用数据表格table展示系统数据,是LayUI的基本功能,编码十分简单,就是通过table.render()渲染,把属性配置好就OK了,十分方便,功能也十分强大。
不过,在实现时,把table的有个功能却理解错了,就是分页。
table.render()的分页属性,主要包括三个,page、limit和limits,page是逻辑值,设置为true是分页,limit是每页显示行数,limits是设置面显示行数的多条选项。应该说,这几个属性都十分清晰,按说明配好后,果然分页控制栏就显示出来了,真不错。
原来以为只要在服务端把需要的数据生成好传到前端来,分页就算完成了,但做了一段时间就发现不对了。开始做无外乎就是用户、角色、权限编辑,记录都很少,用不上分页,等做日志显示时一下就看出错误了,分页设的16条,怎么系统在一个页面把全部100多条数据都展示了。
然后仔细研究才发现,这三个分页属性设置好,只是相当于打了了前端控制的开关,界面上显示出分页流程控件,可以进行分页切换操作,但数据展示内容,前端不管,还是要后端做处理的。table会在每次点击一次页面切换时,就向后端提交一次数据请求,请求中含有page和limit属性,后端按这两个参数把当前页的数据记录生成传下来。
我是一直不喜欢这种每换一次页就要向后端提数据请求的实现逻辑的。一页才展示10几条记录,每次换页都要去取数据,来来回回的,性能不好,对后端压力有些太多了。而且,大部分数据展示功能,总共也就是几百条数据,完全可以一次把数据取到前端来,只在前端做处理就可以了。这样无疑大大减轻后端服务器的压力,而且控制上也比较简单是吧。
也因此,我把系统需要进行分页展示的功能分成两种模式实现,一是前端数据分页,二是后端数据分页 。前端数据分页,即一次性提取后台数据到前端,由前端实现全部的分页数据处理控制,后端数据分页,即前端展示分页操作栏,所有的分页操作均提交到后端进行数据请求,由后端生成分页数据传给前端。
下面这些程序,就是前端数据分页功能的实现,程序主要分为三个部分,前端html、JS实现、后端数据处理服务。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>CMS系统-登录日展示</title>
<link rel="stylesheet" href="/static/layui/css/layui.css" media="all">
</head>
<body>
<table id="admin_log" lay-filter="admin_log" style="margin-top:-15px;"></table>
<script type="text/html" id="toolBar">
<div class="layui-btn-container">
<div class="layui-inline" style="display:inline;margin-right:10px;">
<label class="layui-btn-sm">日期范围</label>
<div class="layui-input-inline">
<input type="text" id="bdate" placeholder="开始日期" autocomplete="off" class="layui-input layui-btn-sm">
</div>
<label class="layui-btn-sm" style="display:inline;">-</label>
<div class="layui-input-inline">
<input type="text" id="edate" placeholder="结束日期" autocomplete="off" class="layui-input layui-btn-sm">
</div>
<div class="layui-input-inline" style="padding-left:10px;padding-top:8px">
<button id="btn_search" type="button" class="layui-btn layui-btn-normal layui-btn-sm" lay-event="search">
<i class="layui-icon layui-icon-search"></i>查询
</button>
</div>
</div>
</div>
</script>
<script type="text/html" id="linetoolBar">
<a lay-event="detail" title="查看细节" ><i class="layui-icon layui-icon-form"></i></a>
</script>
</body>
</html>
前端 HTML页面相当简单,包括三个部分,table、toolBar、linetoolBar。table部分定义了一个总的表格容器,其具体内容由table.render进行渲染。toolBar是数据表格的头部工具栏,linetoolBar是数据表格的行工具栏内容。这三部分有了,基本的展示框架也就出来了。
具体的还要看JavaScript中的处理,程序如下:
<script src="/static/layui/layui.js"></script>
<script>
layui.use(['jquery','layer','table','laydate'], function(){
var $=layui.jquery
,layer=layui.layer
,table=layui.table
,laydate = layui.laydate;
var recData = null;
var recCount = null;
initTableData(0);
// op 操作标志 0:渲染 1:重载
function initTableData(op) {
$.post('{{url_for("sysadm.admin_log")}}'
,{
bdate:$('#bdate').val(),
edate:$('#edate').val()
}
,function(rs){
if(rs.code == 0){
recData = rs.data;
recCount = rs.count;
if (op ==0)
table_render();
else
table_reload(1);
layer.msg(rs.msg,function(){});
}else{
layer.msg(rs.msg,function(){});
return false;
}
}
,'json'
);
}
function table_render() {
table.render({
elem: '#admin_log'
,height: 'full'
,data: recData
,toolbar: '#toolBar'
,method: 'POST'
,page: true //开启分页
,limits: [16, 20, 30, 40, 50]
,limit : 16
,even : true
,size : 'sm'
,cols: [[
{ type: 'checkbox', fixed: 'left' }
,{field: 'id', title: 'ID', width:40, sort: true, fixed: 'left'}
,{field: 'opr_cd', title: '操作', width:40, fixed: 'left'}
,{field: 'operate', title: '内容', width:260}
,{field: 'username', title: '操作员', width:80, sort: true}
,{field: 'ip', title: '客户端IP', width:80}
,{field: 'add_time', title: '操作时间', width: 220}
,{fixed: 'right', width:200, align:'center', toolbar: '#linetoolBar'}
]]
});
b_date = laydate.render({
elem: '#bdate'
});
e_date = laydate.render({
elem: '#edate'
});
//表头工具栏事件
table.on('toolbar(admin_log)', function (obj) {
switch (obj.event) {
case 'search':
initTableData(1);
break;
};
});
//table行内工具栏事件
table.on('tool(admin_log)', function (obj) { //obj是指这张表中的数据
row = obj.data; //将这张表中的数据赋给row这个变量
rid = row.id;
switch(obj.event) {
case 'detail':
adminlog_detail("查看细节",rid);
break;
}
});
}
function adminlog_detail(title,rid){
url = '{{url_for("sysadm.admin_log_detail",id="")}}' + rid;
layer.open({
type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title:title,
area: ['660px', '460px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: url, //查看细节页面
btn:['关闭'],
yes: function(index, layero){
layer.closeAll();
},
});
}
function table_reload(cpage) {
table.reload('admin_log', {
data : recData,
page: { curr: cpage },
},true);
}
});
</script>
在数据分页展示中,最主要的思路是先把数据一次性传到前端,之后,前端进行分页展示处理。所以,处理包括三个阶段,第一、数据获取,第二、渲染数据表格,第三、数据检索并重载。
第一步数据获取,是向后端发post请求获取数据下传,这个服务器的python程序不用改动,继续按规定格式下发全量数据。
第二步渲染数据表格,这块与原来最大的区别是数据源配置发生了变化。LayUI数据表格的数据源有两种模式,一是配url属性,二是配data属性。一般实现都是配url属性,从后端路由或者是JSON文件中取数据。data方式,我只用过一次,就是调试render时,模拟生成了几条数据,配在前端变量里作为数据源。这样调试可以避免前后端通讯的干扰因素,先熟悉table的各种技术细节。好在已经用过了,要做前端分页控制,就得用data数据源模式(主要还是借鉴网上别人的经验),将后端传下来的数据结构中的data赋给前端变量,然后配置成数据源,一切OK。
这一步还出现了个小问题。开始,我把第一步数据获取initTableData()和第二步表格渲染table_render(),以串行模式编排的,也就是先取数赋本地变量再渲染表格。但运行时界面却不显示表格内容,调试发现recData变量在initTableData中有数,但在table_render渲染时居然是空值,按照程序流程不该如此呀。上网查了一下,原来是post异步通讯闹的怪,也就是说执行post后流程并不会等待结果返回,而是接着往下执行后面的程序。
先获取数据再表格渲染,这一流程必须是串行的,所以post异步通讯的处理方法必须改,必须能串行。改可以有两种方法,第一种是将post改为同步通讯,也就是程序流程阻塞在这个点,等接收到数据返回后再往下执行,但post没有设置同步的属性,要改就要改为ajax提交,这个倒也不难。不过,还有更好的办法,还是把表格渲染的程序放到post的成功后回调函数中来执行,这一样可以实行同步顺序的功能。应该说,第二种方法更简单更方便。
表格渲染,除了表格渲染render外,还要对头部及行内工具栏的按钮动作进行功能设置,这两个设置必须在表格渲染之后完成,同样属于表格渲染的一部分。合并在一起形成table_render(),都在获取数据后一起执行。
把这些都配置完成,执行一下,数据展示出来了。而且,data数据源模式下,table会自动完成分页展示控制,不需要再象url数据源模式下,还需要各种特殊处理了。这是真方便。
第三步是表格检查重载。头部工具栏中有一个检索功能,就是输入启始日期和终止日期,作为登录日志的查询条件。检索按钮实际上相当于表格数据初始化的再次重入,所以,执行了与第一次数据初始化同样的函数,只是入口属性设置为1。这时,需要从后端重新获取数据,但前端不必重新渲染,只要调用table_reload()进行重载就可以。
前端的功能完成了,下面就是后端程序了。
@bp.route('/admin_log/',methods=['GET','POST'])
@login_required
#@admin_auth
def admin_log():
if request.method == 'GET':
return render_template('admin/admin_log.html.j2')
else :
logging.debug('Admin Log POST....')
bdate = request.values.get('bdate');
edate = request.values.get('edate')
filtstr = '1=1 '
if bdate :
filtstr += ' and add_time >= "' + bdate +'"'
if edate :
filtstr += ' and add_time <= "' + edate + '"'
logging.debug('filter : ' + filtstr)
adminlog = db.session.query(Admin_Log).filter(text(filtstr)).order_by(Admin_Log.add_time.desc()).all()
rnum = len(adminlog)
alist = []
for ilog in adminlog:
rdata = dict(id=ilog.id,opr_cd=ilog.opr_cd,admin_id=ilog.admin_id,username=ilog.username,
operate = ilog.operate,ip=ilog.ip,add_time=ilog.add_time.strftime('%Y-%m-%d %H:%M:%S'))
alist.append(rdata)
rsdata = {
"code": 0,
"msg": "查询登录日志数据成功",
"count": rnum,
"data":alist
}
return jsonify(rsdata)
@bp.route('/admin_log_detail/',methods=['GET'])
def admin_log_detail():
if request.method == 'GET':
rid= request.values.get('id')
if rid == None:
return render_template('admin/admin_log_dtl.html.j2')
else:
ilog = db.session.query(Admin_Log).filter_by(id=rid).first()
rdata = dict(id=ilog.id,opr_cd=ilog.opr_cd,admin_id=ilog.admin_id,username=ilog.username,
operate = ilog.operate,ip=ilog.ip,add_time=ilog.add_time.strftime('%Y-%m-%d %H:%M:%S'))
rsdata = {
"success": 1,
"msg": "取登录日志数据成功" + rid,
"data":rdata
}
logging.debug(str(rsdata))
return render_template('admin/admin_log_dtl.html.j2',rsdata=rsdata)
后端数据处理就是遵循flask的标准规范了,在get请求时,调用admin_log.html进行渲染,然后页面的JS程序会向后端发出post请求获取数据。后端在POST分支里取数并生成回传数据文件。回传数据文件的按规定组成,包括四部分code、count、msg和data。这个处理比较标准,不再细述了。
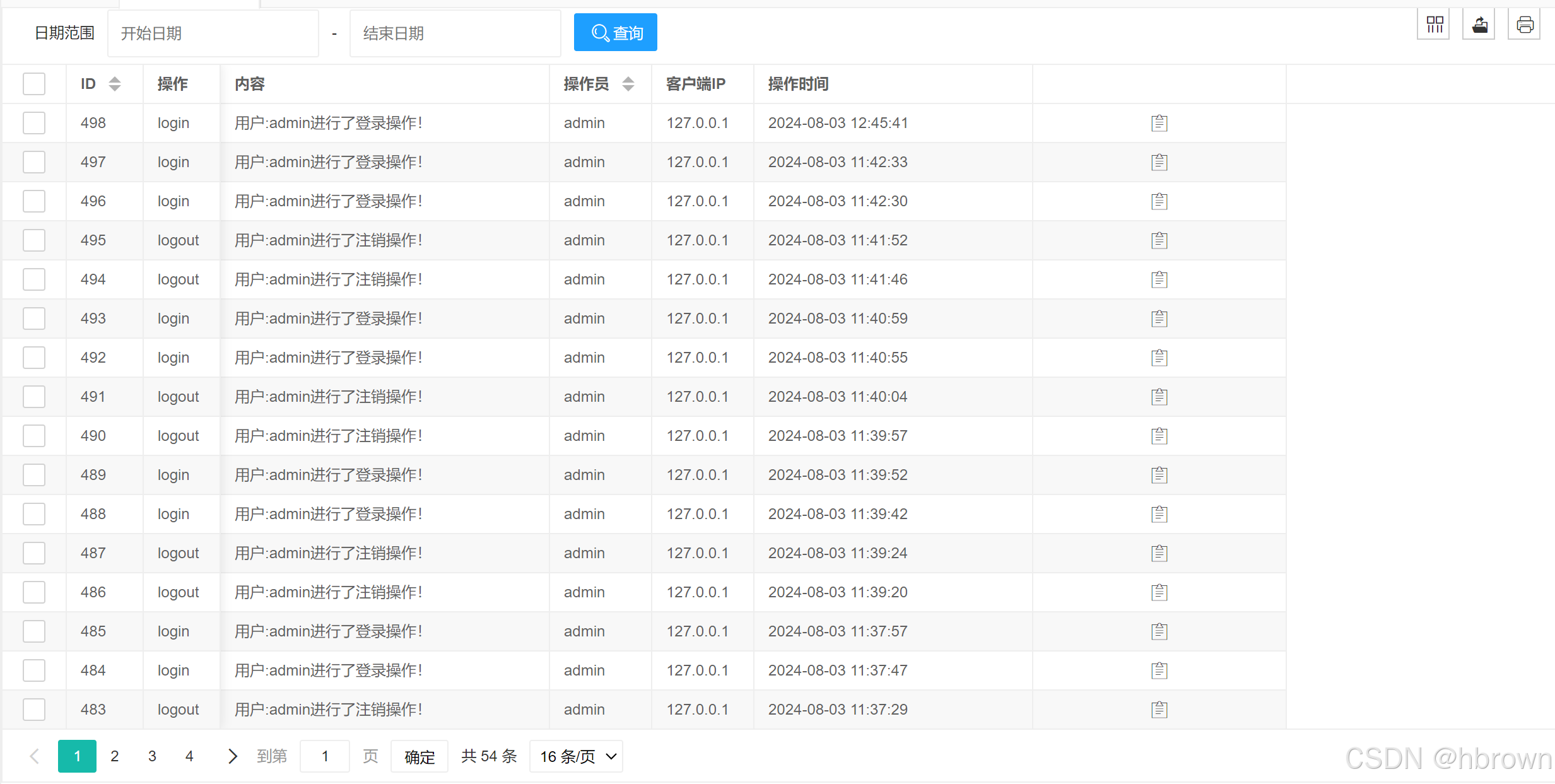
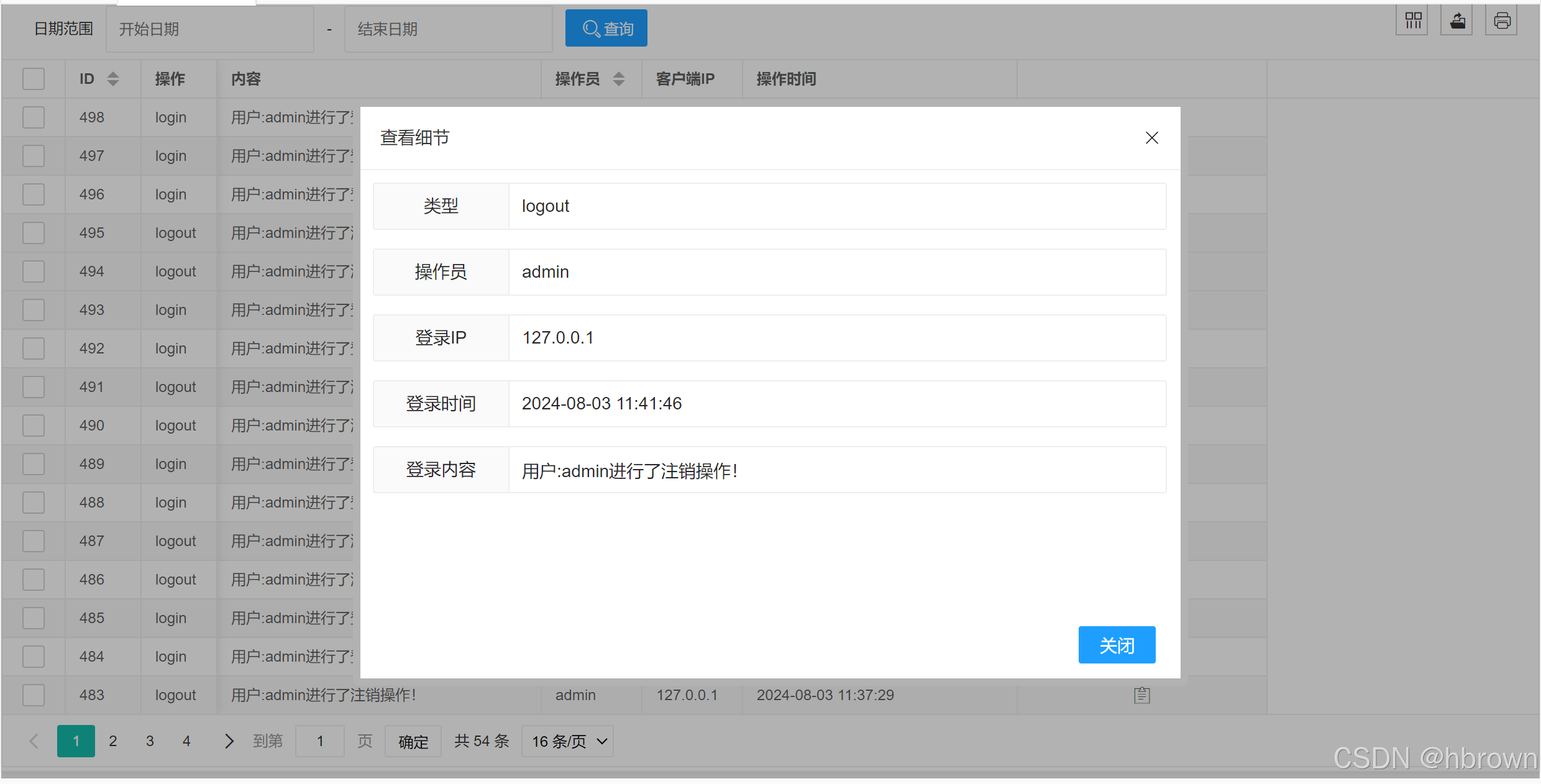
最后的展示样式如下


后端一次获取数据传到前端,由前端独立完成数据处理,其实只适合数据查询的应用场景。因为,一次把数据全传到前端的模式,意味着系统内出现两套数据,一套前端缓冲数据,一套后端原本数据,如果功能中需要增删改数据,如何保持前后端数据的一致性,就成了控制上的大问题。当然这种场景也是应用很广泛,专门做个前端数据分页模式也有很大用处。
但后端数据分页模式也是有很多场景应用的。比如增删改查功能,与其却考虑前后端数据同步,还不如每次切换页就向服务端请求数据简单直接,系统所有处理都只去管理后端数据即可。应该说后端数据分页的模式,应用范围更为广泛,而且程序操作流程及逻辑都比前端分页更为清晰,也是layUI table主推的模式。
本文转载自: https://blog.csdn.net/hbrown/article/details/140855127
版权归原作者 hbrown 所有, 如有侵权,请联系我们删除。
版权归原作者 hbrown 所有, 如有侵权,请联系我们删除。