开头
哈喽~大家好!这篇呢我们来看看前端实践小项目第二篇 “表格隔行换色与秒表” 。
首先我们先来看效果。
表格换行
首先我们先来看表格隔行换色,这里同样是给出 JS 代码与 JQuery 代码。
思路:
**准备表格**:表头(thead)和表体(tbody) **绑定事件**:加载事件 onload() **获取元素**:获取表格 document.getElementById() **获取行的长度**:表体中tr的数量len **遍历**:for **判断**:判断奇偶行 **设置背景颜色**:css
HTML 代码
先来看 HTML 代码,我们这里一个 thead 设置表头,一个 td 设置一个单元格内容, tr 进行换行。
<table id="tab" border="1" align="center" width="60%">
<thead><tr><th>编号</th><th>姓名</th><th>性别</th><th>班级</th><th>科目</th></tr></thead>
<tbody>
<tr><td>1</td><td>张一</td><td>男</td><td>1班</td><td>语文1</td></tr>
<tr><td>2</td><td>张二</td><td>女</td><td>2班</td><td>语文2</td></tr>
<tr><td>3</td><td>张三</td><td>男</td><td>3班</td><td>语文3</td></tr>
<tr><td>4</td><td>张四</td><td>女</td><td>4班</td><td>语文4</td></tr>
<tr><td>5</td><td>张五</td><td>女</td><td>5班</td><td>语文5</td></tr>
<tr><td>6</td><td>张六</td><td>男</td><td>6班</td><td>语文6</td></tr>
<tr><td>7</td><td>张七</td><td>男</td><td>7班</td><td>语文7</td></tr>
<tr><td>8</td><td>张八</td><td>女</td><td>8班</td><td>语文8</td></tr>
<tr><td>9</td><td>张九</td><td>女</td><td>9班</td><td>语文9</td></tr>
</tbody>
</table>
再给他加点样式(CSS)
<style type="text/css">
tr{
text-align: center;
}
</style>
JS代码:
<script type="text/javascript">
window.onload = function () {
/*
1.window.onload = function(){}; —-js
2.$(window).load(function(){});——Jquery
3.$(document).ready(function(){});–Jquery
4.$(function(){});———————Jquery
*/
var tab = document.getElementById("tab");//得到 table 的 id
tab.children[0].style.backgroundColor = "#eabec3";
var len = tab.tBodies[0].children.length; // Bodies[0]在table中的第一个tbody元素
// tBodies 返回 table 中所有的tbody的元素,返回的是一个数组对象,
for (var i = 0; i < len; i++) {
if (i % 2 == 0){
tab.tBodies[0].children[i].style.backgroundColor = "#f5dde0";
}else{
tab.tBodies[0].children[i].style.backgroundColor = "#fdbf50";
}
}
}
</script>
点击运行,ok 完成了。那么下面我们来看看 JQuery 代码
$(function () {
$("thead tr").css("background-color","#eabec3");
$("tbody tr:odd").css("background-color","#f5dde0");
// odd 选择器选取带有奇数索引号的每个元素(比如:1、3、5 等等)。
$("tbody tr:even").css("background-color","#fdbf50");
// :even 选择器选取带有偶数索引号的每个元素(比如:0、2、4 等等)。
})
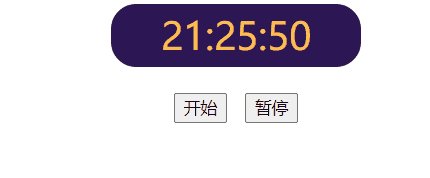
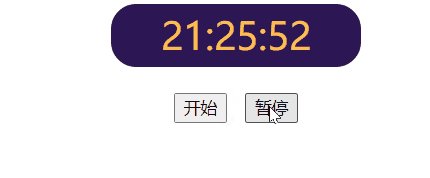
秒表
接下来,我们来分析分析秒表是如何实现的。
思路:
**获取时间**:获取系统当前时间,分别得到时、分、秒 **设置定时器**:按照周期来运行指定的代码 **绑定事件**:绑定开始开始按钮与暂停按钮
我们先来两个 div ,一个方圆形矩形块(里面在放个 span 表示文字),另一个放两个按钮(button)并分别设置它们的 id,代码如下:
<div class="data">
<span id="mydata">10:00:00</span>
</div>
<br>
<div style="text-align: center;">
<button id="start">开始</button>
<button id="stop">暂停</button>
</div>
然后我们设置矩形块的 CSS 属性(两个按钮只有居中效果直接写里面了)
.data{
background: #2c1654;
//color: aliceblue;
color: #fdbf50;
width: 200px;
height: 50px;
border-radius: 20px;
line-height: 50px;
font-size: 30px;
text-align: center;
margin: auto;
}
写入 JS 代码 :
function getData() {
var data = new Date();// 方法可返回当天的日期和时间。
var h = data.getHours(); // 小时
var f = data.getMinutes(); // 分钟
var m = data.getSeconds(); // 秒
h = fun(h);
f = fun(f);
m = fun(m);
var time = h + ":" + f + ":" + m; // 定义格式
document.getElementById("mydata").innerHTML = time;
}
function fun(t) { // 设置格式
return t > 9 ? t : '0' + t;
}
var iddate;
function startDate() {
iddate = setInterval(getData,1000); // 计时器每1000毫秒(1秒)执行一次getData
}
function stopDate() {
clearInterval(iddate);// 用于停止 setInterval() 方法执行的函数代码
}
window.onload = function () {
getData();
startDate();
}
document.getElementById("start").onclick = function () {// 绑定点击事件
startDate();
}
document.getElementById("stop").onclick = function () {// 绑定点击事件
stopDate();
}
点击运行,ok 完美运行,下面给出 JQuery 代码
function getData() {
var data = new Date();
var h = data.getHours();
var f = data.getMinutes();
var m = data.getSeconds();
h = fun(h);
f = fun(f);
m = fun(m);
var time = h + ":" + f + ":" + m;
$("#mydata").html(time);
}
function fun(t) { // 设置格式
return t > 9 ? t : '0' + t;
}
var iddate;
function startDate() {
iddate = setInterval(getData,1000);
}
function stopDate() {
clearInterval(iddate);
}
$(function () {
getData();
startDate();
})
$("#start").click(function(){
startDate();
});
$("#stop").click(function(){
stopDate();
});
(求关注)持续更新中……
源代码:https://gitee.com/a-programmer-named-zhui/front-end-project.git
版权归原作者 一个名叫追的程序猿 所有, 如有侵权,请联系我们删除。