【Vue全家桶】带你全面了解通过Vue CLI初始化Vue项目
文章目录
写在前面
🫡这里是前端程序员小张
🌟创作不易,希望各位大佬支持一下
一、Vue CLI脚手架
1.1 认识Vue CLI
什么是Vue脚手架?
- 在真实开发中我们不可能每一个项目从头来完成所有的 webpack配置,这样显示开发的效率会大大的降低;
- 所以在真实开发中,我们通常会使用脚手架来创建一个项目,Vue的项目我们使用的就是Vue的脚手架;
- Vue的脚手架就是Vue CLI:- CLI是Command-Line Interface, 翻译为命令行界面;- 我们可以通过CLI选择项目的配置和创建出我们的项目;- Vue CLI已经内置了webpack相关的配置,我们不需要从零来配置;
1.2 Vue CLI 安装和使用
- 安装Vue CLI - 我们是进行全局安装,这样在任何时候都可以通过vue的命令来创建项目;-
npm install @vue/cli -g - 升级Vue CLI: - 如果是比较旧的版本,可以通过下面的命令来升级-
npm update @vue/cli -g - 通过Vue的命令来创建项目 -
Vue create 项目的名称
二、Vue create 项目的过程
2.1 创建项目

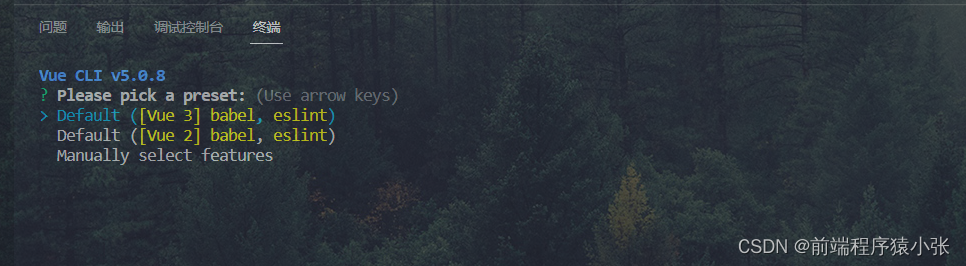
选择预设:
please pick a preset: (Use arrow key)
Default ([vue 3] babel, eslint)
选择Vue 3的版本,并默认选择babel、eslint
Default([Vue 2] babel,eslint)
选择Vue 2的版本,并默认选择babel、eslint
Manually select features
手动来选择希望获取到的特性
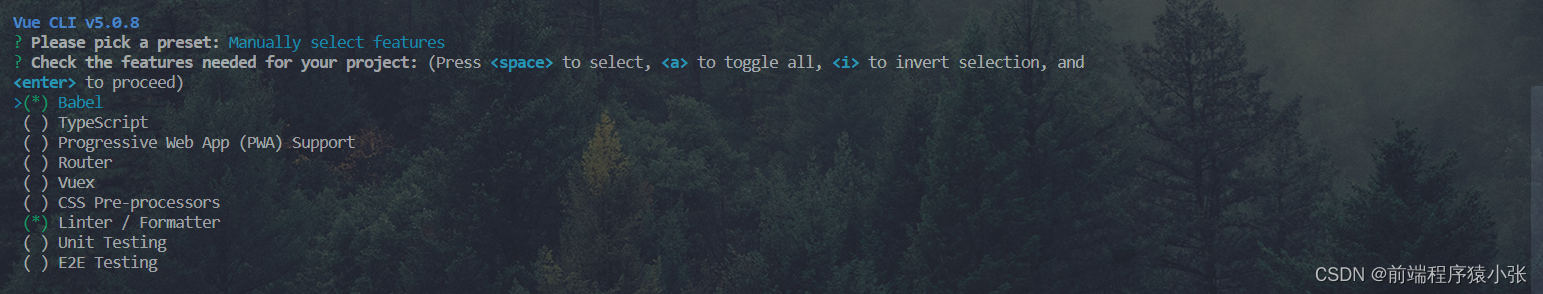
2.2选择 Manually select features创建

? Please pick a preset: Manually select features
Check the features needed for your project:(Press<space> to select, <a> to toggle all, <i> to invert selection,and<enter> to proceed)
(*) Babel
( ) TypeScript
( ) Progressive Web App (PWA) Support
( ) Router
( ) Vuex
( ) CSS Pre-processors
(*) Linter / Formatter
( ) Unit Testing
( ) E2E Testing
序号选项描述选1Babelvue项目中普遍使用es6语法,但有时我们的项目需要兼容低版本浏览器,这时就需要引入babel插件,将es6转成es5Y2TypeScriptTypeScript通过添加类型来扩展JavaScript。通过了解JavaScript,TypeScript可以节省您捕获错误的时间并在运行代码之前提供修复。任何浏览器,任何操作系统,任何运行JavaScript的地方。 完全开源3Progressive Web App (PWA) Support渐进式Web应用程序(PWA)支持4Router路由5VuexVuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化6CSS Pre-processorsCSS预处理器,预处理器:比如要用sass或者cssNext就要按照人家规定的语法形式,就是用人家的语法去编写,然后人家把你编写的代码转成css。7Linter / Formatter对代码进行格式化限制Y8Unit Testing单元测试9E2E Testing端到端(end-to-end)
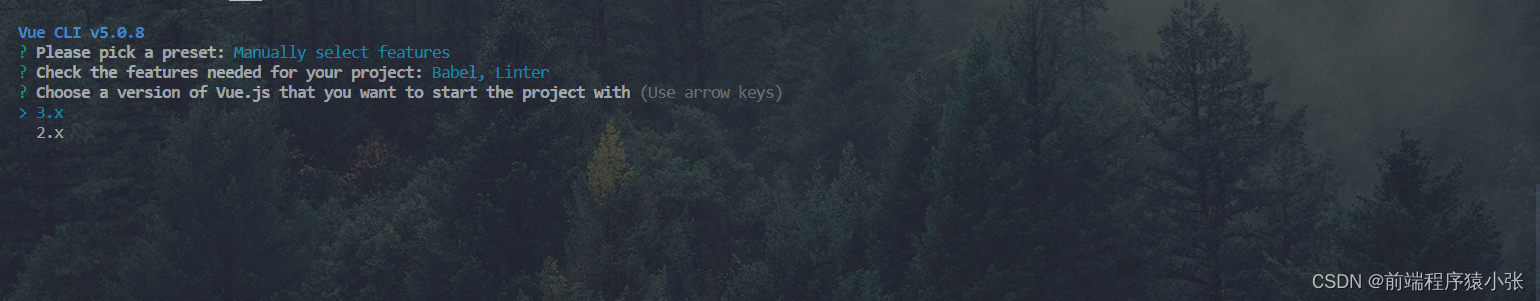
2.3 选择Vue的版本

2.4 Linter / Formatter
ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier
ESLint with error prevention only只配置使用 ESLint 官网的推荐规则 这些规则在这里添加链接描述ESLint + Airbnb config使用 ESLint 官网推荐的规则 + Airbnb 第三方的配置 Airbnb的规则在这里添加链接描述ESLint + Standard config使用 ESLint 官网推荐的规则 + Standard第三方的配置 Standard 的规则在这里 添加链接描述ESLint + Prettier使用 ESLint 官网推荐的规则 + Prettier 第三方的配置 Prettier- 主要是做风格统一,代码格式化工具
2.5 存储Babel,ESLint等的配置
Where do you prefer placing config for Babel, ESLint, etc.?
In dedicated config files #在专用配置文件中
In package.json
2.6 保存预设
Save this as a preset for future projects? (y/N)
将此保存为预设以供将来的项目使用吗? (是/否)
三、项目的目录结构

- node_modules:第三方包
- public:图标、项目挂载点
- src:主要文件夹,所有的源代码(在这里编写你的源码)
 - assets:存放静态资源- components:存放公共组件- App.vue:根组件- main.js:入口文件
- assets:存放静态资源- components:存放公共组件- App.vue:根组件- main.js:入口文件 - .browserslistrc:设置浏览器的兼容
- .gitignore:git上传需要忽略的文件配置
- babel.config.js:是webpack的配置文件
- jsconfig.json:当您在工作空间中有一个定义项目上下文的jsconfig.json文件时,JavaScript体验会得到改进。
- package-lock.json:就是锁定依赖模块和子模块的版本号。
- pageage.json:项目配置和包管理文件(项目依赖和技术)
- README.md:项目说明
- vue.config.js:项目配置信息:跨域proxy代理
版权归原作者 前端程序员小张 所有, 如有侵权,请联系我们删除。