前言:本篇博客记录了我是如何使用Linux系统一步一步部署Nginx的完整过程,也是我学习之路上的一个笔记总结,每一行代码都进行了严格的测试,特此做一个技术分享!
博主的其他部署教程:
1、Jenkins部署前后端分离项目:Jenkins部署前后端分离项目最全图文教程(手把手教学)
2、Docker部署前后端分离项目:手把手通过Docker部署前后端分离项目(亲测可用)
3、Linux系统部署Tomcat:Linux系统部署Tomcat详细教程(图文讲解)
4、Linux系统配置Maven:Linux系统配置Maven环境详细教程(图文讲解)
5、Linux系统配置Node.js:Linux系统配置Node.js环境详细教程(图文讲解)
6、Linux系统安装部署MySQL:Linux系统安装部署MySQL完整教程(图文详解)
7、Linux系统安装部署Redis:Linux系统安装部署Redis完整教程(图文详解)
8、Linux系统安装部署MongoDB:Linux系统安装部署MongoDB完整教程(图文详解)
9、Linux系统安装部署Jenkins:Linux系统安装部署Jenkins详细教程(图文讲解)
10、宝塔面板部署前后端分离项目:手把手教学使用宝塔面板部署前后端分离项目(全面详细)
一、安装依赖
yum -y install gcc gcc-c++ automake pcre pcre-devel zlib zlib-devel openssl-devel
这个命令主要包含以下内容:
1、gcc和gcc-c++-GNUC和C++编译器:用于编译依赖这两种语言的源码程序。
2、automake:一个生成Makefile文件的工具,用于通过Makefile来编译源码。
3、pcre和pcre-devel-Perl:兼容的正则表达式库,许多程序会依赖这个库进行正则匹配。
4、zlib和zlib-devel:提供数据压缩功能的zlib库及其开发文件。
5、openssl-devel:OpenSSL库的开发文件,可以提供加密/SSL/TLS等功能。
都是一些编译源码时常见的依赖,如果没有这些包,在编译依赖它们的源码时就会失败。所以通常如果要在CentOS/RHEL从源码编译安装软件,都需要事先安装这些编译工具链和库文件,以确保编译时依赖能被满足。
二、安装Nginx
1、我在根目录下新建一个nginx文件夹,用于存放下载的压缩包
mkdir nginx
2、进入该目录
cd nginx

这是我的目录的绝对路径
3、直接从Nginx官网拉取压缩包
wget http://nginx.org/download/nginx-1.16.1.tar.gz
4、下载完毕以后,解压
tar -zxvf nginx-1.16.1.tar.gz

5、进入我们解压好的目录
cd nginx-1.16.1
6、因为我默认是http协议,所以直接执行如下命令进行编译即可
./configure
7、安装
make && make install
这样就安装完成啦!
三、配置Nginx
1、查看根目录
whereis nginx

2、进入Nginx目录下的conf文件夹
cd /usr/local/nginx/conf

3、使用vim编辑器编辑nginx.conf文件
vim nginx.conf
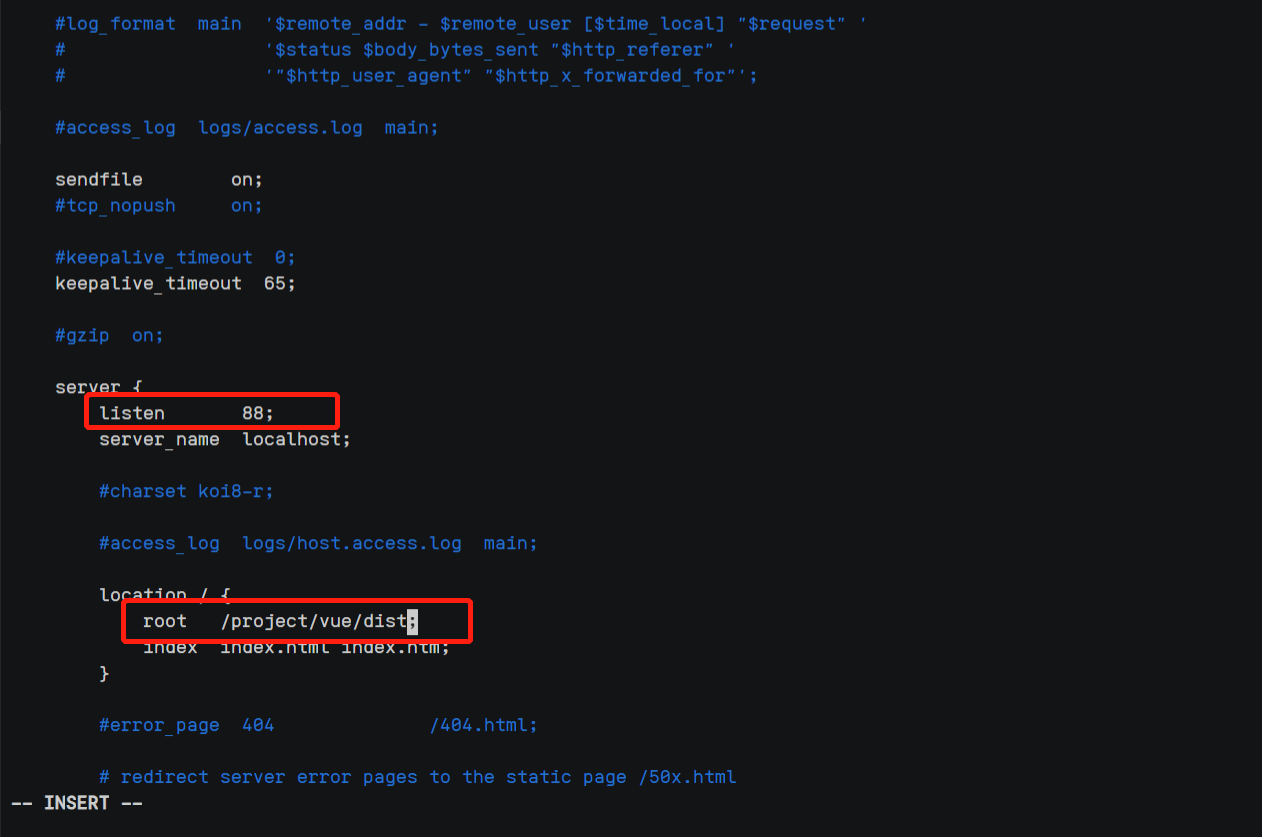
4、按键盘i键进入编辑模式
5、将80端口号改为88端口号(因为我的被占用了),其次把root路径改为vue项目打包文件的绝对路径,其他不用动

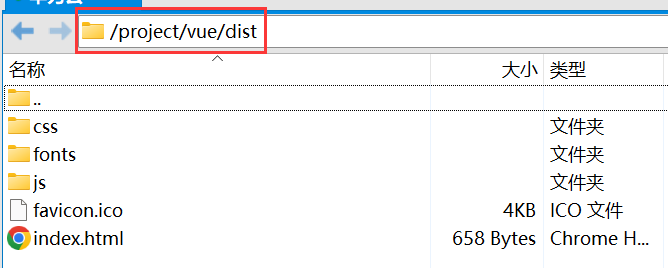
这边我自己写了个简单的vue项目,已经打成dist文件夹上传到了Linux服务器上面,绝对路径是/project/vue/dist

6、按Esc键退出编辑模式,输入:wq保存并退出vim编辑器
这样基础的配置就完成啦!
四、放行端口号
因为我们上面给Nginx服务器指定了新的端口号,所以我在华为云的安全组需要放行88端口号,不然无法进行访问

五、运行Nginx
1、进入Nginx的根目录中的sbin目录
cd /usr/local/nginx/sbin

这个文件就是用来启动/停止Nginx的
2、按默认配置启动
./nginx
3、输入**http://ip地址:88/**即可访问

这样就算部署成功啦!
4、停止Nginx
./nginx -s stop
六、项目Gitee源码
这边我把上面测试部署的Vue项目源码分享在了我的Gitee上,有兴趣的可以看一下!
源码地址:Docker部署Vue项目: 使用Docker部署一个简单的Vue项目源代码分享
七、总结
以上就是我目前对于如何在Linux系统上部署Nginx服务器的讲解,如有问题,欢迎评论区讨论!
版权归原作者 黄团团 所有, 如有侵权,请联系我们删除。