前言
在日常开发过程中,一个必不可少的阶段就是与后端进行联调,通过后端返回的数据,查看页面渲染效果与交互模拟。但是,经常会出现一个尴尬的场景:前端页面开发完了,后端接口还在开发中或是接口文档还在撰写中,这时,前端便只能等后端开发结束才能与之联调。试想一下,如果后端接口过多,且我们需要等所有的接口都开发完才能一起联调,这会造成等待真空期过长,最后会压缩我们联调接口的时间,在短时间内同时联调多个接口,时间压力大,既容易混乱,又容易出bug,整个人心态也受到影响。
那么,有没有什么方式,可以让前端一开发完了立马联调呢?试想一下,只要我们开发完一个页面就立马进行联调然后进行调整,不仅时间充足,还能减少bug的产生,整个人在一个轻松的状态下开发,代码质量也提高了。今天的主角 Mock 就可以帮助我们解决这个窘境。
正文
一、Mock 介绍
1、Mock 的原理
Mock 其实就是 Mock.js,它可以拦截所有的请求并代理到本地模拟数据,模拟请求接口返回数据的这么一个过程,且 network 中没有发出任何的请求,降低频繁发请求给服务器造成的压力。用一句话概括就是:生成随机数据,拦截 Ajax 请求。
2、Mock.mock()
该方法根据数据模板生成模拟数据。
Mock.mock( rurl?, rtype?, template|function( options ) )
rurl
可选。
表示需要拦截的 URL,可以是 URL 字符串或 URL 正则。例如
/\/domain\/list\.json/
、
'/domian/list.json'
。
rtype
可选。
表示需要拦截的 Ajax 请求类型。例如
GET
、
POST
、
PUT
、
DELETE
等。
template
可选。
表示数据模板,可以是对象或字符串。例如
{ 'data|1-10':[{}] }
、
'@EMAIL'
。
function(options)
可选。
表示用于生成响应数据的函数。
options
指向本次请求的 Ajax 选项集,含有
url
、
type
和
body
三个属性,参见 XMLHttpRequest 规范。
3、Mock 的语法规范
我们主要从两大块内容了解 Mock,一个是它的使用方式,另一个是它的语法规范。在使用之前,我们有必要了解一下它的语法规范,不要求全都掌握,至少简单的语法要能看懂并能自己实现。切记,磨刀不误砍柴工,当然你也可以直接跳到使用部分,再来参照语法规范。
Mock 的语法规范主要分为:数据模板定义规范、数据占位符定义规范。
(1)数据模板定义规范(Data Template Definition,DTD)
数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值。
// 属性名 name 生成规则 rule 属性值 value
'name|rule': value
表现形式:
- 属性名 和 生成规则 之间用竖线
|分隔。 - 生成规则 是可选的。
- 生成规则 有 7 种格式: 1.
'name|min-max': value2.'name|count': value3.'name|min-max.dmin-dmax': value4.'name|min-max.dcount': value5.'name|count.dmin-dmax': value6.'name|count.dcount': value7.'name|+step': value - 生成规则 的 含义 需要依赖 属性值的类型 才能确定。
- 属性值 中可以含有
@占位符。 - 属性值 还指定了最终值的初始值和类型。
生成规则与示例:
① 属性值是字符串 String
a、'name|min-max': string
通过重复
string
生成一个字符串,重复次数大于等于
min
,小于等于
max
。
Mock.mock({
'star|1-5': '*'
})
=>
{
'star': '***' // * 的数量在1-5之间
}
b、'name|count': string
通过重复
string
生成一个字符串,重复次数等于
count
。
Mock.mock({
'star|2': '*'
})
=>
{
'star': '**' // * 的数量为2
}
② 属性值是数字 Number
a、'name|+1': number
属性值自动加 1,初始值为
number
。
b、'name|min-max': number
生成一个大于等于
min
、小于等于
max
的整数,属性值
number
只是用来确定类型。
Mock.mock({
'num|1-100': 66 // 66用来指定类型为number而不是string
})
=>
{
'num': 88 // 1-100的随机数
}
c、'name|min-max.dmin-dmax': number
生成一个浮点数,整数部分大于等于
min
、小于等于
max
,小数部分保留
dmin
到
dmax
位。
Mock.mock({
'floatNum|50-100.2-4': 66.66
})
=>
{
'floatNum': 88.5839 // 整数部分50-100,小数位数2-4
}
③ 属性值是布尔型 Boolean
a、'name|1': boolean
随机生成一个布尔值,值为 true 的概率是 1/2,值为 false 的概率同样是 1/2。
b、'name|min-max': value
随机生成一个布尔值,值为
value
的概率是
min / (min + max)
,值为
!value
的概率是
max / (min + max)
。
④ 属性值是对象 Object
a、'name|count': object
从属性值
object
中随机选取
count
个属性。
Mock.mock({
'obj|2': {
'star|2':'*',
'num|1-100': 66,
'floatNum|50-100.2-4': 66.66
}
})
=>
{
'obj': { // 随机取出2个属性
'star':'**',
'floatNum': 59.376
}
}
b、'name|min-max': object
从属性值
object
中随机选取
min
到
max
个属性。
Mock.mock({
'obj|2-3': {
'star|2':'*',
'num|1-100': 66,
'floatNum|50-100.2-4': 66.66
}
})
=>
{
'obj': { // 随机取出2-3个属性
'star':'**',
'floatNum': 76.86
'num': 32,
}
}
⑤ 属性值是数组 Array
a、'name|1': array
从属性值
array
中随机选取 1 个元素,作为最终值。
Mock.mock({
'list|1': ["leo","lion"]
})
=>
{
'list': "lion" // 取数组中的某个元素
}
b、'name|+1': array
从属性值
array
中顺序选取 1 个元素,作为最终值。
c、'name|min-max': array
通过重复属性值
array
中元素生成一个新数组,重复次数大于等于
min
,小于等于
max
。
d、'name|count': array
通过重复属性值
array
中元素生成一个新数组,重复次数为
count
。
Mock.mock({
'list|2': [{
'id|+1': 1,
'star|2':'*',
'num|1-100': 66,
'floatNum|50-100.2-4': 66.66,
'listItem|+1': ["leo","lion"]
}],
})
=>
{
"list": [
{
"id": 1,
"star": "**",
"num": 83,
"floatNum": 94.6645,
"listItem": "leo"
},
{
"id": 2,
"star": "**",
"num": 54,
"floatNum": 76.6692,
"listItem": "lion"
}
]
}
⑥ 属性值是函数 Function
a、'name': function
执行函数
function
,取其返回值作为最终的属性值,函数的上下文为属性
'name'
所在的对象。
⑦ 属性值是正则表达式 RegExp
a、'name': regexp
根据正则表达式
regexp
反向生成可以匹配它的字符串。用于生成自定义格式的字符串。
Mock.mock({
'regexp1': /[a-z][A-Z][0-9]/,
'regexp2': /\w\W\s\S\d\D/,
'regexp3': /\d{5,10}/
})
// =>
{
"regexp1": "pJ7",
"regexp2": "F)\fp1G",
"regexp3": "561659409"
}
(2)数据占位符定义规范(Data Placeholder Definition,DPD)
占位符 只是在属性值字符串中占个位置,并不出现在最终的属性值中。
占位符 的格式为:
@占位符
@占位符(参数 [, 参数])
注意:
a、用
@
来标识其后的字符串是 占位符。
b、占位符 引用的是
Mock.Random
中的方法。
c、通过
Mock.Random.extend()
来扩展自定义占位符。
d、占位符 也可以引用 数据模板 中的属性。
e、占位符 会优先引用 数据模板 中的属性。
f、占位符 支持 相对路径 和 绝对路径。
Mock.mock({
name: {
first: '@FIRST',
middle: '@FIRST',
last: '@LAST',
full: '@first @middle @last'
}
})
// =>
{
"name": {
"first": "Charles",
"middle": "Brenda",
"last": "Lopez",
"full": "Charles Brenda Lopez"
}
}
Mock.Random 提供的完整方法(占位符)如下:
TypeMethodBasicboolean, natural, integer, float, character, string, range, date, time, datetime, nowImageimage, dataImageColorcolorTextparagraph, sentence, word, title, cparagraph, csentence, cword, ctitleNamefirst, last, name, cfirst, clast, cnameWeburl, domain, email, ip, tldAddressarea, regionHelpercapitalize, upper, lower, pick, shuffleMiscellaneousguid, id
更多细节请前往:https://github.com/nuysoft/Mock/wiki/Mock.Random
4、Mock.setup()
配置拦截 Ajax 请求时的行为。支持的配置项有:
timeout
。
Mock.setup( settings )
settings
必选。
配置项集合。
timeout
可选。
指定被拦截的 Ajax 请求的响应时间,单位是毫秒。值可以是正整数,例如
400
,表示 400 毫秒 后才会返回响应内容;也可以是横杠
'-'
风格的字符串,例如
'200-600'
,表示响应时间介于 200 和 600 毫秒之间。默认值是
'10-100'
。
Mock.setup({
timeout: 400
})
Mock.setup({
timeout: '200-600'
})
目前,接口
Mock.setup( settings )
仅用于配置 Ajax 请求,将来可能用于配置 Mock 的其他行为。
5、更多方法
- Mock.valid()
- Mock.toJSONSchema()
二、Mock 使用
了解了 Mock 的基本语法之后,我们可以开始使用 Mock 了。
准备工作:Vue项目、安装 axios(用于发送 Ajax 请求)。
1、安装
npm install mockjs
2、创建
在 src 目录下新建一个目录 mock,里面新建一个文件 index.js。

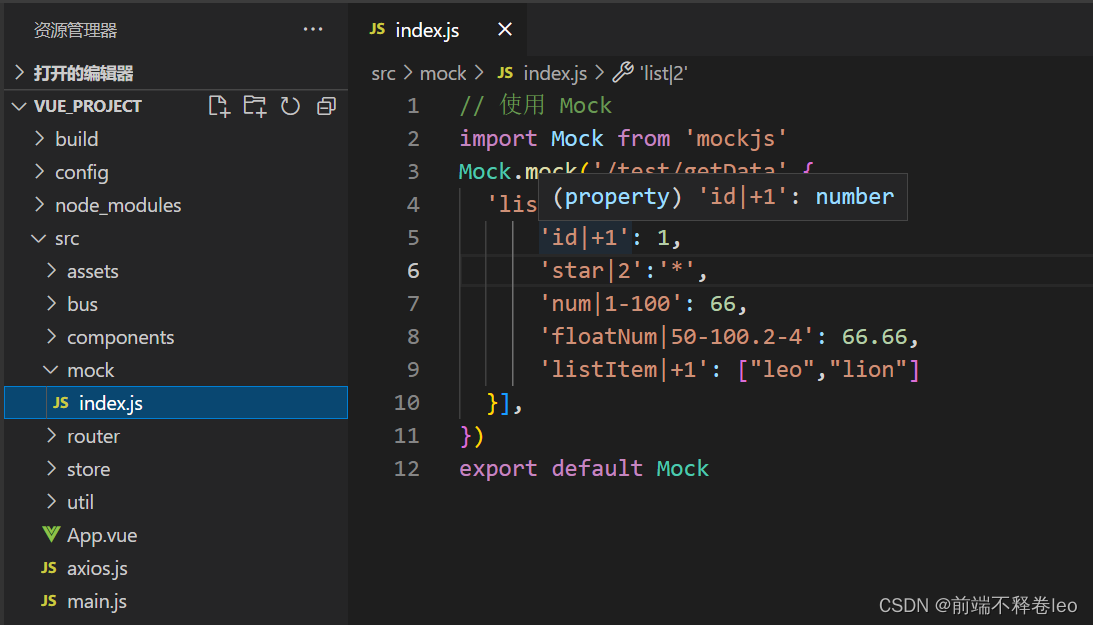
index.js
// 使用 Mock
import Mock from 'mockjs'
Mock.mock('/test/getData',{
'list|2': [{
'id|+1': 1,
'star|2':'*',
'num|1-100': 66,
'floatNum|50-100.2-4': 66.66,
'listItem|+1': ["leo","lion"]
}],
})
export default Mock

3、使用
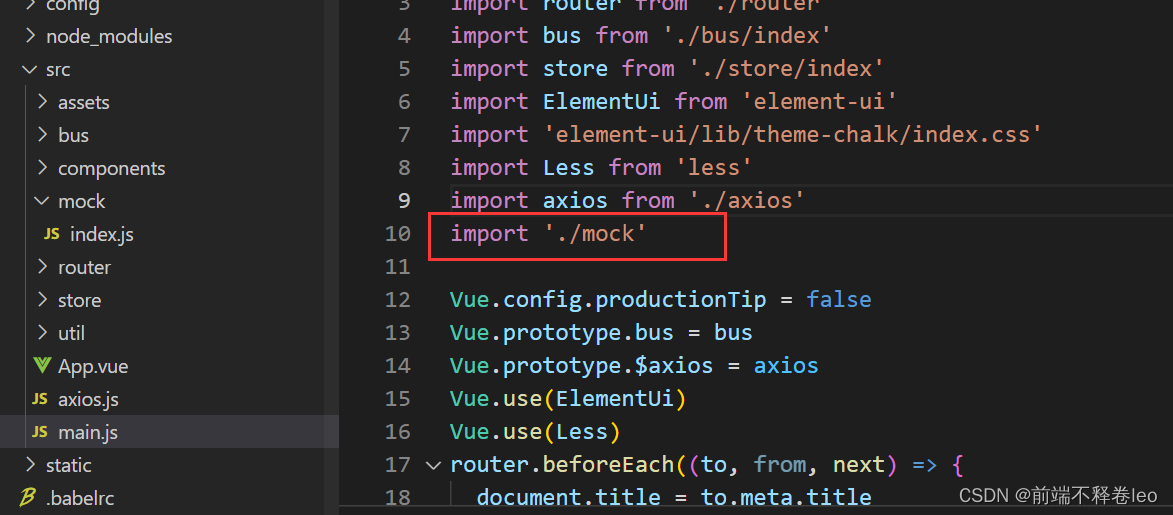
以上步骤完成之后,在 mian.js 中引入 Mock。
import './mock'

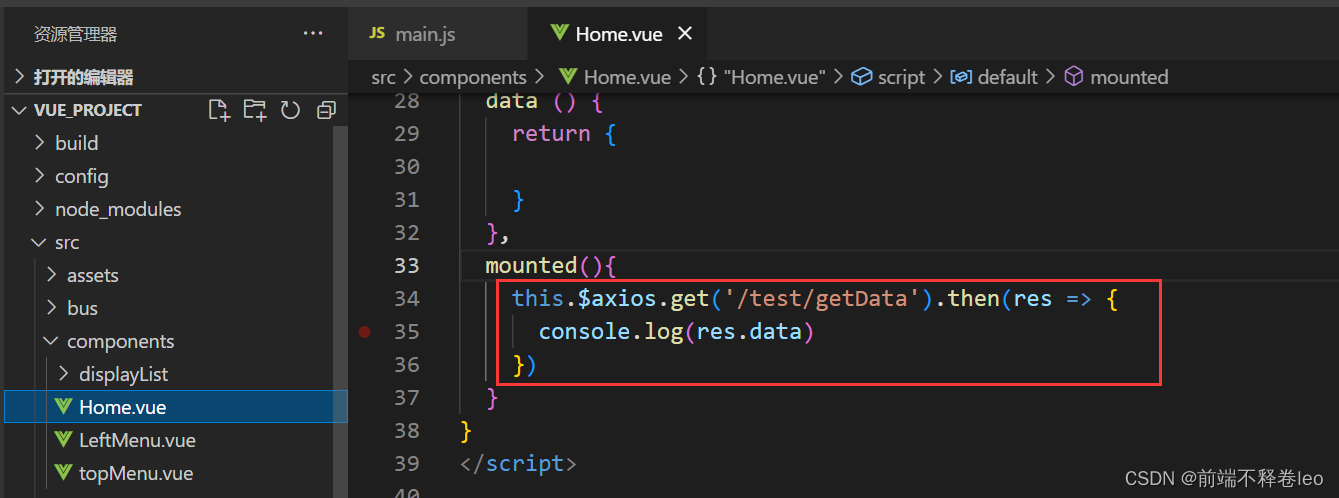
我们对 ur l为 “/test/getData” 请求拦截设置已完成,接下来,发请求验证。

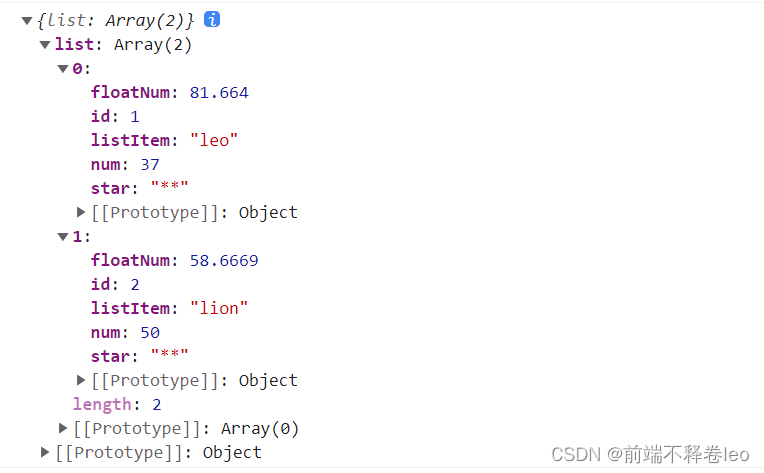
刷新页面,控制台打印

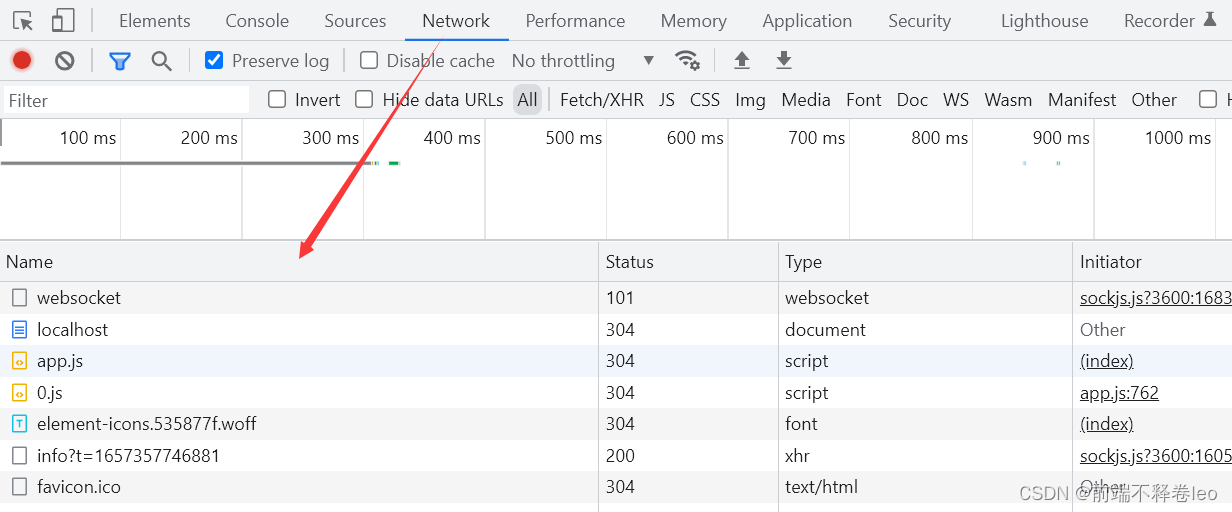
弄懂了语法规范,我们也不难理解数据的生成原理。并且,Network 中并没有该请求,因为我们设置了拦截,只要拦截到指定的 url,便返回我们本地 Mock 随机生成的模拟数据,起到请求接口与后端联调的这么一个效果。

这个时候可能会有人问,直接本地写好一个 json 文件,在需要的页面导入从而得到数据不就好了,何必这么麻烦? 这时候问题就来了,如果数据量很大,上千上万条甚至更多,并且数据具有某种规则与随机性,这时候该怎么办?难不成要我们写个 for,然后判断数据的规则吗?还有不同的接口使用不同的数据与规则,这时候又该你头疼了。而 Mock 很好地帮助我们解决了这个问题,我们拿到后端事先定好的数据结构,制定规则,只待其自动生成即可,大大提高了我们的开发效率。
打下基础之后,便可以进行更复杂的用法,如分接口(路由),分规则、自定义占位符,大数据量等,此处不展开,留给大家自行探索。
三、注意事项
开篇曾说过,Mock 仅适合用于本地模拟后端联调获取数据,缩短前后端联调的时间,但在真正的测试环境或生产环境,我们并不需要它。因此,在真正向后端发送请求时(本地调后端接口、测试环境、生产环境等),应该把 Mock 去掉,将 mian.js 中的 import 部分去掉,在其他组件去掉引入 Mock 的部分,避免出现拦截请求而出现生产bug。
总结
Mock 是一种用于本地模拟发请求进行前后端交互的方案,可以帮助我们在开发中提前与“后端”联调,提前查看页面与交互等效果从而进行调整,缩短前后端联调时间,提高开发效率。当然,如果接口数量少且数据简单亦或是后端人员接口准备完毕,那它便没有使用的必要了。
除了 Mock 方式,我们还可以使用 express、koa2 等框架来进行本地前后端联调交互等效果。总之,随着场景的改变而调整,使用合适的方案,可以提升效率,减少工作量。
版权归原作者 前端不释卷leo 所有, 如有侵权,请联系我们删除。