文章目录
前言
最近在做一个人员管理系统,在增改用户信息时,可能会设置用户所在的部门,因为部门是多级的,于是想到用Element_UI的TreeSelect组件实现
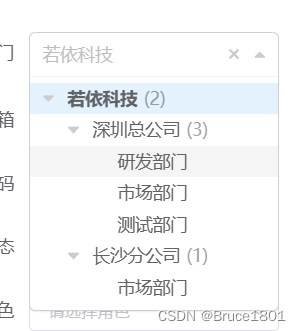
效果:
1、安装
npminstall--save @riophae/vue-treeselect
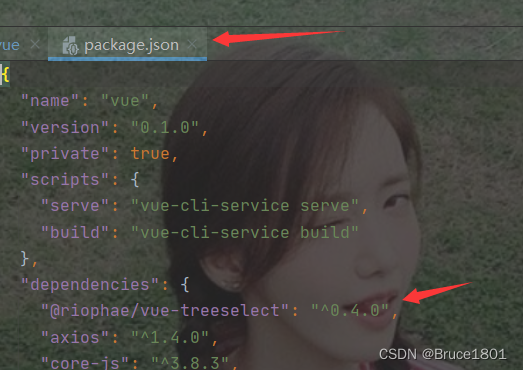
安装完成后,打开package.json 可以看到@riophae/vue-treeselect的版本:
2、引用
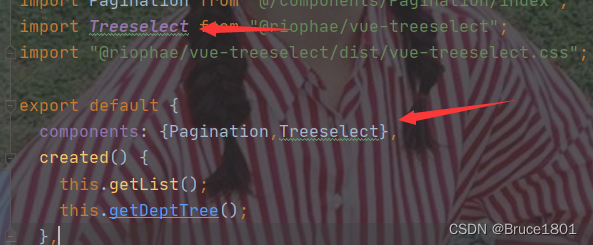
在需要使用TreeSelect的组件中引入
importTreeselect from "@riophae/vue-treeselect";import"@riophae/vue-treeselect/dist/vue-treeselect.css";
并将Treeselect加到components中:
3、使用
<el-form-itemlabel="归属部门"prop="deptId"><treeselectv-model="form.deptId":normalizer="tenantIdnormalizer":options="deptOptions":show-count="true"placeholder="请选择归属部门"/></el-form-item>
如果后端传回的树形结构是{id:“a”,label:“aa”,children: [{}]}
[{
id:1,
label:'一级 1',
children:[{
id:4,
label:'二级 1-1',
children:[{
id:9,
label: '三级 1-1-1'
},{
id:10,
label: '三级 1-1-2'
}]}]},{
id:2,
label:'一级 2',
children:[{
id:5,
label:'二级 2-1'},{
id:6,
label:'二级 2-2'}]},{
id:105,
label:'测试部门',
children:[{
id:7,
label:'二级 3-1'},{
id:8,
label:'二级 3-2'}]}],
则不需要添加 :normalizer=“tenantIdnormalizer”,因为normalizer就是把我们自己的后端返的数据格式按树插件需要的格式转换,而treeselect默认的格式是 id:“”,label:“”,children:[{}] }。但是如果返回的属性结构与默认的不符,则需要进行格式转换。
以我的为例:
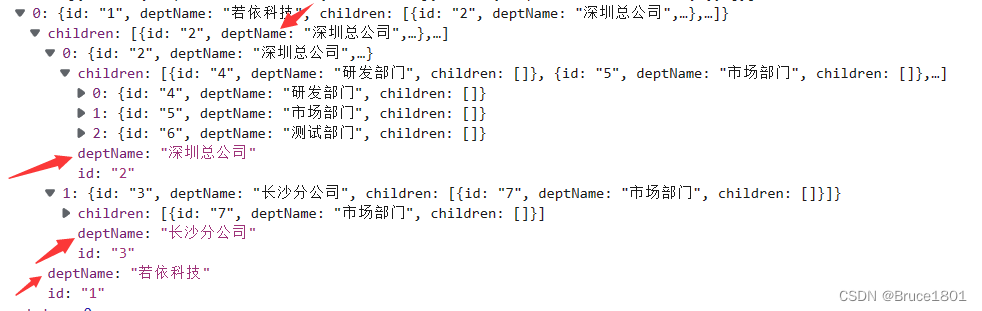
后端返回的树形结构是这样的:
label为deptName
则需要对数据格式进行转换:
tenantIdnormalizer(node){if(node.children &&!node.children.length){delete node.children
}return{id: node.id,label: node.deptName,children: node.children
}},
版权归原作者 Bruce1801 所有, 如有侵权,请联系我们删除。