目录
最近一直在做服务引擎开发,编译都是在服务器
linux
环境中进行。每次调试使用
gdb
修改使用vim贼麻烦。最后找了下可以使用
vscode
图形化界面进行远程开发调试。尝试了下,果然好使,故记录下来备下次使用。
1. 搭建
vscode
远程开发流程
vscode
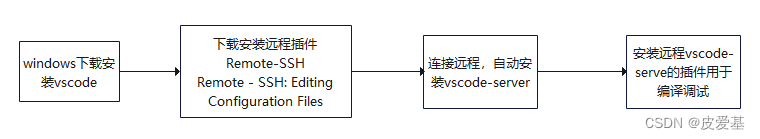
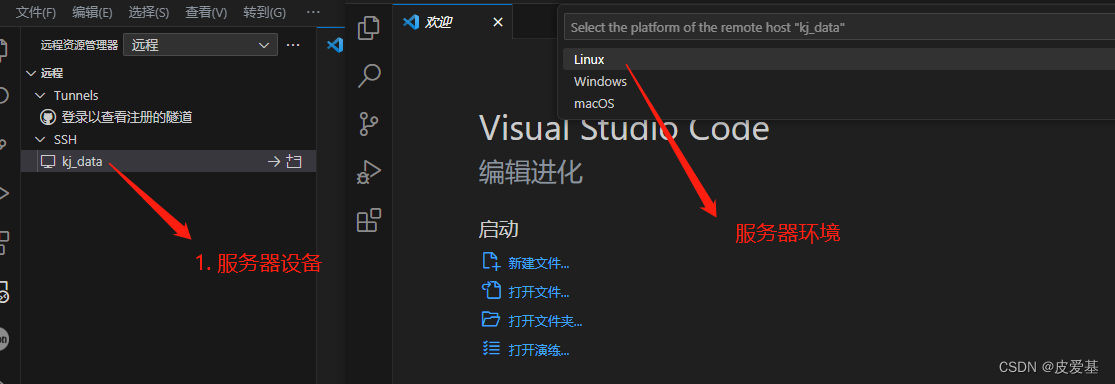
远程开发环境搭建流程很简单,大体来说分四步(如下图):
- 主机环境(windows)下安装
vscode - 安装主机环境下的插件,永远远程连接等
- 远程环境(linux)下安装
vscode-server - 安装远程环境的插件,用于开发调试等

明白了这个搭建流程,可以更好的理解每一步的作用。下面的操作都是围绕这四个步骤展开。
2. 在线搭建环境
- 本地环境下载一个
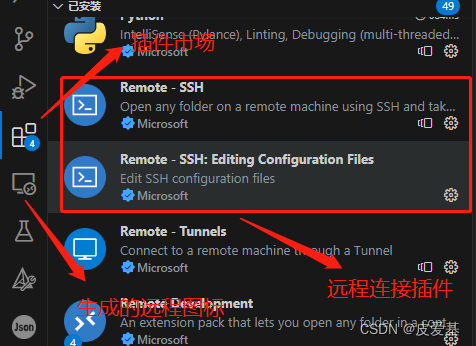
vscode安装 - 在插件市场中安装连接远程服务器的插件
Remote-SSH和Remote - SSH: Editing Configuration Files该插件安装完成vacode左侧栏会多一个电脑的图标
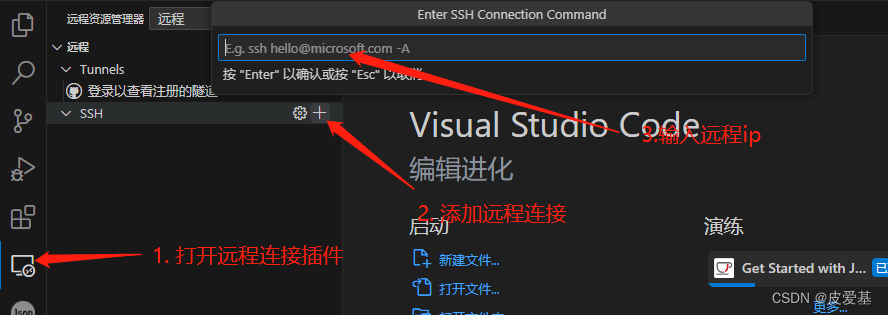
- 连接远程环境
3.1. 配置服务器环境 
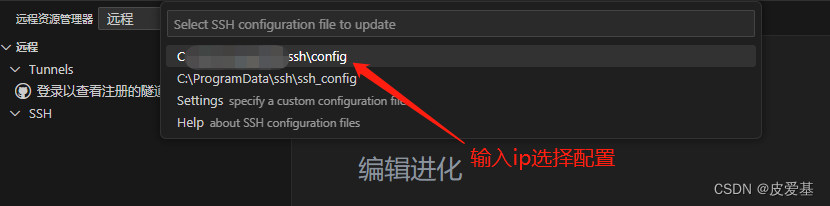
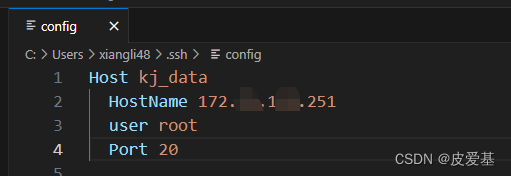
如上图,打开远程插件,远程连接就弹出远程来连接配置文件。


如上图可以看到配置文件包含如下几个属性
>Host:服务器名称
>
>HostName: 服务器ip
>
>Uer:登录用户名
>
>Port: ssh默认是22端口,如果不确定是否为22可不写。
3.2. 连接服务器
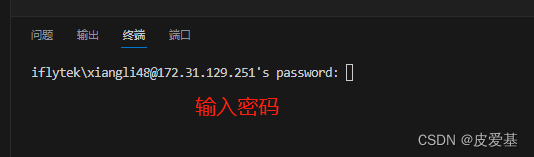
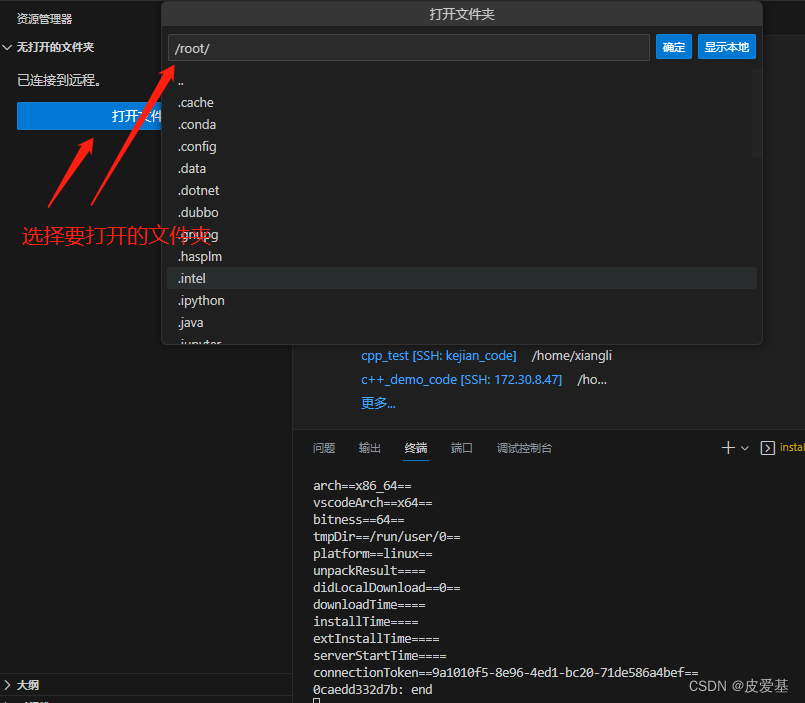
完成上述步骤,重新进入vscode打开远程插件,可以看到刚刚添加的服务器设备。连接服务器,需要选择服务器系统,输入密码就可以打开要操作的服务器文件夹。

选择要打开的文件夹,就可以可视化编辑操作。 注意:连接服务器的时候需要等待一会,这期间服务器会根据本地的vscode版本,自动下载安装vscode-server。并和客户端连接。可以发现在服务器的
注意:连接服务器的时候需要等待一会,这期间服务器会根据本地的vscode版本,自动下载安装vscode-server。并和客户端连接。可以发现在服务器的
~/
文件家中生成了一个 .vscode-server或.vscode-server-insiders文件夹(根据服务器安装的vsCode类型而定)
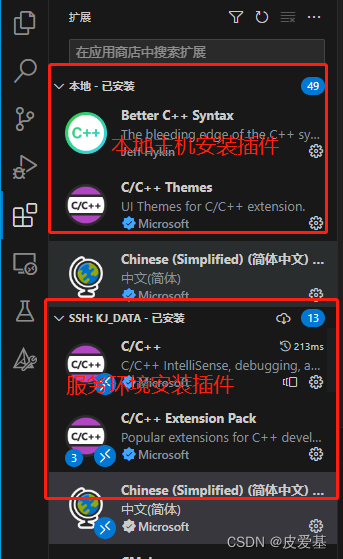
- 服务器环境安装插件 由于要进行编程开发,需要安装对应的帮助插件,如我开发c++ ,需要安装C/C++插件。
之前安装的插件在主机环境中,本地可用。vscode-server的环境和本地环境相互独立,需要在各自的环境里安装插件才可使用。远程开发使用的是vscode-server环境里的插件。所以需要单独安装。在有网络的环境里给vscode-server安装插件和vscode一样从插件市场安装。
插件安装完就可以愉快的跨平台可视化开发了。
3. 离线搭建环境
有网络的时候安装比较简单,但是很多公司在内网开发,不能访问外网.无法自动下载安装.这时候需要我们离线安装.其实质是手动下载对应的服务器和插件进行手动安装.整个流程也是和上面一样,步骤可参照在线安装:
- 下载安装vscode 正式版(stable)vscode下载: https://code.visualstudio.com/
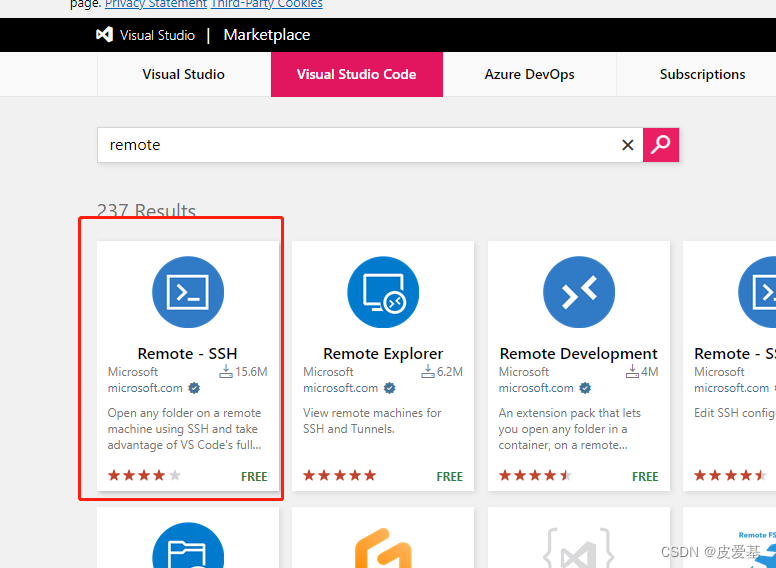
- 下载安装插件 官方插件下载地址: https://marketplace.visualstudio.com/VSCode 进入插件官网输入remote查找插件,下载
Remote-SSH和Remote - SSH: Editing Configuration Files,
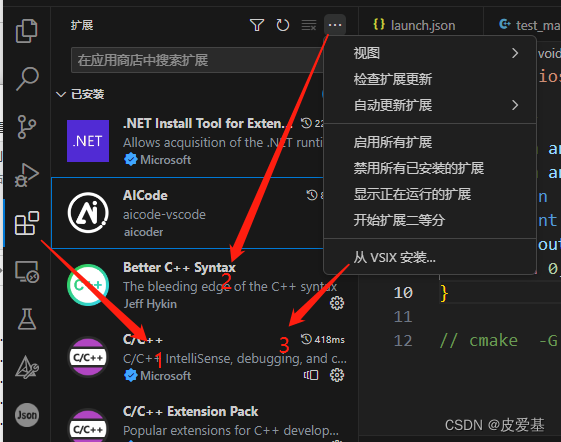
下载完插件进行手动安装插件,手动安装插件流程如下,选择上一步下载的插件就能安装.

- 下载安装vscode-server
此时本地主机环境的vscode已经配置完成,在安装 vscode-server之前先使用vscode远程连接下服务器 .没有网络远程连接肯定失败.但是会在服务器中生成.vscode-server或.vscode-server-insiders文件夹.
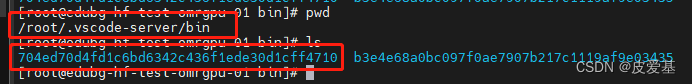
在线安装的时候介绍了,远程连接的时候服务器会自动下载安装vscode-server,由于无法连接网络.所以下载失败.但是创建好了对应版本号的文件夹.可以看到
~/vscode-server/bin
下有个id命名的文件夹.

取这个id可以下载到对应版本的vscode-server.使用id替换下面链接中的ID
stable 版本 VsCode : https://update.code.visualstudio.com/commit:ID/server-linux-x64/stable
insiders 版本 VsCode : https://update.code.visualstudio.com/commit:ID/server-linux-x64/insider
将下载的包拷贝到
~/vscode-server/bin/id/
文件夹下,解压.
到此完成了离线vscode-server的安装 ,可进行远程连接.
- 下载安装vscode-server插件1. 进入插件官网下载对应插件,拷贝到服务器,手动安装插件,参考主机环境插件安装 .2. 照样给和服务器一样可联网的服务器,在线安装vscode-serve和对应插件, 手动考拷贝
~/vscode-serve文件夹到内网服务器.若只想拷贝插件可复制~/vscode-serve/extensions即可.

4. ssh免密登录,设置白名单
为了避免每次登录输入密码,可将主机公钥添加到服务器白名单中.
主机公钥使用git生成.将公钥复制到服务器认证文件authorized_keys中,便可实现每次登录自动验证.
cd ~
mkdir .ssh
mv id_rsa.pub .ssh
cd .ssh
cat id_rsa.pub >> authorized_keys
sudo chmod 600 authorized_keys
service sshd restart
5. 参考文档:
版权归原作者 皮爱基 所有, 如有侵权,请联系我们删除。