文章目录
一、全局过滤器
- 语法:
Vue.filter(name,function)- name: 过滤器名称
-function: 执行函数,必须有一个过滤后的返回值
使用方法:变量名 | 过滤器名称
{{name |function()}}
- 示例:
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title></head><body><divid="app"><!-- 使用双大括号显示vue定义的变量内容 --><p>{{aa | toUpper}}</p><p>{{aa | subFilter(1)}}</p></div><!-- 引入vue插件 --><scriptsrc="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>// 定义全局过滤器,需要放在new Vue前面
Vue.filter("toUpper",(val)=>{
console.log("toUpper 过滤器触发了", val);// 小写字母转大写字母return val.toUpperCase();})// val:使用过滤器的变量// num:过滤器要传的参数
Vue.filter("subFilter",(val, num)=>{
console.log("subFilter 过滤器触发了", val, num);// substring:截取字符串return val.substring(0, num);})// 声明vue的对象var app =newVue({el:"#app",// 将vue对象挂载到dom节点data:{// 定义vue对象的数据aa:'hello',BB:'WORLD',},})</script></body></html>
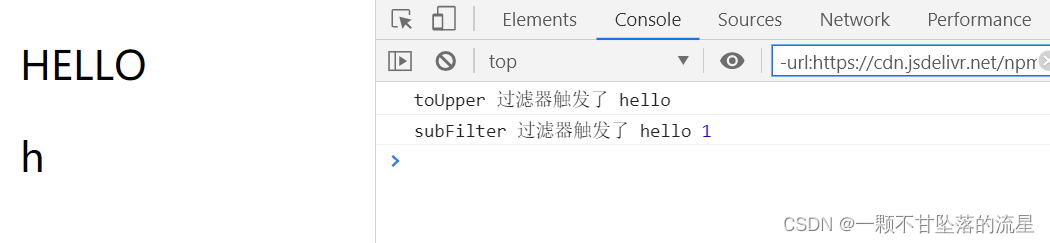
- 运行结果:

二、局部过滤器
- 语法:
filters:{name:function(),}- name: 过滤器名称
-function: 执行函数,必须有一个过滤后的返回值
使用方法:变量名 | 过滤器名称
{{name |function()}}
- 示例:
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title></head><body><divid="app"><!-- 使用双大括号显示vue定义的变量内容 --><p>{{BB | toLower}}</p></div><!-- 引入vue插件 --><scriptsrc="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>// 声明vue的对象var app =newVue({el:"#app",// 将vue对象挂载到dom节点data:{// 定义vue对象的数据aa:'hello',BB:'WORLD',},// 局部过滤器filters:{toLower:(val)=>{
console.log(val);// 大写字母转小写return val.toLowerCase();}}})</script></body></html>
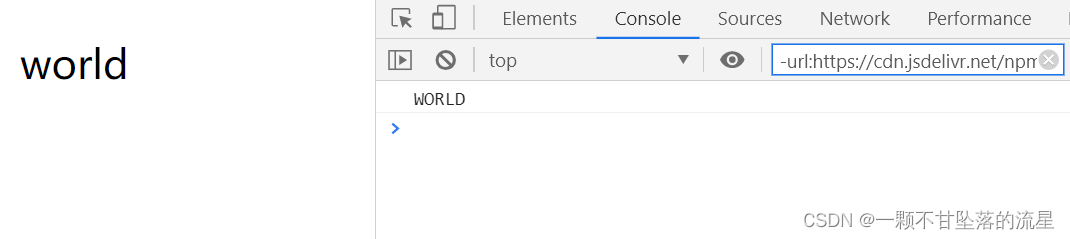
- 运行结果:

本文转载自: https://blog.csdn.net/qq_45677671/article/details/125925398
版权归原作者 一颗不甘坠落的流星 所有, 如有侵权,请联系我们删除。
版权归原作者 一颗不甘坠落的流星 所有, 如有侵权,请联系我们删除。