最近有很多小伙伴说idea没有elementui标签的代码提示,我到网上百度看了看,基本上都是进入阅读模式,这个方法好像不太可行,后面找了找发现得安装一个插件。
第一步:
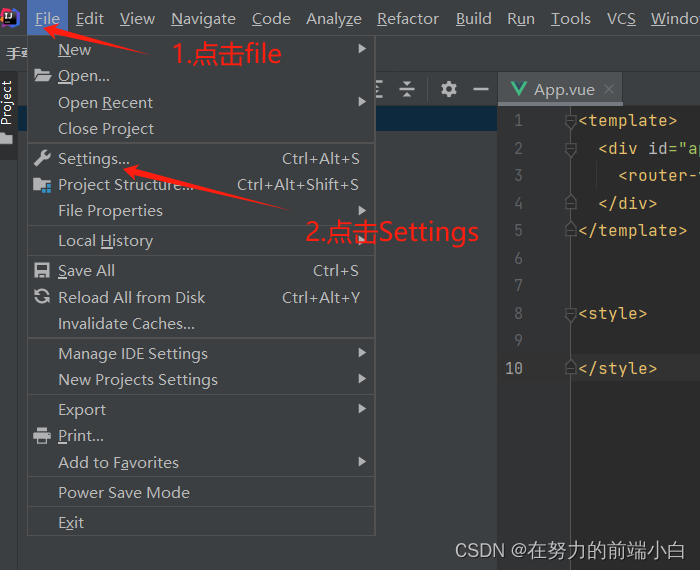
点击左上角File ->Settings

第二步:
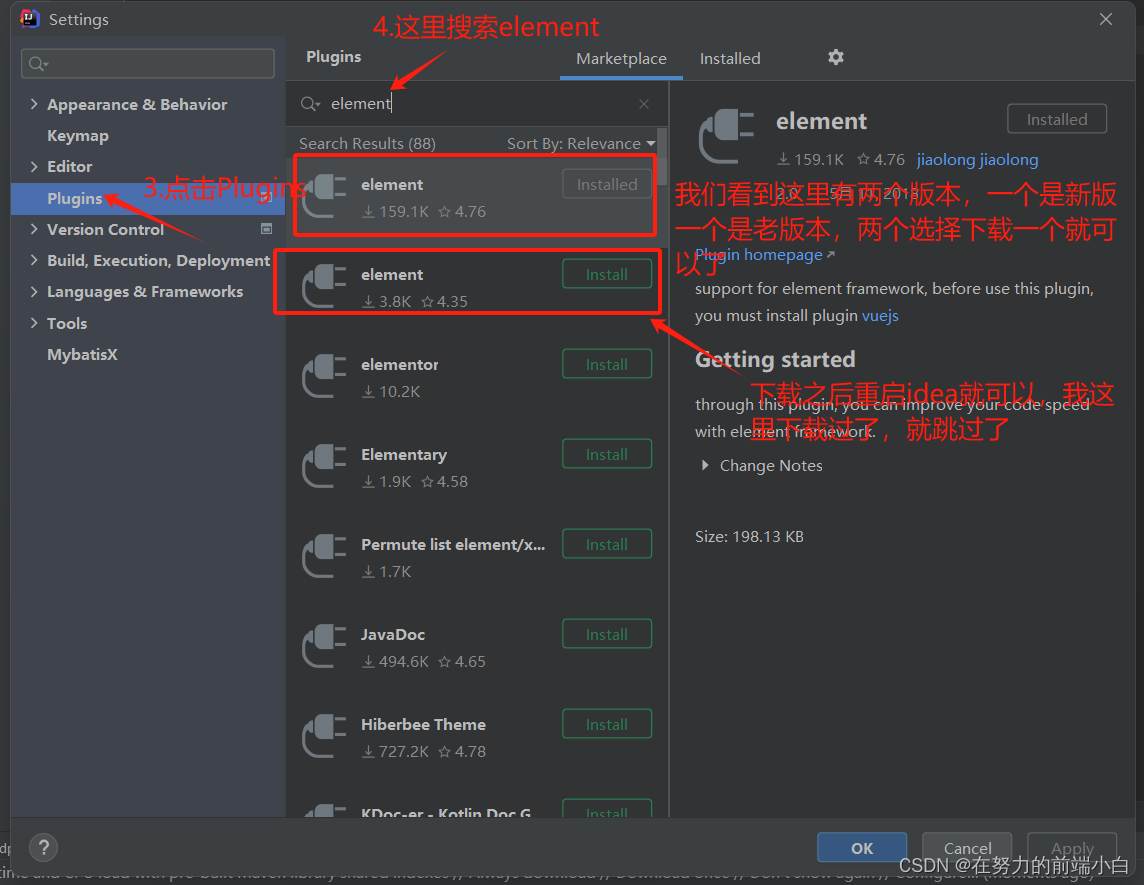
点击Plugins -> 搜索element -> 点击install进行下载 ->下载之后重启idea就可以了

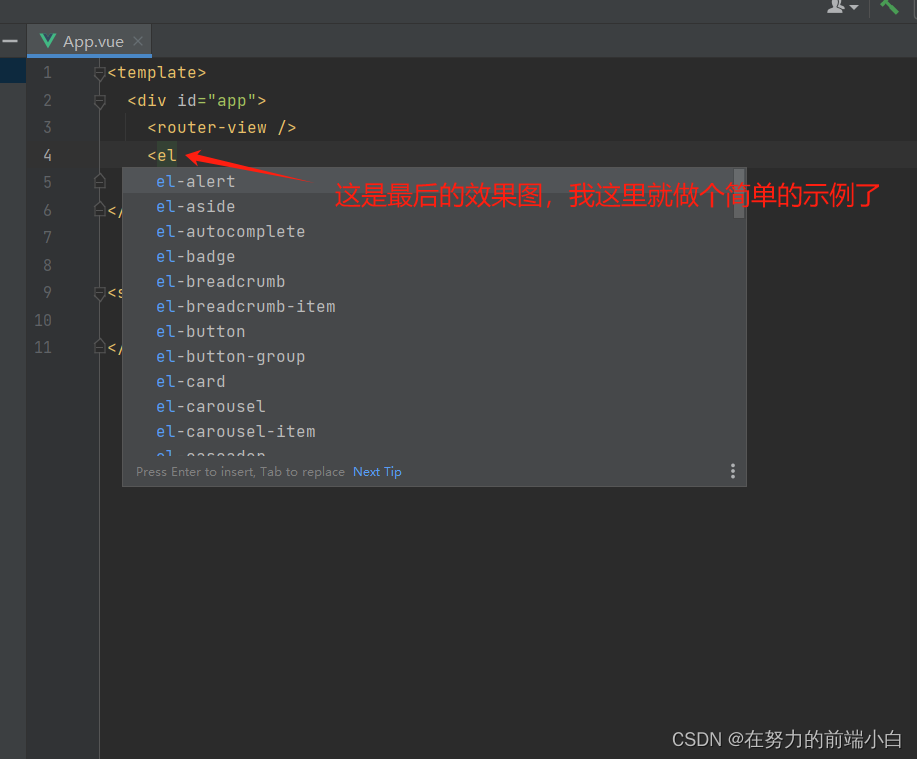
最后效果:
这是最后的效果图,希望对各位小伙伴有用

element插件官网:element - IntelliJ IDEs Plugin | Marketplace
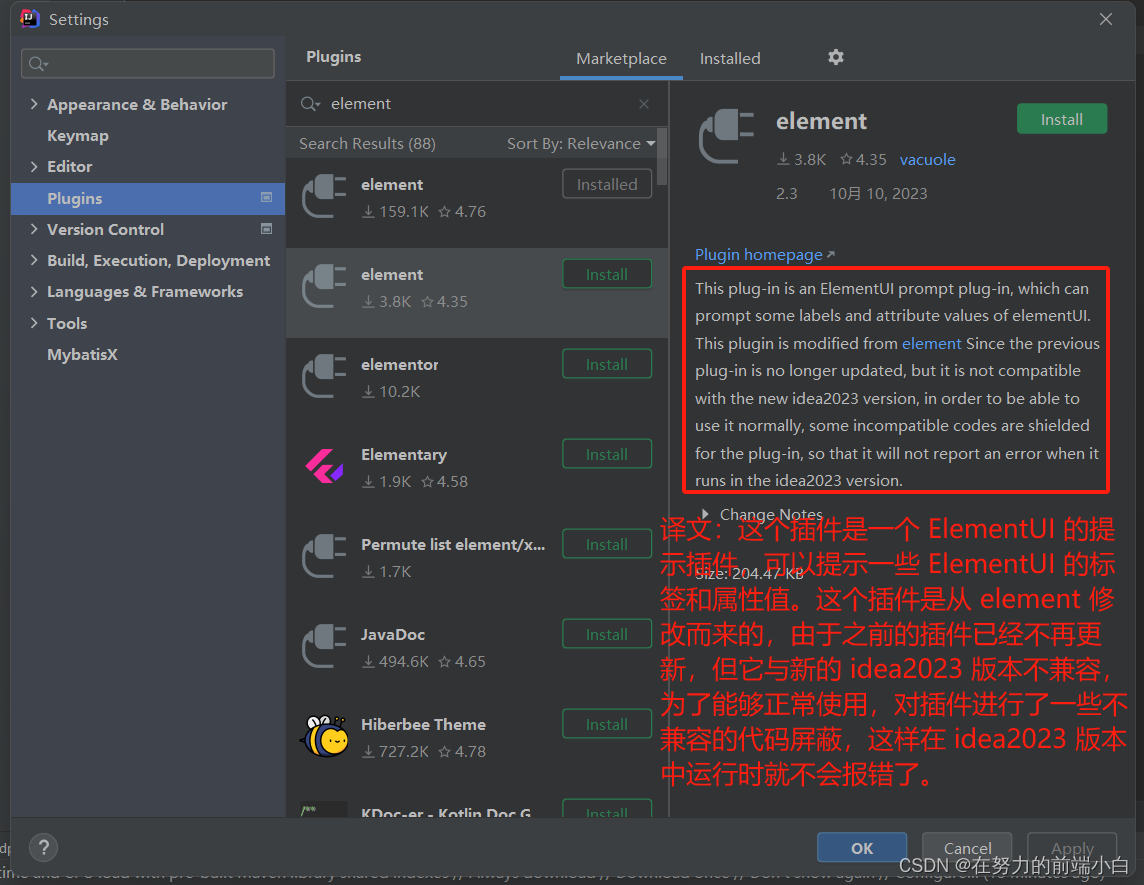
关于老版本的element 说明:

最后总结下:
如果你在 IntelliJ IDEA 中使用 ElementUI 组件时,没有出现提示,请确保已经安装并启用了 Vue.js 插件和 element 插件。
- 安装 Vue.js 插件
要在 IDEA 中使用 Vue.js,需要先安装 Vue.js 插件。打开 IntelliJ IDEA,然后按照以下步骤操作:
- 从菜单中选择
File>Settings(Windows 或 Linux)或IntelliJ IDEA>Preferences(Mac OS)。 - 在左侧面板中选择
Plugins。 - 在右侧面板中搜索
Vue.js。 - 如果未安装 Vue.js 插件,则点击
Install安装它。
- 安装 ElementUI 插件
要在 IDEA 中使用 ElementUI,需要先安装 element 插件。打开 IntelliJ IDEA,然后按照以下步骤操作:
- 从菜单中选择
File>Settings(Windows 或 Linux)或IntelliJ IDEA>Preferences(Mac OS)。 - 在左侧面板中选择
Plugins。 - 在右侧面板中搜索 element 。
- 如果未安装 element 插件,则点击
Install安装它。
安装完毕之后,关闭并重新打开 IntelliJ IDEA,你应该可以看到 ElementUI 的相关代码提示了。如果还有问题,请尝试清除缓存和重新启动 IDE。如果还是不行,可以尝试升级插件的版本或者重新安装插件。
版权归原作者 在努力的前端小白 所有, 如有侵权,请联系我们删除。