JavaScript 学习手册二:JS数据类型
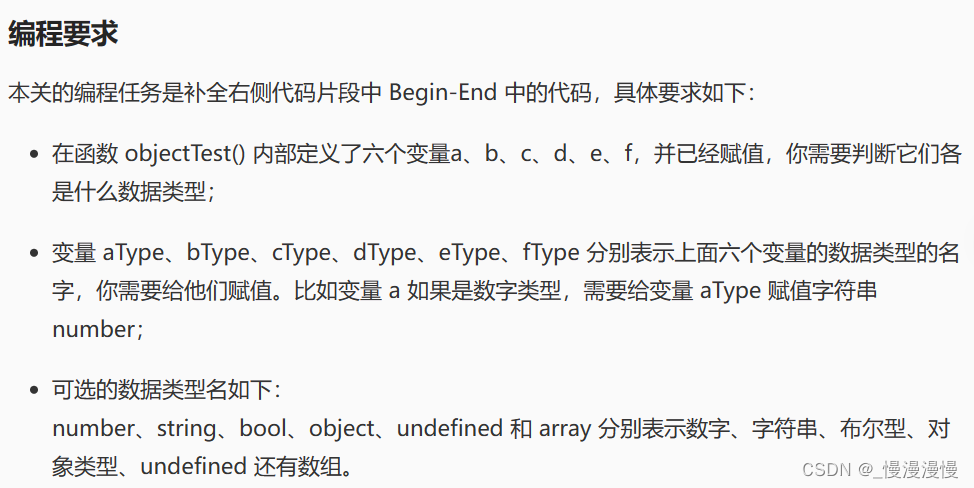
第1关:JavaScript 数据类型介绍

function objectTest() {
var a = {name:"myName",id:2};
var b = [1,true,2];
var c = 1;
var d = "1";
var e = true;
var f;
var aType,bType,cType,dType,eType,fType;
//请在此处编写代码
/********** Begin **********/
aType = "object";
bType = "array";
cType = "number";
dType = "string";
eType = "bool";
fType = "undefined";
/********** End **********/
return aType+","+bType+","+cType+","+dType+","+eType+","+fType;
}
第2关:JavaScript 数据类型转换

function mainJs(args1,args2,args3) {
//请在此处编写代码
/********** Begin **********/
var a = parseInt(args1);
var b = parseInt(args2,16);
var c = parseFloat(args3);
/********** End **********/
return a+b+c;
}
JavaScript 学习手册五:JS数组
第1关:数组的创建、读写和长度

var array1 = [1,2,3,"js",4,true,"hello"];
var array2 = [true,true,"java",2.1];
function mainJs(a) {
//请在此处编写代码
/*********begin*********/
if (array1.length == a) {
return array1[array1.length-1];
}
else return array2[array2.length-1];
/*********end*********/
}
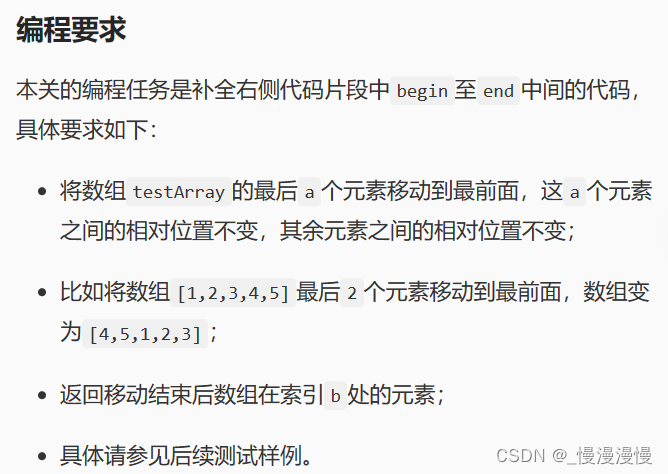
第2关:数组元素的增减

var testArray = [12,"java","js","c","c++",24,36,"python","c#","css"];
function mainJs(a,b) {
a = parseInt(a);
b = parseInt(b);
//请在此处编写代码
/*********begin*********/
for (var i = 0; i < a; i++) {
testArray.unshift(testArray.pop());
}
return testArray[b];
/*********end*********/
}
第3关:数组的遍历和多维数组

var arr = [1,2,3,4,5,6,7,8,9,0,10,11,12,13,14,15,16,17,18,19,20,21,23,22];
function mainJs(a,b) {
a = parseInt(a);
b = parseInt(b);
//请在此处编写代码
/*********begin*********/
var newarr = new Array(a);
for (var i = 0; i < a; i++) {
newarr[i] = new Array(b);
}
var count = 0;
for (var i = 0; i < a; i++) {
for (var j = 0; j < b; j++) {
newarr[i][j] = arr[count++];
}
}
return newarr;
/*********end*********/
}
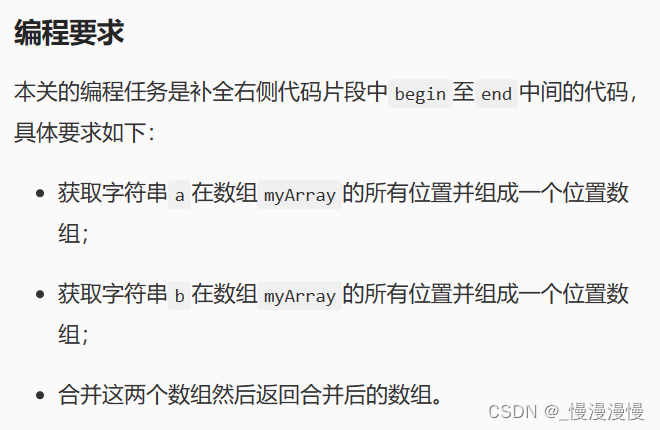
第4关:数组的常用方法

function mainJs(myArray) {
myArray = myArray.split(",");
//请在此处编写代码
/*********begin*********/
var my = new Array();
var i = 0, j = 0;
while (myArray.indexOf("a", i) != -1) {
my[j] = myArray.indexOf("a", i);
i = my[j] + 1;
j++;
}
var mym = new Array();
i = 0, j = 0;
while (myArray.indexOf("b", i) != -1) {
mym[j] = myArray.indexOf("b", i);
i = mym[j] + 1;
j++;
}
var res = new Array();
res = my.concat(mym);
return res;
/*********end*********/
}
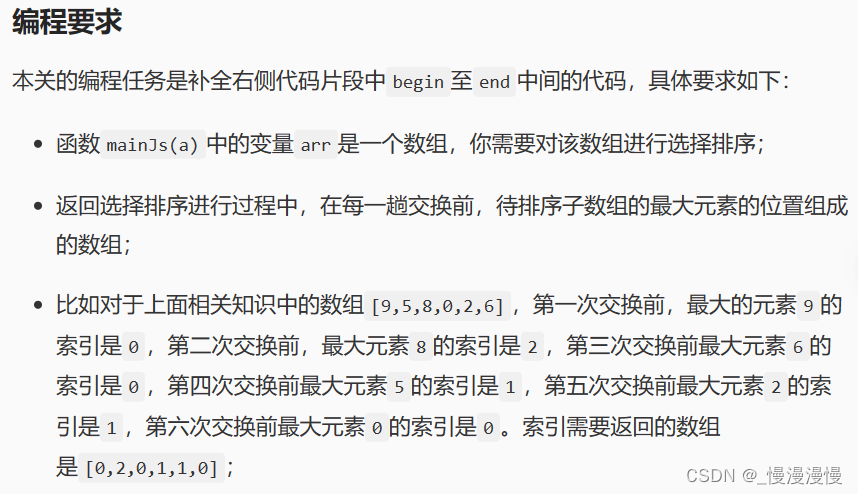
第5关:数组的应用——内排序

function mainJs(a) {
var arr = a.split(",");
for(var i = 0;i < arr.length;i++) {
arr[i] = parseInt(arr[i]);
}
//请在此处编写代码
/*********begin*********/
var mi=new Array();
var aLength = arr.length;
var temp;
var max = arr[0];
var maxIndex = 0;
for(var i = 0;i < aLength-1;i++) {//共进行n-1次选择
for(var j = 1;j < aLength-i;j++) {//一次选择
if(arr[j] > max) {
max = arr[j];
maxIndex = j;
}
}
mi[i]=maxIndex;
//将本次选出的最大元素移动到最终的位置上
temp = arr[aLength-i-1];
arr[aLength-i-1] = arr[maxIndex];
arr[maxIndex] = temp;
var max = arr[0];
var maxIndex = 0;
}
return mi;
/*********end*********/
}
JavaScript 学习手册八:JS函数
第1关:用函数语句定义函数

//请在此处编写代码
/********** Begin **********/
function mainJs(a, b) {
return a + b;
}
/********** End **********/
第2关:用表达式定义函数

function mainJs(a) {
a = parseInt(a);
//请在此处编写代码
/********** Begin **********/
var myFunc = function (a) {
var x = (a-a%100)/100;
var y = (a%100-a%100%10)/10;
var z = a%10;
return x + y + z;
};
/********** End **********/
return myFunc(a);
}
第3关:函数的调用

//求最大值的函数
function getMax(b,c) {
return b>c?b:c;
}
//求最小值的函数
var getMin = function(b,c) {
return b>c?c:b;
}
//对象中的求和函数
var myObject = {
id:1,
name:"function",
myFunc:function(b,c) {
return b+c;
}
}
function mainJs(a,b,c) {
a = parseInt(a);
b = parseInt(b);
c = parseInt(c);
//请在此处编写代码
/********** Begin **********/
if (a == 1) {
return getMax(b, c);
}
else if (a == 2) {
return getMin(b, c);
}
else return myObject.myFunc(b, c);
/********** End **********/
}
第4关:未定义的实参

function mainJs(a,b,c,d) {
//请在此处编写代码
/********** Begin **********/
if (a === undefined) {
a = "green";
}
if (b === undefined) {
b = "green";
}
if (c === undefined) {
c = "red";
}
if (d === undefined) {
d = "yellow";
}
return a + '-' + b + '-' + c + '-' + d;
/********** End **********/
}
第5关:实参对象

//请在此处编写代码
/********** Begin **********/
function getMax() {
var alength = arguments.length;
if (alength == 0) return 0;
var max = arguments[0];
for (var i = 1; i < alength; i++) {
if (max < arguments[i]) max = arguments[i];
}
return max;
}
/********** End **********/
function mainJs(a) {
a = parseInt(a);
switch(a) {
case 1:return getMax(23,21,56,34,89,34,32,11,66,3,9,55,123);
case 2:return getMax(23,21,56,34,89,34,32);
case 3:return getMax(23,21,56,34);
case 4:return getMax(23,21,56,34,89,34,32,11,66,3,9,55,123,8888);
case 5:return getMax();
default:break;
}
}
第6关:对象作为参数

var park = {
name:"Leaf Prak",
location:"Fifth Avenue",
todayTourists:4000
};
var computer = {
name:"Levenon",
price:"$800",
memory:"8G"
};
var city = {
name:"HangZhou",
country:"Chine",
population:9400000
}
function objectFunction(object) {
//请在此处编写代码
/********** Begin **********/
var res = "";
for (var i in object) {
res += i + ":" + object[i] + ",";
}
return res;
/********** End **********/
}
function mainJs(a) {
a = parseInt(a);
switch(a) {
case 1:return objectFunction(park);
case 2:return objectFunction(computer);
case 3:return objectFunction(city);
default:break;
}
}
第7关:函数对象

//求数组中奇数元素的个数
function getOddNumber(a) {
var result = 0;
for(var i = 0;i < a.length;i++) {
if(a[i]%2 != 0)
result++;
}
return result;
}
//求数组中偶数元素的个数
function getEvenNumber(a) {
var result = 0;
for(var i = 0;i < a.length;i++) {
if(a[i]%2 == 0)
result++;
}
return result;
}
function getNumber(func,a) {
//请在此处编写代码
/********** Begin **********/
return func(a);
/********** End **********/
}
//测试接口
function mainJs(b,a) {
a = a.split(",");
var aLength = a.length;
for(var i = 0;i < aLength;i++) {
a[i] = parseInt(a[i]);
}
if(b == "getEvenNumber") {
return getNumber(getEvenNumber,a);
} else {
return getNumber(getOddNumber,a);
}
}
JavaScript 学习手册十一:JSON
第1关:JSON对象

function mainJs(a,b,c) {
//请在此处编写代码
/********** Begin **********/
var JSONObject = { "key1": a, "key2": b, "key3": c };
delete JSONObject.key3;
return a+","+b;
/********** End **********/
}
第2关:JSON数组

var myJson = {
"category":"computer",
"detail":"programming",
"language":[
"js","java","php","python","c"
]
}
function mainJs(a) {
a = parseInt(a);
//请在此处编写代码
/********** Begin **********/
var res = "";
for (var i = 0; i < a; i++) {
res += myJson.language[i] + ",";
}
return res.slice(0, -1);
/********** End **********/
}
第3关:JSON字符串

var JSONString = '{"key1":"value1","key2":"value2"}';
function mainJs(a) {
//请在此处编写代码
/********** Begin **********/
var JSONObject = JSON.parse(JSONString);
JSONObject["key1"] = a;
JSONObject.key1 = a;
return JSON.stringify(JSONObject);
/********** End **********/
}
JavaScript学习手册十三:HTML DOM——文档元素的操作(一)
第1关:通过id获取文档元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>get element by id</title>
</head>
<body>
<a id="a1" src="https://www.google.com">Google</a>
<p id="p1">this is a text</p>
<script>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var myElement = document.getElementById("a1");
<!---------End--------->
myElement.href="https://www.educoder.net";
</script>
</body>
</html>
第2关:通过类名获取文档元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>get element by name</title>
</head>
<body>
<img src="" class="myName"/>
<form class="myName" id="myForm"></form>
<div class="myName">This is quote</div>
<p class="myName">This is what you should get</p>
<script>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var myElement = document.getElementsByClassName("myName")[3];
<!---------End--------->
myElement.innerText="I changed the text";
</script>
</body>
</html>
第3关:通过标签名获取文档元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>get element by id</title>
</head>
<body>
<div class="diva">
<a href="https://www.educoder.net">EduCoder</a>
<a href="https://www.facebook.com">FaceBook</a>
</div>
<div class="divb">
<a href="https://www.twitter.com">Twitter</a>
<form name="myForm"></form>
<a href="https://www.nudt.edu.cn">NUDT</a>
</div>
<p id="pp">this is a text</p>
<script>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var allDiv = document.getElementsByTagName("div");
var myElement = allDiv[1].getElementsByTagName("a")[1];
<!---------End--------->
myElement.innerText="nudt";
</script>
</body>
</html>
第4关:html5中获取元素的方法一

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<p>你需要获得的元素是我</p>
<p>是楼上</p>
<p>是楼上的楼上</p>
<script>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var pElement = document.querySelector("p");
<!---------End--------->
console.log(pElement);
</script>
</body>
</html>
第5关:html5中获取元素的方法二

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<p>你需要获得的元素是我</p>
<p>包括我</p>
<p>还有我</p>
<script>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var pElement = document.querySelectorAll("p");
<!---------End--------->
console.log(pElement);
</script>
</body>
</html>
第6关:节点树上的操作

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="div1">
<div class="cl1">
<p>文本</p>
<a>超链接</a>
</div>
<div class="cl2">
<select>
<option>红</option>
<option>黄</option>
<option>蓝</option>
</select>
</div>
</div>
<script>
var cl2 = document.getElementById("div1").lastElementChild;
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var myElement = cl2.firstElementChild.children[1];
<!---------End--------->
myElement.innerText = "绿";
</script>
</body>
</html>
第7关:属性值的获取

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<p id="p"></p>
<img class="imgClass"/>
<a id="a"></a>
<script>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var srcValue = document.getElementsByTagName("img")[0].getAttribute("class");
<!---------End--------->
console.log(srcValue);
</script>
</body>
</html>
第8关:属性值的设置

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<p id="p"></p>
<form id="form1" method="get" target="https://abc.xyz/def/ghi">This is form</form>
<a id="a"></a>
<script>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var myElement = document.getElementById('form1').setAttribute('method','post');
<!---------End--------->
console.log(document.getElementById("form1").method);
</script>
</body>
</html>
未完待续。。。
本文转载自: https://blog.csdn.net/somewon/article/details/130204542
版权归原作者 _慢漫漫慢 所有, 如有侵权,请联系我们删除。
版权归原作者 _慢漫漫慢 所有, 如有侵权,请联系我们删除。