-(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

Vue 快速上手
Vue 概念
概念:Vue 是一个用于 构建用户界面
的 渐进式 框架
构建用户界面:基于数据渲染出用户看到的页面
渐进式:循序渐进
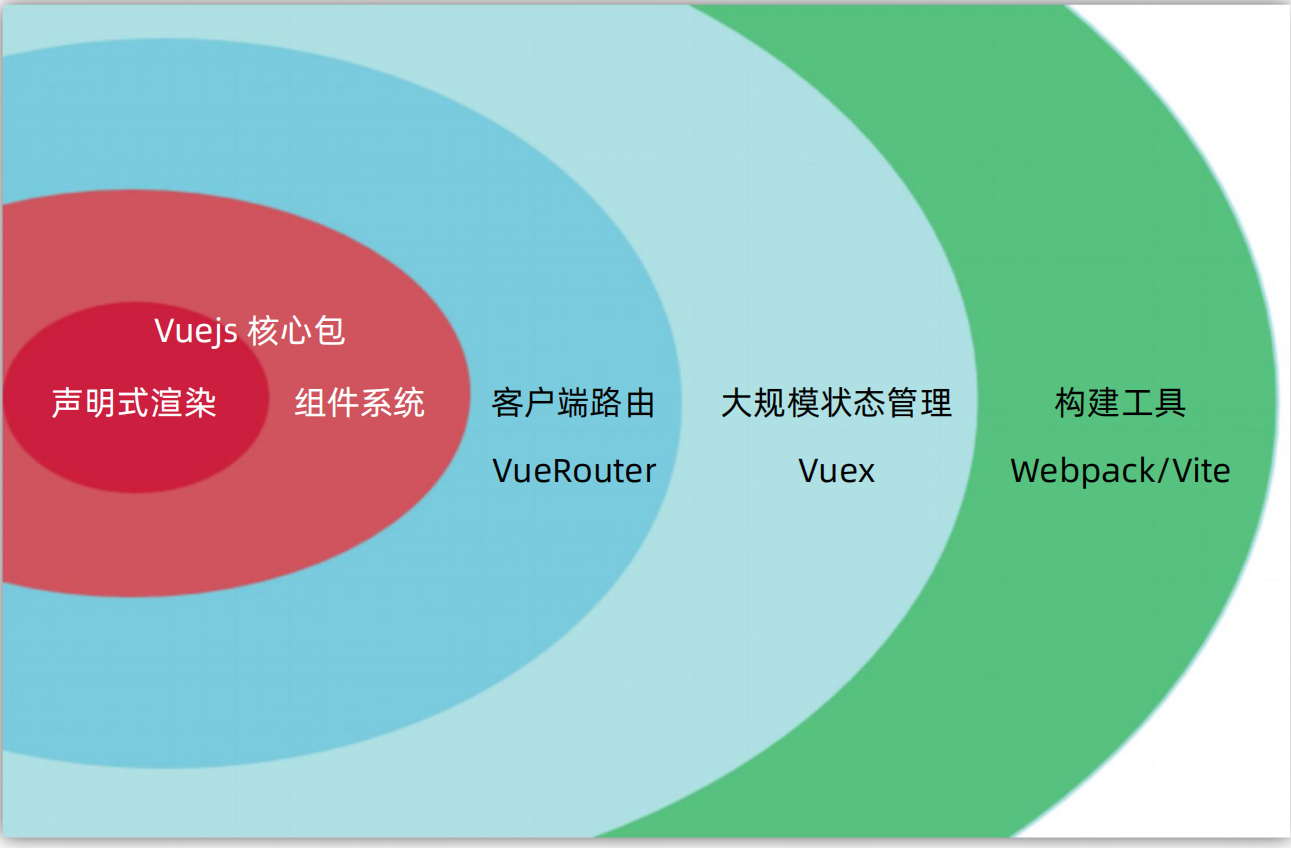
Vue 的两种使用方式:
① Vue 核心包开发
场景:局部 模块改造② Vue 核心包 & Vue 插件 工程化开发
场景:整站 开发
**框架 :**一套完整的项目解决方案
优点:大大提升开发效率 (70%↑)
缺点:需要理解记忆规则 → 官网
创建实例
初始化渲染,
核心步骤 4步:
1. 准备容器 2. 引包 (官网) - 开发版本 / 生产版本 3. 创建 Vue 实例 new Vue() 4. 指定配置项 → 渲染数据 ① el 指定挂载点 ② data 提供数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 准备容器 -->
<div id="app">
{{msg}}
</div>
<!-- 引入开发版本包 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
//vue构造函数
const app = new Vue({
//通过el配置选择器,指定vue是哪个盒子
el:'#app',
data:{
msg:'hello world'
}
})
</script>
</body>
</html>
插值表达式
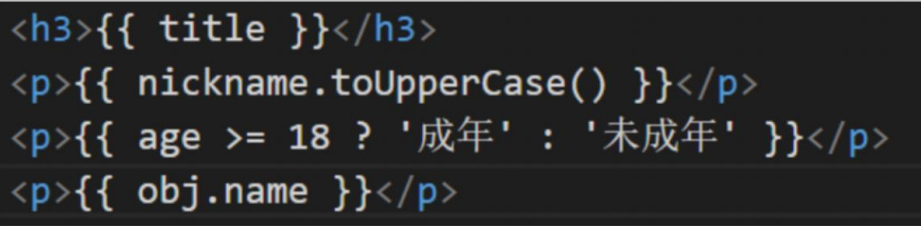
插值表达式 {{}} 是一种 Vue 的模板语法
**1. 作用: **利用表达式进行插值,渲染到页面中
表达式:是可以被求值的代码,JS引擎会将其计算出一个结果
2. 语法:{{ 表达式 }}
3. 注意点:
(1)使用的数据必须存在 (data)
(2)支持的是表达式,而非语句,比如:if for ...
(3)不能在标签属性中使用 {{ }} 插值
响应式特性
数据改变,视图会自动更新
聚焦于数据 → 数据驱动视图
使用 Vue 开发,关注业务的核心逻辑,根据业务修改数据即可
开发者工具
装插件调试 Vue 应用
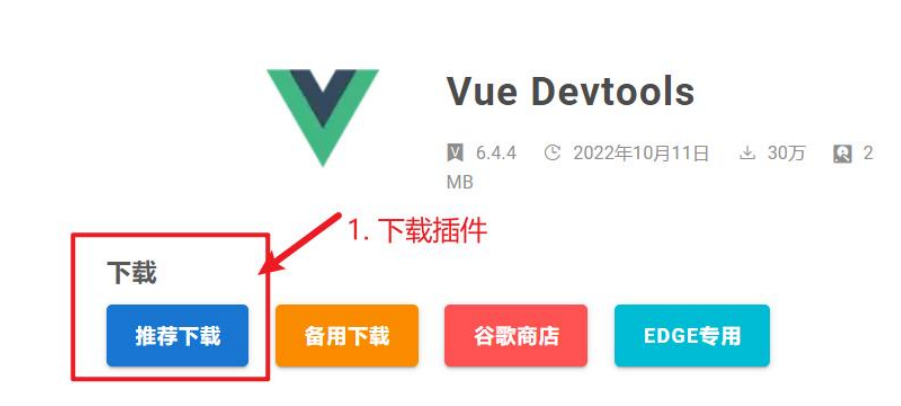
(1)通过谷歌应用商店安装 (国外网站)
(2)极简插件: 下载 → 开发者模式 → 拖拽安装 → 插件详情允许访问文件 https://chrome.zzzmh.cn/index
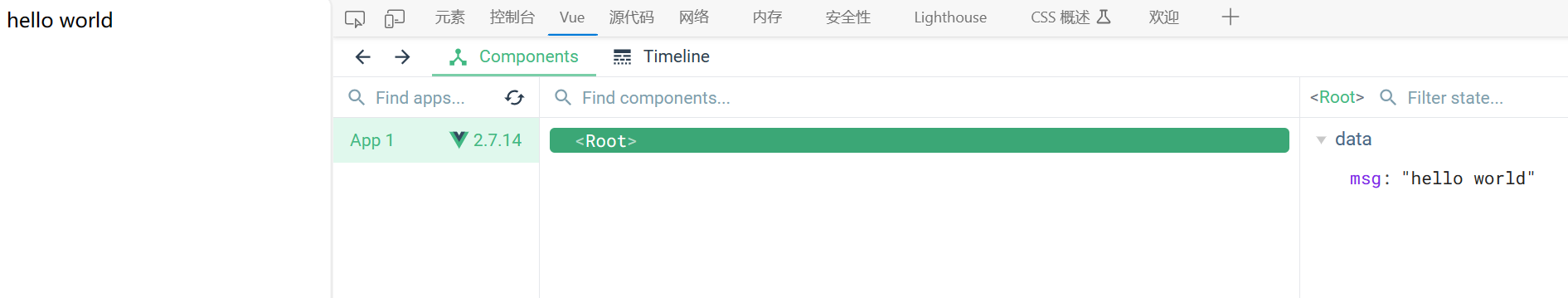
打开 Vue 运行的页面,调试工具中 Vue 栏,即可查看修改数据,进行调试。
Vue 指令
Vue 会根据不同的【指令】,针对标签实现不同的【功能】
指令:带有 v- 前缀 的 特殊 标签属性
v-show
作用: 控制元素显示隐藏
语法: v-show = "表达式" 表达式值 true 显示, false 隐藏
原理: 切换 display:none 控制显示隐藏
场景: 频繁切换显示隐藏的场景
v-if
作用: 控制元素显示隐藏(条件渲染)
语法: v-if = "表达式" 表达式值 true 显示, false 隐藏
原理: 基于条件判断,是否 创建 或 移除 元素节点
场景: 要么显示,要么隐藏,不频繁切换的场景
v-else v-else-if
**1. 作用: **辅助 v-if 进行判断渲染
**2. 语法: **v-else v-else-if = "表达式"
**3. 注意: **需要紧挨着 v-if 一起使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<p v-if="gender === 1">性别:♂ 男</p>
<p v-else>性别:♀ 女</p>
<hr>
<p v-if="score >= 90">成绩评定A:奖励电脑一台</p>
<p v-else-if="score >= 70">成绩评定B:奖励周末郊游</p>
<p v-else-if="score >= 60">成绩评定C:奖励零食礼包</p>
<p v-else>成绩评定D:惩罚一周不能玩手机</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
gender: 2,
score: 95
}
})
</script>
</body>
</html>
v-on
**1. 作用: **注册事件 = 添加监听 + 提供处理逻辑
**2. 语法: **
① v-on:事件名 = "内联语句"
② v-on:事件名 = "methods中的函数名"
3. 简写:@事件名
4. 注意:methods函数内的 this 指向 Vue 实例
v-on 调用传参
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
border: 3px solid #000000;
border-radius: 10px;
padding: 20px;
margin: 20px;
width: 200px;
}
h3 {
margin: 10px 0 20px 0;
}
p {
margin: 20px;
}
</style>
</head>
<body>
<div id="app">
<div class="box">
<h3>小周自动售货机</h3>
<button @click="buy(5)">可乐5元</button>
<button @click="buy(10)">咖啡10元</button>
<button @click="buy(8)">牛奶8元</button>
</div>
<p>银行卡余额:{{ money }}元</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
money: 100
},
methods: {
buy (price) {
this.money -= price
}
}
})
</script>
</body>
</html>
网页显示为:
v-bind
**1. 作用: **动态的设置html的标签属性 → src url title ...
**2. 语法: **v-bind:属性名="表达式"
**3. 注意: **简写形式 :属性名="表达式"
v-for
**1. 作用: **基于数据循环, 多次渲染整个元素 → 数组、对象、数字...
**2. 遍历数组语法: **
v-for = "(item, index) in 数组"
item 每一项, index 下标 省略 index: v-for = "item in 数组"
key
v-for 的默认行为会尝试 原地修改元素 (就地复用)
语法:key属性 = "唯一标识"
作用:给列表项添加的唯一标识。便于Vue进行列表项的正确排序复用。
**注意点: **
key 的值只能是 字符串 或 数字类型
key 的值必须具有 唯一性
推荐使用 id 作为 key(唯一),不推荐使用 index 作为 key(会变化,不对应)
v-model
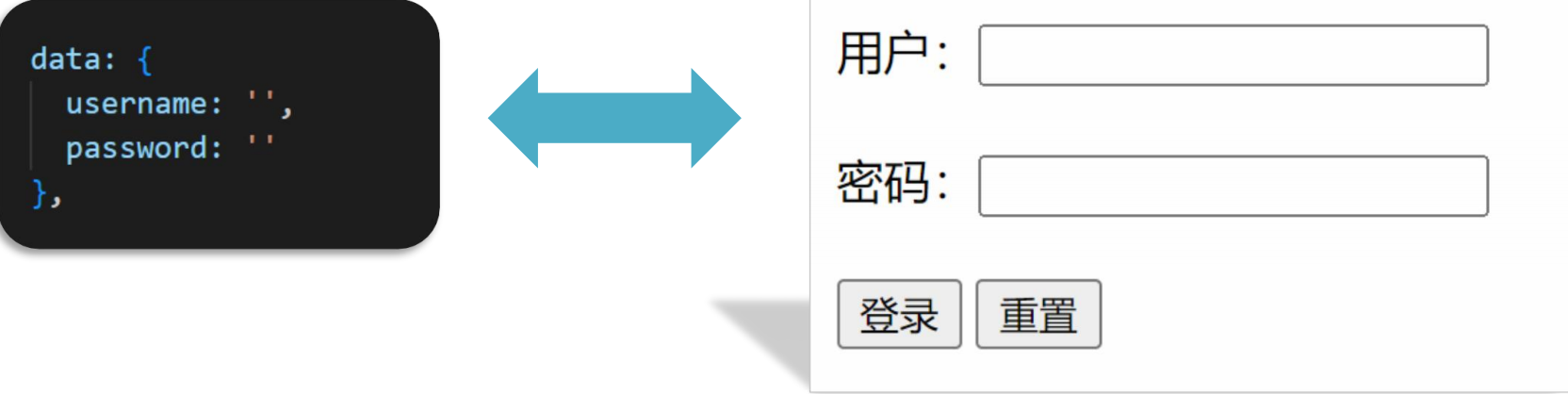
**1. 作用: **给 表单元素 使用, 双向数据绑定 → 可以快速 获取 或 设置 表单元素内容
① 数据变化 → 视图自动更新
② 视图变化 → 数据自动更新
**2. 语法: **v-model = '变量'
版权归原作者 小周不摆烂 所有, 如有侵权,请联系我们删除。