1.Selenium八大定位方式
id(id属性对应的值)
name(name属性对应的值)
css_selector(css表达式)
xpath(xpath表达式)
class_name(class name属性对应的值)
link_text(查找其可见文本与搜索值匹配的锚元素)
partial_link_text(查找其可见文本包含搜索值的锚元素。如果多个元素匹配,则只会选择第一个元素)
tag_name(标签名称)
2.CSS高级定位
相对定位优点:
(1)可维护性更强
(2)语法更加简洁
(3)解决各种复杂的定位场景
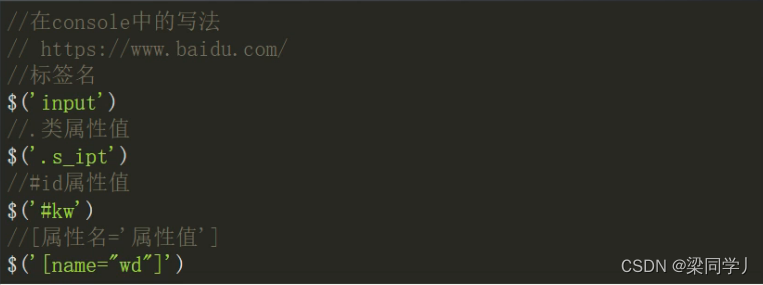
css定位的调式方法:($("#css表达式"))
css基础语法:
标签:标签名
类:.class属性值,如果有多个类名,有空格间开,需将空格改为“点.”
ID:#id属性值
属性:[属性名=‘属性值’]

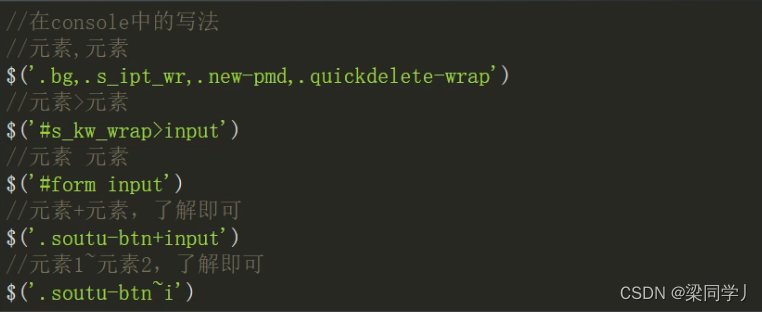
css关系定位:
并集:元素,元素
邻近兄弟:元素+元素
兄弟:元素1~元素2
父子:元素>元素
后代:元素 元素

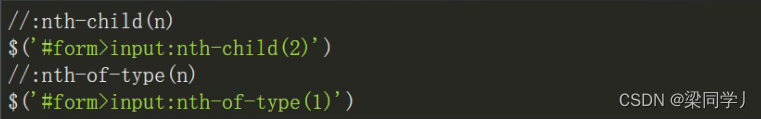
css顺序关系:
父子关系+顺序:元素 元素
父子关系+标签类型+顺序:元素 元素
 nth-child(2),表示查找该元素“父亲”的第二个孩子
nth-child(2),表示查找该元素“父亲”的第二个孩子
nth-of-type(1),表示查找该标签下的第一个孩子
3.Xpath高级定位
基本概念:
XPath是一门在XML文档钟查找信息的语音
XPath使用路径表达式在XML文档中进行导航
XPath的应用非常广泛
XPath可以应用在UI自动化测试
优点:
可维护性更强
语法更简洁
相比于css可以支持更多的方式

基础语法:
$x("xpath表达式")

xpath顺序关系(索引)

xpath高级用法:

版权归原作者 梁同学丿 所有, 如有侵权,请联系我们删除。