一、JavaScript 是什么
JavaScript (简称 JS)
是世界上最流行的编程语言之一
是一个脚本语言, 通过解释器运行
主要在客户端(浏览器)上运行, 现在也可以基于 node.js 在服务器端运行.
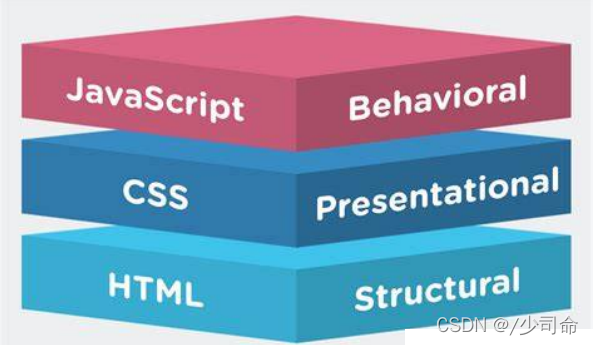
JavaScript 和 HTML 和 CSS 之间的关系
HTML: 网页的结构(骨)
CSS: 网页的表现(皮)
JavaScript: 网页的行为(魂)
JavaScript 运行过程
编写的代码是保存在文件中的, 也就是存储在硬盘(外存上).
双击 .html 文件浏览器(应用程序)就会读取文件, 把文件内容加载到内存中(数据流向: 硬盘 => 内存)
浏览器会解析用户编写的代码, 把代码翻译成二进制的, 能让计算机识别的指令(解释器的工作) 得到
的二进制指令会被 CPU加载并执行(数据流向: 内存 => CPU)
JavaScript 的组成
ECMAScript(简称 ES): JavaScript 语法
DOM: 页面文档对象模型, 对页面中的元素进行操作
**BOM: **浏览器对象模型, 对浏览器窗口进行操作
二、前置知识
第一个程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
alert("你好!");
</script>
</body>
</html>

JavaScript 的书写形式
行内式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="点我一下" onclick = "alert('haha')">
</body>
</html>

内嵌式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
alert("hello word");
</script>
</body>
</html>

外部式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="hello.js"></script>
</body>
</html>
alert("jjjjj");

输入输出
输入: prompt
弹出一个输入框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
prompt("请输入你的姓名");
</script>
</body>
</html>

输出: alert
<body>
<script>
alert("sjs");
</script>
</body>

输出: console.log
<body>
<script>
console.log("日志");
</script>
</body>

三、语法概览
变量的使用
var name = 'zhangsan';
var age = 20;
使用变量
console.log(age); // 读取变量内容
age = 30; // 修改变量内容
<body>
<script>
var name = prompt("输入姓名");
var age = prompt("输入年龄");
var socre = prompt("输入分数");
alert("姓名" + name);
alert("年龄"+age);
alert("分数"+ socre);
</script>
</body>

理解动态类型
var a = 10; // 数字
var b = "hehe"; // 字符串
随着程序运行, 变量的类型可能会发生改变
var a = 10; // 数字
a = "hehe"; // 字符串
基本数据类型
number 数字类型
var a = 07; // 八进制整数, 以 0 开头
var b = 0xa; // 十六进制整数, 以 0x 开头
var c = 0b10; // 二进制整数, 以 0b 开头
一个八进制数字对应三个二进制数字
一个十六进制数字对应四个二进制数字. (两个十六进制数字就是一个字节
特殊的数字值
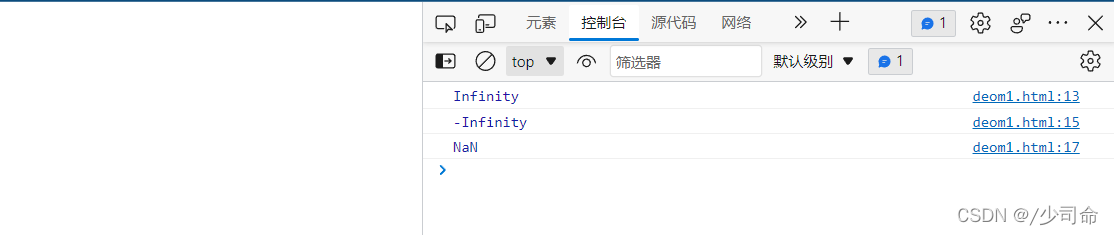
nfinity: 无穷大, 大于任何数字. 表示数字已经超过了 JS 能表示的范围. -Infinity: 负无穷大, 小于任何数字. 表示数字已经超过了 JS 能表示的范围. NaN: 表示当前的结果不是一个数字.
<body>
<script>
var max = Number.MAX_VALUE;
// 得到 Infinity
console.log(max * 2);
// 得到 -Infinity
console.log(-max * 2);
// 得到 NaN
console.log('hehe' - 10);
</script>
</body>

string 字符串类型
var a = "haha";
var b = 'hehe';
var c = hehe; // 运行出错
var msg = "My name is "zhangsan""; // 出错
var msg = "My name is \"zhangsan\""; // 正确, 使用转义字符. \" 来表示字符串内部的引
号.
var msg = "My name is 'zhangsan'"; // 正确, 搭配使用单双引号
var msg = 'My name is "zhangsan"'; // 正确, 搭配使用单双引号
boolean 布尔类型
console.log(true + 1);
console.log(false + 1)
<body>
<script>
console.log(true + 1);
console.log(false + 1)
</script>
</body>

undefined 未定义数据类型
<body>
<script>
var a;
console.log(a)
</script>
</body>

四、数组
创建数组
</head>
<body>
<script>
var arr = new Array();
</script>
</body>
获取数组元素
<body>
<script>
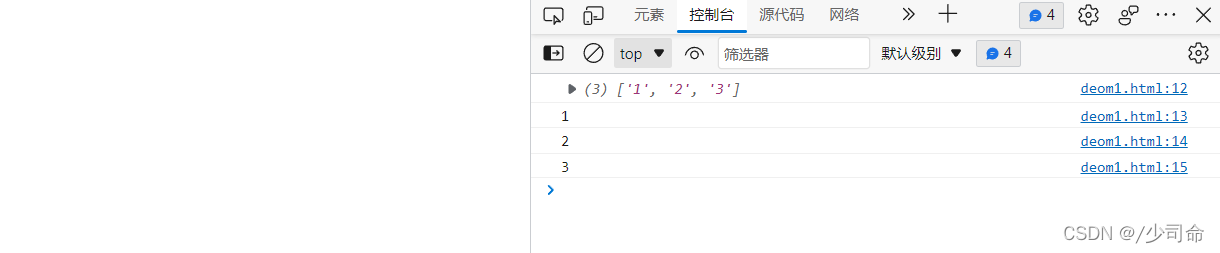
var arr = ['1','2','3'];
console.log(arr);
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
</script>
</body>

新增数组元素
<body>
<script>
var arr = [9, 5, 2, 7];
arr.length = 6;
console.log(arr);
console.log(arr[4], arr[5]);
</script>
</body>

<body>
<script>
var arr = [];
arr[2] = 10;
console.log(arr)
</script>
</body>

<body>
<script>
var arr = [9, 5, 2, 7, 3, 6, 8];
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] % 2 != 0) {
newArr.push(arr[i]);
}
}
console.log(newArr);
</script>
</body>

删除数组中的元素
<body>
<script>
var arr = [9, 5, 2, 7];
// 第一个参数表示从下表为 2 的位置开始删除. 第二个参数表示要删除的元素个数是 1 个
arr.splice(2, 1);
console.log(arr);
</script>
</body>

五、函数
语法格式
// 创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体
return 返回值;
}
// 函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
<body>
<script>
// 调用函数
hello();
// 定义函数
function hello() {
console.log("hello");
}
</script>
</body>

函数表达式
<body>
<script>
var add = function() {
var sum = 0;
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
return sum;
}
console.log(add(10, 20)); // 30
console.log(add(1, 2, 3, 4)); // 10
console.log(typeof add);
</script>
</body>

作用域链
<body>
<script>
var num = 1;
function test1() {
var num = 10;
function test2() {
var num = 20;
console.log(num);
}
test2();
}
test1();
</script>
</body>
函数可以定义在函数内部 内层函数可以访问外层函数的局部变量.
执行 console.log(num) 的时候, 会现在 test2 的局部作用域中查找 num. 如果没找到, 则继续去 test1 中 查找. 如果还没找到, 就去全局作用域查找.
版权归原作者 /少司命 所有, 如有侵权,请联系我们删除。