Postman是专为接口测试而生,Newman是专为Postman而生。Newman可以
让我们的Postman的脚本通过非GUI(命令行)的方式运行,并生成Html测试报告。
一、Newman的下载安装
参考:Postman非GUI运行脚本工具Newman的安装简介_沫沫1890S的博客-CSDN博客
二、Newman生成Html报告
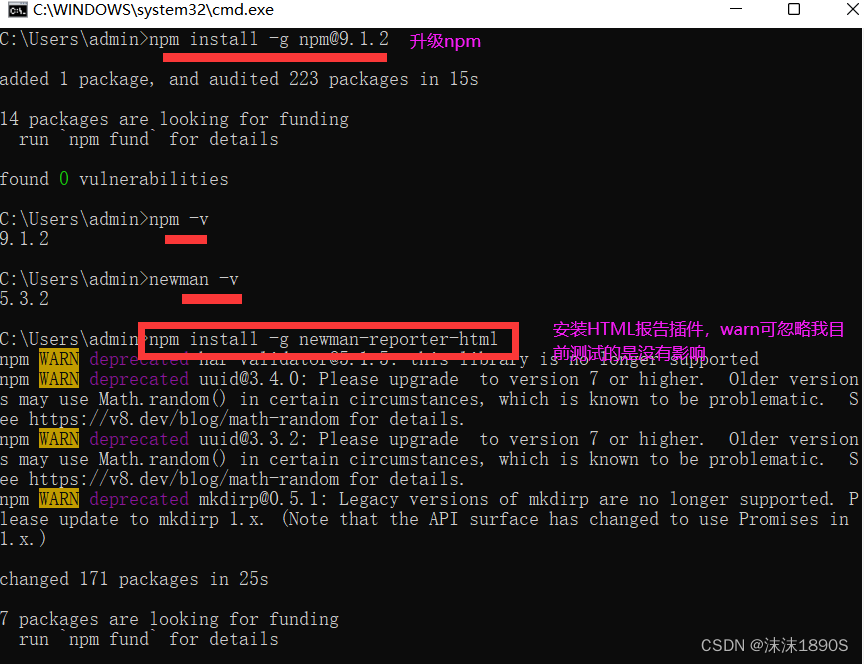
未安装此插件,无法生成Html报告
需在安装成功后的同一目录下,安装Html插件:必须和newman在同一路径下面,否则会报错
npm install -g newman-reporter-html(-g表示全局安装,在任意位置均可调用)
如下提示,安装成功:

三、执行脚本准备
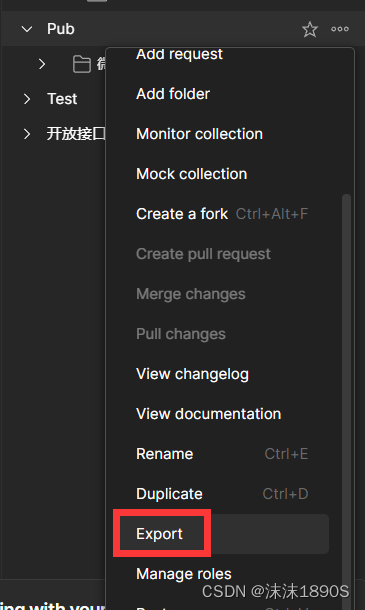
3.1.导出项目集脚本


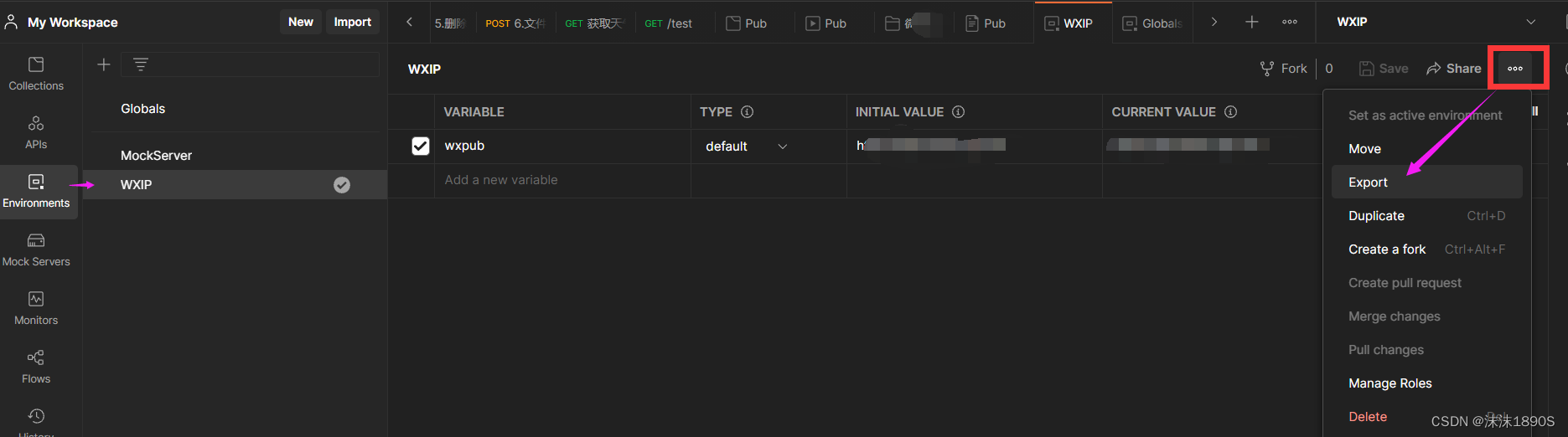
3.2.导出环境变量

3.3.导出全局变量

3.4.data数据驱动文件
data.csv 或者 data.json 文件选择其中一个,和上述文件放在一起。
data数据驱动文件设置,详情参考:
Postman之CSV或JOSN文件实现数据驱动_沫沫1890S的博客-CSDN博客
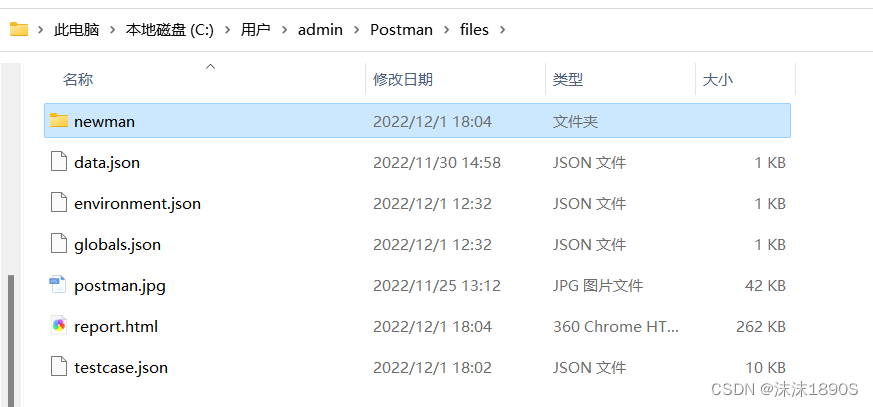
3.5.文件存储
我是统一都放在安装目录下的Postman\files里了

四、Newman运行命令简介
4.1.运行命令:newman run
4.2.常用参数:
- -e 引用环境变量
- -g 引用全局变量
- -d 引用数据文件
- -n 指定测试用例迭代的次数
- -r 表示生成测试报告的文件类型,可以有多个,中间用 逗号 隔开即可
- cli,html,json,junit --reporter-html-export 指定生成HTML的报告。
4.3.执行命令如下:
newman run 脚本名 -e 环境变量名 -g 全局变量名 -d 数据驱动文件名 -r cli,html,json,junit --reporter-html-export 报告名,如下:
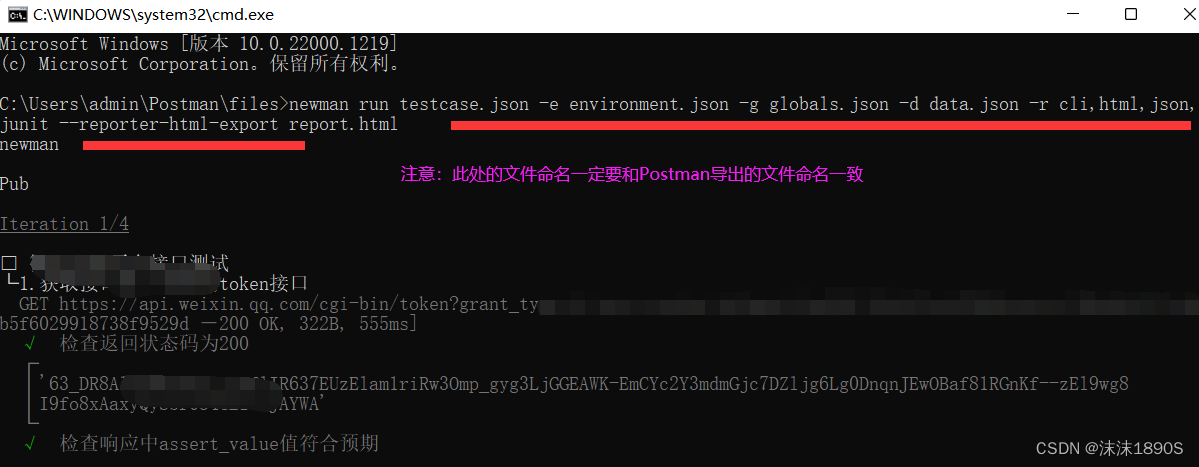
newman run testcase.json -e environment.json -g globals.json -d data.json -r cli,html,json,junit --reporter-html-export report.html

五、Newman测试报告
5.1.执行结果如下:
在命令运行完成后,会发现在运行的文件目录中多了一个文件夹(newman),这个文件夹里面存放的就是html,json,junit三种类型的测试报告,cli 类型的报告就是我们在 Terminal 中直接看到的测试报告,如下图:

5.1.1.测试集名称和执行请求的列表
测试集名称和执行请求的列表,绿色对勾表示断言通过,红色文件表示断言失败
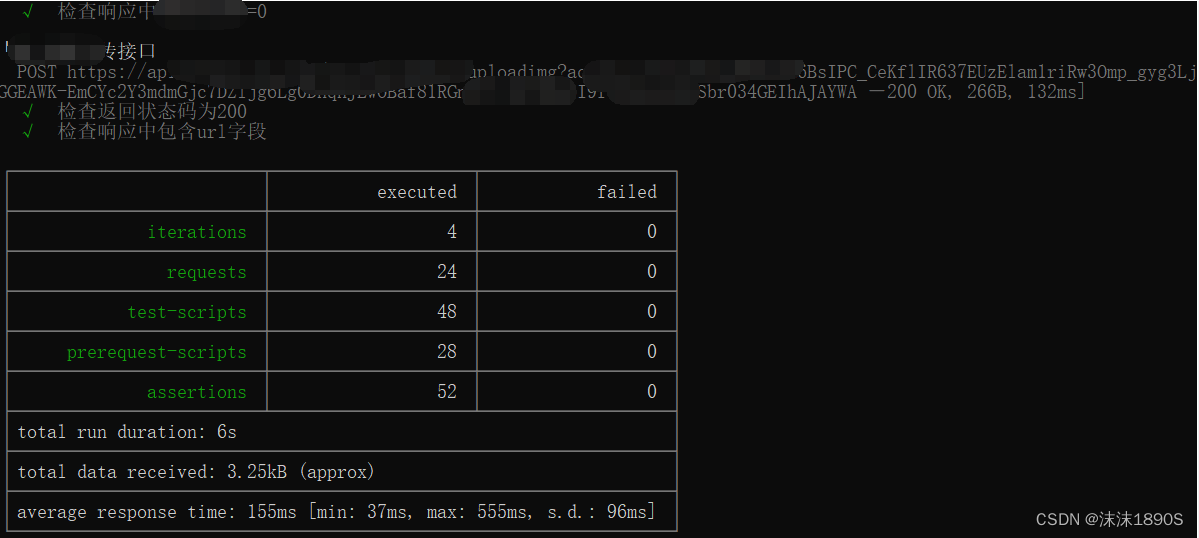
5.1.2.测试集执行结果总结
- iterations:迭代次数,总共执行了多少次。
- requests:请求个数,总共发送了多少条请求。
- test-scripts:请求后置脚本个数。
- prerequest-scripts:请求前置脚本个数。
- assertions:断言个数。
- total run duration:总运行时间。
- total data received:接收到的总数据大小。
- average response time:平均响应时间。
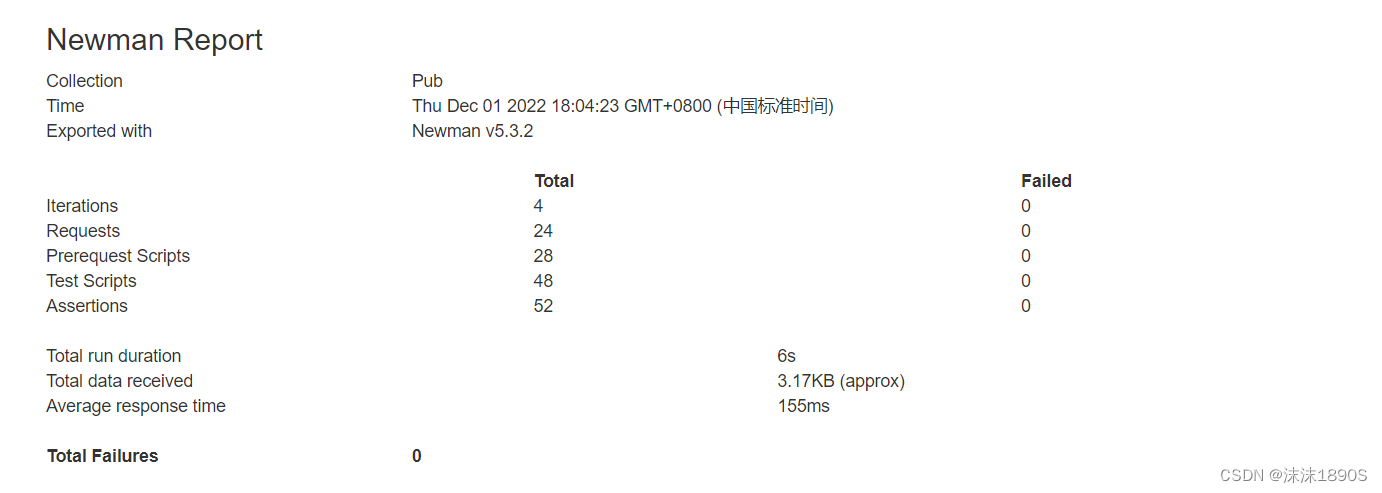
5.2.Html报告
Html报告直接在Postman\files中

5.2.1.报告数据概览

5.2.2.每个接口请求情况&断言
URL是锚文本链接,打开可以查看请求响应结果的详细情况

六、遇到的问题
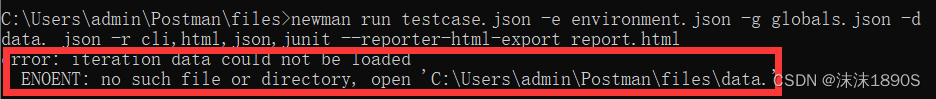
6.1.命令中含空格导致文件名未识别
问题:error: iteration data could not be loaded
 6.1.1.解决方案:检查文件名是否正确
6.1.1.解决方案:检查文件名是否正确
由于执行的文件多打了空格,写命令的时候一定要注意
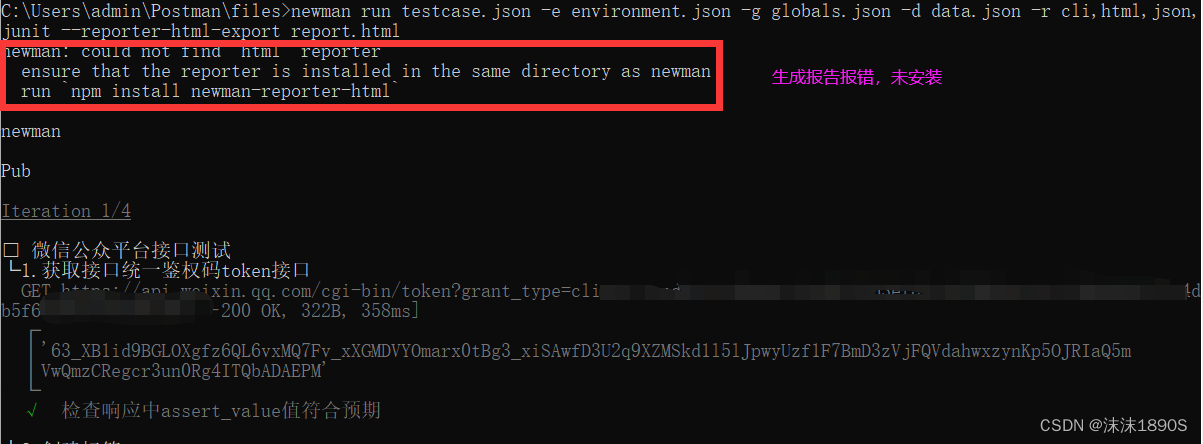
6.2.脚本执行正常,未生成Html报告
问题:newman: could not find "html" reporter
ensure that the reporter is installed in the same directory as newman
run
npm install newman-reporter-html
6.2.1.解决方案:安装Html插件
详情参考本文【二、Newman生成Html报告】
npm install -g newman-reporter-html【-g 全局安装,允许用户从任何地方调用】

版权归原作者 沫沫18S 所有, 如有侵权,请联系我们删除。