一、Selenium
Selenium是一个模拟浏览器浏览网页的工具,主要用于测试网站的自动化测试工具,支持各种浏览器包括Chrome、Firefox、Safari等主流界面浏览器,同时也支持phantomJS无界面浏览器,支持Windows、Linux、IOS、Android等操作系统
1、Selenium的安装
pip install Selenium
Selenium是通过浏览器驱动来实现元素定位及操作的,因此需要安装浏览器驱动。
2、浏览器对象
(1)创建浏览器驱动对象
1.创建有界面的浏览器驱动对象
语法:
webdriver.浏览器名()|
webdriver.浏览器名(path)功能描述: 执行后会驱动会直接操作浏览器,若驱动不在python目录中,则需传入驱动位置
返回情况: 返回一个WebDriver实例对象
前置条件: 需导入from selenium import webdriver
2.创建无界面的浏览器驱动对象
options=webdriver.ChromeOption()
options.add_argument('--headless')
browser=webdriver.Chrome(options=options)
(2)发送请求
语法:
browser.get(url)功能描述: 执行后会直接从空白页跳转至指定的url
返回情况: 无返回
(3)关闭浏览器驱动对象
语法:
browser.quit()功能描述: 关闭浏览器驱动,执行后再使用browser时会抛出MaxRetryError
返回情况: 无返回
(4)浏览器驱动对象的属性
获取浏览器名称:
browser.name
获取浏览器当前的url:
browser.current_url
获取浏览器当前页面标题:
browser.title
获取浏览器当前页面源码:
browser.page_source
获取浏览器的窗口句柄:
browser.current_window_handle
获取浏览器当前窗口所有句柄:
browser.window_handles
(5)关闭当前浏览器页面
语法:
browser.close()功能描述: 关闭当前浏览器页面
返回情况: 无返回
(6)控制浏览器位置和大小
- 控制浏览器大小
语法:
browser.set_window_size(x,y)功能描述: 根据填写的像素控制浏览器大小
返回情况: 无返回
- 控制浏览器位置
语法:
browser.set_window_position(x,y)功能描述: 设置窗口在屏幕的位置
返回情况: 无返回
- 浏览器窗口最大化
语法:
browser. maximize_window()功能描述: 最大化浏览器窗口
返回情况: 无返回
- 浏览器窗口最小化
语法:
browser. minimize_window()功能描述: 最小化浏览器窗口
返回情况: 无返回
(6)控制浏览器前进后退
1.控制浏览器前进
语法:
browser.forward()功能描述: 浏览器前进一个页面
返回情况: 无返回
2.控制浏览器后退
语法:
browser.back()功能描述: 浏览器后退上一个页面
返回情况: 无返回
(7)刷新浏览器当前页面
语法:
browser.refresh()功能描述: 刷新浏览器当前页面
返回情况: 无返回
3、元素对象
(1) 元素定位
1.基本元素定位
语法:
browser.find_element(定位方法,value)(好像python3.7版本之后只支持该方法定位,之前的版本可以使用find_element_by_方法() )
功能描述: 根据定位方法找到对应的元素并返回一个WebElement对象;若需要找一组元素的话就需要通过find_elements方法(返回的结果是由一组WebElement对象组成的列表)
前置条件: 定位方法需要提前导入包from selenium.webdriver.common.by import By
定位元素定位方式定位方法id通过属性id定位元素By.IDname通过属性name定位元素By.NAMEclass_name通过属性class name定位元素By.CLASS_NAMEtag_name通过标签名称定位元素By.TAG_NAMElink_text通过链接文本定位元素By.LINK_TEXTpartial_link_text通过部分链接文本定位元素By.PARTIAL_LINK_TEXTcss_selector通过css选择器定位元素By.CSS_SELECTORxpath通过相对/绝对路径定位元素By.XPATH
附加知识:
当使用CSS_SELECTOR 的方法来定位元素时,id选择器(
#id属性值
)、类选择器(
.class属性值
)、元素选择器(
标签名
)、属性选择器(
[属性名='属性值']
)
browser.find_element(By.CSS_SELECTOR,'#value').send_keys('admin')
browser.find_element(By.CSS_SELECTOR,'[name="value"]').send_keys('123456')
browser.find_element(By.CSS_SELECTOR,'.value').send_keys('13000000000')
browser.find_element(By.CSS_SELECTOR,'button').click()
2.js定位
有一些非控件元素绑定js事件导致使用基本元素定位后无法操作元素(ElementNotInteractableException异常),所以需要执行js脚本来定位并操作元素。
语法:
browser.execute_script(js)功能描述: 执行js语句
返回情况: 具体看js语句中有无返回值
js常用访问元素的方法:
document.getElementById(属性值)
document.getElementByName(属性值)
document.getElementByTagName(标签名)
document.getElementByClassName(属性值)
document.querySelector(CSS选择器)
如果需要定位一组元素可以在Element后加s,返回一组列表元素
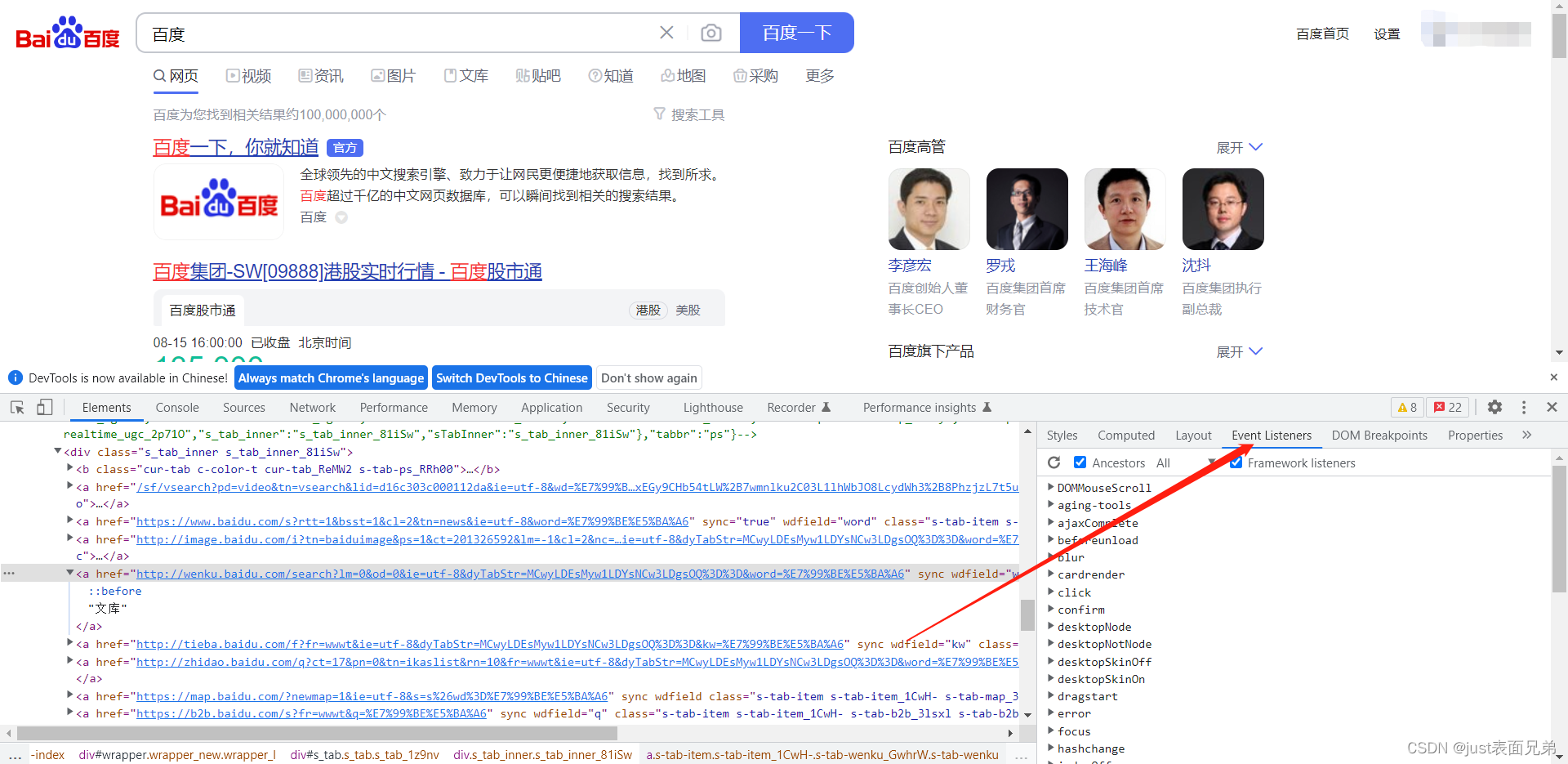
以上元素如不知道元素绑定了哪些事件可以在浏览器调试窗中元素事件监听里查看
(2)元素对象的属性
获取元素的id:
element.id获取元素的宽高:
element.size获取元素的宽高和坐标:
element.rect获取元素的标签名称:
element.tag_name获取元素的文本内容:
element.text
(3)元素对象操作方法
1.输入内容
语法:
element.send_keys('输入内容')功能描述: 向控件输入内容
返回情况: 无返回
注意:该方法只针对标签
2.清空内容
语法:
element.clear()功能描述: 清空控件中的内容
返回情况: 无返回
注意:该方法只针对标签
3.单击按钮
语法:
element.click()功能描述: 点击按钮控件
返回情况: 无返回
4.获取属性值
语法:
element.get_attribute('属性名')功能描述: 根据属性名获取元素的属性值
返回情况: 返回元素的属性值
5.其他方法
element.text()# 获取文本内容,包含子节点和后代节点的文本内容
element.is_selected # 是否被选中
element.is_enabled()# 是否可用
element.is_displayed()# 是否显示
element.value_of_css_property()# css属性值
(4)元素对象键盘操作
from selenium.webdriver.common.keys import keys
brower=webdriver.Chrome()
brower.get(url)
brower.find_element_by_id('').send_keys('')
brower.find_element_by_id('').send_keys(keys.CONTROL,'a')# 模拟全选
brower.find_element_by_id('').send_keys(keys.CONTROL,'c')# 模拟复制
brower.find_element_by_id('').send_keys(keys.CONTROL,'v')# 模拟粘贴
brower.find_element_by_id('').send_keys(keys.SPACE)# 搜索框中输入空格
brower.find_element_by_id('').send_keys(keys.ENTER)# 输入回车,代替搜索按钮
(5)元素对象鼠标操作
from selenium.webdriver import ActionChains
driver=webdriver.Chrome()
driver.get(url)
element=driver.find_element_by_xpath()
ActionChains(driver).move_to_element(element)
4、弹窗处理
提示框类型描述说明可使用的方法alert警告消息框accept()confirm确认消息框accept()、dismiss()prompt提示消息对话send_keys()、accept()、dismiss()
(1)获取弹窗内容
语法:
browser.switch_to.alert.text功能描述: 获取弹窗提示内容
返回情况: 返回弹窗里的内容
(2)确认弹窗
语法:
browser.switch_to.alert.accept()功能描述: 确认弹窗信息
返回情况: 无返回
(3)取消弹窗
语法:
browser.switch_to.alert.dismiss()功能描述: 取消弹窗信息
返回情况: 无返回
4、鼠标处理
(1)创建ActionChains实例
语法:
ActionChains(browser)功能描述: 创建ActionChains实例对象
返回情况: 返回ActionChains实例对象
前置条件: from selenium.webdriver import ActionChains
(2)鼠标悬停
语法:
action.move_to_element(element对象)功能描述: 鼠标悬停在element对象
返回情况: 无返回
(3)鼠标右击
语法:
action.context_click(element对象)功能描述: 鼠标移到element对象再右击
返回情况: 无返回
(4)鼠标双击
语法:
action.double_click(element对象)功能描述: 鼠标移到element对象再双击
返回情况: 无返回
(5)鼠标拖拽
语法:
action.drag_and_drop(source,target)功能描述: 把source的元素对象拖拽到target元素对象的位置上
返回情况: 无返回
实例示范:ActionChains(browser).drag_and_drop(browser.find_element(By.ID,‘div1’),browser.find_element(By.ID,‘div2’))
(6)执行鼠标事件
语法:
action.perform()功能描述: 执行以上编辑的鼠标事件
返回情况: 无返回
5、下拉框操作
from selenium.webdriver.support.select import Select
select_by_index()#通过索引定位
select_by_value()#通过value值定位
select_by_visible_text()#通过文本值定位
deselect_all()#取消所有选项
deselect_by_index()#取消对应index选项
deselect_by_value()#取消对应value选项
deselect_by_visible_text()#取消对应文本选项
first_selected_option()#返回第一个选项
all_selected_options()#返回所有的选项
6、js语句执行
语法:
browser.execute_script('js语句')功能描述: 执行传入的js语句
返回情况: 无返回
常用js语句:
滚动条滚动:window.scrollTo(x,y)x :要在窗口文档显示区左上角显示的文档的 x 坐标,y :要在窗口文档显示区左上角显示的文档的 y 坐标。
滚动条拉到底部:var a=document.getElementById('id').scrollTop=10000| window.scrollTo(0,document.body.scrollHeight)
滚动条拉到顶部:var a=document.getElementById('id').scrollTop=0| window.scrollTo(0,0)
开启新的选项卡:window.open()
附加知识:(scrollTo函数)
scrollHeight 获取对象的滚动高度。
scrollLeft 设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离。
scrollTop 设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离。
scrollWidth 获取对象的滚动宽度。
7、等待
(1) 隐式等待
browser.implicitly_wait(time_to_wait)
(2)显示等待
1.创建WebDriverWait实例
语法:
WebDriverWait(driver, timeout, poll_frequency= 0.5, ignored_exceptions= None)功能描述: 创建一个WebDriverWait实例
2.WebDriverWait类的方法
WebDriverWait_object.until(method, message ='')
WebDriverWait_object.until_not(method, message ='')
method有哪些参数值可以选:
前置条件: from selenium.webdriver.support import expected_conditions as EC
方法名功能描述实例EC.presence_of_element_located((元素,元素值))确认元素是否已经出现EC.presence_of_element_located((‘id’,‘yoyo’))EC.element_to_be_clickable确认元素是否可点击title_is(标题内容)标题是某些内容title_contains(标题内容)标题包含哪些内容visibility_of_element_located()元素可见,传入定位元组visibility_ofalert_is_present是否出现Alert
8、frame操作
(1)切换到frame框架页面
语法:
broswer.switch_to.frame / iframe(iframe元素对象)功能描述: 将操作切换到页面上嵌入的frame框架上
返回情况: 无返回
(2)切换到初始默认框架
语法:
broswer.switch_to.default_content()功能描述: 将操作切换到初始默认框架
返回情况: 无返回
其他:
switch_to.from()
switch_to.parent_frame()
9、窗口切换操作
(1)获取所有窗口句柄
语法:
broswer.window_handles功能描述: 获取浏览器中所有窗口句柄
返回情况: 返回由浏览器中所有窗口句柄组成的列表
(2)切换窗口
语法:
broswer.switch_to.window(窗口句柄)功能描述: 切换到指定的窗口
返回情况: 无返回
10、截图操作
语法:
broswer.get_screenshot_as_file(path)功能描述: 获取浏览器当前的截图
返回情况: 将照片保存在指定的文件路径中
11、cookie操作
cookies内容参数
参数描述参数描述namecookie的名称valuecookie的值expirecookie的有效期domaincookie的的域名pathcookie的服务器路径secure是否通过安全的 HTTPS 连接来传输 CookiehttpOnly防止XSS攻击(跨站脚本攻击)
(1)获取所有的cookie信息
语法: browser.get_cookies()
功能描述: 删除所有的cookie信息
返回情况: 返回当前对话的所有cookie信息
(2)获取指定的cookie信息
语法:
browser.get_cookie(cookie_name)功能描述: 获取指定的cookie信息
返回情况: 返回当前对话指定cookie_name的cookie信息
(3)删除所有的cookie信息
语法:
browser.delete_cookies()功能描述: 删除所有的cookie信息
返回情况: 无返回
(4)删除指定的cookie信息
语法:
browser.delete_cookie(cookie_name)功能描述: 删除指定的cookie信息
返回情况: 无返回
(5)添加cookie信息
语法:
add_cookie(cookie_dict)功能描述: 添加cookie信息
返回情况: 无返回
二、pywinauto
在使用Selenium做UI自动化测试时,遇到文件上传的控件时,Selenium无法定位弹出的GUI界面,这时需要搭配pywinauto库来定位GUI窗口再操作界面中的按钮完成文件上传工作。
版权归原作者 just表面兄弟 所有, 如有侵权,请联系我们删除。