前言
学习好一门语言贵在坚持——初识JavaScript🏹💁♂️!
首先:
博主是👦一个帅气的boy,你可以叫我山鱼君
🖱 ⌨个人主页:山鱼菌的个人主页
💖💖如果对你有帮助的话希望三连下👍⭐✍支持一下博主🌊
今天来看一下———运算符
1.递增运算符
如果需要反复给数字变量添加或减去1 ,可以使用递增( ++ )和递减( – )运算符来完成。
在JavaScript中,递增( ++ )和递减( – )既可以放在变量前面,也可以放在变量后面。放在变量前面时,
我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
1.前置自增和后置自增如果单独使用效果是一样的
2.前置自增先加1再返回值,后置自增:先返回原值后自加1
<script>// 1. 前置递增运算符var age =10;
console.log(++age);//输出结果为11++age;//相当于 age = age+1// 1. 后置递增运算符//后置自增:先返回原值后自加1var num =10;
console.log( num++);//输出结果也为11var one =10;// var two = ++one + one++;//++one = 11; ,one++ = 11var three = one+++++one;//11 + 11
console.log(three);</script>
2.比较运算符

3.逻辑运算符
<script>// 1.逻辑与&&// and两侧都为true结果才是 true只要有 侧为false 结果就为false
console.log(3>5&&3>2);// false
console.log(3<5&&3>2);// true// 2.逻辑或||or// 两侧都为false结果才 是假false// 只要有侧为true 结果 就是true
console.log(3>5||3>2);// true
console.log(3>5||3<2);// false// 3.逻辑非not
console.log(!true);// falsevar num =2;
console.log(!(num <10));//num小于10是true,这个叹号呢就是取相反的值所以true的相反值就是false</script>

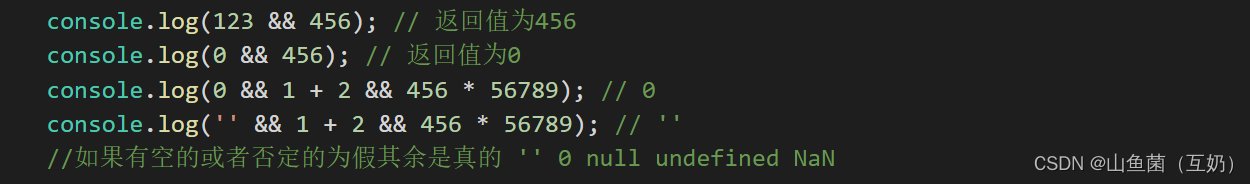
(1)逻辑与
●语法:表达式1 &&表达式2
●如果第一个表达式的值为真,则返回表达式2
●如果第一个表达式的值为假,则返回表达式1
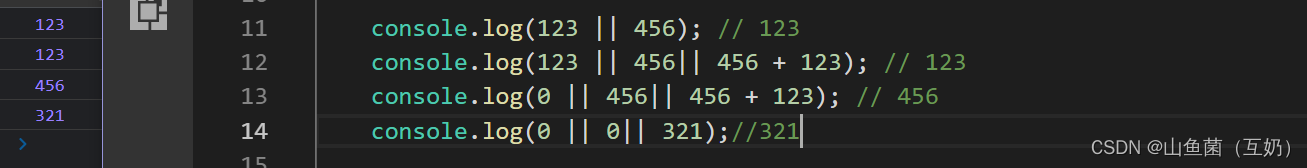
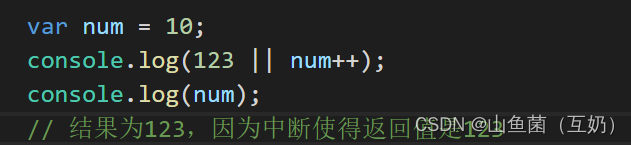
2.逻辑或
●语法:表达式1||表达式2
●如果第一个表达式的值为真,则返回表达式1
●如果第一个表达式的值为假,则返回表达式2

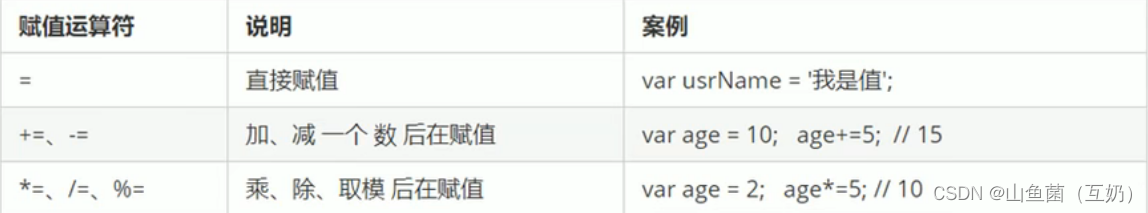
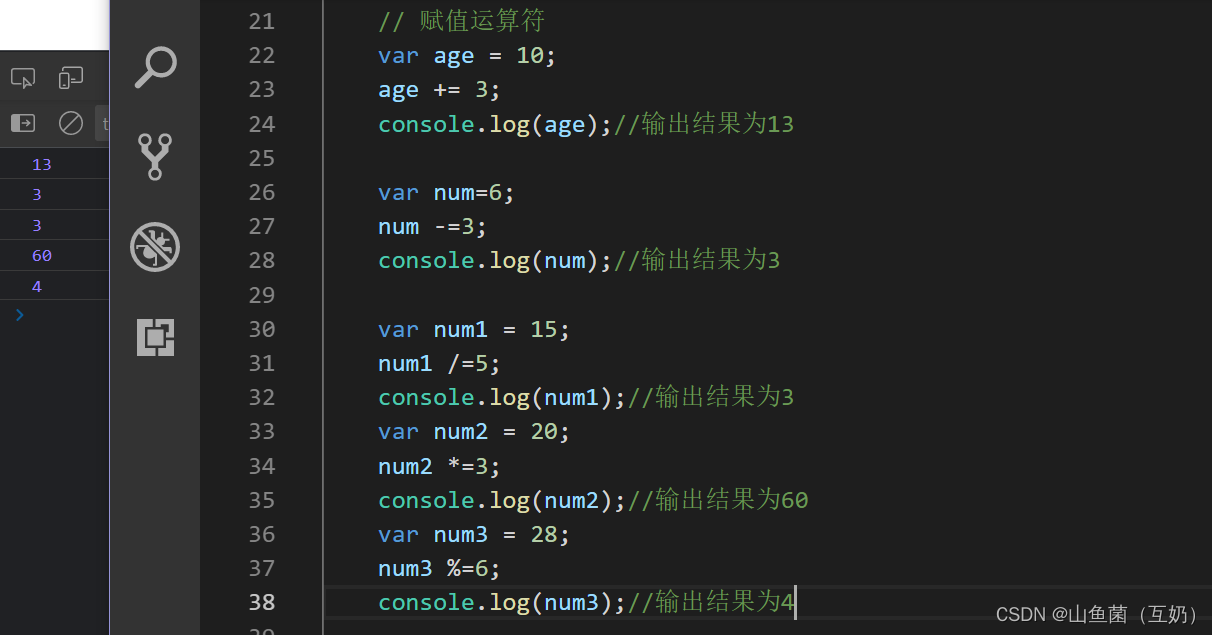
4.赋值运算符


5.运算符优先级


写在最后
🧸今天的文章就到这里了,希望这篇文章对你有用,如果都看到这里啦,那可不可 ** 以动动发财的小手点一个大大的赞嘞
原 创 不 易 , 还 希 望 各 位 大 佬 支 持 一 下 ✨
点赞👍:您的赞赏是我前进的动力!
收藏⭐:您的支持我是创作的源泉!
评论✍:您的建议是我改进的良药!
山鱼🦈的个人社区:
欢迎大家加入我的个人社区——山鱼社区💖💖
如果对你有帮助的话希望三连下👍⭐✍支持一下博主🌊
版权归原作者 山鱼菌(互奶) 所有, 如有侵权,请联系我们删除。
