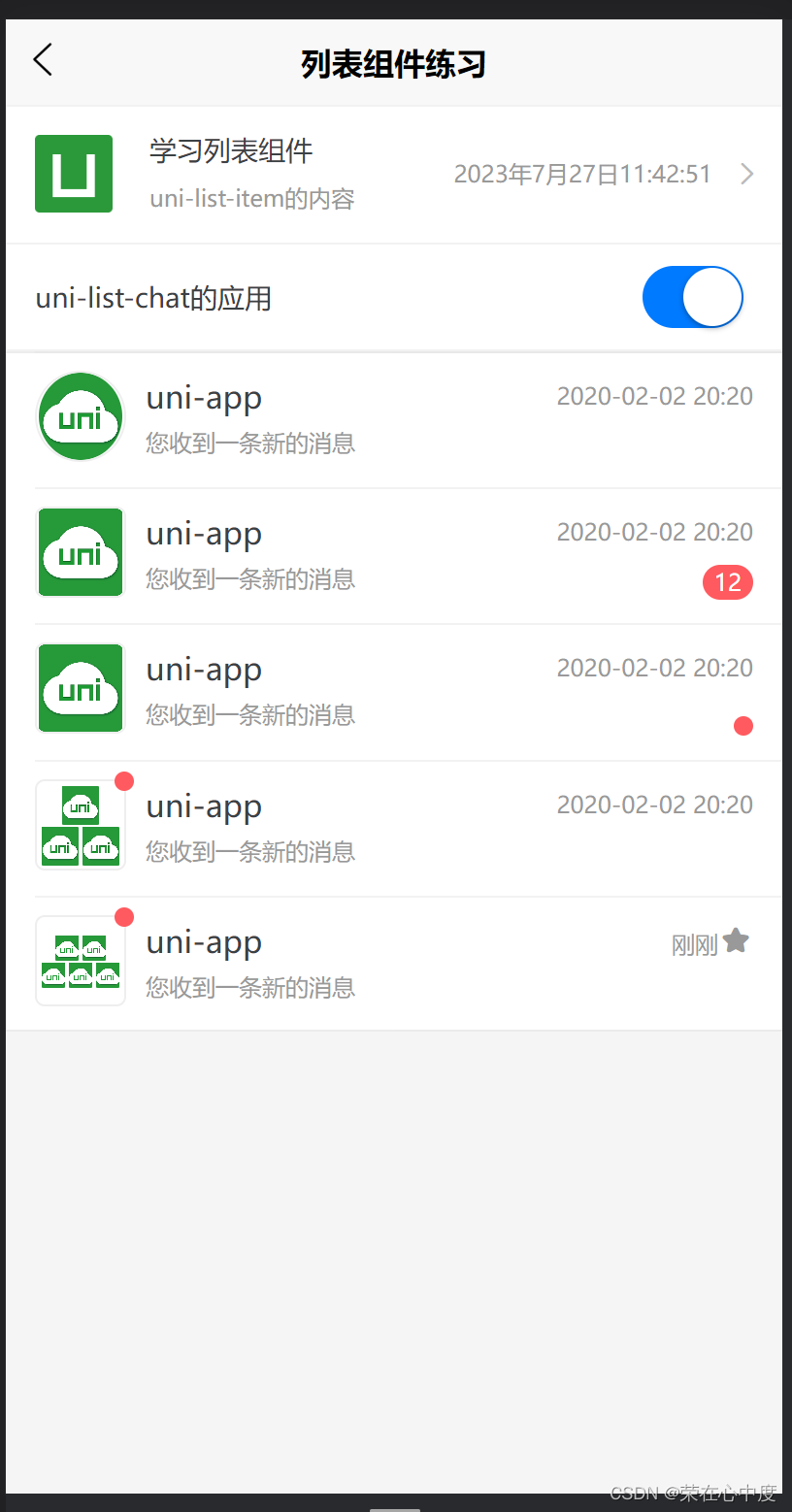
六、聊天列表示例
使用**
uni-list-chat制作一个聊天列表
**
**
同时使用uni-list的switch控制显示
**
<template>
<view>
<uni-list>
<uni-list-item title="学习列表组件"
note="uni-list-item的内容"
thumb="../../static/uni.png"
thumbSize="lg"
showBadge="true"
right-text="2023年7月27日11:42:51"
showArrow="true"
link="reLaunch"
to="../index/index"//需要跳转的页面
>
</uni-list-item>
<uni-list-item
title="uni-list-chat的应用"
showSwitch="true"
switch-checked="true"
@switchChange="bindswitchChange"
>
</uni-list-item>
</uni-list>
<view v-if="choose===true">
<uni-list>
<uni-list :border="true">
<!-- 显示圆形头像 -->
<uni-list-chat @click="bindChatChange" :avatar-circle="true" clickable title="uni-app" avatar="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png" note="您收到一条新的消息" time="2020-02-02 20:20" ></uni-list-chat>
<!-- 右侧带角标 -->
<uni-list-chat title="uni-app" avatar="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png" note="您收到一条新的消息" time="2020-02-02 20:20" badge-text="12"></uni-list-chat>
<!-- 头像显示圆点 -->
<uni-list-chat title="uni-app" avatar="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png" note="您收到一条新的消息" time="2020-02-02 20:20" badgePositon="right" badge-text="dot"></uni-list-chat>
<!-- 头像显示角标 --></uni-list-chat>
<!-- 显示多头像 -->
<uni-list-chat title="uni-app" :avatar-list="avatarList" note="您收到一条新的消息" time="2020-02-02 20:20" badge-positon="left" badge-text="dot"></uni-list-chat>
<!-- 自定义右侧内容 -->
<uni-list-chat title="uni-app" :avatar-list="avatarList1" note="您收到一条新的消息" time="2020-02-02 20:20" badge-positon="left" badge-text="dot">
<view class="chat-custom-right">
<text class="chat-custom-text">刚刚</text>
<!-- 需要使用 uni-icons 请自行引入 -->
<uni-icons type="star-filled" color="#999" size="18"></uni-icons>
</view>
</uni-list-chat>
</uni-list>
</uni-list>
</view>
</view>
</template>
<script>
export default {
data() {
return {
choose:true,
avatarList: [{
url: 'https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png'
}, {
url: 'https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png'
}, {
url: 'https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png'
}],
avatarList1: [{
url: 'https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png'
}, {
url: 'https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png'
}, {
url: 'https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png'
}, {
url: 'https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png'
}, {
url: 'https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png'
}]
}
},
methods: {
bindswitchChange(res){
console.log(res.value);
this.choose = res.value
},
bindChatChange(){
uni.showModal({
content:"点击了列表",
showCancel:false
})
}
}
}
</script>
<style>
<uni-list-chat title="uni-app" avatar="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png" note="您收到一条新的消息" time="2020-02-02 20:20" badge-positon="left" badge-text
.chat-custom-right {
flex: 1;
/* #ifndef APP-NVUE */
display: flex;
/* #endif */
flex-direction: column;
justify-content: space-between;
align-items: flex-end;
}
.chat-custom-text {
font-size: 12px;
color: #999;
}
</style>

扩展avatarList
头像组,格式为 [{url:''}]
会将你的所有突变拼接起来
例如:上面的练习
<script>
export default {
data() {
return {
choose:true,
avatarList: [{
url: 'https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png'
}, {
url: 'https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png'
}, {
url: 'https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png'
}],
avatarList1: [{
url: 'https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png'
}, {
url: 'https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png'
}, {
url: 'https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png'
}, {
url: 'https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png'
}, {
url: 'https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png'
}]
}
}
}
</script>
小结
通过扩展插槽,可实现多种常见样式的列表
新闻列表类
- 云端一体混合布局:基于 uni-list 的云端一体新闻列表模板(混合布局) - DCloud 插件市场
- 云端一体垂直布局,大图模式:基于 uni-list 的云端一体新闻列表模板(大图模式) - DCloud 插件市场
- 云端一体垂直布局,多行图文混排:基于 uni-list 的云端一体新闻列表模板(图文混排) - DCloud 插件市场
- 云端一体垂直布局,多图模式:基于 uni-list 的云端一体新闻列表模板(多图显示) - DCloud 插件市场
- 云端一体水平布局,左图右文:基于 uni-list 的云端一体新闻列表模板(左图右文) - DCloud 插件市场
- 云端一体水平布局,左文右图:基于 uni-list 的云端一体新闻列表模板(左文右图) - DCloud 插件市场
- 云端一体垂直布局,无图模式,主标题+副标题:基于 uni-list 的云端一体新闻列表模板(无图显示) - DCloud 插件市场
商品列表类
- 云端一体列表/宫格视图互切:基于 uni-list 的云端一体商品列表模板 - DCloud 插件市场
- 云端一体列表(宫格模式):基于 uni-list 的云端一体商品列表模板(宫格模式) - DCloud 插件市场
- 云端一体列表(列表模式):基于 uni-list 的云端一体商品列表模板(列表模式) - DCloud 插件市场
来源:
uni-app官网 (dcloud.net.cn)https://uniapp.dcloud.net.cn/component/uniui/uni-list.html
版权归原作者 荣在心中度 所有, 如有侵权,请联系我们删除。