文章目录
导读
上一期我们学习了CSS基础,那么及接下来,我将给大家带来CSS进阶知识,话不多说,我们这就开始~

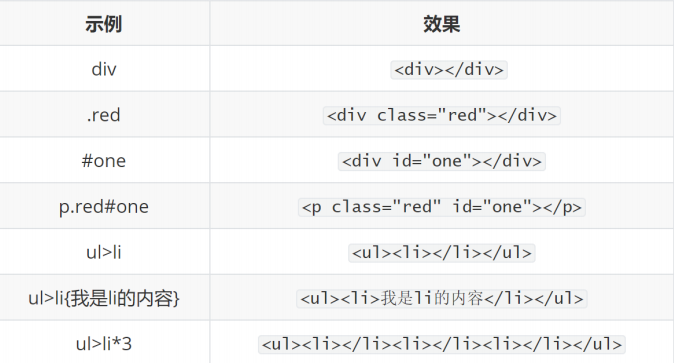
0. Emmet语法
快速写代码工具,实际开发用处较大,初学不用太在意,有基础了在用
编译器中通过简写语法,快速生成代码
如:当你输入
div
后按下Tab,编译器就会输出
<div></div>

1. 选择器进阶
1.1 复合选择器
- 后代选择器 选择器之间用空格隔开作用: 由嵌套关系,在根据选择器1所找到的标签的后代中,找到满足选择器2的标签,设置样式注意点: 后代是在选择器1对应标签内的所有标签,无论是孙子还是重孙
p .color{color:red;}
- 子代选择器 选择器之间用
>隔开作用: 由嵌套关系,在根据选择器1找到的子代中,找到满足选择器2的标签,设置样式注意点: 子代只包括儿子!!!
p>.color{color:red;}
1.2 并集选择器
选择器之间用
,
隔开
作用: 找到选择器1选中的标签和选择器2选中的标签,均设置样式
注意点:
- 并集选择器中的选择器可以是基础选择器,也可以是复合选择器
- 代码规范——并集选择器中的每组选择器通常一行写一个,提高代码的可读性
div,
p .color
p{font-size: 16px;}
1.3 交集选择器
选择器与选择器之间紧挨着
作用: 选中页面中同时满足所有选择器的标签,设置样式
选择器语法:
p.box{font-style:italic;}
注意点:
交集选择器中如果有标签选择器,标签选择器必须写在最前面
1.4 hover伪类选择器
作用: 当鼠标放在元素上时,显示hover伪类设置的样式
语法:
选择器:hover{css}
p:hover{color:red;background-color:#f5f5f5;}
2. 背景相关属性
2.1 背景颜色
属性名:
background-color
(可以用emmet语法,输入bgc+Tab)
属性值:
颜色取值:关键字、rgb表示法、rgba表示法、十六进制…
- 关键字就是:red\blue这些
- rgb是通过三个数字表示一个颜色
rgb(0,0,0) - rgba除了上面三个数字外,还有第四个数字表示透明程度,取值在0到1之间
rgba(0,0,0,0) - 十六进制一般就为#开头加十六进制的数字
#f5f5f5这些ui设计师会给我们提供好,不需做过多了解如何配色,开发中十六进制和rgba用得比较多
注意点:
一般在布局中会习惯先给盒子设置背景颜色,便于操作调试
2.2 背景图片
属性名:
background-image
(可以用emmet语法,输入bgi+Tab)
语法:
background-image:url("图片路径")
注意点:
- url的引号可以省略
- 背景图片是默认在水平和垂直方向平铺,直到盒子能接纳的最大尺寸,盒子是不会被背景图片撑大的
2.3 背景平铺属性
属性名:
background-repeat
(可以用emmet语法,输入bgr+Tab)
属性值:
取值效果repeat(默认值)水平垂直方向都平铺no-repeat不平铺repeat-x水平平铺repeat-y垂直平铺
默认值效果:
2.4 背景位置
属性名:
background-position
(可以用emmet语法,输入bgp+Tab)
属性值:
语法格式——
background-positon: 水平方向位置 垂直方向位置
(最后两项值用空格隔开)
属性值写法(两种):
- 方位名词
.左/上中右/下水平方向leftcenterright垂直方向topcenterbottom
一共可以表示九个位置
background-position:center center;

2. 数字+px(坐标格式)
原点0.0在左上角,x轴方向水平向右,y轴方向是竖直向下!
想要把图片放到哪,就把对应想要的位置的左上角坐标填上去就行
注意点:
上述两种取值可以混用,注意不可颠倒
2.5 背景相关属性连写
与上期所提的
font
属性一样,背景属性
background
各属性值之间用空格隔开
书写顺序: (推荐,各属性值的顺序是可以调换的)
background: color image repeat position
background: red url("图片路径") no-repeat 0 0;
省略:
与font只能省略前俩个style和weight不同,background可以按照需求省略,如只有颜色需求:
background: blue;
特殊情况:在PC端,若盒子大小与背景图片大小一样,此时可以直接写background:url();
注意点:
在background连写中,属性名
position
的水平值和垂直值,只有均用方位名词时,可以调换位置
但建议,直接用默认值进行开发,以免引起不必要的麻烦
小tip:
当用div标签 + 背景图片时,需要设置div的宽高,因为背景图片是不可以撑开div的
3. 元素显示模式
3.1 块级元素
显示特点:
- 独占一行
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽度和高度
代表标签:
div
、
p
、
h系列
、
ul
、
li
、
form
、
dt
…
3.2 行内元素
显示特点:
- 一行可以显示多个
- 宽高都默认由内容撑开
- 不可以设置宽高
代表标签:
a
、
span
、
strong
、
ins
、
em
、
del
…
3.3 行内块元素
显示特点:
- 一行可以显示多个
- 可以设置宽高
代表标签:
input
、
textarea
、
button
、
select
…
特殊情况
img
标签有行内块特点,但在Chrome调试工具中显示结果是inline(行内)
3.4 元素显示模式的转换
语法:
属性效果display:block;转换为块级display:inline-block转换为行内块display:inline转换为行内
tip1:
p与`h相互不能嵌套p标签不能嵌套div、pa标签不能嵌套a标签
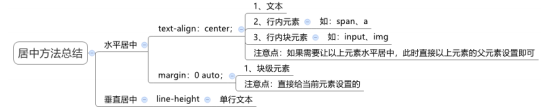
tip2:
居中方法总结
4. CSS特性
4.1 继承性
特性:
子元素有默认继承父元素的样式特点
可继承属性:
文字控制属性都可以继承
如:color、font类型、text类型、lin-height
…
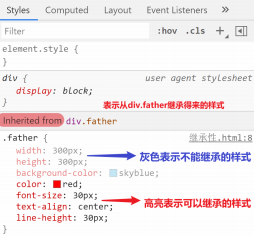
注意点:
可以通过调试工具判断样式是否可以继承
应用小tip:
- 给
ul设置list-style:none属性,去除列表默认的小圆点 - 直接给
body标签设置统一的font-size,从而统一不同浏览器默认文字大小
继承失败情况:
只需要注意一点,自己有的就不继承
就像a标签本身就有默认字体颜色,就不会继承父标签给的颜色
h系列标签的font-size也会继承失败,因为h系列的标题标签有自己本有的字号大小,就不会继承父标签给的字号
原理就是层叠性的存在,父标签的继承是生效的,但你可以认为
h
标签有隐藏的属性设定----
font-size
,这样就有了样式冲突的情况,写在下面的生效,也就表现为继承失败
4.2 层叠性
其实之前也有说过,样式冲突时,写在后面的生效,起到层层覆盖的效果
当设置样式不同是,表现为叠加的形式
4.3 优先级
有时候一个标签会有
多个选择器
为其设置样式,但不同的选择器之间若样式冲突,就不一定表现层叠,而是有
优先生效
的顺序。
公式:
继承 < 通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important
前面几个大家都很熟悉,主要讲讲!important.
- 写在CSS语句中属性值之后,分号之前
font-size:16px !important;
- 这句话就是告诉编译器,我这句话非常重要,这个样式不能被覆盖
- 但实际开发中不推荐使用,不方便以后的调试更新
权重叠加:
复合选择器里有多个选择器,它们之间的比较,就得看各自权重,理解来看就是让手下出来打一打,看谁厉害,注意是将对将,兵对兵,下面会有说明
权重比较:(行内样式的个数,ID选择器个数,类选择器个数,标签选择器个数)
从左到右依次比较,各自项只与对应项比较,第一项一样大就比第二项,以此类推,当出现不等,权重大的优先级高
这里牛牛推荐一个功能强大的刷题软件,牛客网。里面有各大厂的面试题,还有模拟面试,让你身临其境感受面试,不仅如此,还要很多大佬的面试经验,看完硕果累累。甚至可以在里面投递简历,🍓🍓感兴趣的点此进入牛客网
下期预告:🌟🌟CSS盒子模型+CSS浮动
各位看官觉得还不错可以点赞关注一下吗,我是前端小刘不怕牛牛,期待与您共同进步🤗🤗🤗
版权归原作者 前端小刘不怕牛牛 所有, 如有侵权,请联系我们删除。
