前言
使用 Electron 和 Inno Setup 将 vue项目打包为 exe 可安装程序
1 )、Electron 下载安装方式
- 官网地址
- git仓库下载地址
git clone https://github.com/electron/electron-quick-start
cd electron-quick-start
npminstallnpm start
运行成功后界面
2 ) 、 Inno Setup 下载安装方式
无脑下一步即可
- 官网地址
- 各大应用商城下载(如:电脑管家、360等)
操作步骤
一、修改需要打包为 exe 项目的 vite.config.js 或 vue.config.js 配置文件
// vite.config.jsexportdefaultdefineConfig({base:"./",})
或
// vue.config.js
module.exports ={publicPath:"./",}
路径必须修改为 "./" ,不然可能造成页面空白或加载失败的情况
二、 在不熟悉 Electron 在 Vue 项目中配置 的情况下建议在 electron-quick-start ( 官方demo,前言中clone 的项目)中安装打包需要的依赖。 (在原vue项目中的操作可自行百度)
npminstall electron-packager --save-dev
三、删除 electron-quick-start 根目录下的 index.html 文件
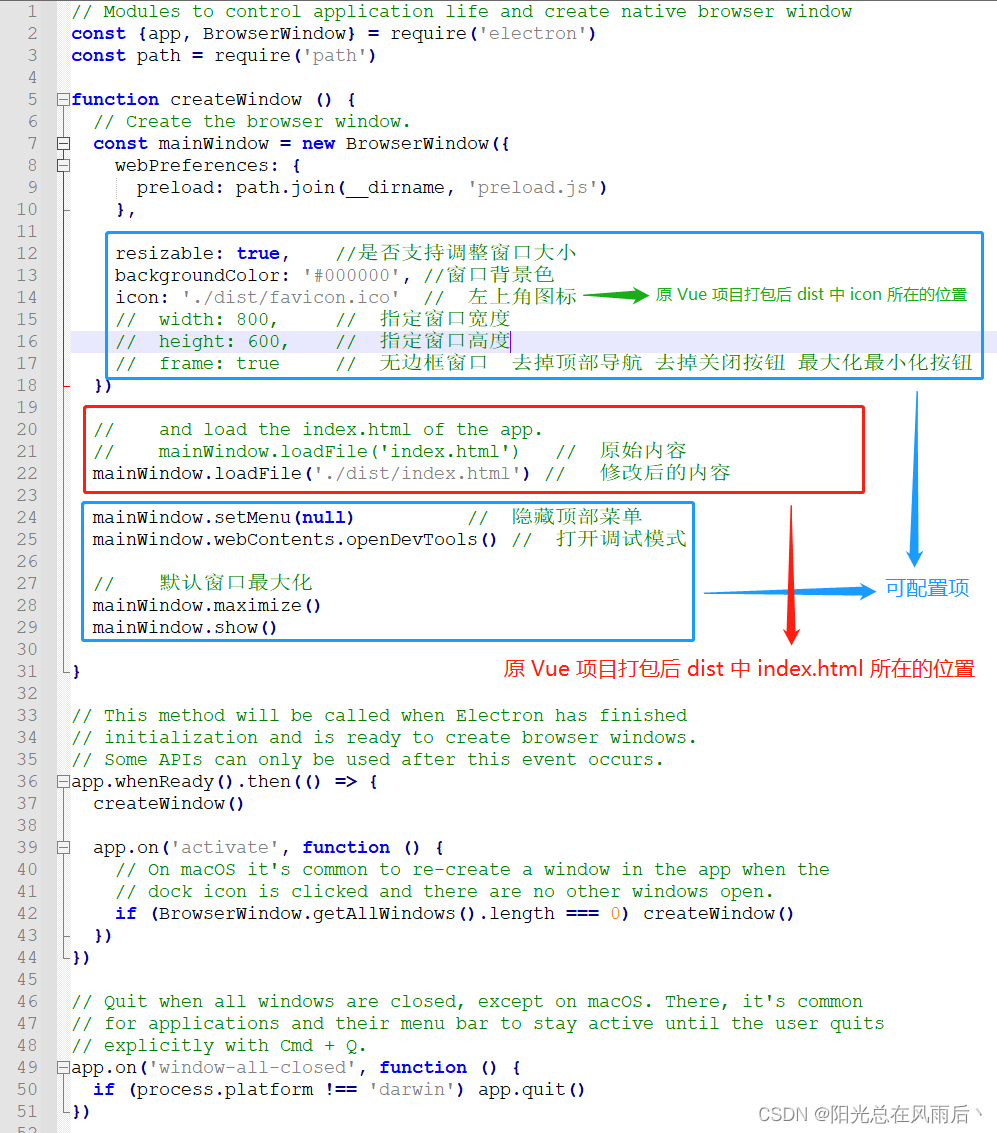
四、在 electron-quick-start 项目中 找到 main.js 文件修改其配置

更多配置请移步 Electron官网 查看
mainWindow.loadFile('./dist/index.html') 为vue项目打包后的 index.html 所在地址,指向必须正确否则无法正确展示页面!!!
代码如下:
// Modules to control application life and create native browser windowconst{app, BrowserWindow}=require('electron')const path =require('path')functioncreateWindow(){// Create the browser window.const mainWindow =newBrowserWindow({webPreferences:{preload: path.join(__dirname,'preload.js')},resizable:true,//是否支持调整窗口大小backgroundColor:'#000000',//窗口背景色icon:'./dist/favicon.ico'// 左上角图标// width: 800, // 指定窗口宽度// height: 600, // 指定窗口高度// frame: true // 无边框窗口 去掉顶部导航 去掉关闭按钮 最大化最小化按钮})// and load the index.html of the app.// mainWindow.loadFile('index.html') // 原始内容
mainWindow.loadFile('./dist/index.html')// 修改后的内容
mainWindow.setMenu(null)// 隐藏顶部菜单
mainWindow.webContents.openDevTools()// 打开调试模式// 默认窗口最大化
mainWindow.maximize()
mainWindow.show()}// This method will be called when Electron has finished// initialization and is ready to create browser windows.// Some APIs can only be used after this event occurs.
app.whenReady().then(()=>{createWindow()
app.on('activate',function(){// On macOS it's common to re-create a window in the app when the// dock icon is clicked and there are no other windows open.if(BrowserWindow.getAllWindows().length ===0)createWindow()})})// Quit when all windows are closed, except on macOS. There, it's common// for applications and their menu bar to stay active until the user quits// explicitly with Cmd + Q.
app.on('window-all-closed',function(){if(process.platform !=='darwin') app.quit()})
五、在 electron-quick-start 项目 package.json 配置文件中,scripts 下添加 packager 指令
"scripts":{"start":"electron .","packager":"electron-packager ./ App --platform=win32 --arch=x64 --electron-version=19.0.6 --icon=logo.ico --overwrite"}
--icon=logo.ico 为打包后 exe 文件的图标,logo.ico 是 .ico 文件地址与 node_modules 平级可忽略路径,否则需要表明路径如:(./dist/logo.ico)
可能遇到的坑:
rcedit.exe failed with exit code 1. Reserved header is not 0 or image type is not icon for xxxxxxxx
解决方法:
下载生成ico工具:https://icofx.ro/;下载后将所需的文件保存为 ico 后缀即可。
六、打包原 Vue 项目,将打包后生成的 dist 文件夹放在 electron-quick-start 项目中与node_modules 平级即可
如果原 Vue 项目中使用了反向代理处理跨域问题的话,那么在打包前须注释掉代理方法,否则的话会无法访问接口!!!
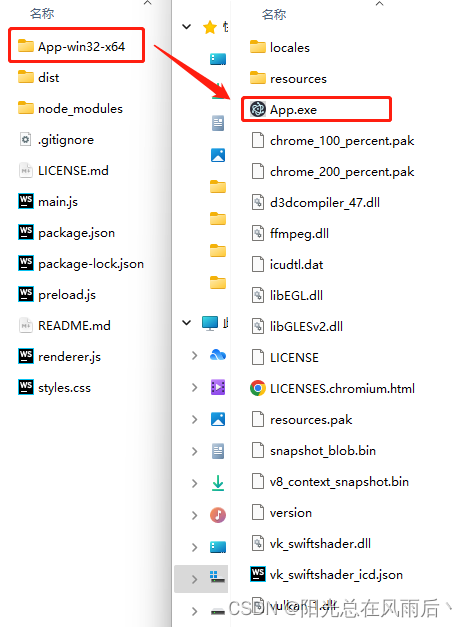
七、输入打包命令 npm run packager 执行成功后,electron-quick-start 项目中会出现一个 App-win32-x64 的文件夹,该文件夹内 App.exe 即为项目的启动文件
npm run packager

八、至此 exe 打包已完成 🎉🎉🎉 接下来使用 Inno Setup(前言中提到过)工具生成安装程序包
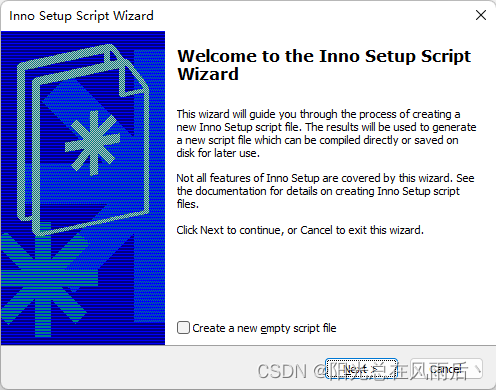
- 新建文件

或者使用快捷键 Ctrl + N 新建

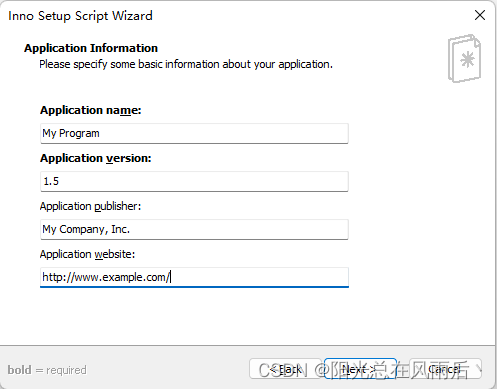
- 下一步(Next):填写应用基本信息(名称、版本、发布者 和 官网)

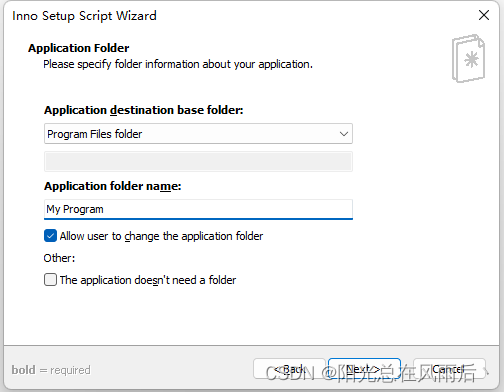
- 下一步(Next):填写应用文件夹信息

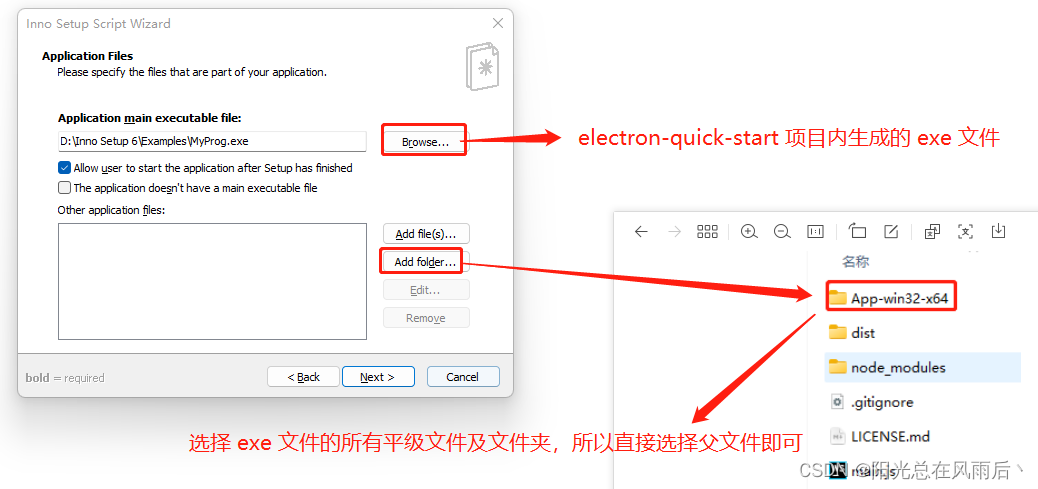
- 下一步(Next):选择生成安装程序的文件

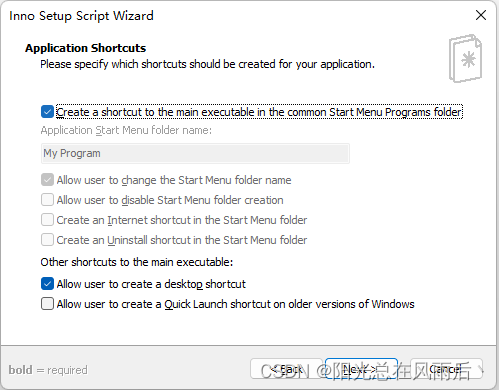
- 下一步(Next):为程序创建快捷方式

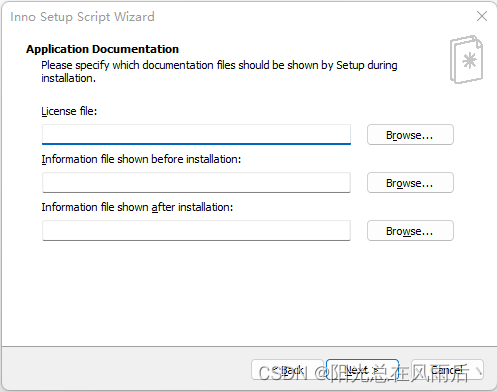
- 下一步(Next):指定安装程序在安装期间应显示的文件(可不填,直接下一步即可)

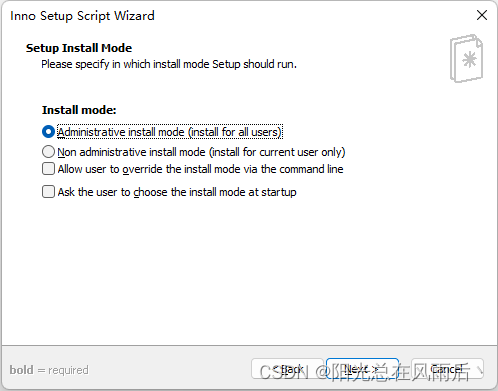
- 下一步(Next):选择安装模式(直接下一步即可,默认为:管理员安装模式(为所有用户安装))

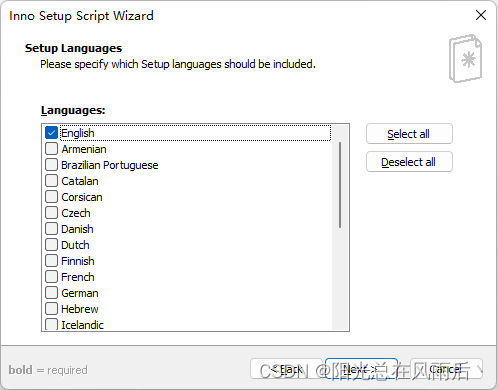
- 下一步(Next):选择语言(直接下一步即可)

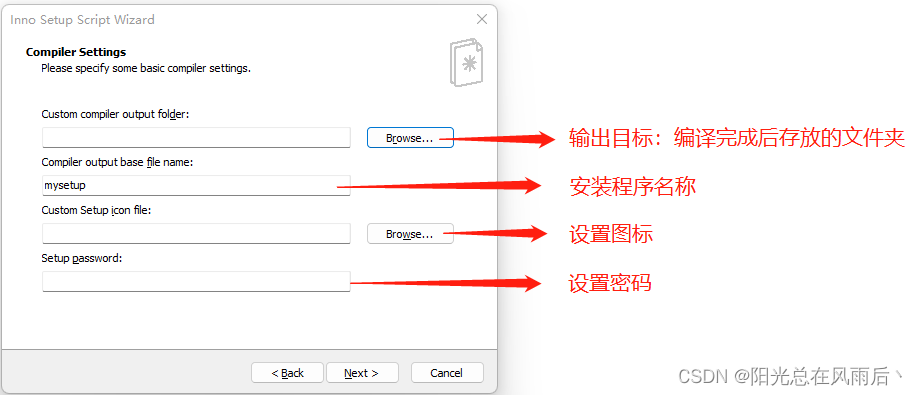
- 下一步(Next):编译相关配置

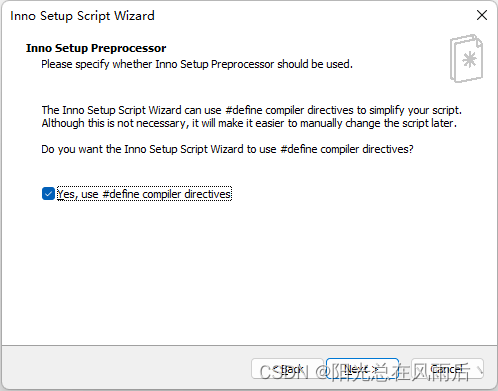
- 下一步(Next):是否应使用 Inno Setup 预处理器(直接下一步即可)

- Finish

- 是

- 是(选择 .iss文件 保存位置)

🎉🎉🎉至此等待打包完成即可🎉🎉🎉
本文转载自: https://blog.csdn.net/qq_39007178/article/details/129344625
版权归原作者 阳光总在风雨后丶 所有, 如有侵权,请联系我们删除。
版权归原作者 阳光总在风雨后丶 所有, 如有侵权,请联系我们删除。