什么是 Github Copilot ?
Copilot
就如同我们日常使用的代码补全工具, IDE基本内置通过26字母以及标点符号来进行提示代码;
Copilot
作为代码补全的升级版, 它通过
AI
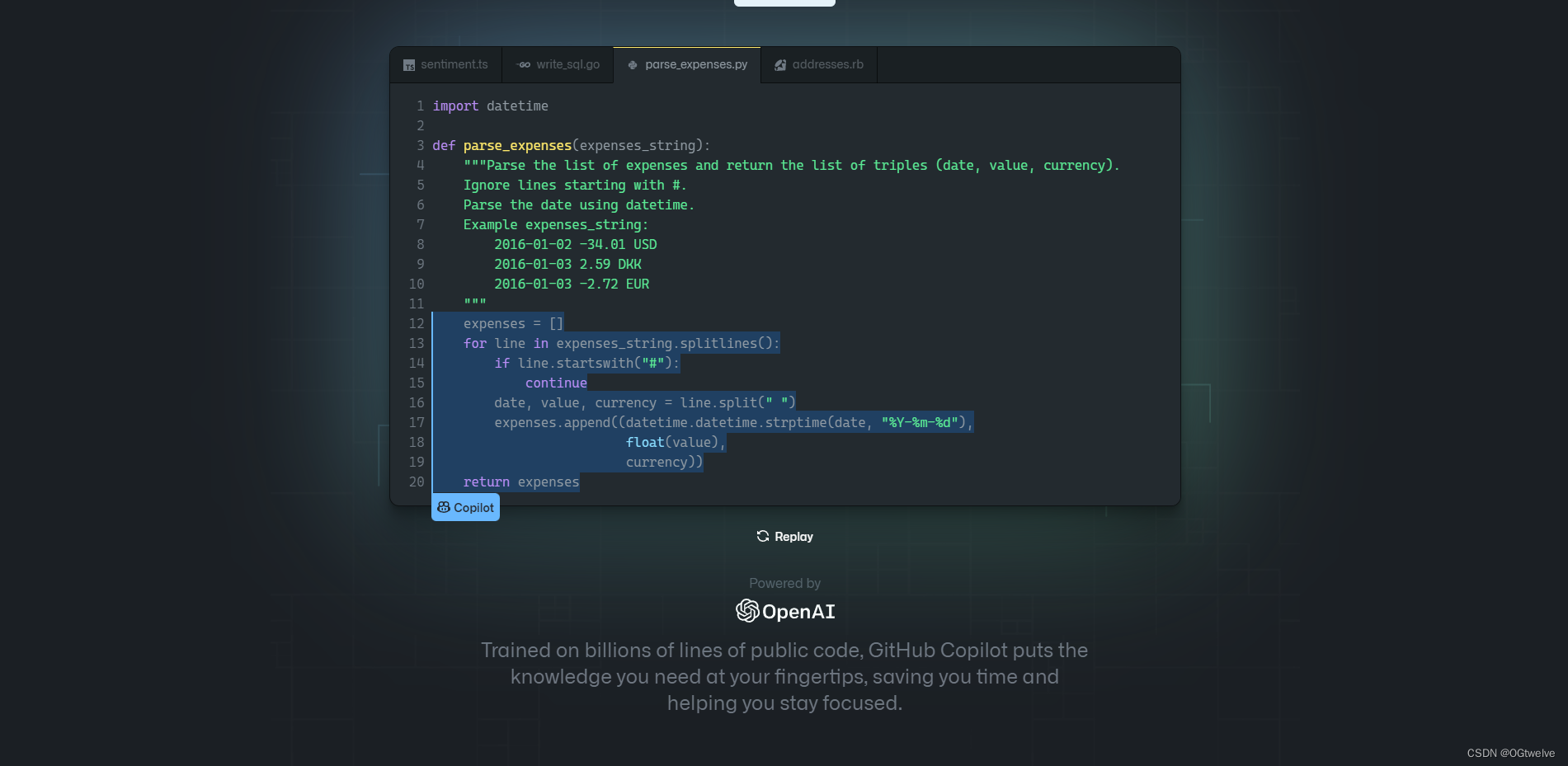
对注释中的描述进行分析并构建代码, 就如下图中官方的演示: 仅仅给出了一段代码的描述 ,
AI
就通过描述的内容直接展现出了代码;
那么话不多说, 上效果 !
个人CopilotAI使用体验:
支持英文和中文, 不过中文的注释提示并没有英文方便, 不过使用体验还是巨爽;
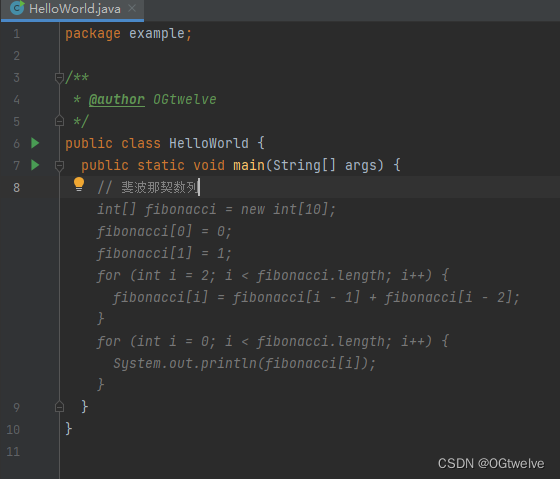
- 斐波那契数列:

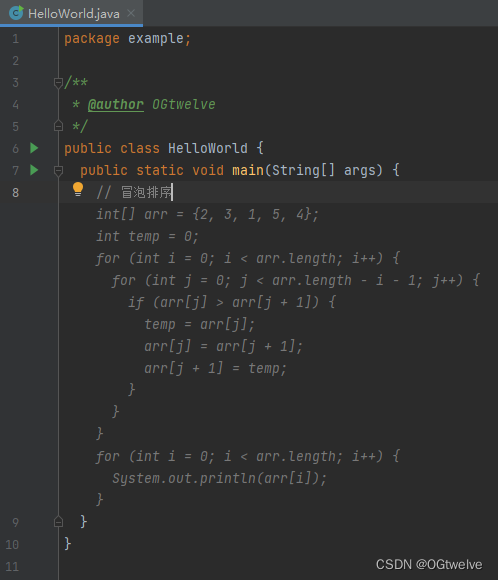
- 冒泡排序:

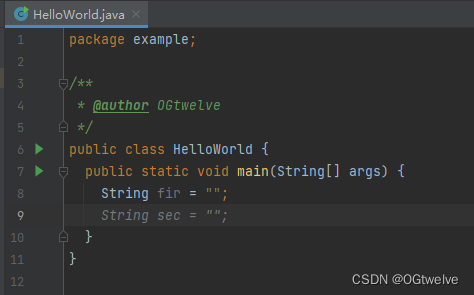
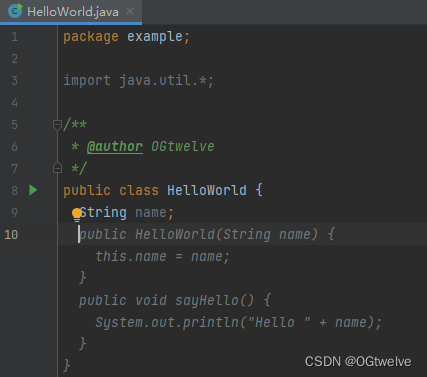
- 基本使用:

 这里它一直尝试给我构造
这里它一直尝试给我构造sayHello方法是因为我的类名是HelloWorld, 它通过对命名的分析也能知道你想要的操作. 直接对你的实体类进行
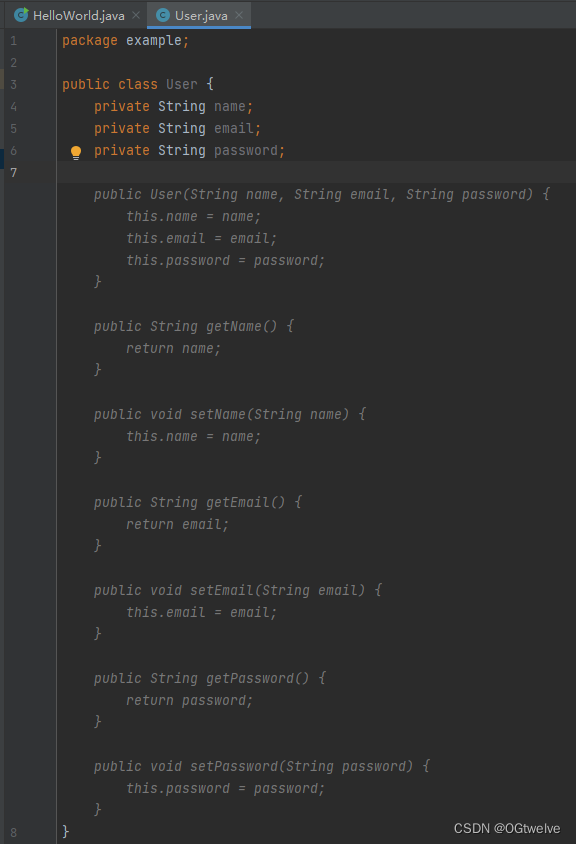
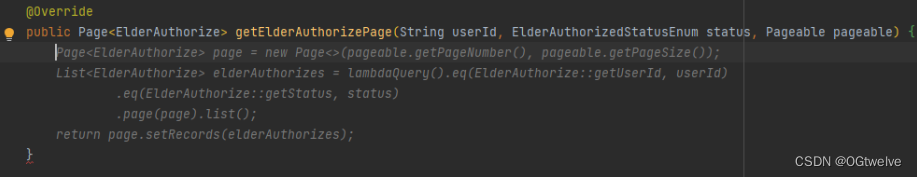
直接对你的实体类进行set/get/构造
 其实这当中很多操作之前的代码补全工具以及具备, 比如实体类中的便捷操作;
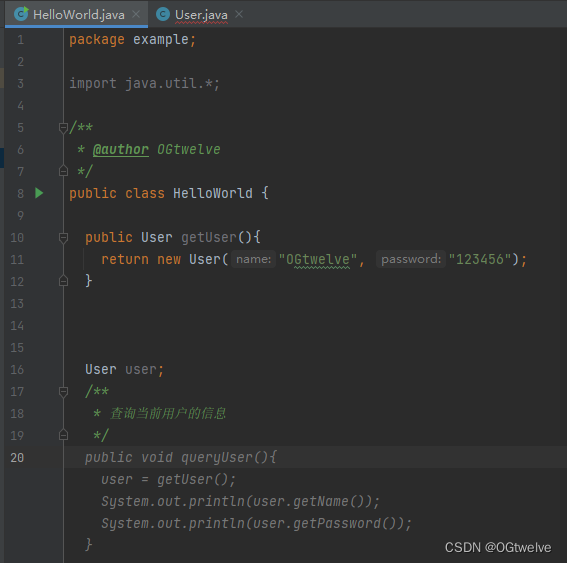
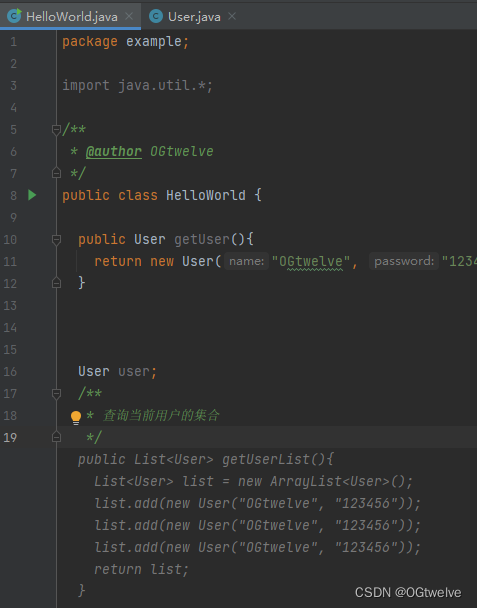
其实这当中很多操作之前的代码补全工具以及具备, 比如实体类中的便捷操作; - 甚至会根据你写了部分的代码直接进行后续补全;

离谱的来了
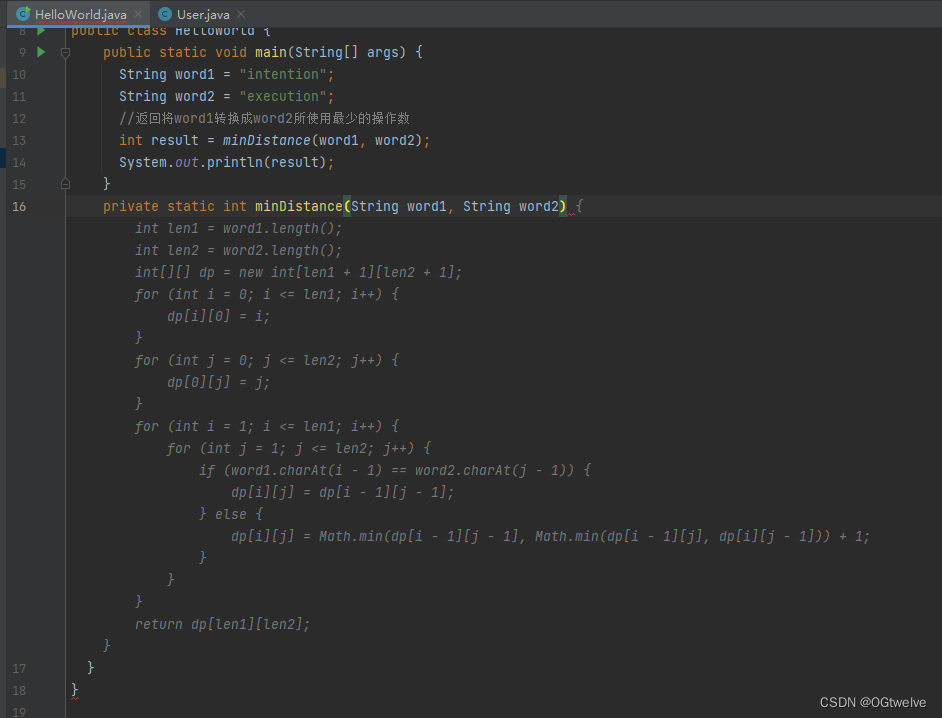
在训练算法题的时候, 我仅仅把参数给敲了出来, 它直接给我完成了整个代码块… 然后竟然过了! 这是我最不能接受的, 太离谱了


有题它是真过啊, 我真的蚌埠住了;
(此题就是力扣上困难分类的算法题, 题目是 <编辑距离>)
如何获取Copilot资格
- 打开Copilot 登录 Github 账号,添加到 whishlist

- 等待审核通过收到邮件

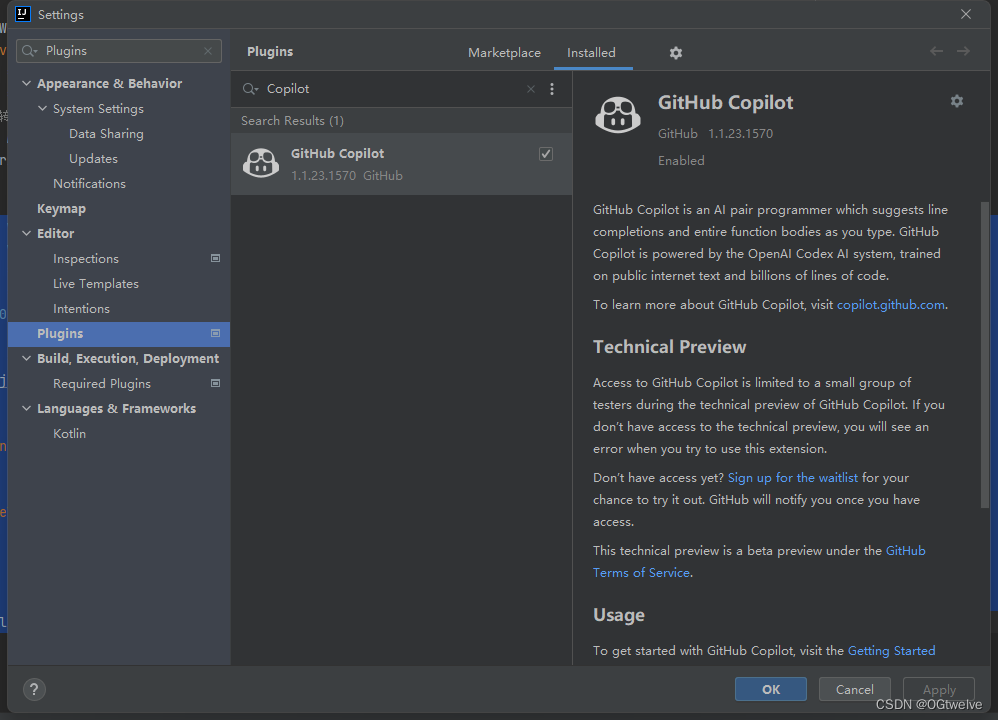
- 点击大蓝色按钮 IDEA家族IDE: IntelliJ 版本大于2021.2即可, 下载操作在 Settings --> 搜索Plugins --> Marketplace搜索Copilot即可
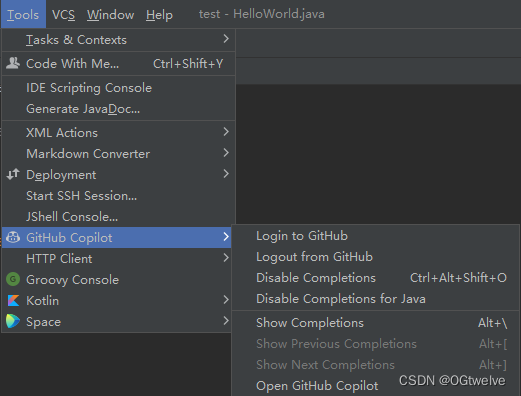
 安装后记得重启IDEA, 再次开启IDEA后要通过导航栏找到 Tools 工具栏, 选择 Login to GitHub 即可(没有测试权限的人好像登不上去)
安装后记得重启IDEA, 再次开启IDEA后要通过导航栏找到 Tools 工具栏, 选择 Login to GitHub 即可(没有测试权限的人好像登不上去) VS Code: 直接在 Extension中搜Copliot一路顺下来即可;
VS Code: 直接在 Extension中搜Copliot一路顺下来即可;
那么以上就是关于Copliot本人具体的使用以及感受了;
可以通过预览IDEA和VSCode的docs来找出更多有意思的操作:
IDEA docs: https://github.com/github/copilot-docs/tree/main/docs/jetbrains
VSCode docs: https://github.com/github/copilot-docs/tree/main/docs/visualstudiocode
我看多数都是markdown文件, 提前备好markdown类型读取工具哦.
版权归原作者 OGtwelve 所有, 如有侵权,请联系我们删除。